Jumlah kandungan berkaitan 10000

Bagaimana untuk menangani pemuatan imej yang malas dalam pembangunan teknologi Vue
Pengenalan Artikel:Cara mengendalikan pemuatan malas imej dalam pembangunan teknologi Vue Pemuatan malas (LazyLoading) ialah teknologi pengoptimuman halaman web yang biasa digunakan, yang boleh melambatkan pemuatan imej pada halaman, seterusnya meningkatkan kelajuan pemuatan halaman dan pengalaman pengguna. Dalam pembangunan teknologi Vue, kami boleh menggunakan beberapa pemalam atau kaedah tersuai untuk melaksanakan pemuatan malas imej. Artikel ini akan memperkenalkan prinsip pemuatan malas dan contoh kod khusus. 1. Prinsip pemuatan malas Biasanya, imej dalam halaman web dimuatkan dari awal, manakala pemuatan malas melambatkan masa pemuatan imej.
2023-10-08
komen 0
1518

Apakah projek malas memuatkan?
Pengenalan Artikel:Projek pemuatan malas termasuk jQuery Lazy, LazyLoad, lazyload, lozad.js, echo.js, dsb. Pengenalan terperinci: 1. jQuery Lazy: pemalam pemuatan malas imej berasaskan jQuery yang boleh melambatkan pemuatan imej pada halaman dan menyokong kesan pemuatan tersuai dan parameter konfigurasi 2. LazyLoad: perpustakaan pemuatan malas JavaScript yang ringan yang boleh Melambatkan pemuatan imej, video, audio dan sumber lain serta menyokong pemasaan pemuatan tersuai dan fungsi panggil balik, dsb.
2023-11-13
komen 0
684

Bagaimana untuk melaksanakan pemuatan malas imej responsif menggunakan sifat CSS
Pengenalan Artikel:Bagaimana untuk melaksanakan pemuatan malas imej responsif menggunakan sifat CSS Dalam pembangunan web, kita sering menghadapi situasi di mana sejumlah besar imej perlu dimuatkan, terutamanya pada peranti mudah alih. Untuk meningkatkan kelajuan pemuatan halaman dan pengalaman pengguna, lazyloading imej telah menjadi kaedah pengoptimuman yang biasa. Pemuatan malas bermakna apabila halaman dimuatkan, hanya imej dalam kawasan yang kelihatan dimuatkan dan bukannya memuatkan semua imej pada keseluruhan halaman. Ini sangat mengurangkan masa yang diperlukan untuk pemuatan awal dan mengelakkan pembaziran lebar jalur yang tidak perlu. Dalam artikel ini, saya
2023-11-18
komen 0
742

Bagaimana untuk mengoptimumkan pemuatan imej dan caching dalam Vue
Pengenalan Artikel:Bagaimana untuk mengoptimumkan pemuatan imej dan caching dalam Vue Dalam pembangunan web moden, pemuatan imej adalah aspek penting. Memuatkan terlalu banyak imej akan menyebabkan tapak web dimuatkan dengan perlahan dan menjejaskan pengalaman pengguna. Untuk meningkatkan prestasi tapak web, kami boleh mengurangkan masa muat halaman dengan mengoptimumkan pemuatan imej dan caching. 1. Lazy loading imej Lazy loading ialah teknologi yang melambatkan memuatkan imej. Apabila pengguna menatal halaman, imej dalam kawasan yang kelihatan dimuatkan dan bukannya memuatkan semua imej sekaligus. Ini mengurangkan masa muat halaman awal. Kita boleh menggunakan pemalam Vue
2023-10-15
komen 0
1319

Langkah pembelajaran PHP: Bagaimana untuk mengoptimumkan pemuatan imej
Pengenalan Artikel:Langkah pembelajaran PHP: Bagaimana untuk mengoptimumkan pemuatan imej Dalam pembangunan web moden, mengoptimumkan pemuatan imej adalah topik penting. Dengan pembangunan reka bentuk web, imej telah menjadi sebahagian daripada halaman. Walau bagaimanapun, imej yang terlalu besar atau tidak dioptimumkan boleh menyebabkan halaman web dimuatkan dengan perlahan, menjejaskan pengalaman pengguna. Oleh itu, mempelajari cara mengoptimumkan pemuatan imej adalah kemahiran yang harus dikuasai oleh setiap pembangun PHP. Berikut akan memperkenalkan beberapa kaedah yang biasa digunakan untuk mengoptimumkan pemuatan imej dan contoh kod PHP yang sepadan. Kami akan mulakan dengan imej termampat, pemuatan malas dan bait
2023-08-18
komen 0
1255

Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan teknik mencetuskan tatal untuk memuatkan imej yang malas
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan teknik mencetuskan tatal untuk pemuatan malas imej Dalam pembangunan web, pemuatan imej adalah masalah prestasi biasa. Jika anda memuatkan terlalu banyak imej serentak, kelajuan pemuatan halaman akan terjejas dengan ketara, terutamanya pada peranti mudah alih. Untuk menyelesaikan masalah ini, kita boleh menggunakan teknologi pemuatan malas imej. Pemuatan malas imej ialah kaedah melambatkan pemuatan imej, iaitu memuatkan imej apabila halaman menatal ke kawasan yang boleh dilihat, dan bukannya memuatkan semua imej pada permulaan. Dengan cara ini kita dapat mengurangkan
2023-10-27
komen 0
730

Bagaimana untuk mengoptimumkan kesan pemuatan malas imej melalui fungsi php?
Pengenalan Artikel:Bagaimana untuk mengoptimumkan kesan pemuatan malas imej melalui fungsi PHP? Dengan perkembangan Internet, bilangan imej dalam halaman web semakin meningkat, yang memberi tekanan pada kelajuan memuatkan halaman. Untuk meningkatkan pengalaman pengguna dan mengurangkan masa pemuatan, kami boleh menggunakan teknologi pemuatan malas imej. Memuatkan imej yang malas boleh melambatkan pemuatan imej hanya dimuatkan apabila pengguna menatal ke kawasan yang boleh dilihat, yang boleh mengurangkan masa memuatkan halaman dan meningkatkan pengalaman pengguna. Apabila menulis halaman web PHP, kita boleh mengoptimumkan kesan pemuatan malas imej dengan menulis beberapa fungsi. Butiran di bawah
2023-10-05
komen 0
937

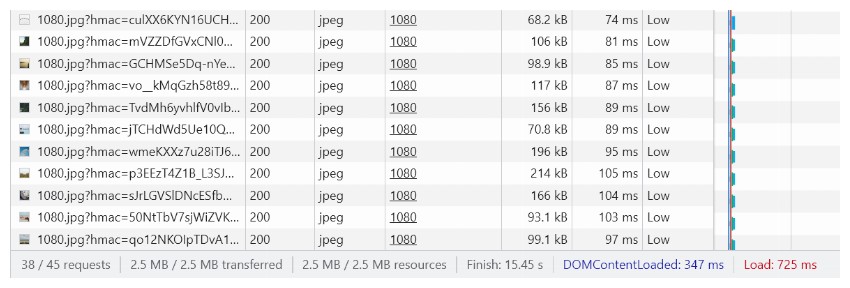
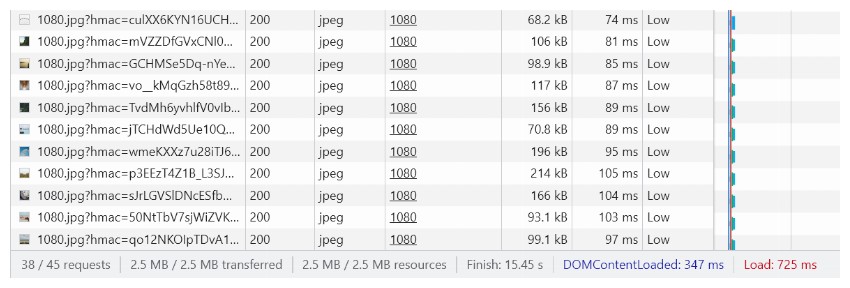
Bagaimana untuk mengendalikan cache imej dan pramuat dalam Vue?
Pengenalan Artikel:Bagaimana untuk mengendalikan caching imej dan pramuat dalam Vue? Apabila membangunkan projek Vue, kami selalunya perlu berurusan dengan caching dan pramuat imej untuk meningkatkan prestasi tapak web dan pengalaman pengguna. Artikel ini akan memperkenalkan beberapa kaedah mengendalikan caching imej dan pramuat dalam Vue, dan memberikan contoh kod yang sepadan. 1. Caching imej menggunakan lazy loading imej (LazyLoading) Image lazy loading adalah teknologi yang melambatkan memuatkan imej, iaitu imej tidak dimuatkan sehingga halaman tersebut menatal ke lokasi imej. Ini mengurangkan permintaan untuk sumber imej apabila halaman pertama kali dimuatkan
2023-08-25
komen 0
4043

Cara menggunakan Layui untuk melaksanakan pemuatan imej yang malas
Pengenalan Artikel:Cara menggunakan Layui untuk melaksanakan pemuatan malas imej Pemuatan malas ialah teknologi pengoptimuman halaman web biasa yang mengoptimumkan kelajuan pemuatan halaman web dengan melambatkan pemuatan imej. Layui ialah rangka kerja UI bahagian hadapan yang ringan yang ringkas dan mudah digunakan serta menyokong pemuatan imej yang malas. Artikel ini akan memperkenalkan secara terperinci cara menggunakan Layui untuk melaksanakan pemuatan malas imej dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail Layui yang berkaitan. L boleh diperkenalkan dengan menambah kod berikut dalam fail HTML
2023-10-24
komen 0
2939

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pudar dalam memuatkan imej yang malas?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan pudar dalam memuatkan imej yang malas? Dalam reka bentuk web moden, untuk meningkatkan pengalaman pengguna dan prestasi laman web, memuatkan imej yang malas telah menjadi teknologi biasa. Pemuatan imej yang malas boleh mengurangkan masa pemuatan awal dengan melambatkan pemuatan imej sehingga pengguna menatal ke tempat mereka berada. Selain itu, untuk meningkatkan lagi pengalaman pengguna, menambah kesan fade-in boleh menjadikan halaman lebih lancar dan lebih menarik. Dalam artikel ini, kita akan belajar cara menggunakan JavaScript untuk melaksanakan kesan pudar dalam memuatkan imej yang malas. Tidak.
2023-10-28
komen 0
1392

Cara mengendalikan pemuatan malas dan pemegang tempat imej dalam Vue
Pengenalan Artikel:Cara mengendalikan pemuatan lazy dan imej pemegang tempat dalam Vue Lazy loading (LazyLoading) ialah teknologi pengoptimuman prestasi yang boleh melambatkan pemuatan imej dalam halaman web dan memuatkannya hanya apabila pengguna menatal ke lokasi imej untuk mengurangkan masa pemuatan awal dan Penggunaan jalur lebar rangkaian. Pada masa yang sama, penggunaan teknologi pemegang tempat dapat mengekalkan kestabilan susun atur halaman dan mengelakkan masalah gangguan susun atur halaman yang disebabkan oleh pemuatan imej yang perlahan. Artikel ini akan memperkenalkan cara melaksanakan pemuatan malas dan fungsi pemegang tempat imej dalam Vue, dan menyediakan
2023-10-15
komen 0
846

Apakah malas memuatkan imej?
Pengenalan Artikel:Pemuatan malas imej merujuk kepada teknologi dalam aplikasi satu halaman yang memuatkan imej hanya apabila pengguna menatal halaman ke kedudukan imej. Ia juga dipanggil pemuatan malas, yang bermaksud memuatkan apabila diperlukan dan bila-bila masa anda memerlukannya. Dalam penggunaan sebenar, pemuatan malas imej terutamanya menyelesaikan dua masalah: pertama, memuatkan semua imej mempunyai pengalaman pengguna yang lemah, kedua, memuatkan semua imej membazirkan trafik pengguna. Oleh itu, menggunakan teknologi pemuatan malas imej boleh mengurangkan atau melambatkan bilangan permintaan dengan berkesan, melegakan tekanan pada penyemak imbas dan meningkatkan pengalaman pengguna.
2023-11-15
komen 0
1364

HTML, CSS dan jQuery: Petua untuk memuatkan imej yang malas
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk melaksanakan pemuatan malas imej Dalam laman web moden, pemuatan malas imej ialah teknik pengoptimuman yang biasa digunakan, yang boleh meningkatkan prestasi pemuatan tapak web dan mengurangkan beban pada pelayan. Dengan malas memuatkan imej, anda boleh menjimatkan lebar jalur dan mempercepatkan pemuatan halaman dengan memuatkan imej hanya apabila pengguna menatal ke kawasan yang boleh dilihat. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan pemuatan malas imej, dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, dalam HTML I
2023-10-24
komen 0
732
Pelaksanaan javascript tulen bagi kaedah pemuatan tertangguh imej_kemahiran javascript
Pengenalan Artikel:Saya melihat blog mengatakan bahawa gambar di Tudou.com ditangguhkan untuk dimuatkan. Prinsipnya ialah ini: imej di bawah kawasan yang kelihatan pada halaman tidak dimuatkan sehingga pengguna menatal ke bawah ke lokasi imej, dan kemudian dimuatkan. Kelebihan ini ialah apabila halaman mempunyai beberapa skrin kandungan, kami hanya boleh memuatkan gambar yang pengguna perlu lihat, mengurangkan beban yang disebabkan oleh pelayan menghantar fail gambar ke penyemak imbas pengguna.
2016-05-16
komen 0
1094

Bagaimana untuk melaksanakan pemuatan malas imej dalam Vue?
Pengenalan Artikel:Bagaimana untuk melaksanakan pemuatan malas imej dalam Vue? Lazy loading (atau lazy loading) ialah teknik untuk mengoptimumkan prestasi halaman web, terutamanya untuk tapak web yang memuatkan banyak imej. Dalam Vue, kami boleh melaksanakan pemuatan malas imej melalui arahan Vue. Artikel ini akan memperkenalkan cara menggunakan pemalam pemuatan malas Vue untuk melaksanakan pemuatan malas imej dan memberikan contoh kod yang sepadan. 1. Pasang dan perkenalkan pemalam Pertama, kita perlu memasang pemalam pemuatan malas Vue. Dalam artikel ini, kami akan menggunakan pemalam vue-lazyload. OK
2023-08-25
komen 0
2383

Muatkan imej dengan cekap menggunakan HTML dan JavaScript
Pengenalan Artikel:Saya sebelum ini menulis tutorial membincangkan cara pramuat imej pada halaman web menggunakan HTML, CSS atau JavaScript. Sebab kami menghadapi masalah pramuat imej adalah untuk menyediakan pengalaman menyemak imbas yang lebih baik untuk pengguna supaya mereka tidak perlu menunggu imej dimuatkan. Idea yang sama untuk meningkatkan pengalaman pengguna juga digunakan untuk memuatkan imej yang malas. Apabila kita menyemak imbas tapak web, imej adalah salah satu faktor terbesar yang mempengaruhi berat halaman. Memuatkannya secara optimum meningkatkan prestasi dan menjimatkan lebar jalur. Dalam tutorial ini, kita akan belajar tentang cara yang berbeza untuk malas memuatkan imej. Keperluan Memuatkan Imej Malas Kami akan memulakan tutorial ini dengan memahami sebab anda perlu bersusah payah memuatkan imej malas. Katakan anda sedang membina tapak web portfolio untuk jurugambar dan mereka berada pada satu halaman
2023-08-25
komen 0
1686

Laksanakan kesan pemuatan malas imej dalam program mini WeChat
Pengenalan Artikel:Untuk mencapai kesan pemuatan malas imej dalam program mini WeChat, contoh kod khusus diperlukan Dengan perkembangan pesat Internet mudah alih, program mini WeChat telah menjadi bahagian yang amat diperlukan dalam kehidupan orang ramai. Apabila membangunkan program mini WeChat, pemuatan malas imej adalah keperluan biasa, yang boleh meningkatkan kelajuan pemuatan dan pengalaman pengguna program mini dengan berkesan. Artikel ini akan memperkenalkan cara melaksanakan pemuatan malas imej dalam program mini WeChat dan memberikan contoh kod khusus. Apakah malas memuatkan imej? Pemuatan imej yang malas merujuk kepada melambatkan pemuatan imej pada halaman Hanya apabila imej memasuki pengguna
2023-11-21
komen 0
1944

Apakah pemuatan malas bahagian hadapan
Pengenalan Artikel:Pemuatan malas bahagian hadapan ialah strategi pengoptimuman berdasarkan teknologi pemuatan malas Ia digunakan untuk meningkatkan prestasi halaman web dan pengalaman pengguna Ia terutamanya menyasarkan imej dan sumber media lain dalam halaman web untuk mengurangkan masa pemuatan halaman awal melalui pemuatan tertunda atau pada. -pemuatan permintaan dan trafik rangkaian. Prinsip pelaksanaan adalah untuk memuatkan hanya sumber yang diperlukan apabila halaman pertama kali dimuatkan, dan menangguhkan pemuatan atau pemuatan atas permintaan sumber bukan penting yang lain Untuk sumber imej, teknologi pemuatan malas bahagian hadapan boleh meletakkannya berhampiran kawasan yang boleh dilihat halaman, atau Muatkan berdasarkan tingkah laku menatal pengguna untuk mengurangkan masa muat awal dan trafik rangkaian.
2023-11-15
komen 0
936

Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan teknik lanjutan untuk memuatkan imej yang malas
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan teknik lanjutan untuk lazy loading teknologi (LazyLoading) adalah cara teknikal untuk meningkatkan prestasi halaman web, terutamanya sesuai untuk halaman web yang mengandungi sejumlah besar imej. Dengan menggunakan HTML, CSS dan jQuery, kami boleh dengan mudah melaksanakan pemuatan malas imej untuk mempercepatkan pemuatan halaman web dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan ketiga-tiga teknologi ini untuk melaksanakan teknik lanjutan untuk memuatkan imej yang malas, dan memberikan contoh kod khusus. 1. Kerja penyediaan HTML
2023-10-28
komen 0
1290