Jumlah kandungan berkaitan 10000

Gunakan uniapp untuk mencapai kesan menatal skrin penuh
Pengenalan Artikel:Menggunakan uniapp untuk mencapai kesan tatal skrin penuh memerlukan contoh kod khusus Dalam pembangunan aplikasi mudah alih, kesan tatal skrin penuh ialah kaedah interaksi biasa. Menggunakan rangka kerja uniapp, kita boleh mencapai kesan ini dengan mudah. Artikel ini akan memperkenalkan cara menggunakan uniapp untuk mencapai penatalan skrin penuh dan memberikan contoh kod terperinci. Kesan tatal skrin penuh biasanya menggabungkan penukaran halaman dan animasi tatal, membolehkan pengguna menukar halaman melalui gerak isyarat gelongsor dalam aplikasi, meningkatkan interaksi dan pengalaman pengguna. Di bawah kami akan mengikuti langkah di bawah untuk mencapai kesan tatal skrin penuh
2023-11-21
komen 0
1585

kaedah jQuery untuk mendapatkan ketinggian skrin
Pengenalan Artikel:aplikasi jQuery: Bagaimana untuk mendapatkan ketinggian skrin? Dengan penggunaan meluas peranti mudah alih dan pelbagai saiz skrin, selalunya perlu mendapatkan ketinggian skrin untuk menyesuaikan diri dengan peranti berbeza dalam pembangunan bahagian hadapan. Dalam projek menggunakan jQuery, ketinggian skrin boleh diperolehi melalui kod mudah dan diproses dengan sewajarnya seperti yang diperlukan. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mendapatkan ketinggian skrin dan memberikan contoh kod tertentu. 1. Bagaimana untuk mendapatkan ketinggian skrin dalam jQuery, anda boleh menggunakan $(window).height()
2024-02-25
komen 0
696

Bagaimanakah uniapp menyesuaikan diri dengan skrin?
Pengenalan Artikel:uniapp mempunyai kelebihan pembangunan merentas platform, membolehkan pembangun membuat aplikasi berbilang platform dengan mudah melalui satu set kod. Antaranya, menyesuaikan diri dengan saiz skrin yang berbeza adalah salah satu faktor penting untuk memastikan pengalaman pengguna aplikasi. Artikel ini akan memperkenalkan cara uniapp menyesuaikan diri dengan saiz skrin. 1. Apakah skrin penyesuaian? Suai suai bermakna bahawa aplikasi boleh dipaparkan dengan lancar pada peranti yang berbeza. Iaitu, di bawah resolusi yang berbeza, tetapan taip dan susun atur aplikasi boleh dilaraskan secara automatik agar sesuai dengan saiz skrin. Sebagai contoh, saiz dan reka letak apl pada telefon pintar hendaklah berbeza daripada saiz pada tablet dan komputer meja.
2023-05-22
komen 0
7042

HTML, CSS dan jQuery: Panduan teknikal untuk mencapai kesan tatal skrin penuh
Pengenalan Artikel:HTML, CSS dan jQuery: Panduan teknikal untuk mencapai kesan tatal skrin penuh Pengenalan: Kesan tatal skrin penuh ialah salah satu elemen yang paling biasa dan menarik perhatian dalam reka bentuk web moden. Apabila pengguna menatal, kandungan beralih merentasi skrin penuh dengan cara yang lancar dan dinamik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan tatal skrin penuh, dan memberikan contoh kod terperinci. 1. Penyediaan Pertama, kita perlu memperkenalkan fail dan perpustakaan yang diperlukan ke dalam fail HTML. Tandakan <kepala>
2023-10-26
komen 0
1141

Bagaimana untuk melaksanakan kesan tatal skrin penuh dalam Vue
Pengenalan Artikel:Bagaimana untuk mencapai kesan tatal skrin penuh dalam Vue Dalam reka bentuk web, kesan tatal skrin penuh boleh membawa pengguna pengalaman menyemak imbas yang sangat unik dan lancar. Artikel ini akan memperkenalkan cara untuk mencapai kesan tatal skrin penuh dalam Vue.js, serta contoh kod khusus. Untuk mencapai kesan tatal skrin penuh, kita perlu menggunakan rangka kerja Vue.js untuk membina projek. Dalam Vue.js, kita boleh menggunakan vue-cli untuk membina rangka projek dengan cepat. Kemudian kita perlu memperkenalkan beberapa perpustakaan pihak ketiga untuk mencapai kesan penatalan, seperti halaman penuh
2023-11-08
komen 0
1222

jQuery plug-in slick melaksanakan pensuisan imej tayangan slaid mudah alih effect_jquery
Pengenalan Artikel:Pemalam jQuery licin ialah pemalam tayangan slaid jQuery yang responsif dan boleh luncur sesuai untuk skrin sentuh peranti mudah alih. Pemalam tayangan slaid ini boleh menetapkan pelbagai kesan paparan dan boleh dimainkan secara automatik Ia adalah pemalam tayangan slaid jQuery yang diutamakan mudah alih.
2016-05-16
komen 0
1325

HTML, CSS dan jQuery: Bina kesan tatal skrin penuh yang cantik
Pengenalan Artikel:HTML, CSS dan jQuery: Bina kesan tatal skrin penuh yang cantik Dalam reka bentuk web moden, kesan tatal skrin penuh telah menjadi elemen reka bentuk yang sangat popular dan menarik. Kesan khas ini membolehkan halaman web mempersembahkan kesan peralihan yang memberi kesan visual melalui penatalan, memberikan pengguna pengalaman yang lebih interaktif dan lancar. Artikel ini akan memperkenalkan secara ringkas cara menggunakan HTML, CSS dan jQuery untuk membina kesan tatal skrin penuh yang cantik, dan memberikan contoh kod khusus. Mula-mula kita perlu mencipta HTM asas
2023-10-27
komen 0
1350

jQuery的滚动条插件Nicescroll是如何使用的?
Pengenalan Artikel:Nicescroll滚动条插件是一个非常强大的基于jQuery的滚动条插件,不需要增加额外的css,几乎全浏览器兼容。ie6+,实现只需要一段代码,侵入性非常小,样式可完全自定义,支持触摸事件,可在触摸屏上使用。 引入核心文件,插件需要引入1.5.X以上版本的jquery库
2017-07-19
komen 0
1804

Didedahkan bahawa HarmonyOS NEXT akan membentuk semula pengalaman penyesuaian skrin lipat dan mencipta pembezaan
Pengenalan Artikel:[Berita Teknologi CNMO] Pada 5 Julai, seorang blogger digital menyiarkan di Weibo bahawa dia sangat menantikan Huawei Harmony OS NEXT dapat membentuk semula keseluruhan skrin lipat dan mencipta pembezaan dalam industri. Masalah Penyesuaian Aplikasi Telefon bimbit skrin lipat telah menghadapi masalah penyesuaian aplikasi sejak ia diperkenalkan. Disebabkan bentuk skrin yang unik, banyak aplikasi tidak dipaparkan sepenuhnya atau menyusahkan untuk beroperasi pada skrin lipat, menjejaskan pengalaman pengguna. Penyelesaian HarmonyOSNEXT HarmonyOSNEXT adalah berdasarkan teknologi teragih Huawei dan menyediakan pembangun dengan penyelesaian "sekali dibangunkan, pelbagai penggunaan". Pembangun menulis kod sekali, dan aplikasi boleh menyesuaikan diri secara automatik kepada pelbagai peranti seperti telefon bar gula-gula, telefon skrin lipat, tablet, dll., untuk mencapai pengalaman pengguna yang bersatu dan diperibadikan.
2024-08-21
komen 0
842

Panduan Penyesuaian Mudah Alih React: Cara mengoptimumkan kesan paparan aplikasi bahagian hadapan pada skrin yang berbeza
Pengenalan Artikel:Panduan Penyesuaian Mudah Alih React: Bagaimana untuk mengoptimumkan kesan paparan aplikasi bahagian hadapan pada skrin yang berbeza Dalam beberapa tahun kebelakangan ini, dengan perkembangan pesat Internet mudah alih, semakin ramai pengguna terbiasa menggunakan telefon bimbit untuk melayari laman web dan menggunakan pelbagai aplikasi. . Walau bagaimanapun, saiz dan resolusi skrin telefon mudah alih yang berbeza berbeza-beza, yang membawa cabaran tertentu kepada pembangunan bahagian hadapan. Untuk memastikan tapak web dan aplikasi mempunyai kesan paparan yang baik pada skrin yang berbeza, kami perlu menyesuaikan diri dengan terminal mudah alih dan mengoptimumkan kod bahagian hadapan dengan sewajarnya. Menggunakan Reka Letak Responsif Susun atur responsif ialah a
2023-09-29
komen 0
1732

html自适应屏幕代码是什么?
Pengenalan Artikel:html自适应屏幕代码是,这句代码意思为网页宽度默认等于屏幕宽度,原始缩放比例为1.0。
2020-02-07
komen 0
22815

Bagaimana untuk menyediakan penyelamat skrin dalam sistem Linux
Pengenalan Artikel:Untuk menetapkan penyelamat skrin dalam sistem Linux, ikuti langkah di bawah: 1. Buka tetapan sistem 2. Pilih "Skrin", "Paparan" atau "Pengurusan Kuasa" 3. Cari pilihan "Penjimat Skrin"; penjimat skrin; 5. Tetapkan masa pengaktifan penjimat skrin; Di samping itu, anda boleh memuat turun penyelamat skrin pihak ketiga dari Internet dan menyalinnya ke direktori yang ditentukan untuk pemasangan. Selepas tetapan selesai, skrin akan mengunci atau memaparkan penyelamat skrin yang ditentukan secara automatik selepas sistem melahu untuk satu tempoh masa.
2024-04-11
komen 0
1436

Reka bentuk responsif CSS: menyesuaikan reka letak pada peranti dan saiz skrin yang berbeza
Pengenalan Artikel:Reka bentuk responsif CSS: Sesuaikan reka letak pada peranti dan saiz skrin yang berbeza, memerlukan contoh kod khusus Dengan populariti peranti mudah alih dan kemunculan saiz skrin yang berbeza, kami semakin perlu mempertimbangkan kebolehsuaian reka letak pada peranti berbeza dalam reka bentuk web. Reka bentuk responsif CSS ialah teknologi yang membolehkan halaman web memaparkan hasil terbaik pada peranti yang berbeza. Artikel ini akan memperkenalkan kaedah pelaksanaan reka bentuk responsif CSS melalui contoh kod tertentu. 1. Pertanyaan media Pertanyaan media ialah cara dalam CSS untuk menyesuaikan diri dengan peranti dan saiz skrin yang berbeza. Dengan menggunakan
2023-11-18
komen 0
2042

Piawaian untuk kedudukan melekit dan analisis unsur dan keperluan untuk kedudukan melekit
Pengenalan Artikel:Kedudukan melekit ialah teknik reka letak web biasa yang menyediakan pengalaman pengguna yang lebih baik dengan mengekalkan elemen dalam kedudukan tetap semasa ia ditatal. Artikel ini akan menganalisis piawaian, elemen dan keperluan untuk kedudukan melekit dan memberikan contoh kod khusus. 1. Keserasian standard kedudukan melekit: Kedudukan melekit harus berfungsi seperti biasa pada penyemak imbas arus perdana, seperti Chrome, Firefox, Safari, dsb. Kesan tatal: Elemen harus beralih dengan lancar semasa menatal untuk mengelakkan kelipan atau kegelisahan. Reka bentuk responsif: Kedudukan melekit harus disesuaikan dengan peranti dan saiz skrin yang berbeza untuk memastikan
2024-02-02
komen 0
630

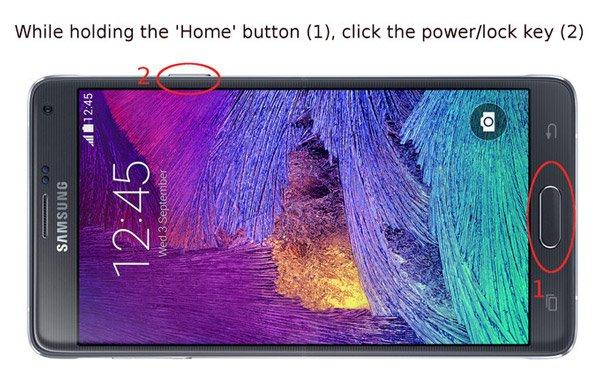
Cara mengambil tangkapan skrin pada Samsung Note4 Mesti lihat: Cara yang betul untuk mengambil tangkapan skrin pada Samsung Note4
Pengenalan Artikel:Samsung Galaxy Note 4 kini tersedia Telefon pintar baharu ini menawarkan beberapa apl daripada Google Play Store dan apl Samsung sendiri, dan ia juga mempunyai paparan telefon pintar terbaik yang tersedia. Jadi bagaimana telefon ini mengambil tangkapan skrin? Kaedah tangkapan skrin Galaxy Note4 adalah sama seperti telefon Samsung yang lain, sangat mudah. Hanya tekan dan tahan butang "Rumah" dan butang "Kuasa/Buka Kunci" pada masa yang sama, dan skrin akan berkelip seketika untuk menunjukkan bahawa tangkapan skrin berjaya dan disimpan secara automatik ke album foto telefon. Pengguna boleh menggunakan kaedah ini untuk mengambil tangkapan skrin dan berkongsi kandungan skrin semasa permainan. Sesuai untuk peranti lama seperti Galaxy Note3 dan Note2.
2024-02-06
komen 0
574

Tutorial melaksanakan menu gelongsor responsif menggunakan CSS
Pengenalan Artikel:Tutorial menggunakan CSS untuk melaksanakan menu gelongsor responsif memerlukan contoh kod khusus Dalam reka bentuk web moden, reka bentuk responsif telah menjadi kemahiran penting. Untuk menampung peranti dan saiz skrin yang berbeza, kami perlu menambah menu responsif pada tapak web. Hari ini, kami akan menggunakan CSS untuk melaksanakan menu gelongsor responsif dan memberikan anda contoh kod khusus. Pertama, mari kita lihat pelaksanaannya. Kami akan mencipta bar navigasi yang runtuh secara automatik apabila lebar skrin lebih kecil daripada ambang tertentu dan mengembang dengan mengklik butang menu.
2023-11-21
komen 0
1075

Cara membuat bar skrol tersuai menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara membuat bar skrol tersuai menggunakan HTML, CSS dan jQuery Dalam proses pembangunan web, bar skrol adalah komponen yang sangat diperlukan untuk menatal kandungan web. Walaupun penyemak imbas sudah menyediakan gaya dan fungsi bar skrol secara lalai, kadangkala kami mahu dapat menyesuaikan gaya bar skrol agar sesuai dengan keperluan reka bentuk kami. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta bar skrol tersuai, dan memberikan contoh kod khusus. Pertama, kita memerlukan struktur HTML yang mudah,
2023-10-25
komen 0
722

Auto-Isi Skrin Utama iPhone Dengan Apl Anda yang Paling Banyak Digunakan
Pengenalan Artikel:Adakah anda mendapati diri anda kerap menatal melalui berbilang halaman Skrin Utama pada iPhone anda untuk mendapatkan apl yang paling kerap anda akses? Jika ya, kemungkinan besar anda telah mengisi halaman pertama dengan beberapa apl kegemaran anda. Tetapi bagaimana jika anda boleh au
2024-08-09
komen 0
463














