Jumlah kandungan berkaitan 10000

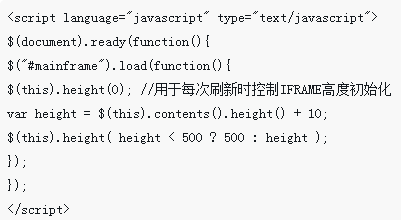
JS+jquery库实现iframe高宽自适应(附代码)
Pengenalan Artikel:这次给大家带来JS+jquery库实现iframe高宽自适应(附代码),JS+jquery库实现iframe高宽自适应的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-26
komen 0
1685
基于jQuery实现左右div自适应高度完全相同的代码
Pengenalan Artikel:最近做前端设计时需要使左右两个DIV高度自适应。这其中的jquery代码中的获得高度用的clientHeight,介绍一下几种不同的获得方式以及他们的差别
2017-03-30
komen 0
1227

css如何自适应浏览器
Pengenalan Artikel:css自适应浏览器的设置方法:首先打开相应的代码文件;然后使用js代码“ jQuery(window).resize(function(){...}”实现内容自适应浏览器宽度或者高度即可。
2021-02-03
komen 0
3784

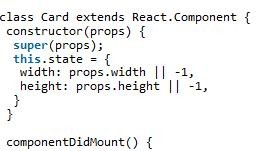
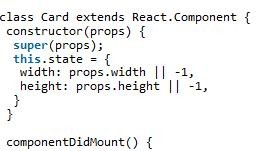
React根据宽度自适应高度实例分享
Pengenalan Artikel:有时对于响应式布局,我们需要根据组件的宽度自适应高度。CSS无法实现这种动态变化,传统是用jQuery实现。本文主要介绍了React根据宽度自适应高度的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
2018-01-25
komen 0
2660

html自适应屏幕代码是什么?
Pengenalan Artikel:html自适应屏幕代码是,这句代码意思为网页宽度默认等于屏幕宽度,原始缩放比例为1.0。
2020-02-07
komen 0
22799

kaedah jQuery untuk mendapatkan ketinggian skrin
Pengenalan Artikel:aplikasi jQuery: Bagaimana untuk mendapatkan ketinggian skrin? Dengan penggunaan meluas peranti mudah alih dan pelbagai saiz skrin, selalunya perlu mendapatkan ketinggian skrin untuk menyesuaikan diri dengan peranti berbeza dalam pembangunan bahagian hadapan. Dalam projek menggunakan jQuery, ketinggian skrin boleh diperolehi melalui kod mudah dan diproses dengan sewajarnya seperti yang diperlukan. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mendapatkan ketinggian skrin dan memberikan contoh kod tertentu. 1. Bagaimana untuk mendapatkan ketinggian skrin dalam jQuery, anda boleh menggunakan $(window).height()
2024-02-25
komen 0
682

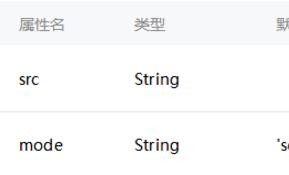
在微信小程序中如何实现image组件图片自适应显示
Pengenalan Artikel:这篇文章主要介绍了微信小程序实现image组件图片自适应宽度比例显示的方法,简单讲述了image组件的常用属性,并结合实例形式分析了微信小程序实现图片自适应宽度比例的相关操作技巧,需要的朋友可以参考下
2018-06-11
komen 0
3252

微信小程序如何实现image组件图片自适应宽度比例显示的方法
Pengenalan Artikel:这篇文章主要介绍了微信小程序实现image组件图片自适应宽度比例显示的方法,简单讲述了image组件的常用属性,并结合实例形式分析了微信小程序实现图片自适应宽度比例的相关操作技巧,需要的朋友可以参考下
2018-06-27
komen 0
2563

微信小程序实现image组件图片自适应宽度比例实例分享
Pengenalan Artikel:本文主要介绍了微信小程序实现image组件图片自适应宽度比例显示的方法,简单讲述了image组件的常用属性,并结合实例形式分析了微信小程序实现图片自适应宽度比例的相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
2018-01-17
komen 0
3354
jquery melaksanakan textarea sangat adaptif_jquery
Pengenalan Artikel:Kod yang sangat adaptif Textarea dilaksanakan dengan jquery. Kesan animasi ini agak lancar. Sesuai untuk orang baru belajar. Sangat mudah dan praktikal, saya mengesyorkannya kepada rakan-rakan saya.
2016-05-16
komen 0
1241

Cara menggunakan unit CSS Viewport vw untuk melaksanakan susun atur penyesuaian mendatar
Pengenalan Artikel:Cara menggunakan unit CSSViewport vw untuk melaksanakan susun atur penyesuaian mendatar CSSViewport ialah unit relatif kepada lebar port pandangan, yang boleh digunakan untuk mencipta reka letak responsif. Antaranya, vw mewakili unit peratusan lebar ruang pandang. Dalam artikel ini, kita akan belajar cara menggunakan unit CSSViewport vw untuk melaksanakan reka letak penyesuaian mendatar dan menyediakan contoh kod khusus. Tetapkan gaya asas Pertama, kita perlu menetapkan beberapa gaya asas supaya
2023-09-13
komen 0
1125

微信小程序中图片宽度自适应的实现
Pengenalan Artikel:这篇文章主要介绍了微信小程序 图片宽度自适应的实现的相关资料,需要的朋友可以参考下
2018-06-27
komen 0
2199

Analisis atribut lebar CSS: lebar maksimum dan lebar min
Pengenalan Artikel:Analisis atribut lebar CSS: lebar maks dan lebar min, contoh kod khusus diperlukan Pengenalan: Dalam reka bentuk web, mengawal lebar elemen adalah sangat penting. CSS menyediakan pelbagai cara untuk menetapkan lebar elemen, yang mana lebar maks dan lebar min ialah dua sifat yang biasa digunakan. Dengan mengawal lebar maksimum dan minimum elemen, kami boleh mencapai kesan susun atur penyesuaian dan responsif. Artikel ini akan memperkenalkan penggunaan lebar maks dan lebar min secara terperinci dan memberikan khusus
2023-10-27
komen 0
1492
CSS实现自适应宽度的菜单(代码实例)
Pengenalan Artikel:本篇文章给大家带来的内容是关于CSS实现自适应宽度的菜单,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-11-26
komen 0
2412

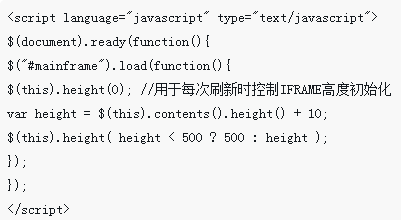
jsp页面iframe高度自适应的js代码
Pengenalan Artikel:iframe高度自适应,获取自身高度,之后将高度作为参数传递,在窗口加载后执行就可以了
2017-01-09
komen 0
1255

css中高度属性height的使用方法总结
Pengenalan Artikel:CSS高度是指通过CSS 样式设置对应p高度,CSS高度属性为单词height,宽度width可以设置为以百分比计算高度、以像素值设置高度、以相对长度单位设置高度等等。该属性得到所有主流浏览器的支持。下面将对height属性的使用方法进行总结。 1.使用CSS解决高度自适应问题 高度自适应问题,我很抵触用js去解决,因为不好维护,也不够自然,但是纯用CSS,难度不小,比如下面我要说的例子。
2017-06-02
komen 0
4001

关于高度属性的详细介绍
Pengenalan Artikel:CSS高度是指通过CSS 样式设置对应p高度,CSS高度属性为单词height,宽度width可以设置为以百分比计算高度、以像素值设置高度、以相对长度单位设置高度等等。该属性得到所有主流浏览器的支持。下面将对height属性的使用方法进行总结。1.使用CSS解决高度自适应问题高度自适应问题,我很抵触用js去解决,因为不好维护,也不够自然,但是纯用CSS,难度不小,比如下面我要说的例子。需求:1. ...
2017-06-10
komen 0
2273