Jumlah kandungan berkaitan 10000

Tutorial menambah kesan animasi zum masuk dan zum keluar pada imej perdana
Pengenalan Artikel:1. Buka perisian PR, klik dua kali tetingkap timbul dalam kawasan jujukan, dan pilih gambar. Anda juga boleh memilihnya daripada Fail->Import. 2. Letakkan gambar yang diimport ke dalam trek video, seperti yang ditunjukkan dalam rajah. Jika anda rasa panjang gambar terlalu kecil, gerakkan peluncur masa di bawah untuk memanjangkan garis masa. Atau panjangkan sahaja imej. (Versi ini ialah cs6, peluncur di bawah.). 3. Klik dua kali pada gambar dan anda akan melihat gambar di atas Pilih konsol kesan khas di sini. 4. Pilih pergerakan dalam kesan khas dan terdapat nisbah skala. Gerakkan tetikus ke atasnya dan tahan untuk mengezum ke kiri atau kanan. Atau klik dua kali pada gambar urutan program untuk mengezum. 5. Selepas imej diskalakan kepada nisbah yang sesuai. Hidupkan segi tiga kecil di sebelah nisbah zum untuk tetapan terperinci. Ikon seperti jam penggera di sebelah segitiga kecil ialah animasi pensuisan. 6. dalam
2024-05-08
komen 0
955

jQuery如何实现鼠标点击左右按钮滑动切换的示例
Pengenalan Artikel:在做web前端开发的时候经常遇到图片滑动切换特效,接下来通过本文给大家分享使用jQuery实现鼠标点击左右按钮滑动切换特效,感兴趣的朋友参考实现代码
2018-05-11
komen 0
3662
Koleksi effect_jquery tatal jquery
Pengenalan Artikel:Artikel ini meringkaskan dan memperkenalkan tatal satu baris jquery, tatal berbilang baris dan kod kesan tatal teks dan gambar Ini adalah beberapa kesan tatal lancar teks dan grafik yang biasa digunakan di kilang cawangan semua orang untuk menjadi biasa dengan jQuery .
2016-05-16
komen 0
1337

Bagaimana Vue menyelesaikan masalah kelipan gambar yang diperbesarkan isyarat pada terminal mudah alih
Pengenalan Artikel:Cara menyelesaikan masalah kelipan gambar pembesaran gerak isyarat sisi mudah alih dalam pembangunan gambar pembesaran gerak isyarat sisi mudah alih adalah kaedah interaksi pengguna yang biasa Walau bagaimanapun, dalam pembangunan Vue, disebabkan oleh pengaruh mekanisme pemaparan, masalah kelipan mungkin berlaku apabila gerak isyarat membesarkan gambar. Artikel ini akan memperkenalkan cara untuk menyelesaikan masalah ini. Pertama, kita perlu memahami apa yang menyebabkan masalah ini. Pada terminal mudah alih, kami biasanya menggunakan sifat transform:scale() CSS untuk mencapai kesan gerak isyarat membesarkan imej Ini boleh mengekalkan kualiti imej.
2023-06-30
komen 0
1591


Petua dan kaedah untuk melaksanakan kesan penskalaan imej dengan CSS
Pengenalan Artikel:Teknik dan kaedah CSS untuk melaksanakan kesan penskalaan imej memerlukan contoh kod khusus Dalam reka bentuk web, imej adalah salah satu elemen yang sangat diperlukan. Untuk menjadikan halaman web lebih jelas dan menarik, kami sering menggunakan kesan khas zum masuk dan keluar imej untuk meningkatkan kesan visual. Berikut akan memperkenalkan beberapa teknik dan kaedah CSS biasa, serta contoh kod khusus, untuk mencapai kesan penskalaan imej. Menggunakan atribut transform Atribut transform ialah atribut berkuasa dalam CSS3 yang boleh digunakan untuk melaksanakan pelbagai kesan transformasi pada elemen, termasuk penskalaan.
2023-10-20
komen 0
1465

Bagaimana BarTender memproses imej - Langkah terperinci untuk BarTender memproses imej
Pengenalan Artikel:Ramai pengguna menggunakan perisian BarTender dalam kerja mereka, tetapi sesetengah pengguna baharu bertanya kepada editor bagaimana BarTender memproses imej Artikel berikut menerangkan langkah terperinci pemprosesan imej BarTender, mari kita lihat di bawah. Buka imej sasaran dalam BarTender dan klik dua kali pada imej sasaran. Klik "Saiz", ubah suai saiz imej, pilih penskalaan berkadar, ubah suai peratusan, dan semak "Saiz Kunci". Klik "Sempadan", pilih jenis jidar dan laraskan jidar dan sifat garisan Klik "Pelarasan Gambar" untuk melaraskan warna, kabur dan menajamkannya. Klik "Pangkas", pilih kawasan sasaran, klik "Kesan", dan semak "Kesan Sasaran". Klik "Kedudukan" untuk melaraskan kedudukan gambar dan tandakan "
2024-03-06
komen 0
576

Cara membuat GIF dengan panduan pengeluaran kesan Wanxing Shen Shen Hand_Animation
Pengenalan Artikel:Pertama sekali, dalam langkah pertama, kami klik pada pustaka media di sebelah kiri untuk mengimport bahan gambar di sini, dan hanya sediakan sendiri bahan gambar. Seterusnya, seret semua foto anda dari pustaka media ke trek video Pada masa ini, gambar sebenarnya telah menghasilkan beberapa saat video bergambar. Kemudian kita klik dua kali pada imej untuk memasuki fungsi penyuntingan Di sini kita boleh melaraskan imej asas untuk menjadikan sambungan imej lebih semula jadi. Kemudian kami mendapati bahawa terdapat perkara kecil yang dipanggil gerakan di penjuru kanan sebelah atas. Klik untuk beralih ke mod gerakan di sini Anda boleh klik dua kali untuk memasangnya. Selepas akhirnya menekan butang OK, kesan animasi gambar anda akan sedia. Jika anda bimbang, anda boleh menyemak semula di tetingkap kanan untuk melihat sama ada ia dimuatkan.
2024-06-06
komen 0
457

Bagaimana untuk melaksanakan fungsi klik-untuk-zum masuk dan zum keluar imej melalui Vue?
Pengenalan Artikel:Bagaimana untuk melaksanakan fungsi klik-untuk-zum masuk dan zum keluar imej melalui Vue? Dalam pembangunan web moden, mengklik untuk mengezum masuk dan keluar imej adalah keperluan biasa. Sebagai rangka kerja bahagian hadapan yang popular, Vue menyediakan fungsi yang kaya dan sintaks ringkas, yang boleh melaksanakan fungsi ini dengan mudah. Artikel ini akan memperkenalkan cara melaksanakan fungsi klik untuk zum masuk dan zum keluar imej melalui Vue dan memberikan contoh kod. Pertama, kita memerlukan komponen yang mengandungi berbilang imej. Anda boleh menggunakan arahan v-for Vue untuk memaparkan senarai imej secara dinamik. Yang berikut adalah mudah
2023-08-18
komen 0
3173

Bagaimana untuk membesarkan tetapan gambar skrin komputer?
Pengenalan Artikel:1. Bagaimana untuk membesarkan tetapan gambar skrin komputer? Anda boleh membesarkan gambar skrin komputer anda dengan mengikuti langkah berikut: Klik kanan ruang kosong pada desktop anda dan pilih "Tetapan Paparan." Dalam tetingkap "Tetapan Paparan", cari pilihan "Skala dan Susun Atur" dan anda boleh melihat pilihan "Skala". Dalam menu lungsur pilihan Zum, pilih pilihan yang lebih tinggi daripada nisbah zum semasa, seperti 150% atau 200%. Klik butang "Guna" dan anda akan digesa untuk memulakan semula komputer anda untuk perubahan berkuat kuasa. Selepas anda memulakan semula komputer anda, anda akan melihat bahawa segala-galanya pada skrin anda lebih besar, termasuk gambar. Jika anda hanya mahu mengezum masuk pada imej tertentu, anda boleh menggunakan pemapar imej atau editor untuk mengezum masuk. Sebagai contoh, dalam Windows 10 anda boleh menggunakan terbina dalam "
2024-08-08
komen 0
1146

Cara mengendalikan pratonton imej dan isu zum dalam komponen Vue
Pengenalan Artikel:Cara mengendalikan pratonton imej dan isu zum dalam komponen Vue memerlukan contoh kod khusus Pengenalan: Dalam aplikasi web moden, pratonton imej dan zum adalah keperluan yang sangat biasa. Sebagai rangka kerja bahagian hadapan yang popular, Vue membekalkan kami dengan banyak alatan berkuasa untuk menangani masalah ini. Artikel ini akan memperkenalkan cara mengendalikan pratonton imej dan zum masuk komponen Vue, serta memberikan contoh kod khusus. 1. Pratonton imej: Pratonton imej bermakna apabila pengguna mengklik atau menuding pada imej, ia boleh memaparkan versi imej yang besar atau membesarkannya dalam kawasan tertentu.
2023-10-09
komen 0
1721
Karusel imej jQuery yang sangat cantik effect_jquery
Pengenalan Artikel:Artikel ini berkongsi dengan anda kesan karusel imej jQuery yang sangat cantik, menyokong data pemuatan Ajax, susun atur responsif, menyokong skrin sentuh mudah alih dan hebat. Rakan yang berminat boleh merujuknya.
2016-05-16
komen 0
1205

Petua pengoptimuman prestasi penskalaan imej Java
Pengenalan Artikel:Java adalah bahasa pengaturcaraan yang digunakan secara meluas untuk membangunkan pelbagai jenis aplikasi. Dalam kebanyakan aplikasi, penskalaan imej adalah keperluan biasa, seperti memaparkan imej dengan saiz yang berbeza pada halaman web, menskala imej dalam aplikasi mudah alih, dsb. Walau bagaimanapun, operasi penskalaan imej biasanya menggunakan lebih banyak sumber dan masa pengkomputeran Terutama apabila sejumlah besar imej perlu diproses, isu prestasi menjadi sangat penting. Oleh itu, artikel ini akan memperkenalkan beberapa kaedah untuk mengoptimumkan prestasi penskalaan imej untuk membantu pembangun meningkatkan kecekapan pelaksanaan aplikasi. Gunakan algoritma penskalaan yang sesuai dalam
2023-06-30
komen 0
1123

Cara membuat video gerak perlahan dalam 'Quick Shadow'
Pengenalan Artikel:Kuaiying ialah perisian penyuntingan video yang ringkas dan mudah digunakan. Antaranya, kesan gerakan perlahan adalah fungsi Kuaiying yang sangat praktikal, yang membolehkan anda memperlahankan bahagian tertentu video dengan lebih baik tekankan tindakan tertentu Jika anda memerlukannya, sila lihat saya percaya ia akan membantu semua orang. Bagaimana untuk mencipta video gerak perlahan di Kuaiying? 2. Klik Klip, seperti yang ditunjukkan dalam rajah di bawah. 3. Pilih video yang anda perlukan dan klik Selesai, seperti yang ditunjukkan dalam gambar di bawah. 4. Klik untuk menukar kelajuan, seperti yang ditunjukkan dalam rajah di bawah. 5. Luncurkan bar kemajuan ke kiri untuk mencipta video gerak perlahan, seperti yang ditunjukkan dalam rajah di bawah.
2024-02-26
komen 0
767

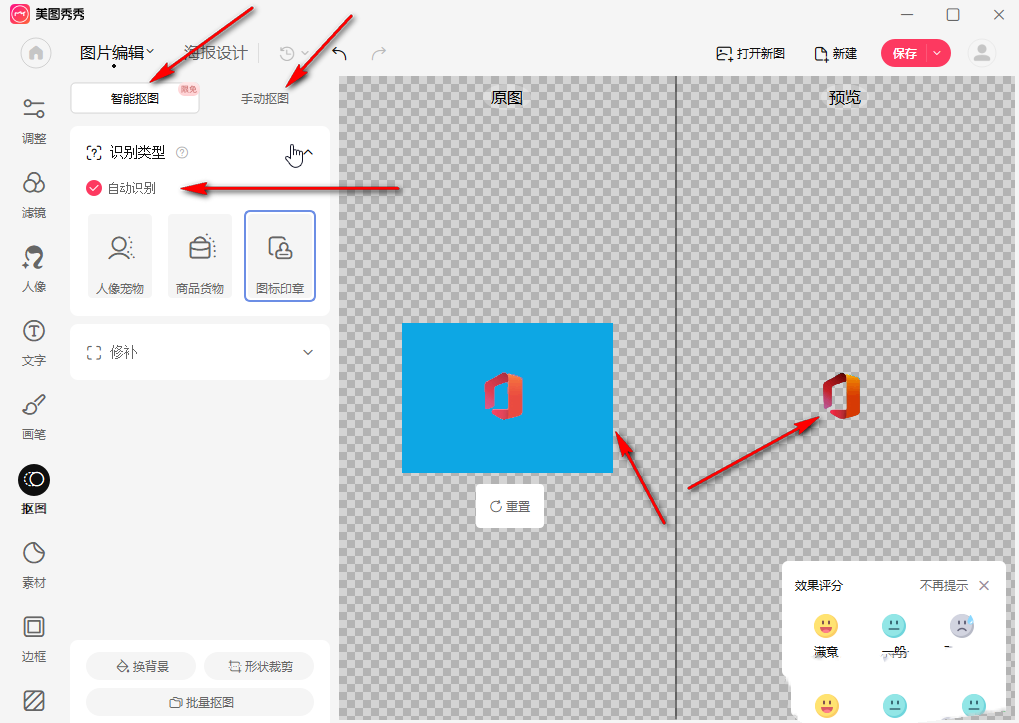
Bagaimana untuk memotong gambar Meitu Xiuxiu dan meletakkannya pada gambar lain Bagaimana untuk memotong gambar Meitu Xiuxiu dan meletakkannya pada gambar lain
Pengenalan Artikel:Meitu Xiuxiu ialah perisian pemprosesan imej yang sangat mudah digunakan. Jadi pengguna yang tidak pasti boleh membaca panduan yang disediakan oleh editor secara terperinci. Bagaimana untuk memotong gambar dan meletakkannya pada gambar lain dalam MeituXiuXiu? Langkah 1: Klik dua kali untuk membuka MeituXiuXiu, masukkan halaman utama, dan klik butang potong. Langkah 2: Selepas membuka tetingkap baharu, klik untuk membuka gambar yang perlu dipotong Di sudut kiri atas, anda boleh mengklik untuk memilih keratan pintar atau keratan manual Kita boleh menghidupkan pengecaman automatik, supaya operasi pemotongan akan dilakukan secara automatik apabila membuka gambar Anda boleh melihat kesan Perbandingan sebelum dan selepas potongan. Langkah 3: Kemudian klik Tukar Latar Belakang di sudut kiri bawah. Langkah 4: Klik pada perkara yang saya tambahkan di atas halaman baharu, kemudian klik Tambah
2024-08-26
komen 0
1202

Bagaimana untuk menukar saiz foto pada komputer kepada 50k
Pengenalan Artikel:Bagaimana untuk mengubah saiz foto kepada 20-45kb dahulu. Buka folder tempat imej disimpan pada komputer anda, klik kanan pada imej dan pilih pilihan edit daripada pilihan pop timbul. Ini akan memasuki antara muka perisian lukisan dengan cepat, klik pada halaman utama, dan kemudian memilih untuk mengubah saiz. Mula-mula, pasang perisian HiFormat Picture Lossless Amplifier pada komputer Selepas pemasangan, klik dua kali pada ikon perisian dan jalankan HiFormat Picture Lossless Amplifier Pilih fungsi yang anda perlukan dalam antara muka paparan perisian mengikut keperluan anda. Buat dokumen baharu Saiz dokumen adalah 25 mm lebar dan 35 mm tinggi. Fail--Tempat--Tempatkan foto--Laraskan saiz dan kedudukan. Gabungkan lapisan dan simpan. Laraskan saiz fail Nota: Saiz fail berkaitan secara langsung dengan kualiti foto, jadi
2024-03-28
komen 0
1501

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan peti cahaya imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan peti cahaya imej? Dengan pembangunan media sosial dan reka bentuk web, kesan peti cahaya gambar telah menjadi salah satu kesan interaktif yang biasa dalam banyak tapak web. Kotak cahaya imej ialah kesan yang memaparkan imej yang diperbesarkan di tengah skrin dengan mengklik padanya. Ia bukan sahaja meningkatkan pengalaman pengguna, tetapi juga memaparkan butiran imej dengan lebih baik. Dalam artikel ini, kita akan belajar cara menggunakan JavaScript untuk melaksanakan kesan peti cahaya imej mudah. Pertama, kita memerlukan halaman HTML
2023-10-18
komen 0
803