Jumlah kandungan berkaitan 10000

Bagaimana untuk melakukan pengiraan perkataan pada kawasan teks menggunakan JavaScript?
Pengenalan Artikel:Kadangkala tugasnya adalah untuk mengira bilangan perkataan yang dimasukkan dalam kotak input atau kawasan teks. Jika kami ingin memaparkan berbilang baris teks, kami biasanya menggunakan kawasan teks. Apabila memasukkan teks ke dalam kawasan teks, pengguna boleh menggunakan ruang sebagai pemisah antara perkataan atau antara baris. Artikel ini menunjukkan proses mengira perkataan dalam teks input menggunakan kod HTML dan javascript dan perpustakaan Jquery. Ini digambarkan menggunakan dua contoh yang berbeza. Dalam contoh pertama, ruang input atau baris baharu dikira untuk mencari jumlah perkataan. Dalam contoh kedua, mula-mula gantikan pemisah baris dengan ruang ringkas dan kemudian gunakan pemisahan teks untuk memisahkan teks dengan ruang untuk mencari jumlah perkataan. Contoh 1: Menggunakan kod HTML dan JavaScript untuk lulus pengiraan
2023-09-08
komen 0
1836

Gunakan jQuery untuk mengesahkan bahawa kandungan input ialah nombor dan titik perpuluhan
Pengenalan Artikel:Tajuk: Pelaksanaan mudah jQuery untuk mengesahkan bahawa kandungan input ialah nombor dan titik perpuluhan Dalam pembangunan web, pengesahan borang adalah bahagian penting. Dalam kes tertentu, mungkin perlu untuk mengesahkan bahawa input adalah angka atau mengandungi titik perpuluhan. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk melaksanakan fungsi ini, dan menggunakan contoh kod mudah untuk mengesahkan kandungan input. Kod HTML: Pertama, kita perlu menentukan kotak input dalam HTML untuk pengguna memasukkan kandungan. Mengikut keperluan, kita boleh menambah atribut id pada kotak input untuk kemudahan.
2024-02-24
komen 0
697

Kiraan Perkataan JavaScript: Panduan Langkah demi Langkah
Pengenalan Artikel:Dalam artikel pendek ini, kita akan melihat cara mengira bilangan perkataan dalam perenggan menggunakan JavaScript, bersama-sama dengan beberapa contoh praktikal. Sebagai pembangun JavaScript, kadangkala anda perlu mengehadkan input pengguna dalam kotak teks. Terdapat dua cara untuk mengehadkan input pengguna: dengan bilangan aksara atau dengan bilangan perkataan. Hari ini, kita akan membincangkan yang terakhir - cara mengira bilangan perkataan dalam rentetan dalam JavaScript. Contoh JavaScript: Mengira Bilangan Perkataan dalam Rentetan Dalam bahagian ini, kami akan membina fungsi JavaScript tersuai yang membolehkan anda mengira bilangan semua perkataan dalam rentetan. Mari kita lihat sekilas contoh berikut. Seperti yang anda lihat, kami mencipta getWordCoun
2023-09-02
komen 0
1369

Pengesahan jQuery: hadkan input kepada nombor dan titik perpuluhan
Pengenalan Artikel:Pengesahan jQuery: hanya nombor dan titik perpuluhan dibenarkan untuk dimasukkan dalam pembangunan web, selalunya perlu untuk mengesahkan kandungan yang dimasukkan oleh pengguna Terutama apabila ia datang kepada input berangka, ia biasanya perlu untuk mengehadkan pengguna kepada input sahaja nombor dan titik perpuluhan. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mencapai fungsi ini dan menyediakan contoh kod khusus. Semasa proses pembangunan analisis keperluan, kadangkala pengguna dikehendaki memasukkan nombor dan titik perpuluhan sahaja, seperti kotak input amaun, kotak input kuantiti, dsb. Untuk memastikan ketepatan data dan penyeragaman format, kami perlu melakukan input pengguna
2024-02-24
komen 0
1165

Bagaimana untuk mencipta kesan kotak input dinamik menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kotak input dinamik Dalam reka bentuk web moden, kesan dinamik boleh meningkatkan interaktiviti dan pengalaman antara pengguna dan tapak web. Antaranya, kesan kotak input dinamik ialah reka bentuk interaksi yang sangat biasa. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kotak input dinamik dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas untuk mencapai kesan kotak input. Dalam HTML kita boleh menggunakan &l
2023-10-28
komen 0
764

Cara menyediakan pengiraan automatik dalam Kaedah Input Baidu Pengenalan kepada cara mendayakan pengiraan automatik dalam Kaedah Input Baidu.
Pengenalan Artikel:Kalkulator papan kekunci Kaedah Input Baidu ialah kaedah pengiraan yang mudah yang boleh membantu pengguna menyelesaikan pengiraan dengan cepat apabila memasukkan teks Mereka hanya perlu memasukkan nombor dan simbol operasi untuk mengecam dan memberikan hasil pengiraan secara automatik. Jika anda juga ingin menyediakan fungsi pengiraan automatik, tutorial ini boleh menyelesaikan keraguan anda. Pengenalan kepada cara mendayakan fungsi pengiraan automatik Kaedah Input Baidu 1. Buka Apl Kaedah Input Baidu dan klik Saya. 2. Klik Tetapan di penjuru kanan sebelah atas. 3. Klik Masukkan Tetapan. 4. Cari kalkulator papan kekunci dan hidupkan suis di sebelah kanan.
2024-07-15
komen 0
404

Bagaimana untuk memasukkan formula pembahagian dalam excel
Pengenalan Artikel:Anda boleh menggunakan operator tanda bahagi (/) untuk melakukan pengiraan bahagian dalam Excel. Langkah-langkahnya termasuk: Pilih sel dan masukkan tanda sama (=). Masukkan dividen. Masukkan tanda bahagi (/). Masukkan pembahagi. Nota: Dividen dan pembahagi boleh menjadi nombor, teks atau rujukan fungsi Jika pembahagi adalah 0, ralat akan dikembalikan Anda boleh menggunakan kurungan untuk memaksa susunan operasi, dan hasilnya akan menjadi pecahan perpuluhan gunakan fungsi ROUND untuk membundarkan kepada integer.
2024-03-29
komen 0
1081

Panduan untuk sifat input teks CSS: warna, warna latar belakang dan warna sempadan
Pengenalan Artikel:Panduan untuk sifat input teks CSS: warna, warna latar belakang dan warna sempadan Input teks ialah bahagian yang sangat penting dalam reka bentuk web. Melalui sifat warna CSS, warna latar belakang dan warna sempadan, kita boleh menukar warna, warna latar belakang dan warna sempadan teks dalam kotak input teks. Artikel ini akan memperkenalkan anda kepada penggunaan atribut ini dan memberikan contoh kod khusus untuk membantu
2023-10-20
komen 0
1179

Bagaimana untuk mengira nilai input HTML menggunakan jQuery dan memaparkan nilai input secara langsung?
Pengenalan Artikel:Terdapat beberapa kaedah JavaScript yang boleh anda gunakan untuk mendapatkan semula nilai medan input teks. Kita boleh mengakses atau menetapkan nilai medan input teks dalam skrip menggunakan kaedah jQuery.val(). Tugas yang akan kami lakukan dalam artikel ini ialah menggunakan JQuery untuk mengira nilai input HTML dan memaparkannya secara langsung. Mari selami artikel ini untuk memahami dengan lebih baik. Menggunakan Kaedah val() JQuery Untuk mendapatkan semula nilai komponen borang seperti input, pilih dan textarea, gunakan fungsi .val(). Apabila dipanggil pada koleksi kosong, ia kembali tidak ditentukan. Sintaks Berikut ialah sintaks kaedah .val() $(selector).val()Contoh
2023-09-14
komen 0
1299

Cara menggunakan program vb untuk mencari nombor berbeza dalam dua kotak teks dan memaparkannya dalam kotak teks lain
Pengenalan Artikel:1. Bagaimana untuk menggunakan program VB untuk mencari nombor berbeza dalam dua kotak teks dan memaparkannya dalam kotak teks lain? Untuk mencari nombor yang berbeza dalam dua kotak teks dan memaparkannya dalam kotak teks lain dalam program VB, anda boleh mengikuti langkah berikut: 1. Cipta tiga kotak teks, masing-masing dinamakan txtBox1, txtBox2 dan txtResult. 2. Tambahkan butang pada program, namakannya btnCompare, dan kaitkan dengan acara klik. 3. Tulis kod dalam pengendali acara klik untuk membandingkan nombor dalam dua kotak teks menggunakan pernyataan Jika. 4. Gunakan fungsi Val untuk menukar teks dalam kotak teks kepada antara muka reka bentuk: buat tiga kotak teks, dua kotak teks untuk memasukkan nombor dan satu untuk memaparkan nombor yang berbeza.
2024-01-11
komen 0
1437

java实现计算字符串中不同字符或数字的个数
Pengenalan Artikel:本文由java语言入门栏目为大家实例演示了计算字符串中不同字符或数字的个数的方法,希望可以帮助到大家。本文为大家展示的代码可以实现,计算一个包含字母、数字、标点符号或特殊符号的字符串中各个类别的字符的个数。
2019-12-12
komen 0
3603

Bagaimana untuk mengehadkan bilangan aksara yang dimasukkan dalam kawasan teks dalam bentuk HTML?
Pengenalan Artikel:Dalam HTML, kita boleh membuat borang dengan bantuan pelbagai elemen untuk menerima dan menyimpan maklumat yang dimasukkan oleh pengguna. Elemen ini juga dipanggil elemen bentuk, seperti: medan teks (kotak teks), butang radio, kotak semak, kotak lungsur atau kombo, set semula dan butang serahkan. TextArea adalah salah satu elemen yang boleh dibuat dalam bentuk. Kawasan teks digunakan sebagai kawalan berbilang baris di mana pengguna boleh memasukkan data dalam berbilang baris dan lajur. Kawalan TextArea digunakan untuk memasukkan nota, cadangan, maklumat alamat, teks e-mel, ulasan, dsb. Saiz teks lebih besar daripada medan teks biasa kerana medan teks ialah kawalan input satu baris dan memerlukan satu baris data. Contohnya membawa kita melalui kod HTML asas untuk mencipta kawasan teks dengan lebar dan ketinggian lalai. <html&
2023-08-30
komen 0
2042

Kira panjang perkataan dalam rentetan menggunakan Python
Pengenalan Artikel:Mencari panjang perkataan individu dalam rentetan input yang diberikan menggunakan Python adalah masalah yang mesti diselesaikan. Kami ingin mengira bilangan aksara setiap perkataan dalam input teks dan memaparkan keputusan dalam gaya berstruktur seperti senarai. Tugas itu memerlukan memecahkan rentetan input dan memisahkan setiap perkataan. Kemudian hitung panjang setiap perkataan berdasarkan bilangan aksara di dalamnya. Matlamat asas adalah untuk mencipta fungsi atau prosedur yang boleh menerima input dengan cekap, menentukan panjang perkataan, dan hasil output tepat pada masanya. Menangani isu ini adalah penting dalam pelbagai aplikasi, termasuk pemprosesan teks, pemprosesan bahasa semula jadi dan analisis data, di mana statistik panjang perkataan boleh memberikan maklumat yang bernas dan membolehkan analisis tambahan. Kaedah yang digunakan Gunakan fungsi gelung dan split() Gunakan fungsi map() dengan len dan split() Gunakan
2023-09-13
komen 0
1220

Bagaimana untuk menggunakan JavaScript untuk mengehadkan bilangan aksara dalam kotak input borang?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mengehadkan bilangan aksara dalam kotak input borang? Dalam pembangunan web, fungsi mengehadkan bilangan aksara dalam kotak input borang adalah ciri yang sangat berguna. Ia memastikan pengguna tidak melebihi had aksara yang ditetapkan semasa menaip, sekali gus memastikan ketepatan dan kesempurnaan data. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi mengehadkan bilangan aksara dalam kotak input borang dan memberikan contoh kod khusus. 1. Struktur HTML: Pertama, kita perlu mencipta kotak input borang dalam HTML
2023-10-20
komen 0
1078

Ciri tersembunyi Apple iOS 18: Pengiraan matematik boleh dilakukan dalam mana-mana kotak teks
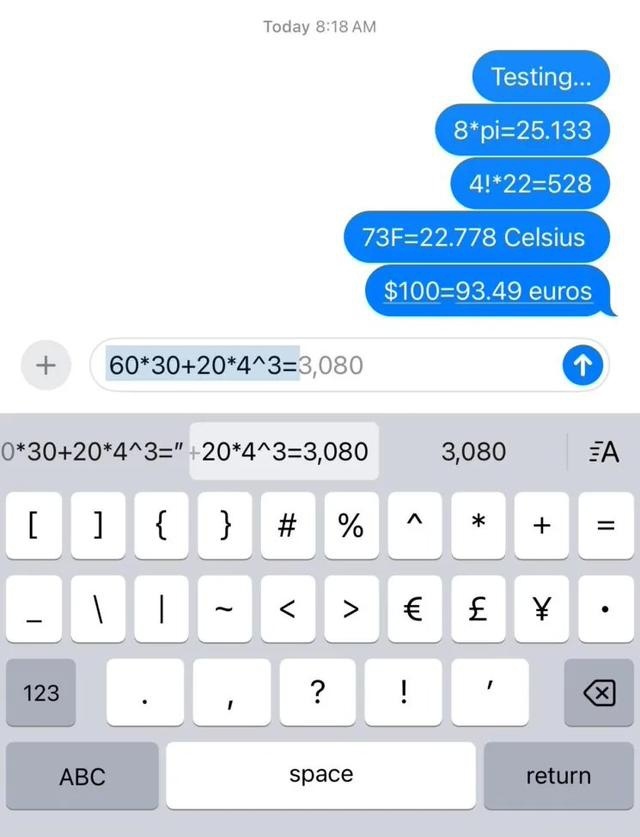
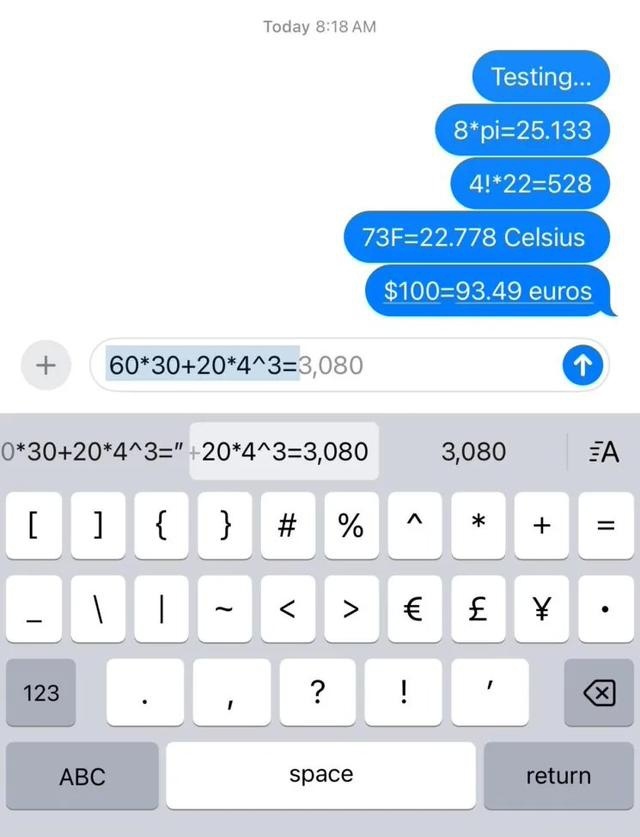
Pengenalan Artikel:IT House melaporkan pada 16 Jun bahawa Apple mengeluarkan versi beta pembangun iOS18 di WWDC2024 Selain ciri baharu yang disebut oleh pegawai itu, beberapa pengguna yang prihatin juga menemui beberapa ciri tersembunyi. Pengguna @rjonesy mendapati bahawa iOS18 boleh melakukan operasi matematik secara langsung dalam mana-mana kotak teks tanpa membuka apl kalkulator secara berasingan. 1. Pengiraan kotak teks Pengguna boleh memasukkan pengiraan dalam kotak teks seperti sembang dan memo, dan iOS 18 akan mengecam dan memberikan jawapan secara automatik. Adalah mungkin untuk memaparkan hanya hasil akhir atau membentangkannya bersama-sama dengan proses pengiraan. Mudah untuk pengiraan harian yang cepat. 2. Peningkatan pengiraan matematik Apple mengukuhkan keupayaan matematik sistem. Aplikasi "MathNotes Calculator" iPadOS yang dikeluarkan, membolehkan anda menulis formula matematik dengan tangan untuk mendapatkan jawapan. 3. Pengalaman diperlukan
2024-08-21
komen 0
721

Cara menaip simbol pecahan pada komputer (kaedah mudah dan cepat untuk memasukkan simbol pecahan)
Pengenalan Artikel:Apabila mengedit formula matematik atau melakukan pengiraan matematik, terutamanya semasa menulis kertas, memasukkan simbol pecahan pada komputer mungkin merupakan masalah biasa yang dihadapi oleh ramai orang. Untuk membantu anda menyelesaikan kerja berkaitan dengan lebih cekap, artikel ini akan memperkenalkan anda kepada kaedah yang mudah dan pantas untuk memasukkan simbol pecahan pada komputer anda. 1. Cara menggunakan papan kekunci untuk memasukkan simbol pecahan 2. Gunakan kod aksara khas untuk memasukkan simbol pecahan 3. Gunakan peta aksara yang disertakan dengan sistem Windows untuk memasukkan simbol pecahan 4. Gunakan kekunci pintasan untuk memasukkan simbol pecahan 5. Gunakan fungsi pembetulan automatik untuk memasukkan pecahan dalam Word Symbol 6. Gunakan formula untuk memasukkan simbol pecahan dalam Excel 7. Masukkan simbol pecahan dalam LaTeX 8. Masukkan simbol pecahan dalam editor web 9. Gunakan kaedah input pihak ketiga untuk memasukkan pecahan simbol 1
2024-05-04
komen 0
620

Penjelasan terperinci tentang kaedah menukar jenis int kepada bait dalam PHP
Pengenalan Artikel:Penjelasan terperinci tentang kaedah menukar jenis int kepada bait dalam PHP Dalam PHP, kita selalunya perlu menukar jenis integer (int) kepada jenis bait (Byte), seperti semasa berurusan dengan penghantaran data rangkaian, pemprosesan fail atau algoritma penyulitan . Artikel ini akan memperkenalkan secara terperinci cara menukar jenis int kepada jenis bait dan memberikan contoh kod khusus. 1. Hubungan antara jenis int dan bait Dalam medan komputer, jenis data asas int mewakili integer, manakala bait (Byte) ialah unit storan komputer, biasanya data binari 8-bit
2024-03-06
komen 0
633

Bagaimana untuk memasukkan nombor melebihi 18 digit dalam Excel?
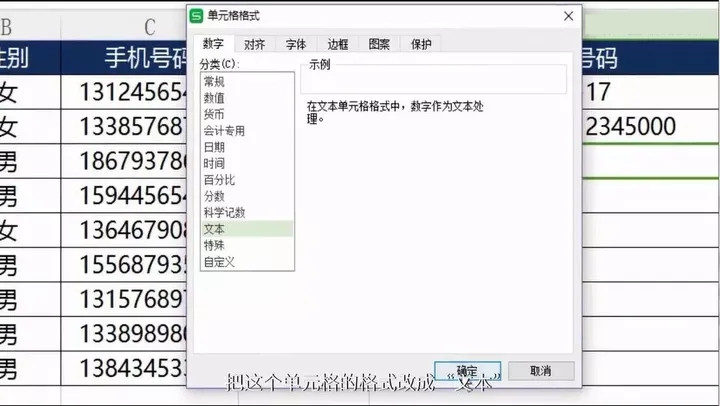
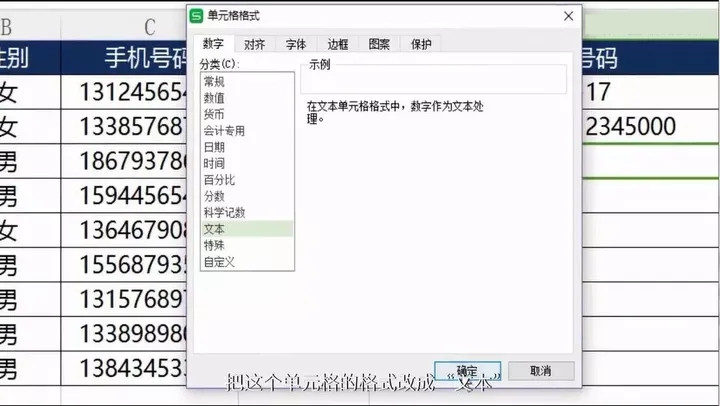
Pengenalan Artikel:Seperti yang kita sedia maklum, Excel ialah perisian hamparan yang sangat baik, tetapi sesetengah pengguna mendapati bahawa setiap kali mereka memasukkan lebih daripada 18 digit dalam sel, ia secara automatik akan menukar kepada tatatanda saintifik, yang sangat menyusahkan. Adakah terdapat cara untuk menyelesaikannya? Mari kita lihat penyelesaiannya. 1. Gunakan label nombor untuk memilih sel (kawasan) di mana anda perlu memasukkan nombor 18 digit, buka kotak dialog "Format Sel", masukkan tab "Nombor", pilih pilihan "Teks" di bawah "Kategori" , sahkan untuk keluar, dan kemudian masukkan nombor itu. [Pastikan untuk menetapkan format sebelum memasukkan nombor]. 2. Masukkan 18 digit
2024-03-13
komen 0
549

jenis data asas java
Pengenalan Artikel:Jenis data asas Java ialah: 1. bait, digunakan untuk memproses data peringkat bait seperti fail dan penghantaran rangkaian 2. pendek, yang boleh digunakan untuk menjimatkan ruang memori 3. int, jenis integer yang paling banyak digunakan; 4. panjang, digunakan untuk mengendalikan pengiraan integer yang memerlukan nilai yang lebih besar; mewakili sebarang aksara; 8. boolean, digunakan untuk pertimbangan bersyarat dan operasi Boolean.
2023-08-02
komen 0
28021

Bagaimana untuk mengalih keluar sempadan dari kotak teks HTML
Pengenalan Artikel:Tajuk: Contoh kod khusus untuk mengalih keluar sempadan daripada kotak teks HTML Dalam HTML, kotak teks ialah elemen bentuk biasa yang sering digunakan oleh pengguna untuk memasukkan teks atau data. Secara lalai, kotak teks akan memaparkan sempadan, tetapi kadangkala kita mungkin perlu mengalih keluar sempadannya untuk memenuhi keperluan reka bentuk web. Artikel ini akan memperkenalkan cara mengalih keluar sempadan kotak teks HTML melalui contoh kod tertentu. Dalam HTML, mencipta kotak teks memerlukan penggunaan teg dan menetapkan atribut jenis kepada "teks". untuk pergi
2024-02-19
komen 0
1139