Jumlah kandungan berkaitan 10000

jQuery EasyUI 教程-ProgressBar(进度条)
Pengenalan Artikel:jQuery EasyUI 教程-ProgressBar(进度条)这款组件在工作工程中是非常实用的,我们在前端开发的某项延续性工作的进展过程中为了不让用户觉得程序死掉了,需要有个活动的进度条,表示此过程正在进行中。
2016-12-27
komen 0
1915

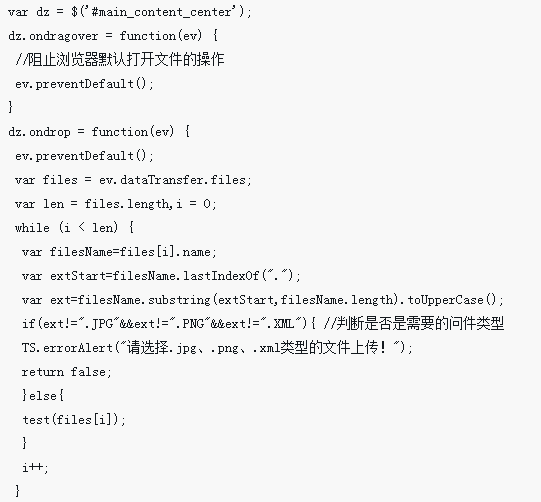
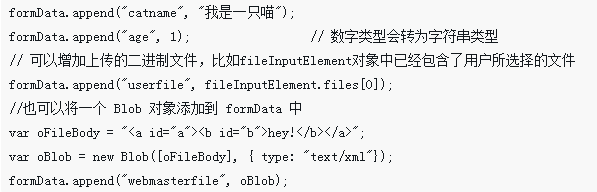
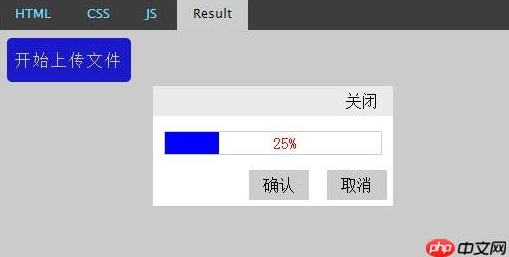
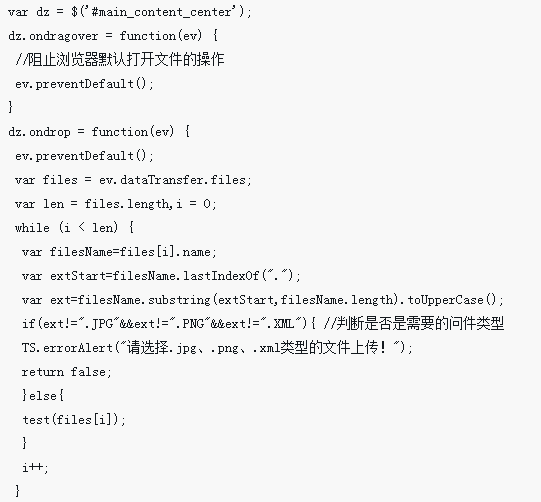
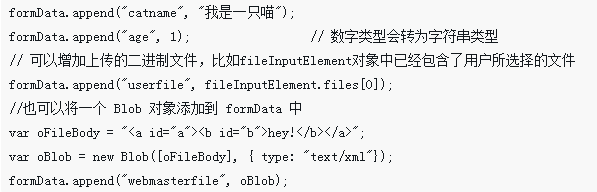
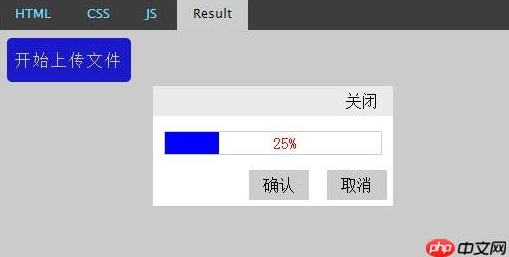
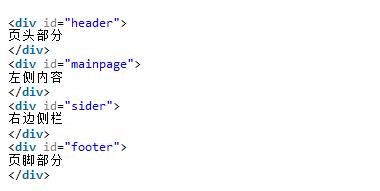
jquery拖动文件上传加载添加进度条
Pengenalan Artikel:这次给大家带来jquery拖动文件上传加载添加进度条,jquery拖动文件上传加载添加进度条的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-10
komen 0
1579

pace.js – 网页自动加载进度条插件
Pengenalan Artikel:在页面中引入Pace.js,页面就会自动监测你的请求(包括Ajax请求),在事件循环滞后,会在页面记录加载的状态以及进度情况。此插件的兼容性很好,可以兼容IE8以上的所有主流插件,而且其强大之处在于,你还可以引入加载进度条的主题样式,你可以选择任意颜色和多种动画效果(例如简约、闪光灯,MAC OSX,左侧填充,顶部填充,计数器和弹跳等等动画效果),如果你擅长修改css动画,那你就可以做出无限种可能性的动画,为你的网站增添个性化特色!
2016-12-16
komen 0
1345
jQuery melaksanakan bar kemajuan muat naik fail mudah effect_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kesan bar kemajuan muat naik fail yang mudah Apabila memuat naik fail, bar kemajuan muat naik dipaparkan dan kemajuan muat naik dipaparkan dalam bentuk peratusan Rakan yang berminat boleh merujuknya.
2016-05-16
komen 0
1366

jquery+HTML5+Ajax实现带有进度条的文件上传功能
Pengenalan Artikel:这次给大家带来jquery+HTML5+Ajax实现带有进度条的文件上传功能,jquery+HTML5+Ajax实现带有进度条文件上传功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-23
komen 0
1749

Tutorial asas VUE3: Gunakan pemalam Vue.js untuk merangkum komponen bar kemajuan
Pengenalan Artikel:Dalam pembangunan web, komponen bar kemajuan ialah komponen UI biasa yang digunakan untuk memaparkan kemajuan tugas atau pemuatan halaman. Dalam Vue.js, berdasarkan ciri komponenisasi yang berkuasa, kami boleh merangkum komponen bar kemajuan tersuai dengan mudah dan merangkumnya sebagai pemalam untuk digunakan semula dalam pelbagai aplikasi Vue.js. Artikel ini akan menunjukkan cara menggunakan pemalam Vue.js untuk merangkum komponen bar kemajuan melalui contoh komponen bar kemajuan Vue.js yang lengkap. Tutorial asas VUE3: Gunakan pemalam Vue.js untuk merangkum kemajuan
2023-06-15
komen 0
3185

bar kemajuan berbilang langkah jquery
Pengenalan Artikel:Dengan perkembangan pesat teknologi Internet, semakin banyak aplikasi web perlu melakukan beberapa operasi yang kompleks, seperti menyerahkan borang ke pelayan bahagian belakang, memuat naik fail, dsb. Sebelum operasi ini selesai, pengguna tidak dapat mengetahui sama ada operasi itu berjaya, yang boleh menyebabkan ketidakpuasan hati pengguna dengan mudah. Oleh itu, untuk mengingatkan pengguna dengan lebih baik tentang kemajuan operasi yang sedang berjalan, bar kemajuan berbilang langkah telah wujud. Artikel ini akan memperkenalkan bar kemajuan berbilang langkah berdasarkan jQuery Melalui bar kemajuan berbilang langkah, pengguna dapat memahami dengan jelas kemajuan operasi semasa, dengan itu mengelakkan ketidakpastian dalam proses operasi dan meningkatkan pengalaman pengguna.
2023-05-28
komen 0
979


Pembangunan komponen Vue: kaedah pelaksanaan komponen bar kemajuan
Pengenalan Artikel:Pembangunan komponen Vue: Kaedah pelaksanaan komponen bar kemajuan Prakata: Dalam pembangunan Web, bar kemajuan ialah komponen UI biasa, yang sering digunakan untuk memaparkan kemajuan operasi dalam senario seperti permintaan data, muat naik fail dan penyerahan borang. Dalam Vue.js, kami boleh melaksanakan komponen bar kemajuan dengan mudah dengan menyesuaikan komponen Artikel ini akan memperkenalkan kaedah pelaksanaan dan menyediakan contoh kod khusus. Saya harap ia akan membantu pemula Vue.js. Struktur dan gaya komponen Pertama, kita perlu mentakrifkan struktur asas dan gaya komponen bar kemajuan.
2023-11-24
komen 0
1170

基于jQuery Circlr插件实现产品图片360度旋转
Pengenalan Artikel:Circlr是一款可以对产品图片进行360度全方位旋转展示的jQuery插件,本文给大家分享一款基于jQuery Circlr插件实现产品图片360度旋转,大家一起来看看吧
2017-02-04
komen 0
2050

jQuery实现带进度条文件上传(附代码)
Pengenalan Artikel:这次给大家带来jQuery实现带进度条文件上传(附代码),jQuery实现带进度条文件上传的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-23
komen 0
2283

如何实现jQuery进度条效果
Pengenalan Artikel:通过jQMeter.js插件可以简单的实现jQuery进度条效果,并且可以自定义它的样式
2019-01-11
komen 0
5073

jquery网页加载进度条实现方法
Pengenalan Artikel:本文主要介绍了jquery网页加载进度条的实现 ,在页面加载的时候,上方红色的进度条,有兴趣的可以了解一下,希望能帮助到大家。
2018-01-10
komen 0
2577

Kaedah pelaksanaan komponen bar kemajuan dalam dokumen Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript yang popular untuk membina aplikasi satu halaman moden (SPA). Salah satu komponen UI biasa ialah bar kemajuan. Dalam dokumentasi Vue, terdapat banyak cara untuk melaksanakan komponen bar kemajuan ini, salah satunya akan diperkenalkan di bawah. Pertama, dalam templat komponen Vue, anda perlu menggunakan elemen <div> untuk mengandungi bar kemajuan dan tetapkan gaya serta atributnya seperti berikut: <template><di
2023-06-20
komen 0
2243

jQuery bar skrol plug-in nanoscroller panduan penggunaan_jquery
Pengenalan Artikel:NanoScrollerJS yang diperkenalkan dalam artikel ini ialah pemalam jQuery yang menggunakan cara mudah untuk mencapai kesan bar skrol sistem Mac OS X Lion. Pemalam bar skrol ini menggunakan bar skrol asli untuk berfungsi pada iPad, iPhone dan beberapa Tablet Android.
2016-05-16
komen 0
1527