Jumlah kandungan berkaitan 10000

jQuery实现圆点图片轮播实例分享
Pengenalan Artikel:在页面的指定位置实现的图片自动的左右轮流切换展示效果,当点击图片左下的标签(或中间的小圆点)切换到对应的图片。接下来通过本文给大家分享用jQuery实现圆点图片轮播效果实例代码,需要的朋友参考下,希望能帮助到大家。
2018-01-22
komen 0
1959

Bagaimana untuk menggunakan JavaScript untuk melaksanakan kesan penukaran karusel imej dan menambah animasi fade-in dan fade-out?
Pengenalan Artikel:Bagaimana untuk melaksanakan kesan penukaran karusel imej dan menambah animasi fade-in dan fade-out dengan JavaScript? Karusel imej ialah salah satu kesan biasa dalam reka bentuk web Dengan menukar imej untuk memaparkan kandungan yang berbeza, ia memberikan pengguna pengalaman visual yang lebih baik. Dalam artikel ini, saya akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan penukaran karusel imej dan menambah kesan animasi fade-in dan fade-out. Di bawah ialah contoh kod khusus. Pertama, kita perlu mencipta bekas yang mengandungi karusel dalam halaman HTML dan menambahnya
2023-10-18
komen 0
1469

Panduan Pelaksanaan untuk UniApp untuk Melaksanakan Pemberitahuan Karusel Imej dan Tatal
Pengenalan Artikel:UniApp ialah rangka kerja pembangunan merentas platform yang boleh membangunkan aplikasi dengan cepat yang menyokong kedua-dua iOS dan Android. Dalam pembangunan aplikasi mudah alih, karusel imej dan pemberitahuan menatal adalah fungsi biasa Artikel ini akan memperkenalkan cara menggunakan UniApp untuk melaksanakan kedua-dua fungsi ini dan melampirkan contoh kod. 1. Panduan pelaksanaan karusel bergambar Karusel bergambar ialah fungsi biasa dalam aplikasi mudah alih Berbilang gambar boleh dipaparkan dengan meluncurkan skrin atau menukar gambar secara automatik. Berikut ialah langkah untuk menggunakan rangka kerja UniApp untuk melaksanakan karusel imej: Langkah 1
2023-07-04
komen 0
3796

Cara menggunakan PHP untuk membangunkan fungsi karusel imej mudah
Pengenalan Artikel:Pengenalan kepada cara menggunakan PHP untuk membangunkan fungsi karusel gambar yang ringkas: Fungsi karusel gambar ialah kesan paparan biasa pada tapak web moden Ia memberikan pengguna pengalaman menyemak imbas yang lebih baik dengan menukar gambar secara automatik atau manual. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan fungsi karusel imej ringkas dan menyediakan contoh kod khusus. 1. Kerja penyediaan Sebelum mula menulis kod, kita perlu menyediakan aspek berikut: Sumber gambar: Sediakan beberapa sumber gambar yang perlu dipaparkan, yang boleh berupa gambar pada pelayan tempatan atau pautan luaran.
2023-09-21
komen 0
1053

Kaedah dan teknik bagaimana untuk mencapai kesan karusel imej melalui CSS tulen
Pengenalan Artikel:Kaedah dan teknik tentang cara mencapai kesan karusel imej melalui CSS tulen Dalam reka bentuk web moden, kesan karusel imej sering digunakan untuk memaparkan berbilang imej atau iklan secara bergilir-gilir. Terdapat banyak cara untuk mencapai kesan karusel imej, salah satu cara biasa ialah menggunakan animasi CSS. Artikel ini akan memperkenalkan kaedah dan teknik tentang cara untuk mencapai kesan karusel imej melalui CSS tulen dan memberikan contoh kod khusus. 1. Struktur HTML Pertama, elemen imej untuk karusel perlu disediakan dalam HTML. Berikut ialah contoh struktur HTML yang mudah: &l
2023-10-18
komen 0
1714

kod putaran imej javascript
Pengenalan Artikel:Kod penggiliran imej JavaScript Dalam pembangunan web, penggiliran imej merupakan ciri yang sering digunakan. Contohnya, dalam senario seperti paparan produk dan gambar karusel, kita perlu memaparkan berbilang gambar dan menukar gambar pada selang masa tertentu. Dalam JavaScript, kita boleh melaksanakan fungsi putaran imej melalui beberapa kod mudah. Terdapat banyak cara untuk melaksanakan putaran gambar idea Artikel ini akan memperkenalkan kaedah berdasarkan sintaks asli JavaScript. Idea khusus adalah seperti berikut: 1. Pertama, kita perlukan
2023-05-29
komen 0
695

Melihat lebih dekat cara peta fokus jQuery berfungsi
Pengenalan Artikel:Imej fokus jQuery ialah elemen reka bentuk web yang biasa digunakan yang menarik perhatian pengguna dengan memutar imej secara automatik dan meningkatkan kesan visual halaman. Ia sering digunakan untuk paparan karusel pada halaman utama tapak web, paparan ruang pengiklanan, dsb. Artikel ini akan memberikan pandangan yang mendalam tentang cara peta fokus jQuery berfungsi dan memberikan contoh kod khusus. Mula-mula, mari kita fahami asas cara peta fokus jQuery berfungsi. Peta fokus biasanya mengandungi bekas gambar dan bekas butang navigasi Bekas gambar digunakan untuk memaparkan kandungan gambar, dan bekas butang navigasi digunakan untuk mengawal pemotongan gambar.
2024-02-27
komen 0
1223

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan penukaran imej?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan penukaran imej? Dalam reka bentuk web, kami sering menghadapi senario di mana imej perlu ditukar, seperti dalam karusel, tayangan slaid atau paparan album. Kesan penukaran imej sedemikian boleh dicapai dengan mudah menggunakan JavaScript. Artikel ini akan memperkenalkan kaedah mudah untuk mencapai kesan penukaran imej melalui JavaScript, dan menyediakan contoh kod khusus untuk rujukan. Pertama, kita perlu menyediakan beberapa struktur HTML untuk menampung imej dan mencetuskan operasi penukaran. dalam d
2023-10-20
komen 0
1510

Di mana untuk mendayakan mod bawah umur pada Taobao Perkongsian tutorial tentang mendayakan mod bawah umur pada Taobao?
Pengenalan Artikel:Mod minor Taobao direka untuk melindungi kanak-kanak bawah umur daripada maklumat berbahaya. Di bawah mod ini, Taobao akan menyekat paparan dan pembelian kandungan tertentu, seperti produk dan permainan yang tidak sesuai untuk kanak-kanak bawah umur. Pada masa yang sama, ibu bapa boleh mengehadkan tingkah laku membeli-belah anak mereka dengan menetapkan fungsi kawalan ibu bapa. Mari sertai editor untuk mengetahui tentang kemahiran tetapan mod kanak-kanak bawah umur Taobao! Tempat untuk menghidupkan mod minor pada Taobao 1. Mula-mula, pilih suis mod pada halaman Taobao. 2. Kemudian kami memasuki halaman penukaran mod dan pilih mod kecil. 3. Akhir sekali, selepas menetapkan kata laluan, klik Selesai!
2024-07-15
komen 0
991

hwSlider-内容滑动切换效果(三):jquery.hwSlide.js插件封装
Pengenalan Artikel:经过前两部分的讲解,我们大概知道内容滑动切换的基本开发思路和技巧,现在我们在第三部分将前面两部分的代码进行优化,封装成一个jQuery插件:jquery.hwSlide.js。开发者可以轻松创建各种图片轮播效果、焦点图效果、图文混排滑动效果。 查看演示 下载
2017-02-24
komen 0
1725

Xbox menantikan prospek aplikasi kecerdasan buatan dalam permainan: membawa pengalaman yang lebih mudah kepada pembangun
Pengenalan Artikel:Xbox optimis tentang aplikasi kecerdasan buatan dalam permainan: menjadikannya lebih mudah untuk pembangun Hari ini, Ketua Pegawai Kewangan Xbox Tim Stuart bercakap tentang aplikasi kecerdasan buatan dalam perniagaan permainan semasa mesyuarat siaran langsung. "Sebagai pembangun, anda perlu membelanjakan berjuta-juta dolar untuk penyetempatan, skrip dan memikirkan cara untuk mendapatkan pemain dari titik A ke titik B dan meminta NPC meneruskan perbualan dalam permainan anda." Kini anda hanya boleh menyebut "Saya memerlukan pemain untuk pergi dari A ke B" dan bukannya menulis beribu-ribu baris skrip atau kod, dan hanya biarkan AI membantu anda mendapatkan dari A ke B. Isu seperti penyetempatan dan menukar kandungan kepada bahasa pengaturcaraan baharu juga boleh diselesaikan "Apabila kami melakukan ujian bermain, sejuta bot AI boleh menjalankan Minecraft," katanya.
2023-11-30
komen 0
1141

HTML, CSS dan jQuery: Petua untuk melaksanakan teka-teki gambar gelongsor
Pengenalan Artikel:HTML, CSS dan jQuery: Teknik untuk Melaksanakan Teka-teki Gelongsor Gambar Pengenalan: Dalam reka bentuk web, kesan teka-teki gelongsor gambar adalah cara persembahan yang biasa dan menarik. Dengan memotong gambar lengkap kepada beberapa kepingan kecil, dan kemudian membiarkan kepingan kecil ini dipasang semula menjadi gambar yang lengkap dengan meluncur dan menyeret, ia memberikan orang perasaan seperti teka-teki jigsaw. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan teka-teki gelongsor gambar dan memberikan contoh kod khusus. Pengetahuan latar belakang: Pengenalan pada permulaan
2023-10-26
komen 0
1206

Bagaimana untuk menukar akaun di Yueying Villa Pengenalan kepada cara menukar akaun di Yueying Villa
Pengenalan Artikel:Permainan Moon Shadow Villa ialah permainan otome berorientasikan plot Permainan ini direka dalam gaya ilustrasi protagonis lelaki Strategi, buka misi plot, selesaikan mereka untuk mendapatkan ganjaran yang besar. Dalam permainan, anda akan menjadi watak sokongan wanita, diilhamkan untuk menjadi heroin Pada masa yang sama, kerana pemburu vampire yang anda jatuh cinta adalah seorang yang bermuka dua, anda datang ke Moon Shadow Villa untuk memulakan cerita-. menyelesaikan perjalanan dengan vampire Sudah tentu, sesuatu akan berlaku dalam proses Apa, plot tidak berkata, terpulang kepada anda untuk menulis semula pengakhiran yang tragis. Pemain akan menghadapi pelbagai masalah apabila bermain permainan Moon Shadow Villa Ramai pemain ingin mengetahui cara menukar nombor di Moon Shadow Villa Klik bulatan di tengah halaman permulaan permainan dan pilih [Tukar].
2024-07-16
komen 0
1015

Bagaimana untuk membuka kunci Varasna dalam Stickman Wars 3 Bagaimana untuk mendapatkan Varasna dalam Stickman Wars 3
Pengenalan Artikel:Dalam Stickman Wars 3, untuk mendapatkan Varasna, anda biasanya perlu menyelesaikan satu siri tugasan permainan, cabaran atau melakukan transaksi dan pertukaran tertentu dalam permainan. Stickman Wars 3 ialah permainan strategi yang digemari oleh pemain. Dalam dunia permainan ini, Valasna mungkin merupakan peralatan yang berkuasa, watak atau sumber yang jarang ditemui dalam permainan. Disebabkan oleh kemas kini dan perubahan permainan, kaedah khusus untuk mendapatkan Varasna mungkin berbeza dari versi ke versi, tetapi secara amnya, kaedah berikut biasanya digunakan oleh pemain: Pertama, menyelesaikan pencarian utama atau pencarian sampingan ialah cara yang paling langsung. Pereka permainan sering meletakkan item atau watak yang jarang ditemui dalam ganjaran misi untuk memotivasikan pemain untuk terus maju. Oleh itu, perhatikan dengan teliti arahan misi dan pembangunan plot, selesaikan misi mengikut garis panduan permainan, dan anda akan berpeluang
2024-08-02
komen 0
810

关于hwSlider的4篇文章推荐
Pengenalan Artikel:经过前两部分的讲解,我们大概知道内容滑动切换的基本开发思路和技巧,现在我们在第三部分将前面两部分的代码进行优化,封装成一个jQuery插件:jquery.hwSlide.js。开发者可以轻松创建各种图片轮播效果、焦点图效果、图文混排滑动效果。查看演示 下载源码hwSlider具有以下特性:多个参数定制,满足不同项目需求。 支持移动端触控滑动。 支...
2017-06-13
komen 0
1512

关于插件封装的6篇文章推荐
Pengenalan Artikel:经过前两部分的讲解,我们大概知道内容滑动切换的基本开发思路和技巧,现在我们在第三部分将前面两部分的代码进行优化,封装成一个jQuery插件:jquery.hwSlide.js。开发者可以轻松创建各种图片轮播效果、焦点图效果、图文混排滑动效果。查看演示 下载源码hwSlider具有以下特性:多个参数定制,满足不同项目需求。 支持移动端触控滑动。 支...
2017-06-13
komen 0
1470

Bagaimana untuk mendayakan main balik tetingkap terapung latar belakang dalam muzik moo muzik moo membolehkan perkongsian tutorial main balik tetingkap terapung latar belakang
Pengenalan Artikel:Apabila menikmati pengalaman muzik berkualiti tinggi yang dibawa oleh muzik moo, kadangkala kita mungkin perlu mengendalikan tugas lain pada masa yang sama, seperti menyemak imbas web, bermain permainan atau membalas mesej Pada masa ini, adalah penting untuk menghidupkan fungsi main balik tetingkap terapung latar belakang, yang membolehkan anda untuk Anda masih boleh mengawal main balik muzik dengan mudah semasa menukar aplikasi Jadi, bagaimana muzik moo mendayakan fungsi mudah ini Artikel ini akan menunjukkan kepada anda tutorial tentang cara mendayakan main balik tetingkap terapung latar belakang pada moo muzik. Perkongsian tutorial tentang cara mendayakan main balik tetingkap terapung latar belakang dalam Muzik moo 1. Mula-mula buka telefon anda dan klik pada aplikasi MOO Music. 2. Kemudian dalam antara muka utama, klik untuk membuka tetapan. 3. Kemudian klik untuk membuka tetapan lain. 4. Akhir sekali, klik suis di belakang main balik tetingkap terapung latar belakang.
2024-07-02
komen 0
433

Bagaimana untuk mencapai pengekodan yang tepat menggunakan kecerdasan buatan generatif
Pengenalan Artikel:Kecerdasan buatan generatif (GenAI) telah memberi impak besar pada sektor teknologi, dan potensi transformatifnya meluas ke kejuruteraan perisian. Dengan aplikasi kecerdasan buatan generatif, terutamanya dengan bantuan gesaan, konsep "pengekod" telah menjadi kenyataan. Teknologi ini menawarkan jalan yang menjanjikan untuk mempertingkatkan proses pembangunan perisian dengan memanfaatkan keupayaannya dalam pemprosesan bahasa semula jadi, pengecaman niat dan penjanaan kod. Keupayaan Generative AI untuk menjana kod yang memenuhi keperluan peringkat tinggi adalah pengubah permainan. Melalui analisis keperluan yang meluas yang difasilitasi oleh pemprosesan bahasa semula jadi dan pengecaman niat, pembangun boleh menyelaraskan proses menukar keperluan peringkat tinggi kepada kod berfungsi. Latihan khusus industri meningkatkan lagi keupayaan AI generatif, membolehkannya
2023-12-15
komen 0
1045

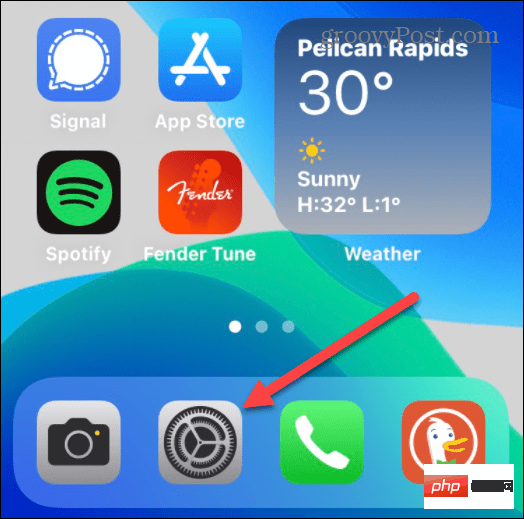
Bagaimana untuk menyembunyikan mesej teks spam daripada penghantar yang tidak diketahui pada iPhone
Pengenalan Artikel:Cara Menyembunyikan Mesej Teks Spam daripada Pengirim Tidak Diketahui pada iPhone Jika anda ingin menyembunyikan mesej daripada pengirim yang tidak dikenali menggunakan aplikasi Mesej iPhone, anda perlu mengikuti langkah di bawah. Pertama, ketik ikon gear pada iPhone anda untuk membuka menu Tetapan. Seterusnya, tatal melalui menu tetapan dan ketik Mesej. Dalam menu Mesej, tatal ke bahagian Penapisan Mesej, cari Tapis penghantar yang tidak diketahui dan togol suis ke kedudukan Hidup. Keluar dari menu tetapan. Melangkah ke hadapan, apabila anda menerima mesej daripada nombor yang tidak disimpan sebagai kenalan, apl akan mengkategorikan mesej itu ke dalam bahagian Pengirim Tidak Diketahui. Mesej daripada kenalan yang disimpan akan muncul dalam bahagian Pengirim Diketahui
2023-04-13
komen 0
2365

Bagaimana untuk log keluar dari 'Taris World'
Pengenalan Artikel:Bagaimana untuk log keluar dari Taris World? Ramai pemain ingin log keluar atau menukar akaun untuk beberapa sebab dalam permainan Hari ini kami akan menyediakan pemain dengan proses operasi tentang cara untuk log keluar. Bantu pemain menyelesaikan masalah. Bagaimana untuk log keluar dari "Taris World" 1. Pertama, kita perlu mengklik butang menu di sebelah beg galas di bawah peta. 2. Selepas memasukkannya, pilih pintu masuk tetapan di bawah, hanya di sebelah kamera. 3. Klik Kembali ke Log Masuk di sebelah maklumat peribadi anda. Operasi ini boleh menukar peranan di bawah satu akaun. 4. Jika anda ingin menukar ke akaun lain, apabila anda menyelesaikan operasi di atas, klik Keluar Akaun di penjuru kanan sebelah atas.
2024-07-15
komen 0
825