Jumlah kandungan berkaitan 10000
Kesan melebar apabila tetikus melepasi jQuery (dengan kod sumber demo)_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kesan pelebaran apabila tetikus dilalui oleh jQuery Ia menunjukkan teknik berkaitan pemalam Kwicks jQuery untuk melaksanakan tindak balas kepada peristiwa tetikus dan transformasi dinamik gaya elemen halaman Ia juga disertakan dengan kod sumber demo untuk pembaca untuk memuat turun dan merujuk kepada Rakan-rakan boleh merujuknya
2016-05-16
komen 0
1209


Menyokong sambungan Starlight, Huawei Starleap Mouse GT lulus pensijilan Bluetooth
Pengenalan Artikel:Menurut berita dari laman web ini pada 24 Jun, Huawei Starlight Mouse GT lulus pensijilan Bluetooth hari ini dan menyokong sambungan Starlight NearLink dan Bluetooth 5.4. Maklumat pensijilan menunjukkan bahawa model Huawei Star Leap Mouse GT ialah CD28-S, yang menyokong penyambungan ke peranti PC/tablet melalui Bluetooth dan Star Flash. Tapak ini mendapati bahawa Huawei sebelum ini telah melancarkan dua model StarLight Mouse: Huawei Wireless Mouse StarLight Edition: Model CD23-R, kadar pulangan 125Hz Huawei Wireless Mouse (generasi kedua): Model CD26-R, 125/1000Hz kadar pulangan Produk baharu Huawei Star Leap Mouse GT akan dilengkapi dengan penyelesaian Chuangyao Star Flash/Bluetooth yang sama seperti dua produk di atas. ▲Maklumat Pensijilan Kawalan Induk Chuangyao Kali terakhir Huawei melancarkan tetikus dengan “GT” dalam nama produk ialah 2021 Huawei Wireless Mouse GT
2024-06-24
komen 0
1089

Cara menambah nota pembesar suara pada slaid wps_Cara menambah nota pembesar suara pada slaid wps
Pengenalan Artikel:1. Buat halaman wps kosong baharu Pada halaman ini, tulis kandungan yang perlu anda isi. Anda boleh melihat maklumat tambah nota di sudut kiri bawah halaman utama. 2. Masukkan maklumat catatan, letakkan kursor pada maklumat catatan, dan kemudian masukkan beberapa teks pada maklumat catatan yang anda perlu ingatkan diri anda. 3. Jika maklumat catatan mengandungi banyak kandungan, anda boleh mengembangkannya ke tahap input maklumat dengan menyeret dan menjatuhkan, supaya lebih banyak kandungan boleh diisi. 4. Mulakan pembentangan, kemudian paparkan kuilt, klik Tunjukkan, mula masukkan ke dalam PPT, kemudian klik kanan pada halaman yang diterjemahkan dan pilih Tunjukkan Nota Penceramah untuk memaparkan maklumat nota. 5. Tambah maklumat nota semasa ucapan Jika anda membuat persembahan
2024-03-28
komen 0
1059
JS CSS melaksanakan menu navigasi menegak alternatif dengan kemahiran effect_javascript segera
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan JS CSS untuk melaksanakan menu navigasi menegak alternatif dengan kesan segera Ia boleh mencapai kesan tetikus meluncur ke atas item menu untuk memaparkan teks gesaan yang sepadan dalam kawasan tetap di bawah acara untuk mengawal gaya elemen halaman Apa yang diperlukan Rakan boleh merujuknya
2016-05-16
komen 0
1326

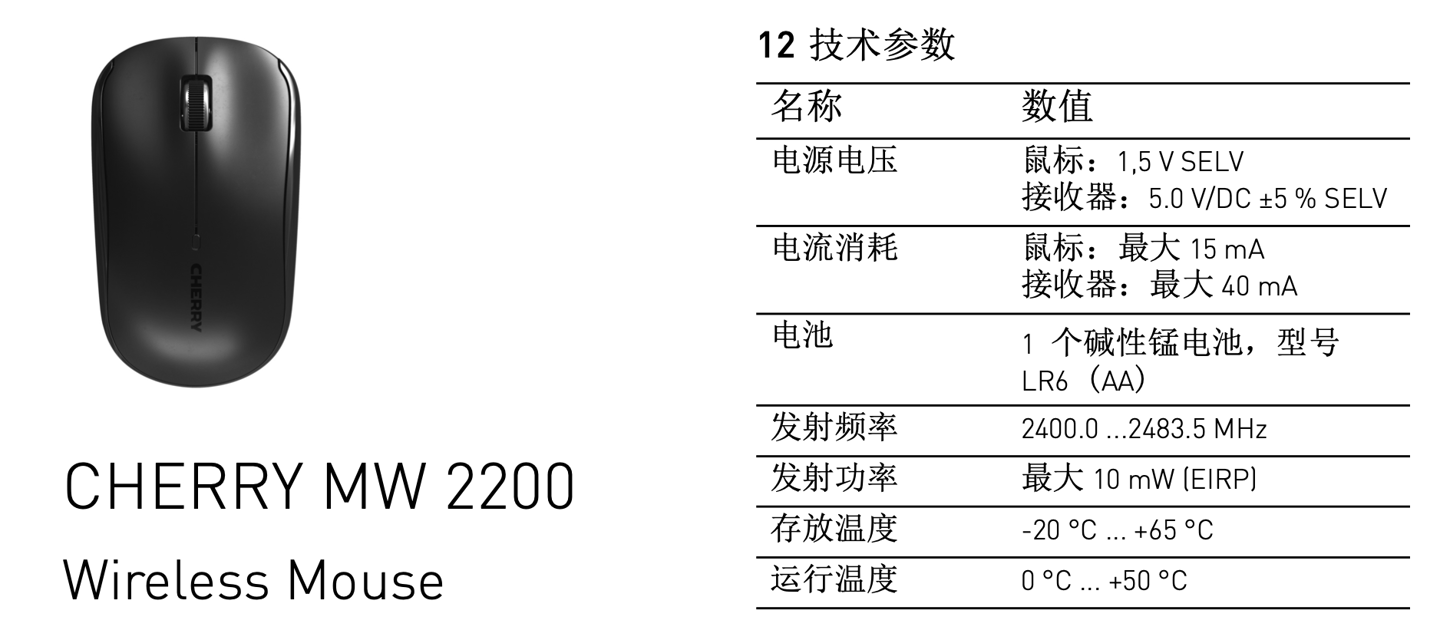
Tetikus wayarles CHERRY MW 2200 lulus pensijilan FCC: berkuasa bateri AA, menyokong penyesuaian perisian CHERRY KEYS
Pengenalan Artikel:Menurut berita dari laman web ini pada 28 Februari, tetikus wayarles CHERRYMW2200 baru-baru ini telah lulus pensijilan FCC Ia dikuasakan oleh satu bateri AA, mempunyai sensor 1300DPI, dan mempunyai hayat bateri selama kira-kira satu tahun. Foto produk dalam dokumen pensijilan FCC menunjukkan bahawa petak bateri dan petak penerima tetikus MW2200 diletakkan di bawah penutup atas tetikus, menyokong satu bateri AA untuk bekalan kuasa, dan butang buka kunci penutup atas terletak di bahagian bawah tetikus. Maklumat manual menunjukkan bahawa MW2200 menggunakan sensor 1300DPI jika anda menggunakan bateri 2900mAh yang disertakan dalam pakej, hayat bateri adalah kira-kira 12 bulan. Di samping itu, MW2200 juga menyokong penggunaan perisian CHERRYKEYS untuk menetapkan pelbagai fungsi butang tetikus, membolehkan anda mengakses pelbagai fail, memasukkan teks atau melakukan operasi makro dengan satu klik.
2024-02-28
komen 0
1235

Kongsi kaedah untuk mencapai kesan dinamik elemen tag jQuery
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang sangat baik yang digunakan secara meluas dalam pembangunan web, terutamanya dalam merealisasikan kesan interaktif dinamik elemen Ia berkuasa dan mudah digunakan. Dalam artikel ini, kami akan berkongsi beberapa kaedah menggunakan jQuery untuk mencapai kesan dinamik elemen label, dan menyediakan contoh kod khusus untuk rujukan anda. 1. Memaparkan dan menyembunyikan elemen label Menggunakan jQuery, anda boleh memaparkan dan menyembunyikan elemen label dengan mudah. Melalui kaedah show() dan hide(), anda boleh membuat tanda
2024-02-26
komen 0
1068

Petua dan kaedah menggunakan CSS untuk mencapai kesan bayangan apabila tetikus melayang
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk melaksanakan kesan bayangan apabila tetikus melayang memerlukan contoh kod khusus Dalam reka bentuk web, kesan alih tetikus ialah salah satu kaedah interaksi yang biasa. Dengan mempunyai elemen memaparkan kesan khusus pada tetikus, anda boleh meningkatkan pengalaman pengguna dan daya tarikan tapak web anda. Antaranya, menggunakan CSS untuk melaksanakan kesan bayangan apabila tetikus melayang adalah kaedah biasa dan mudah. Artikel ini akan memperkenalkan cara melaksanakan teknik ini dan memberikan contoh kod khusus. 1. Kesan bayang-bayang mudah Pertama, kita perlu menggunakan CSS untuk menentukan gaya asas, dan kemudian
2023-10-20
komen 0
1415

Dalyou Starlight Mouse A980Pro/Max kini tersedia: Kadar pulangan 8KHz maksimum/paparan warna, bermula dari 299 yuan
Pengenalan Artikel:Menurut berita dari laman web ini pada 10 Mac, Daryou mengumumkan melalui Weibo rasminya pagi ini bahawa dua produk tetikus baharu, A980Pro dan A980ProMax, kini tersedia untuk pra-jualan dan akan mula dijual pada 10 pagi pada 15 Mac. Daryou A980Pro: 299 yuan Daryou A980ProMax: 399 yuan Tapak ini meringkaskan maklumat konfigurasi kedua-dua tetikus seperti berikut: Kedua-dua tetikus menyokong penghantaran wayarles Starlight dan sambungan tiga mod, dan A980ProMax dilengkapi dengan paparan warna TFT. Dari segi penampilan, ia menggunakan butang aloi magnesium, yang menurut pegawai mempunyai berat yang lebih ringan, ketumpatan yang lebih tinggi dan kekuatan yang lebih kuat. Tetikus A980ProMax dilengkapi dengan paparan warna TFT 0.85 inci yang boleh memaparkan status tetikus, gambar dinamik/statik, dan juga boleh digunakan dengan butang FN
2024-03-10
komen 0
823

Analisis ringkas ikon bar status telefon mudah alih (mendedahkan ikon bar status telefon mudah alih dan meneroka rahsia di sebalik maklumat)
Pengenalan Artikel:Apabila menggunakan telefon bimbit, kita sering melihat pelbagai ikon dipaparkan pada bar status telefon bimbit. Walaupun ikon kecil dan indah ini tidak penting, ia mengandungi maklumat dan fungsi yang kaya. Artikel ini akan menganalisis secara mendalam ikon bar status telefon mudah alih dan mendedahkan rahsia di sebaliknya. 1. Ikon bateri: Fahami baki kuasa dan status pengecasan dan maklumkan kepada pengguna tentang status pengecasan melalui perubahan warna dan paparan digital Ikon bateri pada bar status telefon mudah alih boleh memaparkan maklumat secara visual seperti baki kuasa dan kelajuan pengecasan. 2. Ikon isyarat: Mentafsir kekuatan isyarat dan jenis rangkaian membolehkan pengguna memahami status sambungan rangkaian telefon mudah alih Ia menggunakan nombor atau titik yang berbeza untuk mewakili kekuatan isyarat yang berbeza Ikon isyarat telefon mudah alih menunjukkan kekuatan isyarat telefon mudah alih semasa rangkaian yang disambungkan. 3.Ikon Wi-Fi: kenal pasti Wi-Fi
2024-02-02
komen 0
1092

Petua dan kaedah untuk mencapai kesan label terapung dengan CSS
Pengenalan Artikel:Teknik dan kaedah CSS untuk melaksanakan kesan label terapung Dalam reka bentuk web, kesan label terapung ialah kesan interaktif yang biasa dan biasa digunakan. Ia boleh memaparkan lebih banyak maklumat atau fungsi apabila pengguna menuding tetikus pada elemen, memberikan pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan beberapa teknik dan kaedah CSS untuk mencapai kesan label terapung, dan memberikan contoh kod khusus. 1. Kesan label terapung asas Kesan label terapung asas boleh dicapai dengan menetapkan kelas pseudo :hover bagi elemen. Berikut ialah contoh mudah: kod HTML: <
2023-10-20
komen 0
2711

Cara menggunakan Vue untuk mencapai kesan kaca pembesar gambar
Pengenalan Artikel:Cara menggunakan Vue untuk mencapai kesan kaca pembesar gambar Pengenalan: Kesan kaca pembesar gambar ialah kesan interaktif halaman web yang biasa Apabila tetikus dilegarkan di atas gambar, gambar boleh dibesarkan dan butiran bahagian yang diperbesarkan boleh dipaparkan. . Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk mencapai kesan kaca pembesar gambar dan memberikan contoh kod khusus untuk rujukan. 1. Analisis keperluan: Kita perlu melaksanakan kesan kaca pembesar gambar dalam projek Vue Apabila pengguna menuding tetikus di atas gambar, gambar boleh dibesarkan dan butiran bahagian yang diperbesarkan boleh dipaparkan. Secara khusus, kita perlu mencapai fungsi berikut
2023-11-07
komen 0
1464

Bagaimana untuk mencapai kesan khas pada hover tetikus melalui CSS
Pengenalan Artikel:Cara mencapai kesan khas pada tuding tetikus melalui CSS CSS ialah bahasa helaian gaya yang digunakan untuk mencantikkan dan menyesuaikan halaman web Ia boleh menjadikan halaman web kami lebih jelas dan menarik. Antaranya, melaksanakan kesan khas apabila tetikus melayang melalui CSS adalah cara biasa untuk menambah beberapa interaktiviti dan dinamik pada halaman web. Artikel ini akan memperkenalkan beberapa kesan hover biasa dan memberikan contoh kod yang sepadan. Serlahkan warna latar belakang Apabila tetikus melayang di atas elemen, warna latar belakang boleh berubah untuk menyerlahkan kedudukan elemen. .elemen:hov
2023-10-20
komen 0
2404

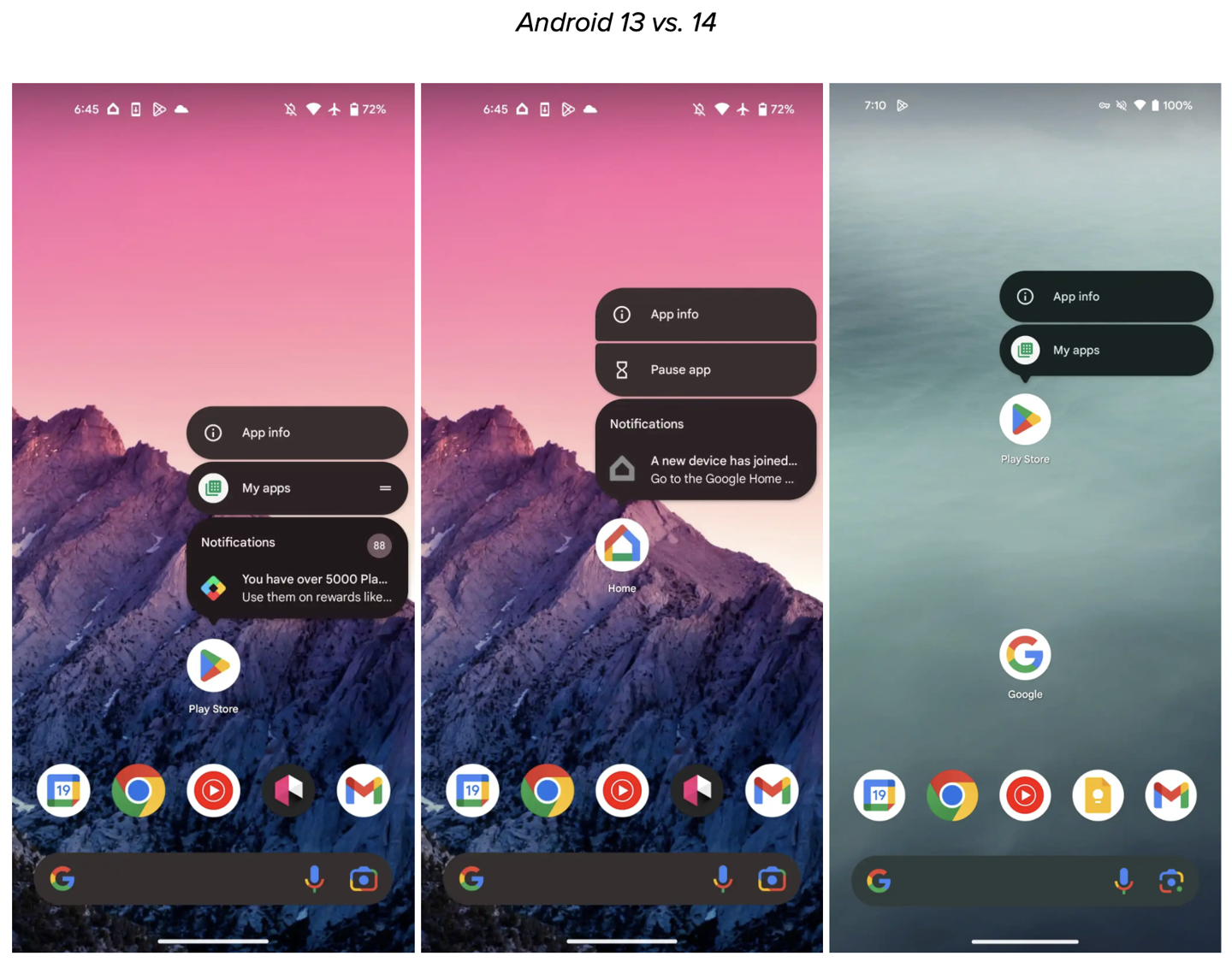
Google Android 14 membatalkan fungsi pemberitahuan mesej 'Pintasan' Apl dan menekan lama apl itu hanya memaparkan item pintasan seperti widget
Pengenalan Artikel:Menurut berita dari laman web ini pada 29 November, Google memperkenalkan fungsi Pintasan dalam Android 7.1 Fungsi ini agak serupa dengan fungsi HapticTouch semasa Apple dalam iOS, membolehkan pengguna menekan lama/menekan semula ikon Apl pada skrin operasi cepat. Walau bagaimanapun, menurut media asing 9to5Google, Google telah melaraskan fungsi Pintasan secara senyap-senyap dalam Android 14. Kini apabila pengguna menekan ikon aplikasi, maklumat pemberitahuan tidak lagi akan dipaparkan Hanya pintasan aplikasi yang dibuat, fungsi pintasan pratetap aplikasi dan maklumat widget dipaparkan. ▲Sumber imej: Ramai pengguna media asing 9to5Google menyatakan rasa tidak puas hati dengan perubahan ini Media asing mendakwa bahawa terdapat lebih daripada 100 ulasan meminta Google
2023-11-29
komen 0
1495

jQuery melaksanakan kesan menutup menu bar alat tetap di bahagian bawah (atas)
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk merealisasikan kesan penutupan menu bar alat tetap di bahagian bawah (atas), merealisasikan paparan kedudukan tetap dan fungsi mengembangkan dan menutup sebagai tindak balas kepada klik tetikus Ia melibatkan atribut gaya elemen halaman jQuery sebagai tindak balas kepada acara tetikus Untuk petua berkaitan, rakan-rakan yang memerlukan boleh merujuk perkara berikut
2016-05-16
komen 0
1101