Jumlah kandungan berkaitan 10000

css sembunyikan bar sisi
Pengenalan Artikel:Apabila mereka bentuk halaman web, bar sisi ialah elemen biasa yang boleh digunakan untuk memaparkan navigasi, maklumat, pengiklanan dan kandungan lain. Walau bagaimanapun, kadangkala kita perlu menyembunyikan bar sisi untuk menjadikan halaman lebih mudah atau menyesuaikan diri dengan peranti yang berbeza. Pada masa ini, CSS boleh menyembunyikan bar sisi dengan mudah. 1. Gunakan display:none untuk menyembunyikan bar sisi Anda boleh menyembunyikan bar sisi melalui atribut paparan CSS Kaedah pelaksanaan khusus adalah seperti berikut: Kod HTML: ```<div class="main-content">Ini ialah. utama
2023-05-09
komen 0
1169

Bagaimana untuk menyembunyikan bar sisi pelayar 360
Pengenalan Artikel:Bagaimana untuk menyembunyikan bar sisi Penyemak Imbas 360? Bagaimana untuk menyembunyikannya? Pelayar 360 mempunyai fungsi bar sisi, yang mengandungi beberapa kegemaran, e-mel, Weibo, dan fungsi lain Walau bagaimanapun, sesetengah pengguna merasakan bahawa bar sisi ini kelihatan sangat tidak selesa apabila diletakkan pada antara muka web, menjejaskan pengalaman penyemak imbas dan mahu menyembunyikannya , macam mana nak buat? Editor di bawah akan menyusun langkah bagaimana untuk menyembunyikan bar sisi pelayar 360 Jika anda tidak tahu caranya, ikuti saya di bawah! Bagaimana untuk menyembunyikan bar sisi 360 Browser 1. Buka 360 Secure Browser dan klik. 2. Klik. 3. Tandakan kotak supaya
2024-01-31
komen 0
1282

Bagaimana untuk menyembunyikan bar sisi dalam pelayar 360
Pengenalan Artikel:Bagaimana untuk menyembunyikan bar sisi dalam Pelayar 360? Apabila menggunakan penyemak imbas, saya mendapati bahawa bar sisi mempengaruhi pengalaman pengendalian, tetapi saya tidak tahu bagaimana untuk melakukannya tutorial terperinci untuk anda Untuk beroperasi, anda boleh menyembunyikan bar sisi dengan mudah melalui tutorial Rakan yang berminat boleh membaca dan mengetahui lebih lanjut. Pengenalan kepada kaedah menyembunyikan bar sisi 360 Browser 1. Pertama, klik pada ikon 360 Browser yang dipasang pada komputer anda untuk membukanya. 2. Klik ikon tiga garisan mendatar di penjuru kanan sebelah atas halaman utama yang dimasukkan. 3. Cari fungsi tetapan dalam tetingkap pop timbul dan klik untuk membukanya. 4. Selepas memasuki halaman tetapan, klik pilihan tetapan antara muka di sebelah kiri. 5. Dalam tetapan antara muka, cari Show Sidebar dalam bar alat di sebelah kanan dan nyahtandanya, dan bar sisi akan disembunyikan secara automatik.
2024-07-15
komen 0
551

Bagaimana untuk menyembunyikan bar sisi dalam pelayar Edge Bagaimana untuk menyembunyikan bar sisi dalam Edge
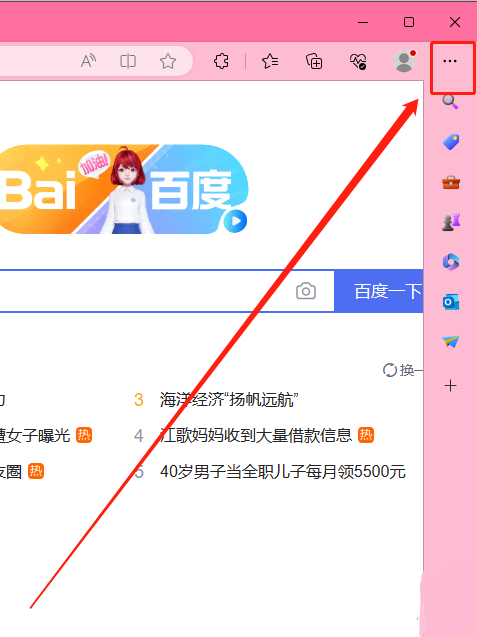
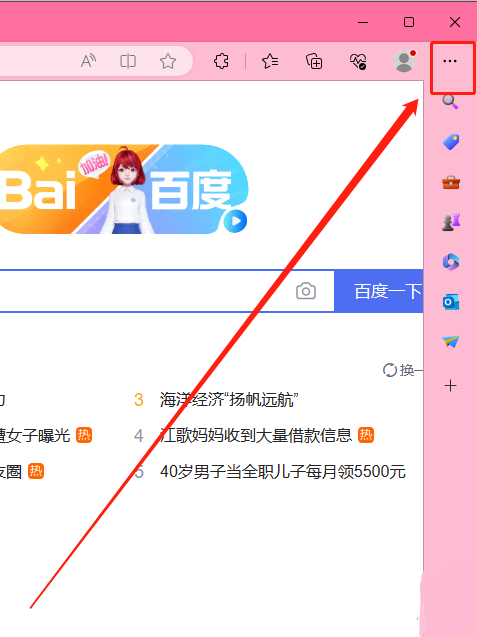
Pengenalan Artikel:Ramai rakan memuat turun dan menggunakan pelayar Microsoft Edge, jadi kadang-kadang apabila anda menukar tetapan atau menaik taraf kepada versi baru, bar sisi akan muncul lajur? Mengenai isu ini, tutorial perisian hari ini akan memberi anda jawapan terperinci Seterusnya, editor akan berkongsi cara menyembunyikan bar sisi di Edge Pengguna yang memerlukan dialu-alukan untuk menyemaknya di laman web PHP Cina. Cara menyembunyikan bar sisi dalam Edge: 1. Klik dua kali untuk membuka perisian dan klik butang tiga titik di sudut kanan atas . 2. Kemudian klik Tetapan dalam senarai pilihan di bawah. 3. Dalam antara muka tetingkap yang terbuka, klik ikon tiga garisan mendatar di penjuru kiri sebelah atas dan pilih pilihan bar sisi di bawah. 4. Kemudian cari
2024-08-28
komen 0
1083

Bagaimana untuk menyembunyikan bar sisi dalam pelayar Edge
Pengenalan Artikel:Sesetengah rakan tidak suka sisi pelayar Edge Mereka ingin tahu cara menyembunyikan bar sisi dalam pelayar Edge Editor di bawah akan menunjukkan kepada anda cara menyembunyikan bar sisi dalam pelayar Edge tengok . 1. Klik dua kali untuk membuka perisian dan klik butang tiga titik "..." di penjuru kanan sebelah atas. 2. Kemudian klik "Tetapan" dalam senarai pilihan di bawah. 3. Dalam antara muka tetingkap yang terbuka, klik ikon tiga garisan mendatar di sudut kiri atas dan pilih pilihan "Bar sisi" di bahagian bawah. 4. Kemudian cari "Sentiasa tunjukkan bar sisi" di sebelah kanan, dan akhirnya matikan butang suisnya.
2024-06-12
komen 0
1121

Bagaimana untuk menyembunyikan bar sisi penyemak imbas 360? Tutorial tetapan bar sisi tersembunyi pelayar 360
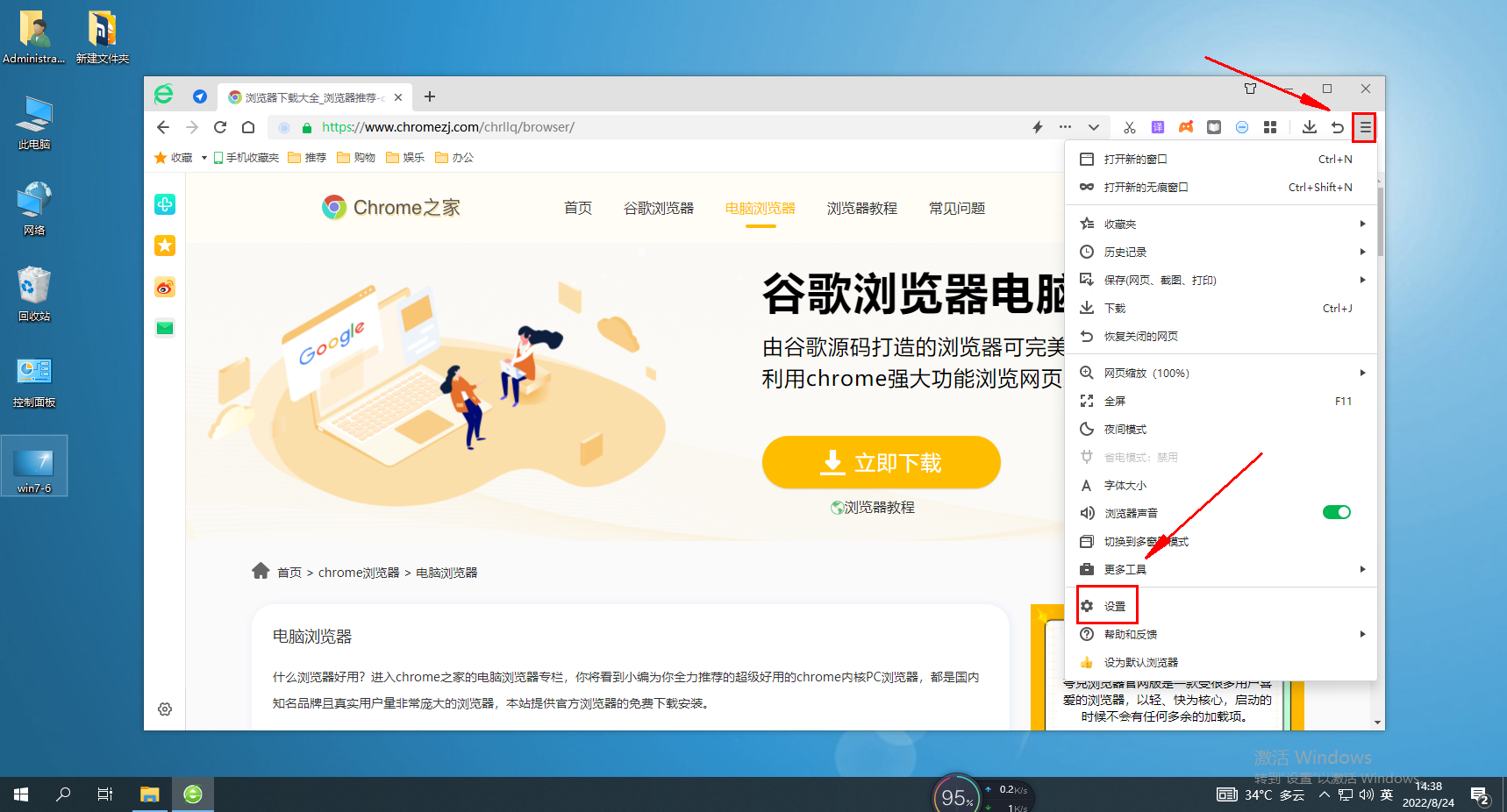
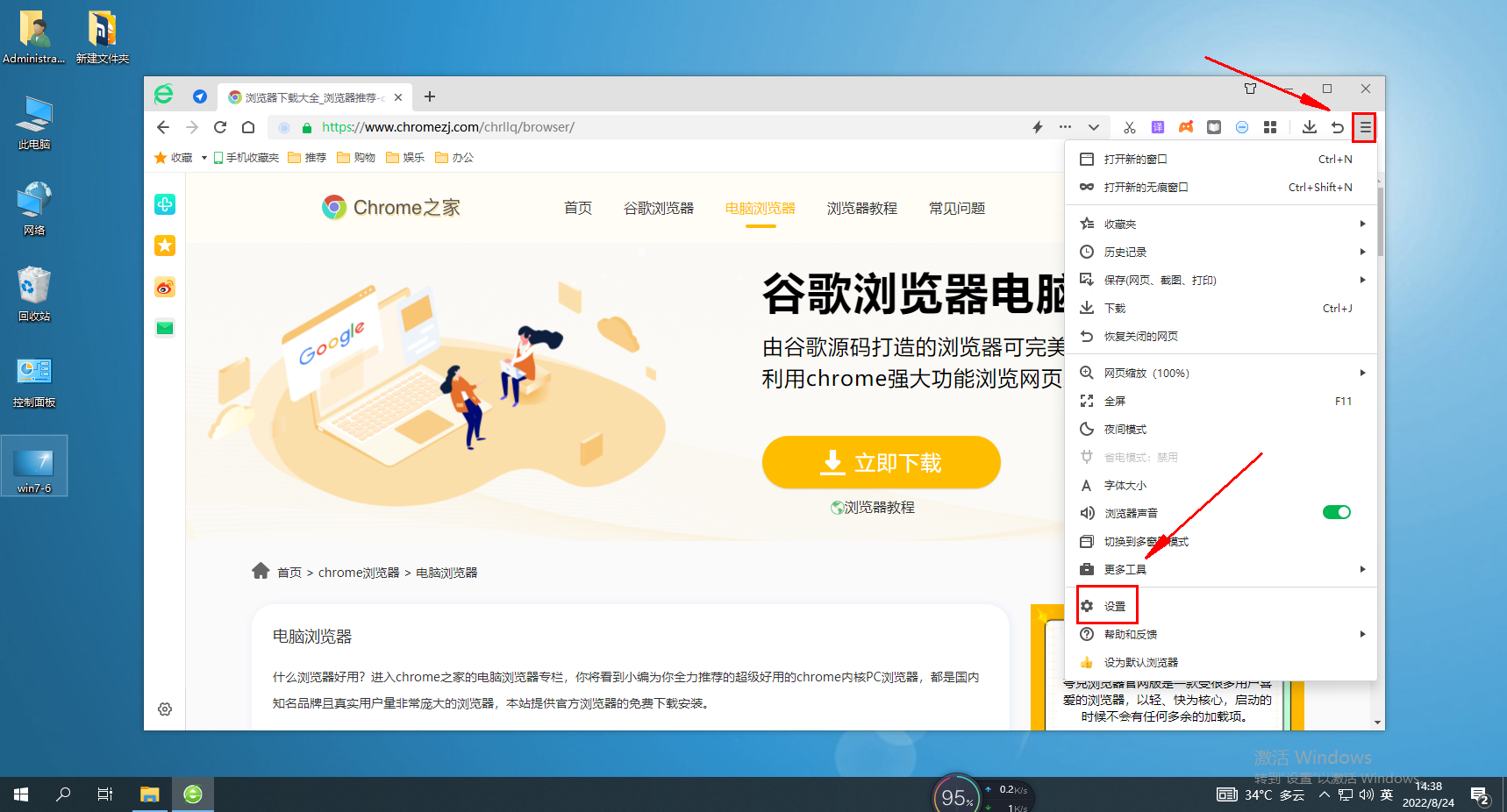
Pengenalan Artikel:Sesetengah pengguna akan memaparkan bar sisi apabila menggunakan Penyemak Imbas 360 Walaupun ia tidak menjejaskan paparan, ramai pengguna tidak suka ia dipaparkan, jadi mereka ingin menetapkannya untuk disembunyikan, tetapi mereka tidak tahu tetapan khusus. kaedah. Soalan ini akan dijawab dalam tutorial perisian ini. Seterusnya, mari kita lihat langkah terperinci. Tutorial Tetapan Bar Sisi Tersembunyi Pelayar 360 1. Mula-mula, klik pada ikon 360 Pelayar yang dipasang pada komputer anda untuk membukanya.
2. Klik ikon tiga garisan mendatar di penjuru kanan sebelah atas halaman utama yang dimasukkan.
3. Cari fungsi tetapan dalam tetingkap pop timbul dan klik untuk membukanya.
4. Selepas memasuki halaman tetapan, klik pilihan tetapan antara muka di sebelah kiri.
5. Dalam tetapan antara muka, alat di sebelah kanan
2024-07-18
komen 0
484

Bagaimana untuk menyembunyikan bar sisi pelayar 2345?
Pengenalan Artikel:2345Bagaimana untuk menyembunyikan bar sisi penyemak imbas? Fungsi bar sisi penyemak imbas 2345 adalah fungsi yang praktikal dan mudah Ia boleh menyediakan beberapa alat mudah yang istimewa dan juga boleh membawa kepada kami perkhidmatan akses web yang lebih mudah. Lebih-lebih lagi, apabila kita tidak menggunakan fungsi sidebar, kita juga boleh menyembunyikannya melalui tetapan pelayar 2345 Namun, ramai rakan tidak pasti bagaimana untuk mengendalikannya di bawah, editor akan membawa anda fungsi bar sisi . Cara menyembunyikan bar sisi pelayar 2345 1. Klik dua kali pada pintasan penyemak imbas desktop 2345 untuk membuka penyemak imbas. 2. Klik ikon menu tiga mendatar di penjuru kanan sebelah atas. 3. Klik "Tetapan" dalam menu lungsur. 4. Di bawah "Sesuaikan Antara Muka", nyahtanda tanda semak "Tunjukkan Bar Sisi". di atas
2024-01-30
komen 0
1195

Bagaimana untuk mematikan paparan bar sisi dalam pelayar Sogou
Pengenalan Artikel:Bagaimana untuk mematikan paparan bar sisi dalam Pelayar Sogou? Bar sisi Pelayar Sogou ialah fungsi yang sangat berguna, yang boleh memberikan kami banyak alatan dalam talian yang berguna dan membantu kami memperoleh pengalaman dalam talian yang lebih baik. Walau bagaimanapun, pada pendapat sesetengah pengguna, bar sisi Pelayar Sogou adalah fungsi yang sangat berlebihan Bukan sahaja tidak berguna, tetapi ia juga mengambil ruang tambahan, jadi mereka mahu mematikan fungsi ini. Di bawah, editor akan membawakan anda tutorial untuk menyembunyikan bar sisi Pelayar Sogou. Bagaimana untuk mematikan paparan bar sisi dalam Pelayar Sogou 1. Sebelum menetapkan, anda perlu membuka antara muka Pelayar Sogou 2. Selepas membuka antara muka Pelayar Sogou, kemudian klik menu Lagi dalam menu Pelayar Sogou 3. Selepas mengklik Selepas memilih lebih banyak menu , menu lungsur akan muncul, dan kemudian pilih pilihan
2024-01-30
komen 0
550

jquery a show hide
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang sangat popular yang menyediakan banyak cara untuk memudahkan pengaturcaraan JavaScript. Salah satu ciri yang paling biasa digunakan ialah paparan dan penyembunyian a. Teg biasanya merupakan hiperpautan yang digunakan untuk memaut ke halaman lain, tetapi dalam beberapa kes anda mungkin mahu menogol pautan antara menyembunyikan dan menunjukkannya. Artikel ini akan menunjukkan kepada anda cara menggunakan jQuery untuk menunjukkan dan menyembunyikan pautan. Mula-mula, kami akan membincangkan mengapa anda perlu melakukan ini, dan kemudian membincangkan cara menggunakan jQuery untuk mencapai ini. Kenapa kita perlu tunjuk dan sembunyi
2023-05-12
komen 0
690

Tunjukkan hide jquery
Pengenalan Artikel:Dengan perkembangan Internet, teknologi pembangunan bahagian hadapan menjadi semakin pelbagai. Antaranya, jQuery adalah salah satu teknologi pembangunan front-end yang sangat terkenal. Ia boleh digunakan untuk melaksanakan banyak fungsi, seperti pengesahan borang, pengubahsuaian dinamik kandungan halaman, kesan animasi, dsb. Dalam artikel ini, saya akan memperkenalkan anda kepada fungsi yang sangat penting dalam jQuery - paparan dan penyembunyian elemen. Kaedah tunjukkan dan sembunyikan dalam jQuery Dalam jQuery, elemen ditunjukkan dan disembunyikan masing-masing melalui kaedah tunjukkan dan sembunyikan. Kedua-dua kaedah ini sangat mudah digunakan, cuma
2023-05-28
komen 0
1361

jquery menyembunyikan tag div
Pengenalan Artikel:Dengan perkembangan teknologi web, jQuery telah menjadi alat yang sangat diperlukan dalam pembangunan bahagian hadapan. Antaranya, menyembunyikan tag div adalah keperluan yang sangat biasa. Dalam artikel ini, kami akan menerangkan cara menyembunyikan dan menunjukkan teg div menggunakan jQuery. Pertama, kita perlu memahami beberapa pengetahuan asas jQuery. Dalam jQuery, anda boleh menggunakan simbol $ atau kata kunci jQuery untuk mewakili objek jQuery. Objek jQuery mengandungi beberapa kaedah, termasuk kaedah hide() dan show(), yang boleh digunakan untuk menyembunyikan dan
2023-05-28
komen 0
1257

jquery hide row
Pengenalan Artikel:Dalam pembangunan bahagian hadapan, kita selalunya perlu menggunakan JavaScript untuk mengawal paparan dan penyembunyian elemen dalam halaman web. Sebagai perpustakaan JavaScript yang sangat baik, jQuery menyediakan kaedah yang sangat mudah untuk menyembunyikan dan memaparkan elemen. Dalam artikel ini, kami akan memperkenalkan cara menyembunyikan baris menggunakan jQuery. Pertama, kita perlu memahami apa itu baris. row ialah komponen reka letak dalam rangka kerja Bootstrap, digunakan untuk membahagikan kandungan kepada 12 grid secara mendatar, dan boleh meletakkan elemen berbeza dalam grid berbeza. Sebagai contoh, saya
2023-05-14
komen 0
535

jQuery中点击按钮实现显示与隐藏的方法
Pengenalan Artikel:jQuery能够简单快捷的实现很多功能,因此在前端开发中被广泛使用,正在学习jQuery的小伙伴,你会用jQuery实现点击显示再次点击隐藏的效果吗(即jQuery二次点击隐藏)?这篇文章就和大家讲讲如何用jQuery实现点击显示和隐藏的效果,有一定的参考价值,感兴趣的小伙伴可以参考借鉴一下。
2018-10-29
komen 0
17813

jquery hide toolbar
Pengenalan Artikel:Dalam reka bentuk web, kadangkala kita perlu menyembunyikan beberapa bar alat atau butang untuk meningkatkan keindahan dan kesederhanaan halaman. Fungsi ini boleh dicapai dengan sangat mudah menggunakan jQuery. Mula-mula anda perlu membuat halaman HTML yang mengandungi butang atau bar alat dan menambah perpustakaan jQuery kepadanya. Seterusnya kita boleh menyembunyikan elemen berkaitan dengan mudah menggunakan kod berikut: ```jquery$(document).ready(function(){ $("button").click(function()
2023-05-28
komen 0
470

Cara menggunakan jQuery untuk memaparkan dan menyembunyikan teks
Pengenalan Artikel:Apabila interaksi web menjadi semakin penting, pembangunan bahagian hadapan semakin mendapat perhatian. Antaranya, jQuery, sebagai perpustakaan JavaScript yang sangat popular, boleh membantu pembangun bahagian hadapan mencipta kesan interaktif dengan lebih mudah, yang mana paparan dan penyembunyian teks adalah salah satunya. Mari kita bincangkan cara menggunakan jQuery untuk memaparkan dan menyembunyikan teks. 1. Mengapa jQuery digunakan untuk memaparkan dan menyembunyikan teks dalam beberapa halaman web Untuk meningkatkan pengalaman pengguna, ia selalunya perlu untuk memaparkan atau menyembunyikan beberapa kandungan teks secara dinamik
2023-04-05
komen 0
1184

Bagaimana untuk menyembunyikan label dalam jquery
Pengenalan Artikel:Cara menyembunyikan label dalam jquery: 1. Gunakan kaedah "$.("#id").hide();" 2. Gunakan "$.("#id").css(; "keterlihatan" ,"tersembunyi");"laksanakan penyembunyian pemegang tempat.
2021-11-11
komen 0
3191

Bagaimana untuk mengawal paparan dan menyembunyikan kotak semak dengan Jquery
Pengenalan Artikel:Semasa menulis halaman web, kami sering menggunakan kotak semak untuk operasi berbilang pilihan, tetapi kadangkala kami perlu menyembunyikan pilihan tertentu dan hanya memaparkannya apabila pilihan lain dipilih. Pada masa ini, anda perlu menggunakan fungsi penyembunyian kotak semak Jquery. Jquery ialah perpustakaan Javascript yang menyediakan banyak fungsi dan kaedah yang memudahkan operasi Javascript. Antaranya ialah kaedah untuk mengendalikan kotak semak Anda boleh menyembunyikan dan memaparkan kotak semak dengan mudah melalui Jquery. Terdapat dua cara utama untuk menyembunyikan kotak semak: satu ialah menggunakan
2023-04-26
komen 0
1177

Kawal paparan dan penyembunyian elemen melalui jQuery
Pengenalan Artikel:Tajuk: Penukaran Elemen Nampak dan Tidak Nampak Melalui jQuery Dalam pembangunan web, kita sering menghadapi keperluan untuk mengawal keadaan elemen yang kelihatan dan tidak kelihatan dengan mengklik butang atau acara lain. Fungsi ini boleh dicapai dengan mudah menggunakan jQuery Seterusnya, kami akan menggunakan contoh kod khusus untuk menggambarkan cara menggunakan jQuery untuk bertukar antara elemen yang kelihatan dan tidak kelihatan. Mula-mula, tambahkan butang dan elemen yang keterlihatannya perlu dikawal dalam fail HTML: &
2024-02-25
komen 0
1252

jquery menunjukkan teg tersembunyi
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang biasa digunakan untuk pembangunan bahagian hadapan Ia menyediakan banyak API mudah yang boleh melaksanakan banyak fungsi biasa dengan cepat. Antaranya, menunjukkan dan menyembunyikan elemen adalah salah satu fungsi yang biasa digunakan dalam pembangunan bahagian hadapan. Dalam artikel ini, kami akan memperkenalkan cara menggunakan jQuery untuk memaparkan dan menyembunyikan fungsi tag. Dalam jQuery, cara paling asas untuk menunjukkan dan menyembunyikan elemen ialah menggunakan kaedah .show() dan .hide(). Kaedah ini memudahkan untuk mengawal keterlihatan elemen. Berikut dipaparkan menggunakan jQuery
2023-05-28
komen 0
995