Jumlah kandungan berkaitan 10000

导航菜单的一般做法
Pengenalan Artikel:导航菜单的一般做法
2016-08-20
komen 0
1329

Langkah-langkah pelaksanaan untuk melaksanakan menu navigasi responsif menggunakan CSS tulen
Pengenalan Artikel:CSS tulen ialah cara cepat untuk mencipta menu navigasi responsif tanpa menggunakan JavaScript. Dalam artikel ini, kami akan memberikan anda langkah terperinci untuk melaksanakan menu navigasi responsif, dengan contoh kod konkrit. Langkah 1: Struktur HTML Mula-mula, kita perlu menyediakan struktur HTML menu navigasi. Berikut ialah contoh mudah:<navclass="navbar"><ulclass="menu&q
2023-10-21
komen 0
1336

Petua Reka Letak CSS: Amalan Terbaik untuk Melaksanakan Menu Navigasi Pekeliling
Pengenalan Artikel:Petua Susun Atur CSS: Amalan Terbaik untuk Melaksanakan Menu Navigasi Pekeliling Dalam reka bentuk web moden, menu navigasi merupakan elemen yang sangat penting. Untuk meningkatkan pengalaman pengguna dan daya tarikan visual, ramai pereka memilih untuk menggunakan menu navigasi bulat. Artikel ini akan memperkenalkan amalan terbaik untuk melaksanakan menu navigasi bulat menggunakan CSS dan memberikan contoh kod khusus. Buat struktur asas menu navigasi menggunakan HTML Pertama, kita perlu mencipta struktur asas menu navigasi menggunakan HTML. Biasanya, menu navigasi terdiri daripada senarai tidak tersusun (ul) dan beberapa senarai
2023-10-16
komen 0
1283

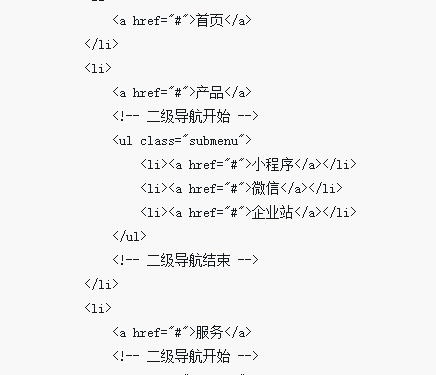
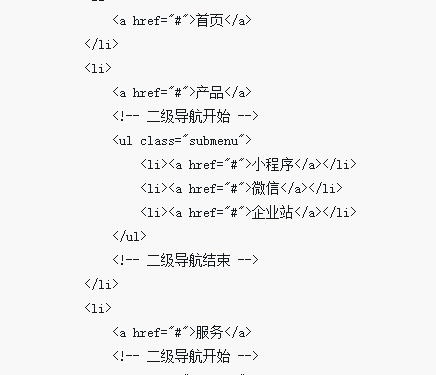
CSS3二级导航菜单制作步骤详解
Pengenalan Artikel:这次给大家带来CSS3二级导航菜单制作步骤详解,CSS3二级导航菜单制作的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-07
komen 0
4608

Buat pil tab dan menu navigasi pil menegak dalam Bootstrap
Pengenalan Artikel:Bootstrap menyediakan beberapa pilihan untuk mencipta menu navigasi, seperti tabberbeza dan pil menegak. Untuk mencipta kulit ini dalam menu navigasi dalam Bootstrap, kita boleh menggunakan kelas dan komponen terbina dalam yang ditawarkan oleh rangka kerja. Ini membantu mencipta menu navigasi fungsi tangan yang bergaya.
2023-08-27
komen 0
855

jquery实现导航菜单鼠标提示功能
Pengenalan Artikel:这次给大家带来jquery实现导航菜单鼠标提示功能,jquery实现导航菜单鼠标提示功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-25
komen 0
1645

Mencipta Menu Navigasi Slaid Dalam dengan HTML, CSS dan JavaScript
Pengenalan Artikel:Dalam reka bentuk web moden, menu navigasi adalah komponen penting yang sangat meningkatkan pengalaman pengguna. Satu reka bentuk yang bergaya dan mesra pengguna ialah menu navigasi slaid masuk. Dalam blog ini, kami akan berjalan melalui penciptaan menu navigasi slaid masuk kami
2024-08-05
komen 0
793

JavaScript控制的导航菜单的实例
Pengenalan Artikel:这篇文章主要是对js控制的导航菜单实例代码进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助
2017-07-25
komen 0
1309

Cara menggunakan tatasusunan PHP untuk menjana dan memaparkan menu navigasi tapak web secara dinamik
Pengenalan Artikel:Cara menggunakan tatasusunan PHP untuk menjana dan memaparkan menu navigasi laman web secara dinamik Dalam pembangunan laman web, menu navigasi adalah salah satu elemen yang paling biasa dan penting. Untuk membolehkan menu navigasi dijana dan dipaparkan secara dinamik, kami boleh menggunakan tatasusunan PHP untuk mencapainya. Artikel ini akan memperkenalkan cara menggunakan tatasusunan PHP untuk menjana dan memaparkan menu navigasi tapak web secara dinamik dan memberikan contoh kod yang sepadan. Mencipta Tatasusunan Menu Navigasi Pertama, kita perlu mencipta tatasusunan yang mengandungi item menu navigasi. Setiap item menu navigasi mengandungi dua sifat: nama menu dan rantaian menu
2023-07-16
komen 0
1453


Menu navigasi web CSS: Cipta pelbagai menu navigasi interaktif
Pengenalan Artikel:Menu navigasi web CSS: Mencipta pelbagai menu navigasi interaktif memerlukan contoh kod tertentu Menu Navigasi adalah salah satu komponen terpenting halaman web. Ia boleh membantu pengguna menavigasi ke pelbagai halaman laman web dengan cepat. Melalui penggunaan CSS yang fleksibel, kami boleh mencipta pelbagai menu navigasi interaktif untuk meningkatkan pengalaman pengguna dan kebolehgunaan laman web. Dalam artikel ini, saya akan memperkenalkan beberapa jenis menu navigasi biasa dan memberikan contoh kod yang sepadan untuk rujukan. Menu Navigasi Mendatar Menu navigasi mendatar ialah jenis menu navigasi yang paling biasa. ia biasanya membentangkan
2023-11-18
komen 0
981

dedecms首页导航菜单二级栏目调用标签是什么
Pengenalan Artikel:dedecms首页导航菜单二级栏目调用标签是“dede:channelartlist”,其语法是“{dede:channelartlist typeid='top' row='8'}...{/dede:channelartlist}”。
2019-12-18
komen 0
1937

pelaksanaan css menu navigasi
Pengenalan Artikel:Dengan perkembangan pesat Internet, reka bentuk web memberi lebih banyak perhatian kepada pengalaman pengguna. Antaranya, menu navigasi adalah bahagian penting dalam reka bentuk laman web. Menu navigasi yang betul boleh memudahkan pengguna mencari maklumat yang mereka perlukan, meningkatkan pengalaman pengguna dan kadar akses laman web. Walau bagaimanapun, bagaimana untuk melaksanakan menu navigasi yang cantik dan mudah digunakan? Ini memerlukan kita mahir dalam teknologi CSS. Artikel ini akan memperkenalkan secara terperinci cara menggunakan CSS untuk melaksanakan menu navigasi. Pertama, kita perlu memahami prinsip asas dan sintaks CSS. 1. Pengetahuan asas CSS CSS adalah singkatan dari Cascading Style Sheets (Cascad
2023-05-21
komen 0
1244