Jumlah kandungan berkaitan 10000

uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Pengenalan Artikel:Cara menggunakan kanvas untuk melukis carta dan kesan animasi dalam uniapp memerlukan contoh kod khusus 1. Pengenalan Dengan populariti peranti mudah alih, semakin banyak aplikasi perlu memaparkan pelbagai carta dan kesan animasi pada terminal mudah alih. Sebagai rangka kerja pembangunan merentas platform berdasarkan Vue.js, uniapp menyediakan keupayaan untuk menggunakan kanvas untuk melukis carta dan kesan animasi. Artikel ini akan memperkenalkan cara uniapp menggunakan kanvas untuk mencapai kesan carta dan animasi serta memberikan contoh kod khusus. 2. kanvas
2023-10-18
komen 0
1912

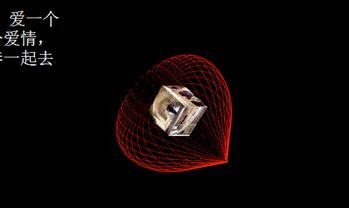
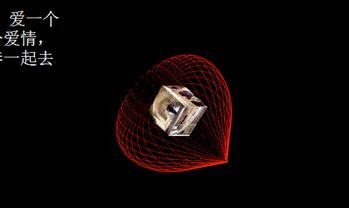
html5开发表白神器实现代码
Pengenalan Artikel:昨天是三八女神节,本文主要和大家分享html5开发表白神器实现代码,大家也可以在这一天用来表白哦。开发三八女王节表白神器运用到的知识点:css33D场景、3D变换、爱心制作技巧、3D立方体制作技巧、自定义动画,原生js DOM节点操作、循环等。
2018-03-09
komen 0
10891

Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan guling berterusan
Pengenalan Artikel:Panduan Animasi CSS: Ajar anda langkah demi langkah untuk mencipta kesan tatal berterusan Dalam reka bentuk dan pembangunan web, kesan animasi merupakan salah satu faktor penting untuk meningkatkan pengalaman pengguna. Animasi CSS adalah salah satu kaedah biasa untuk mencapai pelbagai kesan dinamik. Artikel ini akan mengajar anda langkah demi langkah cara membuat animasi CSS dengan kesan guling berterusan dan memperkenalkan proses pelaksanaan setiap langkah secara terperinci melalui contoh kod tertentu. Pertama, kami memerlukan fail HTML, dan helaian gaya CSS yang berkaitan. Struktur fail HTML adalah seperti berikut: <!DOCTYPEhtml>
2023-10-21
komen 0
1498

Cara menggunakan CSS untuk mencipta kesan akordion.
Pengenalan Artikel:Langkah pelaksanaan cara menggunakan CSS untuk mencipta kesan akordion memerlukan contoh kod tertentu Kesan akordion ialah kesan paparan halaman web biasa yang menjadikan halaman web lebih cantik dan interaktif dengan mengecilkan dan mengembangkan blok kandungan yang berbeza. Dalam artikel ini, kami akan memperkenalkan cara mencipta kesan akordion menggunakan CSS dan memberikan contoh kod khusus. Prinsip asas untuk mencapai kesan akordion ialah menggunakan sifat peralihan dan animasi CSS, digabungkan dengan kelas pseudo dan bersarang Cascading Style Sheets (CSS). Di bawah adalah alat
2023-10-20
komen 0
1235

Bagaimana untuk melaksanakan fungsi garis seret tetikus dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan fungsi garis seret tetikus dalam JavaScript? Abstrak: Fungsi garis seret tetikus adalah sangat biasa dalam banyak projek dan boleh digunakan untuk mencipta carta interaktif, melukis lakaran, dsb. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi garisan seret tetikus dan memberikan contoh kod khusus untuk membantu pembaca memahami dan menerapkannya dengan lebih baik. Pengenalan: Dalam pembangunan web, selalunya perlu untuk mencapai beberapa kesan yang sangat interaktif, dan fungsi garis seret tetikus adalah salah satu keperluan biasa. Dengan menyeret tetikus, kita
2023-10-19
komen 0
1165

Bagaimana untuk menentukan bentuk sudut boleh animasi menggunakan CSS?
Pengenalan Artikel:Dalam bidang Internet, pencipta dan pengaturcara amat menyedari kepentingan pengalaman pengguna dan sentiasa mencari cara yang inovatif untuk meningkatkan daya tarikan visual kandungan digital. Satu ciri yang perlu diperhatikan ialah garis besar bahagian tepi komponen antara muka pengguna. Keupayaan untuk melaraskan dan tepi aktif melalui Cascading Style Sheets (CSS) boleh meningkatkan keindahan dan kebolehgunaan halaman web. Dalam artikel ini, kami akan menyelidiki butiran tentang cara membentuk tepi dengan CSS supaya ia boleh menganimasikan, memberikan pengrajin web kepakaran dan alatan untuk mereka bentuk antara muka pengguna yang jelas dan cantik. Kaedah Untuk menentukan sudut sebagai boleh animasi menggunakan CSS, ikut arahan ini - Mulakan entiti HTML dan berikannya nama kelas yang unik, seperti "kotak". wujud
2023-09-08
komen 0
940

Cara menggunakan arahan jejak dalam Flash - kaedah khusus menggunakan arahan jejak dalam Flash
Pengenalan Artikel:1. Buka Flash dan buat fail kosong baharu. 2. Klik kanan pada bingkai di mana kod perlu diletakkan dan pilih [Tindakan]. 3. Dalam panel tindakan yang terbuka, masukkan jejak("Howareyou"). (Nota: Howareyou ialah data ujian dan boleh ditakrifkan sendiri). 4. Pilih [Kawalan]---->[Ujian Video]---->[Ujian]. 5. Data ujian [Howareyou] akan dikeluarkan dalam panel [Output]. 6. Kod di atas sebenarnya memanggil fungsi trace(), yang digunakan untuk mengeluarkan maklumat untuk memudahkan pengguna melihat dan menyahpepijat atur cara. 7. Bentuk penggunaan fungsi surih ialah: surih (parameter 1, parameter 2...) di mana surih ialah nama fungsi,
2024-04-10
komen 0
1172

Bagaimana untuk mencapai tatal lancar ke butang atas dengan CSS
Pengenalan Artikel:Cara menggunakan CSS untuk melaksanakan tatal lancar ke butang atas Dalam reka bentuk web, untuk meningkatkan pengalaman pengguna, adalah sangat penting untuk membolehkan pengguna kembali ke bahagian atas halaman dengan cepat. Dengan melaksanakan butang yang menatal dengan lancar ke atas, proses pengguna untuk kembali ke atas dapat dibuat lebih lancar dan lebih cantik. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai fungsi ini dan menyediakan contoh kod khusus. Untuk melaksanakan butang yang menatal dengan lancar ke atas, anda perlu menggunakan CSS untuk mengawal gaya butang dan kesan animasi, dan menggabungkannya dengan JavaScript untuk melaksanakan fungsi menatal.
2023-11-21
komen 0
1557

Alih keluar atribut ketinggian elemen dengan mudah menggunakan jQuery
Pengenalan Artikel:Gunakan jQuery untuk memadamkan atribut ketinggian elemen dengan mudah Dalam pembangunan web, kadangkala kita mahu memadamkan atribut ketinggian elemen secara dinamik untuk mencapai beberapa kesan susun atur atau kesan animasi. Matlamat ini boleh dicapai dengan mudah menggunakan jQuery, dan kaedah pelaksanaan khusus serta contoh kod akan diperkenalkan di bawah. Pertama, kita perlu memahami cara memanipulasi atribut elemen dalam jQuery. jQuery menyediakan kaedah css() untuk mendapatkan dan menetapkan sifat CSS elemen Kita boleh menggunakan kaedah ini untuk
2024-02-27
komen 0
1313

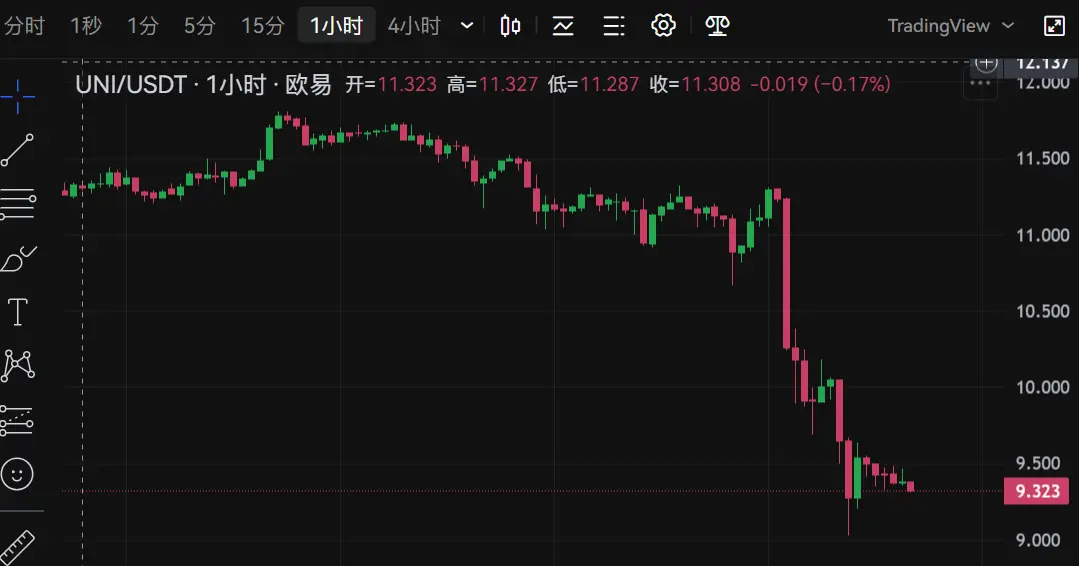
Didakwa oleh SEC, UNI jatuh lebih daripada 20%. Bolehkah Uniswap 'membayar wang untuk mengelakkan bencana'?
Pengenalan Artikel:Pengarang: Xiyou, ChainCatcher Editor: Marco, ChainCatcher Pada 11 April, Majalah Fortune melaporkan bahawa Suruhanjaya Sekuriti dan Bursa AS (SEC) telah mengeluarkan amaran kepada Uniswap dan berhasrat untuk mengambil tindakan penguatkuasaan terhadap syarikat itu. Selepas itu, pengasas Uniswap Hayden Adams menjawab di platform sosial bahawa Uniswap Labs telah menerima Notis Wells rasmi daripada Suruhanjaya Sekuriti dan Bursa (SEC) A.S. dan SEC A.S. merancang untuk memfailkan tuntutan mahkamah terhadapnya. Mengenai tuntutan mahkamah SEC, beliau berkata bahawa Uniswap telah memproses lebih daripada 2 trilion dolar AS dalam urus niaga, dan banyak pasukan dan pembangun telah bercabang atau berdasarkan kodnya.
2024-04-12
komen 0
1132

Alat baru Python Microsoft sangat lazat!
Pengenalan Artikel:Hello semua, saya seorang pemula! Saya baru-baru ini melawat tapak web G dan mendapati bahawa Microsoft telah membuka sumber projek yang dipanggil "playwright-python" sebagai projek yang semakin meningkat. Penulis drama ialah alat automasi tulen untuk bahasa Python Ia boleh melaksanakan pelayar Chromium, Firefox dan WebKit secara automatik melalui satu API. Ia boleh merealisasikan fungsi automasi tanpa menulis kod. Walaupun alat ujian selenium mempunyai dokumentasi lengkap, kos pembelajarannya melarang ramai orang baru. Sebaliknya, penulis drama-python hanyalah artifak untuk orang baru. Adakah Playwright benar-benar berfungsi dengan Python?
2023-04-12
komen 0
1420

Bagaimana untuk mendapatkan nilai unik daripada ArrayList menggunakan Java 8?
Pengenalan Artikel:Mengekstrak nilai unik daripada ArrayList menjadi lebih mudah dan pantas dengan memanfaatkan ciri pengaturcaraan berfungsi Java 8 seperti StreamAPI, strim dan ekspresi lambda. Menggunakan ciri ini, anda boleh mengekstrak elemen berbeza tanpa lelaran yang membosankan atau pemeriksaan manual menjadikan tugas ini lebih mudah dengan membenarkan anda menulis kod yang ringkas dan boleh dibaca. Sama ada anda berurusan dengan set data yang besar atau hanya menghapuskan pendua, Java8 menyediakan penyelesaian yang hebat dan elegan untuk mendapatkan semula senarai tatasusunan nilai unik daripada kelas ArrayList Java's ArrayList melaksanakan antara muka Senarai, menyediakan fungsi seperti tatasusunan dinamik untuk menyimpan dan Operasi mengubah saiz koleksi elemen dalam tatasusunan. Apabila di A
2023-09-05
komen 0
1452

Kaji cara jQuery mengendalikan penyemakan dan nyahpilih kotak pilihan
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript popular yang digunakan untuk memudahkan operasi DOM, pengendalian acara, kesan animasi, dll. dalam pembangunan web. Dalam halaman web, kotak semak ialah elemen bentuk biasa yang digunakan untuk membolehkan pengguna memilih berbilang pilihan. Artikel ini akan meneroka cara menggunakan jQuery untuk mengendalikan pemilihan kotak semak dan operasi nyahpilih, dan menyediakan contoh kod khusus. 1. Pengetahuan asas tentang kotak semak Dalam HTML, kotak semak diwakili seperti berikut:
2024-02-26
komen 0
1146

Mod pergudangan dalam Laravel 5
Pengenalan Artikel:Corak repositori pertama kali diperkenalkan oleh Eric Evans dalam buku Reka Bentuk Dipacu Domainnya. Malah, repositori adalah titik masuk aplikasi ke lapisan domain. Ringkasnya, repositori membenarkan semua kod anda menggunakan objek tanpa mengetahui bagaimana objek itu diteruskan. Repositori mengandungi semua pengetahuan tentang kegigihan, termasuk pemetaan dari jadual ke objek. Ini memberikan pandangan yang lebih berorientasikan objek pada lapisan kegigihan dan menjadikan kod pemetaan lebih terkapsul. Satu-satunya cara untuk membolehkan repositori anda berfungsi dalam Laravel (sebagai repositori sebenar - Buku Reka Bentuk Dipacu Domain Eric Evans) ialah menukar ORM lalai daripada Rekod Aktif kepada Pemeta Data. Pengganti terbaik adalah doktrin. Doktrin ORMDoctrine ialah ORM (Object
2023-08-28
komen 0
1441

Python ORM lwn. teknologi akses data lain: Memahami kebaikan dan keburukan
Pengenalan Artikel:Dalam pembangunan python, teknologi ORM (Object Relational Mapping) menyediakan kaedah yang berkuasa untuk mengakses dan mengendalikan pangkalan data. Walau bagaimanapun, ia bukan satu-satunya teknologi capaian data yang tersedia. Pilihan lain termasuk sql mentah, lapisan akses data (DAL) dan pangkalan data NoSQL. Adalah penting untuk memahami kebaikan dan keburukan setiap teknik untuk memilih kaedah yang paling sesuai untuk projek tertentu. Kelebihan ORM: Berorientasikan objek: ORM menggunakan objek untuk mewakili entiti pangkalan data, memudahkan pemetaan antara model data dan kod. Kesederhanaan kod: ORM menjana pertanyaan SQL secara automatik, memudahkan kod akses data dan mengurangkan ralat. Pengurusan perhubungan: ORM boleh mengekalkan perhubungan antara entiti secara automatik untuk mencapai integriti dan konsistensi data. Sokong pertanyaan kompleks: ORM menyediakan lanjutan
2024-03-18
komen 0
1107

Bagaimana Canvas Javascript API berfungsi dalam penyemak imbas utama
Pengenalan Artikel:API canvasJavaScript ialah alat yang berkuasa untuk mencipta dan memanipulasi grafik di web. Ia membolehkan anda melukis grafik 2D menggunakan kod JavaScript, dan kebanyakan pelayar web moden menyokongnya. Operasi permainan, animasi, pemprosesan video, dll. semuanya datang daripada CanvasAPI. CanvasAPI dilaksanakan dalam bentuk elemen kanvas, iaitu elemen HTML yang boleh diletakkan dalam dokumen HTML. Elemen kanvas berfungsi sebagai permukaan lukisan dan boleh digayakan dan diletakkan menggunakan CSS. Untuk melukis grafik pada kanvas, anda boleh menggunakan kaedah lukisan API kanvas, seperti arc, lineTo dan fillRect. ini
2023-09-16
komen 0
1441

Amalan terbaik untuk Python ORM berinteraksi dengan pangkalan data
Pengenalan Artikel:Python object-relational mapping (ORM) ialah kaedah memetakan data dalam pangkalan data kepada objek Python, dengan itu memudahkan interaksi dengan pangkalan data. Menguasai amalan terbaik ORM adalah penting untuk mengoptimumkan interaksi pangkalan data, meningkatkan prestasi dan mengekalkan kebolehbacaan kod. Pemodelan pangkalan data mengikut Model Perhubungan Entiti (model ER): Model ER membantu mentakrifkan perhubungan antara entiti, perhubungan dan atribut. Gunakan teknik penormalan: Pecahkan data kepada berbilang jadual untuk mengelakkan pertindihan dan lebihan data. Tentukan kunci utama dan asing: Tentukan pengecam unik untuk baris dalam jadual dan perkaitan antara jadual. Pemilihan rangka kerja ORM mempertimbangkan keperluan aplikasi: Pilih rangka kerja ORM yang sepadan dengan fungsi dan kerumitan aplikasi. Nilaikan prestasi dan kebolehskalaan: Pertimbangkan sejauh mana rangka kerja mengendalikan sejumlah besar data
2024-03-18
komen 0
524

Bagaimana untuk menggunakan PHP untuk melaksanakan fungsi langganan e-mel?
Pengenalan Artikel:Bagaimana untuk menggunakan PHP untuk melaksanakan fungsi langganan e-mel? Fungsi langganan e-mel ialah ciri biasa di laman web yang membolehkan pengguna melanggan berita, kemas kini, promosi dan maklumat lain serta menerima kandungan yang berkaitan melalui e-mel. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi langganan e-mel dan menyediakan contoh kod khusus. Cipta jadual pangkalan data Pertama, kita perlu mencipta jadual pangkalan data untuk menyimpan maklumat langganan pengguna. Buat jadual bernama "pelanggan" yang mengandungi lajur berikut: id: pengecam unik pelanggan (kunci utama penambahan automatik). ema
2023-09-19
komen 0
1282
纯CSS制作动画效果按钮
Pengenalan Artikel:我们知道CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。本篇文章小编和大家分享一款很不错的CSS3按钮动画,这款CSS3按钮一共有5种动画方式,每一种都是鼠标滑过动画形式,虽然这些动画按钮不是十分华丽,但是小编觉得不像其他按钮那样很难扩展,我们可以修改CSS代码随意改变自己喜
2017-11-21
komen 0
2280