Jumlah kandungan berkaitan 10000

css3如何实现图片滤镜效果?filter滤镜属性实现(图文详解)
Pengenalan Artikel:css3如何实现图片滤镜效果?其实很简单css3 filter属性就可以实现好几种滤镜效果。本篇文章就给大家介绍css3 filter属性可以实现的滤镜效果有哪些,这些图片滤镜效果是如何实现的。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
2018-10-18
komen 0
8623


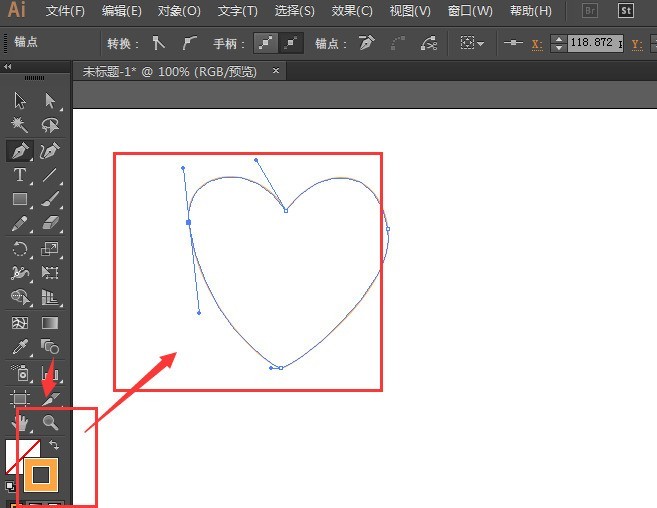
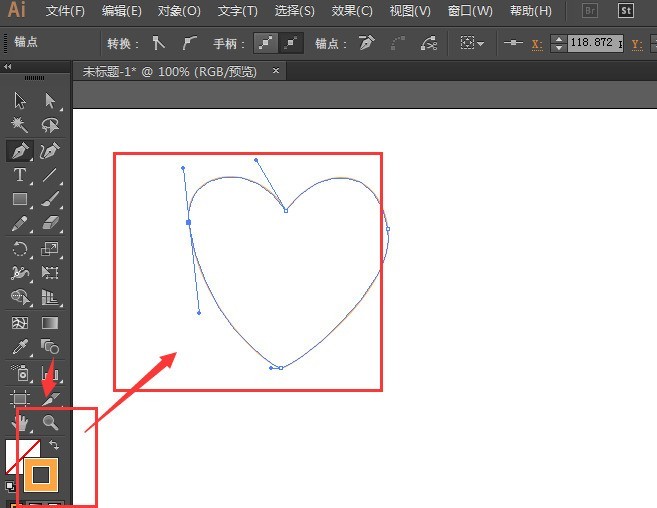
Cara mereka bentuk corak berbentuk hati berwarna-warni dengan AI
Pengenalan Artikel:Selepas mencipta dokumen baharu, gunakan alat pen dengan tetapan strok untuk melukis bentuk hati pada kanvas Selepas melukis corak berbentuk hati, kemudian salin, kurangkan, letakkan di tengah jantung besar, dan tukar berikut Pilih warna strok, buka alat pengadun, tetapkan jarak kepada 66 langkah atau lebih tinggi, pilih dua bentuk jantung untuk pengadunan, dan corak berbentuk hati dengan kesan kecerunan akan muncul. Anda boleh menambah warna yang berbeza pada setiap sempadan berbentuk hati, dan kesan akhir akan berbeza, seperti yang ditunjukkan dalam gambar Anda juga boleh menetapkan warna strok kepada garis kecerunan, dan kesan akhir juga akan berubah, seperti yang ditunjukkan dalam gambar. Pilih sendiri Hanya tetapkan warna yang anda suka.
2024-04-23
komen 0
717


Senarai Kulit Baroness Merah 'Arknights' Skadi Skin
Pengenalan Artikel:Bagaimana pula dengan Baroness Skadi berkulit merah dalam "Arknights"? The Red Baroness ialah Skadi Skin with Heart yang akan dilancarkan semasa ulang tahun kelima Arknights Jadi apakah kesan istimewa kulit Red Baroness ini? Mari kita ketahui seterusnya. Arknights Dark Heart Skadi skin Red Baroness 1. Pengenalan kulit // Red Baroness - Dark Heart Skadi destiny siri lelaran/Red Baroness. Lelaran Skadi dalam Keputusan F/3019226. Kekacauan dan dorongan membawa satu-satunya penguasa bidang merah. Melalui emosi sedemikian, dia mencipta ciptaan tercintanya. _____________ "Melambung, kekal di sisi saya." [Paparan dicat berdiri] 2. Tindakan sentuhan kesan khas infrastruktur 3. Kesan khas kemahiran [Kerahan pertempuran/serangan biasa] [1 kemahiran] [2 kemahiran] [3
2024-05-01
komen 0
714
CSS3里怎么实现单选框动画特效
Pengenalan Artikel: CSS3里怎么实现单选框动画特效?为什么要实现单选框动画特效?下面我们给大家举俩个例子,帮大家熟练掌握用CSS3实现单选框动画特效
2017-11-25
komen 0
2094

Bagaimana untuk mematikan kesan CSS3
Pengenalan Artikel:CSS3 ialah bahasa helaian gaya yang digunakan untuk reka bentuk web. Ia boleh membantu kami mencapai pelbagai kesan yang cantik, seperti sudut bulat, kecerunan, animasi dan banyak lagi. Walau bagaimanapun, dalam pembangunan sebenar, disebabkan isu keserasian dan prestasi dengan kesan CSS3, kadangkala kami perlu mematikan kesan CSS3 untuk meningkatkan kelajuan pemuatan dan pengalaman pengguna halaman web. Pertama, kita perlu memahami isu keserasian kesan CSS3. Walaupun CSS3 telah disokong secara meluas, masih terdapat beberapa pelayar lama yang tidak dapat menyokong sepenuhnya kesan CSS3. Menggunakan kesan CSS3 yang tidak serasi akan menyebabkan halaman web muncul dalam ini
2023-04-21
komen 0
686

Bagaimana untuk mencipta kesan fon kristal dalam PS_Langkah khusus untuk mencipta kesan fon kristal dalam PS
Pengenalan Artikel:1. Gunakan alat teks untuk menulis fon Mari kita gunakan huruf Q sebagai objek. Membuat aksara kristal terutamanya melibatkan penggunaan kesan menyeluruh seperti bayang-bayang, bayang-bayang dalam, kilauan dalam, serong dan pelepasan, dan kilauan dalam gaya lapisan. Seperti yang ditunjukkan dalam gambar (ditandakan dengan warna merah). 2. Tetapan nilai parameter bagi setiap pilihan untuk kesan serong dan pelepasan adalah seperti yang ditunjukkan dalam rajah (ditandakan dengan warna merah). 3. Klik pilihan Garis Kontur untuk menetapkan nilai input dan output garis kontur, seperti yang ditunjukkan dalam rajah. 4. Tetapkan nilai parameter setiap pilihan kesan gloss, seperti yang ditunjukkan dalam bahagian bertanda merah dalam rajah. Antaranya, tetapkan warna mod campuran kepada biru muda. 5. Tetapkan nilai parameter bagi setiap pilihan bagi kesan cahaya dalaman, seperti yang ditunjukkan dalam bahagian bertanda merah dalam rajah. Di dalamnya, warna masih ditetapkan kepada biru muda. 6. Tetapkan setiap nilai parameter pilihan bagi kesan bayang-bayang dalam, seperti yang ditunjukkan dalam tanda merah dalam rajah.
2024-06-04
komen 0
562

Kandungan operasi membuat animasi demonstrasi berbentuk hati yang kompleks dalam wps2019
Pengenalan Artikel:1. Untuk tetapan animasi mudah, klik menu [Animasi] untuk memilih tetapan. 2. Mula-mula lukis [Bentuk Hati] di kawasan penyuntingan, klik [Sisipkan] → Bentuk → Bentuk Hati, lukis dan tukar kepada merah. 3. Pilih [Bentuk Hati] untuk menetapkan animasi, klik [Octagon] dalam menu animasi, dan animasi akan berjalan secara automatik sekali. 4. Tukar saiz [Oktagon]. Selepas memilih oktagon, seret bulatan kecil untuk menukar saiz. 5. Klik [Main] di sudut kanan bawah untuk melihat kesan animasi. 6. Tetapkan kesan animasi untuk sentiasa dimainkan, klik [Effect Options], dan pilih [Timing], [Repeat], [Sehingga klik seterusnya] dalam kotak dialog. Tekan F5 untuk melihat kesan main balik.
2024-03-27
komen 0
1011

Bagaimanakah sifat CSS3 melaksanakan kesan tatal dalam halaman web?
Pengenalan Artikel:Bagaimanakah sifat CSS3 melaksanakan kesan tatal dalam halaman web? Pengenalan: Dengan perkembangan Internet, reka bentuk web semakin memberi perhatian kepada pengalaman pengguna. Dalam reka bentuk web, kesan menatal adalah kesan animasi yang sangat biasa. Dengan menggunakan sifat CSS3, kami boleh mencapai pelbagai kesan tatal yang hebat dengan mudah Artikel ini akan memperkenalkan cara menggunakan sifat CSS3 untuk mencapai kesan tatal dalam halaman web, dan menyediakan contoh kod untuk rujukan pembaca. 1. Gunakan peralihan atribut CSS3 untuk mencapai kesan penatalan Atribut peralihan boleh menjadi elemen
2023-09-09
komen 0
1444

css3-动画(animation)效果的实现
Pengenalan Artikel:本章给大家介绍css3-动画(animation)效果的实现,让大家了解一个简单的css3动画是如何实现的。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-12
komen 1
2405

Cara mahir menggunakan kesan khas CSS3 untuk meningkatkan pengalaman pengguna halaman web
Pengenalan Artikel:Cara menggunakan kesan khas CSS3 dengan mahir untuk meningkatkan pengalaman pengguna laman web Dengan perkembangan Internet, reka bentuk web dan pengalaman pengguna telah menjadi pautan penting dalam pembangunan laman web. Aplikasi kesan khas CSS3 boleh menambah dinamik dan kesan visual pada halaman web dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan beberapa kesan khas CSS3 biasa dan contoh kodnya untuk membantu pembangun menjadi lebih mahir dalam menggunakan kesan khas CSS3 dan meningkatkan pengalaman pengguna halaman web. Kesan peralihan (Peralihan) Kesan peralihan ialah salah satu kesan khas yang paling asas dalam CSS3 Dengan menukar atribut
2023-09-09
komen 0
1087
怎样用css3技术做出立方体旋转发光的特效
Pengenalan Artikel:这次给大家带来的是用CSS3做出立方体旋转发光的特效,怎样用CSS3做出这么炫酷的特效呢?以下是代码案列,感兴趣的朋友也可以自己动手做一份试试。
2017-11-25
komen 0
2110
CSS3怎么制作蝴蝶飞舞的动画
Pengenalan Artikel:CSS3怎么制作蝴蝶飞舞的动画?蝴蝶飞舞的动画效果是什么样的?CSS3制作蝴蝶飞舞的动画需要注意哪些方面?今天给大家用CSS3做一个蝴蝶飞舞的动画。
2017-11-24
komen 0
3553

iOS 开发百问(9)
Pengenalan Artikel:为什么在 IB 中设置 layer.borderColor 无用? 我在 IB 中通过设置 UIView 的Runtime 属性,以获得一个圆角带红色边框的矩形效果,如下图所示:
2017-01-20
komen 0
1465

Untuk gaya manakah html2canvas tidak sah?
Pengenalan Artikel:Gaya tidak sah termasuk animasi dan peralihan CSS3, kesan penapis CSS, grafik dan laluan kompleks CSS3, beberapa ciri CSS3, elemen pseudo dan beberapa ciri CSS, indeks Z, imej latar belakang dan kecerunan, dsb. Pengenalan terperinci: 1. Animasi dan peralihan CSS3: html2canvas mungkin tidak menangkap sepenuhnya animasi CSS3 dan kesan peralihan. Walaupun percubaan akan dibuat untuk menangkap gaya terakhir, animasi dan peralihan ini mungkin hilang semasa proses penukaran 2. Kesan penapis CSS: penapis seperti kabur dan bayang mungkin tidak dikekalkan semasa proses penukaran, dsb.
2023-11-24
komen 0
1759


Apakah postcss? Mengapa menggunakannya?
Pengenalan Artikel:Dengan perkembangan teknologi, CSS kini telah berkembang ke peringkat ketiga CSS3 boleh menyokong kesan yang lebih dinamik, Kebanyakan animasi, peralihan, pengiraan dan fungsi lain yang sebelum ini perlu dilaksanakan dengan JS kini boleh dilaksanakan dengan CSS. dan Prestasi yang lebih baik
2021-10-20
komen 0
8641

Kemahiran reka bentuk web dan perkongsian pengalaman praktikal berdasarkan CSS3
Pengenalan Artikel:Perkongsian kemahiran reka bentuk web dan pengalaman praktikal berdasarkan CSS3 Dalam era Internet hari ini, reka bentuk web menjadi semakin penting. Dengan kemunculan CSS3, pereka kini boleh menggunakan pelbagai kesan yang menakjubkan untuk melibatkan pengguna. Artikel ini akan berkongsi beberapa kemahiran reka bentuk web dan pengalaman praktikal berdasarkan CSS3, bertujuan untuk membantu pembaca meningkatkan tahap reka bentuk web mereka. 1. Gunakan kesan peralihan. Kesan peralihan boleh menghasilkan kesan animasi yang lancar untuk elemen dari satu keadaan ke keadaan yang lain. Dengan menggunakan sifat peralihan CSS3, kita boleh
2023-09-08
komen 0
1064