Jumlah kandungan berkaitan 10000

H5怎样做出图片拖拽上传预览组件
Pengenalan Artikel:这次给大家带来H5怎样做出图片拖拽上传预览组件,H5做出图片拖拽上传预览组件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-12
komen 0
2255

JS HTML5拖拽上传图片预览
Pengenalan Artikel:这篇文章主要为大家详细介绍了JS HTML5拖拽上传图片预览的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-01-14
komen 0
1951

h5实现多图片预览上传及点击可拖拽控件
Pengenalan Artikel:这次给大家带来h5实现多图片预览上传及点击可拖拽控件,h5实现多图片预览上传及点击可拖拽控件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-20
komen 0
3324

Ajax上传并预览图片(附代码)
Pengenalan Artikel:这次给大家带来Ajax上传并预览图片(附代码),Ajax上传并预览图片的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-03
komen 0
2288

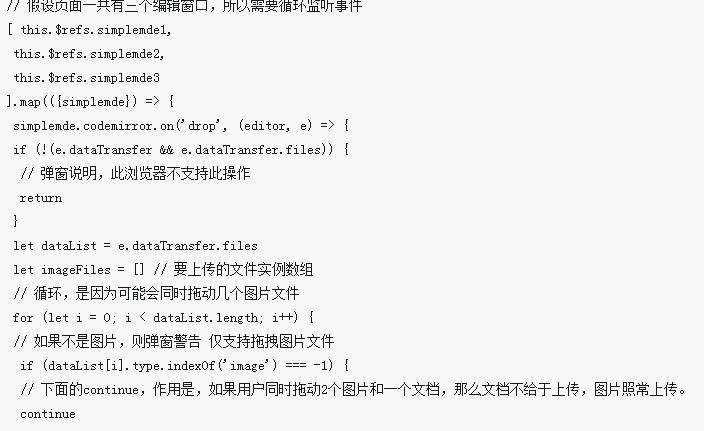
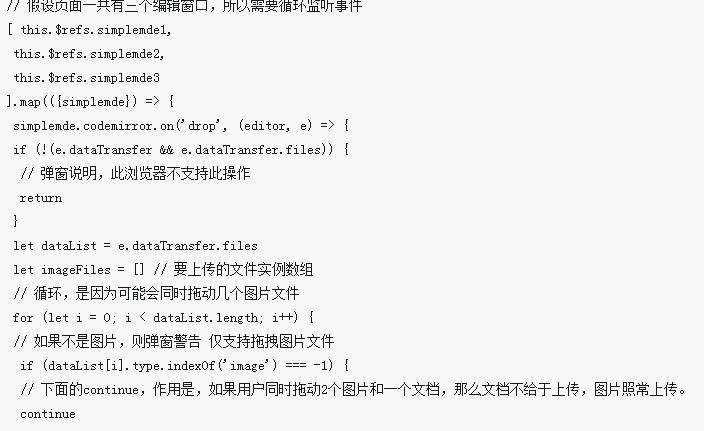
vue-simplemde实现图片拖拽粘贴功能(附代码)
Pengenalan Artikel:这次给大家带来vue-simplemde实现图片拖拽粘贴功能(附代码),vue-simplemde实现图片拖拽粘贴功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-28
komen 0
2750

HTML5+CSS3实现无插件拖拽上传图片(支持预览与批量)的详情介绍
Pengenalan Artikel:本篇文章主要介绍了HTML5+CSS3实现无插件拖拽上传图片(支持预览与批量),现在html5提供了API以及File,FileReader,XMLHttpRequest等强大的API,为我们拖放实现上传提供了可能。有兴趣的可以了解一下。
2017-03-15
komen 0
1663

layui如何实现图片的上传以及图片预览(纯代码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于layui如何实现图片的上传以及图片预览(纯代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-08-13
komen 0
10390

小程序如何实现多图上传、图片预览效果?(代码示例)
Pengenalan Artikel:本篇文章给大家带来的内容是介绍小程序如何实现多图上传、图片预览效果?(代码示例) 。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
2018-11-13
komen 0
3033

nodejs实现图片预览和上传的示例代码
Pengenalan Artikel:本篇文章主要介绍了nodejs 图片预览和上传的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
2017-10-01
komen 0
2056

如何使用php和layui一起实现图片的上传与预览的代码
Pengenalan Artikel:这篇文章给大家介绍的文章内容是关于如何使用php和layui一起实现图片的上传与预览的代码,有很好的参考价值,希望可以帮助到有需要的朋友。
2018-07-27
komen 0
4244

js上传图片预览
Pengenalan Artikel:js上传图片预览代码分享
2016-11-10
komen 0
1335

详解html5图片上传支持图片预览压缩及进度显示兼容IE6及标准浏览器
Pengenalan Artikel:以前写过上传组件,见 打造 html5 文件上传组件,实现进度显示及拖拽上传,兼容IE6+及其它标准浏览器,对付一般的上传没有问题,不过如果是上传图片,且需要预览的话,就力有不逮了,趁着闲暇时间,给上传组件添加了单独的图片上传UI,支持图片预览和缩放(通过调整图片的大小以实现图片压缩)。
2017-03-23
komen 0
2292

Cara menggunakan Vue untuk melaksanakan muat naik drag-and-drop imej
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan muat naik imej drag-and-drop Pengenalan: Dalam era Internet hari ini, fungsi muat naik imej telah menjadi salah satu fungsi yang diperlukan untuk banyak laman web dan aplikasi. Dengan perkembangan teknologi yang berterusan, pengalaman pengguna telah menjadi bidang yang perlu diberi tumpuan oleh pembangun. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi seret dan lepas yang mudah untuk memuat naik imej dan memberikan contoh kod khusus. 1. Analisis keperluan Sebelum mula menulis kod, kami perlu menjelaskan keperluan kami: pengguna boleh menyeret fail imej setempat ke kawasan tertentu untuk dimuat naik
2023-11-07
komen 0
1586

Bagaimana untuk melaksanakan muat naik imej dan pratonton dalam uniapp
Pengenalan Artikel:Bagaimana untuk melaksanakan muat naik imej dan pratonton dalam uniapp Dalam rangkaian sosial moden dan aplikasi e-dagang, muat naik imej dan fungsi pratonton adalah keperluan yang sangat biasa. Artikel ini akan memperkenalkan cara melaksanakan fungsi muat naik dan pratonton imej dalam uniapp dan memberikan contoh kod khusus. 1. Pelaksanaan fungsi muat naik imej Dalam projek uniapp, anda perlu menambah komponen muat naik imej pada halaman, seperti yang ditunjukkan di bawah: <template><lihat><im
2023-10-21
komen 0
1395