Jumlah kandungan berkaitan 10000

kotak lungsur jquery jelas
Pengenalan Artikel:Dengan pembangunan berterusan teknologi Web dan kemajuan berterusan zaman, jQuery telah menjadi salah satu perpustakaan Javascript yang paling biasa digunakan dalam pembangunan bahagian hadapan. Malah, menggunakan jQuery memudahkan banyak operasi, seperti mengosongkan kotak drop-down. Apakah kotak dropdown jelas jQuery? Apabila kami membuat jadual atau borang pada halaman web, kami selalunya perlu menggunakan kotak lungsur. Sebelum ini, kita mungkin perlu memasukkan nama dan nilai setiap item secara manual dalam kotak lungsur. Walau bagaimanapun, kini terdapat cara yang lebih baik. Anda boleh membuat senarai juntai bawah dengan cepat dengan mengosongkan kotak juntai bawah menggunakan jQuery. juga,
2023-05-25
komen 0
1818

js操作下拉框
Pengenalan Artikel:js操作下拉框总结: 1.给下拉框赋值: var obj = document.getElementById('city');//找到下拉框 obj.options.length = 0;//清空下拉框 var dataObj = eval("(" + data + ")");//解析后台传递的数据 var html ...
2016-11-25
komen 0
1640

Adakah kotak drop-down jquery mempunyai nilai?
Pengenalan Artikel:Dalam pembangunan web, kotak lungsur turun (pilih) ialah elemen bentuk yang sangat biasa digunakan. Apabila menggunakan jQuery untuk menulis halaman web dinamik, anda selalunya perlu mendapatkan nilai kotak drop-down untuk operasi seterusnya. Walau bagaimanapun, dalam penggunaan sebenar, kita kadangkala menghadapi situasi di mana kotak lungsur tidak mempunyai nilai atau tiada nilai dipilih. Artikel ini akan membincangkan cara untuk menentukan sama ada kotak drop-down jquery mempunyai nilai. 1. Dapatkan nilai kotak drop-down Dalam jQuery, anda boleh menggunakan kaedah .val() untuk mendapatkan nilai kotak drop-down. Sebagai contoh, kami mempunyai kotak drop-down dengan id "mySelect",
2023-05-28
komen 0
759

html set kotak drop-down
Pengenalan Artikel:Kotak lungsur HTML ialah kawalan borang web biasa yang membolehkan pengguna memilih pilihan daripada menu lungsur. HTML menyediakan pelbagai cara untuk menyediakan kotak drop-down, termasuk menggunakan elemen kotak drop-down HTML standard serta menggunakan teknik lanjutan seperti JavaScript atau CSS untuk menyesuaikan penampilan dan kefungsian kotak drop-down.
2023-05-09
komen 0
27082

Bagaimana untuk menetapkan kotak drop-down dalam css
Pengenalan Artikel:CSS ialah bahasa pengaturcaraan untuk gaya dan susun atur, yang biasa digunakan dalam reka bentuk dan pembangunan tapak web dan aplikasi. Antaranya, kotak lungsur ialah elemen UI biasa, biasanya digunakan untuk memilih pilihan dalam senarai. Artikel ini akan memperkenalkan cara menggunakan CSS untuk menyediakan kotak lungsur. ## Asas HTML Sebelum memperkenalkan tetapan CSS bagi kotak lungsur, kita perlu terlebih dahulu memahami tanda kotak lungsur dalam HTML. HTML menyediakan teg pilih dan teg berbilang pilihan untuk kotak lungsur untuk menentukan setiap pilihan dalam kotak lungsur. Di bawah ialah kotak drop down asas
2023-04-24
komen 0
5661

Cara menggunakan jQuery untuk melaksanakan kotak drop-down gema
Pengenalan Artikel:jQuery melaksanakan kotak drop-down gema, yang sering digunakan dalam halaman web dan boleh meningkatkan pengalaman pengguna. Dalam sesetengah kes, kita perlu menetapkan kotak lungsur ke keadaan gema, iaitu, apabila halaman dimuat semula, kotak lungsur harus memaparkan nilai yang dipilih sebelum ini. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk melaksanakan kotak drop-down gema. 1. Templat HTML Mula-mula, kita perlu menyediakan templat HTML ringkas, yang mengandungi kotak lungsur. Tetapkan nilai dan teks untuk setiap pilihan dalam kotak lungsur. ```html<select id="myS
2023-04-05
komen 0
1461

Bagaimana untuk menyediakan kotak drop-down html
Pengenalan Artikel:HTML (Hypertext Markup Language) ialah bahasa pembangunan web yang biasa digunakan, dan kotak drop-down selalunya perlu disediakan dalam halaman web. Kotak lungsur ialah kawalan interaktif yang biasa digunakan, biasanya digunakan untuk membolehkan pengguna memilih satu daripada berbilang pilihan. Menyediakan kotak drop-down dalam HTML adalah sangat mudah Artikel ini akan memperkenalkan cara untuk menyediakan kotak drop-down HTML. Cara menyediakan kotak lungsur HTML Kotak lungsur HTML dicipta melalui teg <select> dan sintaksnya adalah seperti berikut: ```html<select><option value="Option 1">Pilihan 1 </o
2023-04-27
komen 0
7214

什么是关键词的下拉框?
Pengenalan Artikel:就是当当输入关键词,下拉框就会跳出XXXX 的相关关键词(长尾关键词)百度、谷歌、360、搜狗等等的搜索引擎都是同理的,而且淘宝、拼多多、今日头条、微信搜索等等的搜索都也是同理的,都可以使用下拉框。
2019-12-10
komen 0
4331

vue做出可搜索下拉框
Pengenalan Artikel:这次给大家带来vue做出可搜索下拉框,vue做出可搜索下拉框的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-07
komen 0
5999

Kotak lungsur turun Vue secara tidak segerak meminta untuk menghantar nilai
Pengenalan Artikel:Vue ialah rangka kerja bahagian hadapan yang membolehkan anda membina aplikasi satu halaman yang kompleks dengan mudah. Dalam Vue, kotak lungsur ialah salah satu daripada komponen borang yang biasa digunakan Dalam sesetengah senario yang memerlukan pemuatan dinamik pilihan, adalah perlu untuk meminta data secara tidak segerak dan menghantarnya ke kotak lungsur untuk mencapai integriti berfungsi. Artikel ini akan memperkenalkan penggunaan rangka kerja Vue untuk melaksanakan kaedah pemindahan nilai selepas kotak lungsur turun meminta data secara tidak segerak. 1. Senario permintaan Dalam aplikasi sebenar, pilihan dalam kotak lungsur dimuatkan secara dinamik, dan permintaan tak segerak perlu dibuat kepada pelayan untuk mendapatkan data. Sebagai contoh, dalam laman web e-dagang, anda perlu menggunakan kotak drop-down
2023-05-17
komen 0
762

Bagaimana untuk melaksanakan kotak lungsur turun berbilang pilihan dalam Vue
Pengenalan Artikel:Cara melaksanakan kotak lungsur turun berbilang pilihan dalam Vue Dalam pembangunan Vue, kotak lungsur turun ialah salah satu komponen bentuk biasa. Biasanya, kami menggunakan kotak lungsur radio untuk memilih pilihan. Walau bagaimanapun, kadangkala kita perlu melaksanakan kotak lungsur berbilang pilihan supaya pengguna boleh memilih berbilang pilihan pada masa yang sama. Dalam artikel ini, kami akan memperkenalkan cara untuk melaksanakan kotak lungsur turun berbilang pilihan dalam Vue dan memberikan contoh kod khusus. 1. Gunakan pustaka komponen ElementUI ElementUI ialah pustaka komponen desktop berdasarkan Vue, yang menyediakan UI yang kaya.
2023-11-07
komen 0
2035

Jquery acara tukar kotak drop down
Pengenalan Artikel:Acara perubahan kotak lungsur jQuery ialah teknologi yang digunakan secara meluas dalam pembangunan web. Dalam reka bentuk web, selalunya perlu menggunakan kotak drop-down untuk memilih pilihan yang berbeza. Anda boleh menggunakan jQuery untuk mencetuskan peristiwa yang sepadan apabila pilihan kotak drop-down berubah, untuk mengemas kini atau menukar kandungan halaman web dalam masa nyata. Berikut akan memperkenalkan cara menggunakan jQuery untuk melaksanakan peristiwa perubahan kotak lungsur. 1. Operasi asas Dalam jQuery, peristiwa perubahan kotak drop-down dilaksanakan terutamanya menggunakan kaedah change(). Kaedah ini dicetuskan apabila pilihan kotak drop-down berubah dan boleh melakukan beberapa operasi.
2023-05-09
komen 0
3312

excel下拉框怎么做
Pengenalan Artikel:excel下拉框的实现方法:首先选中E2单元格,打开【数据】菜单中的【数据验证】;然后在允许下拉菜单中选择“序列”;接着在来源框中输入“男,女”用英文状态下的“,”号分隔;最后确定返回数据表点击即可进行下拉框选择。
2020-03-11
komen 1
15911

AngularJS之下拉框(方式三)
Pengenalan Artikel: 一般情况下,下拉框分为值和描述,value绑定值,中间是描述
2017-02-18
komen 0
1163

关于html下拉框中optGroup标签的一个bug修复
Pengenalan Artikel:当下拉框中的第一项是optGroup时,在用鼠标滚轮改变选项时,如果快速的向上滚动则会把第一项的optGroup选中,这不是我们想要的结果,而且再用代码获取下拉框的值是就会发生错误。选中optGroup后,下拉框失去焦点后selectIndex的值在此时还是0(当下拉框中有可选项时).只有在下拉框再次获得焦点并失去焦点时selectIndex的值才真正的变为-1,所以简单的在onblur判断s
2017-07-03
komen 0
2409

Bagaimana untuk melaksanakan kotak lungsur kewarganegaraan dalam jquery
Pengenalan Artikel:JQuery ialah perpustakaan JavaScript yang popular yang menjadikannya lebih pantas dan lebih mudah untuk pembangun web membangunkan pelbagai aplikasi web. Kotak lungsur ialah elemen bentuk biasa yang boleh digunakan untuk memaparkan pilihan dalam senarai. Dalam artikel ini, kami akan memperkenalkan cara menggunakan JQuery untuk melaksanakan kotak lungsur kewarganegaraan. Langkah 1: Buat halaman HTML Mula-mula, kita perlu mencipta halaman HTML untuk mengandungi kotak lungsur turun kami. Pada halaman ini kita perlu menambah elemen pilih dan menambah pilihan kewarganegaraan kita kepadanya. ```
2023-04-17
komen 0
969
给下拉框指定赋值的方法
Pengenalan Artikel:这次给大家带来给下拉框指定赋值的方法,给下拉框指定赋值的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-13
komen 0
9197

Bagaimana untuk mengetahui indeks nilai yang dipilih dalam kotak drop-down dalam javascript
Pengenalan Artikel:JavaScript ialah bahasa skrip yang digunakan secara meluas dalam pembangunan web. Antaranya, kotak drop-down (senarai juntai bawah) ialah kawalan yang biasa digunakan dalam pembangunan halaman, yang digunakan untuk membolehkan pengguna memilih nilai daripada satu siri pilihan yang telah ditetapkan. Dalam JavaScript, kita biasanya perlu memproses nilai yang dipilih oleh pengguna, jadi kita perlu mengetahui indeks nilai yang dipilih dalam kotak lungsur. Artikel ini akan memperkenalkan secara terperinci cara mendapatkan indeks nilai yang dipilih dalam kotak lungsur dalam JavaScript. 1. Penggunaan asas kotak lungsur turun Gunakan <s untuk kotak lungsur turun dalam HTML.
2023-04-25
komen 0
905

set kotak lungsur jquery baca sahaja
Pengenalan Artikel:Dengan populariti aplikasi web dan peningkatan berterusan pengalaman pengguna, bentuk dinamik telah menjadi bahagian yang sangat diperlukan dalam reka bentuk laman web moden. Sebagai salah satu elemen bentuk, kotak drop-down juga merupakan salah satu yang paling banyak digunakan. Dalam kebanyakan kes, kami perlu menetapkan kotak lungsur turun kepada baca sahaja untuk menghalang pengguna daripada mengubahnya untuk memastikan ketepatan data. Artikel ini akan memperkenalkan cara menggunakan jquery untuk melaksanakan tetapan baca sahaja untuk kotak lungsur. Pertama, dalam html, kita perlu mencipta elemen kotak lungsur seperti berikut: ```html<select id
2023-05-28
komen 0
1479

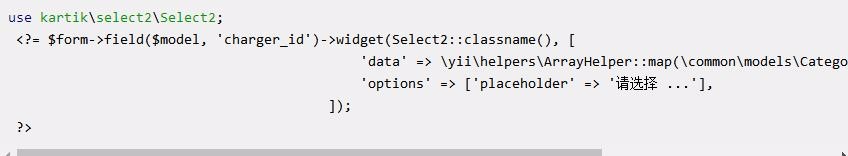
yii2 下拉框自带搜索
Pengenalan Artikel:这篇文章介绍的内容是关于yii2 下拉框自带搜索,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-04-27
komen 0
1555