Jumlah kandungan berkaitan 10000

Vue mengendalikan gambar zum gerak isyarat mudah alih yang kabur
Pengenalan Artikel:Vue ialah rangka kerja JavaScript yang popular untuk membina antara muka pengguna dan aplikasi satu halaman. Ia mempunyai banyak fungsi dan pemalam yang berkuasa, salah satunya ialah pemalam operasi gerak isyarat mudah alih Vue, yang membolehkan kami melaksanakan pelbagai operasi gerak isyarat pada peranti mudah alih, seperti meluncur, mengezum dan berputar. Walau bagaimanapun, apabila menggunakan fungsi imej zum gerak isyarat mudah alih Vue, kita mungkin menghadapi masalah biasa, iaitu, imej yang dizum menjadi kabur. Ini kerana penyemak imbas membesarkan atau mengurangkan imej secara lalai, mengakibatkan
2023-06-30
komen 0
1065

Cara mengendalikan pratonton imej dan isu zum dalam komponen Vue
Pengenalan Artikel:Cara mengendalikan pratonton imej dan isu zum dalam komponen Vue memerlukan contoh kod khusus Pengenalan: Dalam aplikasi web moden, pratonton imej dan zum adalah keperluan yang sangat biasa. Sebagai rangka kerja bahagian hadapan yang popular, Vue membekalkan kami dengan banyak alatan berkuasa untuk menangani masalah ini. Artikel ini akan memperkenalkan cara mengendalikan pratonton imej dan zum masuk komponen Vue, serta memberikan contoh kod khusus. 1. Pratonton imej: Pratonton imej bermakna apabila pengguna mengklik atau menuding pada imej, ia boleh memaparkan versi imej yang besar atau membesarkannya dalam kawasan tertentu.
2023-10-09
komen 0
1727

Bagaimana untuk menyelesaikan masalah gambar penskalaan gerak isyarat mudah alih dalam pembangunan Vue
Pengenalan Artikel:Dalam pembangunan mudah alih, kami sering menghadapi keperluan untuk mengezum masuk dan keluar imej dengan gerak isyarat. Contohnya, dalam pembangunan Vue, apabila pengguna menggunakan gerak isyarat cubit jari pada peranti mudah alih, mereka berharap dapat mengezum masuk atau keluar gambar. Walau bagaimanapun, Vue sendiri tidak mempunyai fungsi zum gerak isyarat terbina dalam, jadi kami perlu menggunakan pemalam pihak ketiga atau arahan tersuai untuk melaksanakan fungsi ini. Artikel ini akan memperkenalkan beberapa penyelesaian yang biasa digunakan. 1. Gunakan pemalam pihak ketiga Terdapat banyak pemalam pihak ketiga yang berguna di pasaran hari ini, yang boleh melaksanakan fungsi zum isyarat dengan mudah. Antara pemalam yang lebih biasa digunakan
2023-06-29
komen 0
3252

Petua Pengaturcaraan PHP: Cara Mengendalikan Penskalaan Imej
Pengenalan Artikel:Kemahiran pengaturcaraan PHP: Cara mengendalikan penskalaan imej Dalam reka bentuk web moden, imej adalah bahagian penting, dan penskalaan imej adalah salah satu operasi biasa. Sama ada ia memaparkan koleksi imej atau bertindak balas kepada keperluan peranti dengan saiz yang berbeza, penskalaan imej memainkan peranan penting. Artikel ini akan memperkenalkan cara menggunakan bahasa pengaturcaraan PHP untuk mengendalikan penskalaan imej, dan melampirkan contoh kod untuk rujukan. 1. Gunakan perpustakaan GD untuk penskalaan imej Pustaka GD ialah perpustakaan pemprosesan imej yang berkuasa dalam PHP. Kami boleh menggunakannya untuk melaksanakan fungsi penskalaan imej. Pertama, pastikan
2023-08-19
komen 0
1632
php 等比例缩放图片的实现方法
Pengenalan Artikel:主要介绍了如何使用php等比例缩放图片,可以对原图片提出缩放要求的宽度、缩放的长度.
2017-07-10
komen 0
2376

Perisian tengah Phalcon: Menyediakan pemprosesan imej dan fungsi penskalaan yang cekap
Pengenalan Artikel:Perisian tengah Phalcon: Menyediakan pemprosesan imej dan fungsi penskalaan yang cekap Pengenalan: Dalam laman web dan aplikasi moden, pemprosesan imej adalah fungsi yang sangat penting. Sama ada di media sosial, e-dagang atau platform blog, memanipulasi dan menskalakan imej adalah penting. Sebagai rangka kerja PHP yang pantas dan cekap, Phalcon menyediakan kami perisian tengah yang berkuasa yang boleh melaksanakan pemprosesan imej dan fungsi penskalaan dengan mudah. Artikel ini akan menunjukkan kepada anda cara menggunakan perisian tengah Phalcon untuk mencapai pemprosesan imej yang cekap dan
2023-07-29
komen 0
1390
THINKPHP+JS实现缩放图片式截图的实现
Pengenalan Artikel:上传图片 -- 保存并显示图片 -- JS获取缩略图参数 -- 提交位置参数 -- 图片缩放保存类处理图片 -- 保存截取的图片--更新数据库 -- 跳转
2016-06-06
komen 0
1302

Cara menggunakan CSS untuk mencapai kesan zum imej
Pengenalan Artikel:Cara menggunakan CSS untuk mencapai kesan zum imej Dalam reka bentuk web, kesan zum imej adalah salah satu keperluan biasa. Melalui sifat dan teknik CSS yang berkaitan, kami boleh mencapai kesan zum imej dengan mudah. Di bawah, kami akan memperkenalkan secara terperinci cara menggunakan CSS untuk mencapai kesan zum imej, dan memberikan contoh kod khusus. Gunakan atribut transformasi untuk melaksanakan penskalaan matriks imej Atribut transformasi membolehkan kami mengubah elemen dengan memutar, menskala, menyengetkan atau menterjemahkannya. Antaranya, transformasi skala adalah untuk merealisasikan gambaran
2023-11-21
komen 0
1950

Cara mencipta kesan zum masuk gambar dalam tutorial Premiere_Premiere untuk mencipta kesan zum masuk gambar
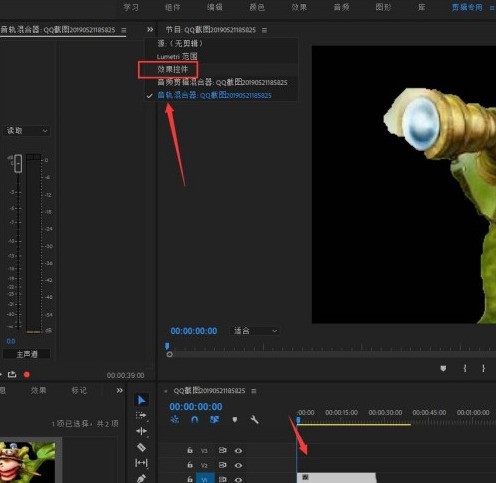
Pengenalan Artikel:1. Buka perisian Premiere, masukkan antara muka, import bahan gambar, seret gambar ke garis masa, pilih gambar dengan tetikus, dan klik [Kawalan Kesan] di atas, seperti yang ditunjukkan dalam rajah. 2. Kemudian klik fungsi [Kesan Video]-[Zoom] untuk melaraskan bingkai di sini. 3. Klik anak panah lungsur, dan titik bingkai akan muncul Kami akan menambah bingkai pada kedudukan yang ditentukan apabila gambar dimainkan. 4. Hanya klik titik untuk menambah. 5. Penambahan selesai, seperti yang ditunjukkan dalam rajah. 6. Mainkan video dan anda akan mendapati bahawa data zum juga akan berubah dengan sewajarnya.
2024-04-29
komen 0
1236

Cara menggunakan Layui untuk mencapai kesan pembesaran imej kecil imej
Pengenalan Artikel:Cara menggunakan Layui untuk mencapai kesan pembesaran lakaran kenit imej Layui ialah rangka kerja bahagian hadapan yang ringan yang ringkas dan mudah digunakan. Ia menyediakan banyak komponen dan fungsi untuk memudahkan pembangun membina halaman dengan cepat. Antaranya, kesan pembesaran lakaran kenit gambar Layui adalah fungsi yang sangat praktikal, yang boleh memudahkan pengguna melihat gambar. Dalam artikel ini, kami akan memperkenalkan secara terperinci cara menggunakan Layui untuk mencapai kesan pembesaran lakaran kenit imej dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail Layui yang berkaitan
2023-10-25
komen 0
874

Tutorial menambah kesan animasi zum masuk dan zum keluar pada imej perdana
Pengenalan Artikel:1. Buka perisian PR, klik dua kali tetingkap timbul dalam kawasan jujukan, dan pilih gambar. Anda juga boleh memilihnya daripada Fail->Import. 2. Letakkan gambar yang diimport ke dalam trek video, seperti yang ditunjukkan dalam rajah. Jika anda rasa panjang gambar terlalu kecil, gerakkan peluncur masa di bawah untuk memanjangkan garis masa. Atau panjangkan sahaja imej. (Versi ini ialah cs6, peluncur di bawah.). 3. Klik dua kali pada gambar dan anda akan melihat gambar di atas Pilih konsol kesan khas di sini. 4. Pilih pergerakan dalam kesan khas dan terdapat nisbah skala. Gerakkan tetikus ke atasnya dan tahan untuk mengezum ke kiri atau kanan. Atau klik dua kali pada gambar urutan program untuk mengezum. 5. Selepas imej diskalakan kepada nisbah yang sesuai. Hidupkan segi tiga kecil di sebelah nisbah zum untuk tetapan terperinci. Ikon seperti jam penggera di sebelah segitiga kecil ialah animasi pensuisan. 6. dalam
2024-05-08
komen 0
962

Manipulasi imej Golang: pelajari cara menskala dan memutar imej
Pengenalan Artikel:Manipulasi imej Golang: Ketahui cara menskala dan memutar imej Dalam pembangunan perisian moden, pemprosesan imej adalah keperluan biasa. Sama ada untuk reka bentuk UI tapak web atau paparan grafik aplikasi mudah alih, kami selalunya perlu menskala dan memutar imej untuk memenuhi keperluan kami. Dalam artikel ini, kita akan mempelajari cara menggunakan Golang untuk melaksanakan operasi penskalaan dan putaran imej serta melampirkan contoh kod yang sepadan. Untuk dapat melakukan pemprosesan imej, kita perlu mengimport imej Golang dan dr
2023-08-21
komen 0
1508

Bagaimana untuk membesarkan dan mengurangkan imej dalam Adobe Photoshop CC - Langkah terperinci untuk membesarkan dan mengurangkan imej dalam Adobe Photoshop CC
Pengenalan Artikel:Adobe Photoshop CC adalah editor imej yang sangat praktikal Baru-baru ini, beberapa pengguna baru yang baru memuat turun dan menggunakannya telah bertanya kepada editor bagaimana untuk membesarkan dan mengurangkan imej dalam Adobe Photoshop CC gambar dalam Adobe Photoshop CC Mari kita lihat di bawah. Kaedah 1: Tekan dan tahan kekunci Alt atau Pilihan (Komputer Apple) pada papan kekunci, dan kemudian gulung takal ke atas untuk mengezum masuk dan ke bawah untuk mengezum keluar. Kaedah kedua, tahan butang papan kekunci Ctrl. Klik tanda "+" sekali lagi untuk mengezum masuk. Dan tanda Ctrl tambah "-" akan mengecut, seperti yang ditunjukkan di bawah. Kaedah 3: Klik ikon "kaca pembesar" di sebelah kiri antara muka Adobe Photoshop CC.
2024-03-06
komen 0
1020

Bagaimana untuk melaksanakan animasi zum masuk imej dengan css
Pengenalan Artikel:Kaedah: 1. Gunakan peraturan "@keyframes animation name {}" dan pernyataan "transform:scale (scale);" untuk mencipta animasi zum 2. Gunakan "elemen gambar {animation: animation name time infinite;}" pernyataan untuk skala animasi Digunakan pada elemen gambar.
2022-01-20
komen 0
20534
php如何使用等比例缩放图片实例代码
Pengenalan Artikel:主要介绍了如何使用php等比例缩放图片,可以对原图片提出缩放要求的宽度、缩放的长度.
2017-07-10
komen 0
1487

Cara menggunakan Vue untuk melaksanakan kesan penskalaan imej
Pengenalan Artikel:Pengenalan kepada cara menggunakan Vue untuk melaksanakan kesan zum imej: Dalam reka bentuk web moden, kesan zum imej ialah salah satu kesan yang paling biasa dan menarik. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk melaksanakan kesan zum imej dan memberikan contoh kod khusus. Langkah 1: Pasang Vue.js Mula-mula, pastikan anda telah memasang Vue.js. Jika ia belum dipasang lagi, sila gunakan arahan berikut untuk memasangnya: npminstallvue Langkah 2: Cipta komponen Vue Seterusnya, kami akan cipta komponen Vue untuk
2023-09-20
komen 0
1052

Bagaimana untuk mencapai kesan zum imej melalui CSS tulen
Pengenalan Artikel:Bagaimana untuk mencapai kesan zum dan pembesaran imej melalui CSS tulen Dalam reka bentuk web moden, kesan zum dan pembesaran imej sering digunakan. Dengan CSS, kita boleh mencapai kesan ini dengan mudah tanpa menggunakan JavaScript atau bahasa pengaturcaraan lain. Artikel ini akan memperkenalkan cara menggunakan CSS tulen untuk mencapai kesan zum imej dan memberikan contoh kod khusus. Untuk mencapai kesan zum imej, anda boleh menggunakan atribut transformasi CSS. Sifat ini membolehkan kami melakukan putaran, penskalaan, mengimbangi dan transformasi lain pada elemen. lulus
2023-10-18
komen 0
1464

Cara menggunakan pemalam pratonton gambar dalam uniapp untuk merealisasikan fungsi tontonan pembesaran gambar
Pengenalan Artikel:Cara menggunakan pemalam pratonton gambar dalam uniapp untuk merealisasikan fungsi tontonan pembesaran gambar. Contoh kod khusus diperlukan Dengan populariti peranti mudah alih, gambar memainkan peranan yang semakin penting dalam kehidupan seharian kita. Apabila membangunkan aplikasi mudah alih, cara melaksanakan fungsi melihat pembesaran imej telah menjadi keperluan biasa. Menggunakan rangka kerja uniapp boleh melaksanakan fungsi sedemikian dengan lebih cepat dan serasi dengan berbilang platform. Dalam uniapp, anda boleh menggunakan pemalam pihak ketiga untuk merealisasikan pembesaran imej dan fungsi tontonan Pemalam yang paling biasa digunakan ialah uni-.
2023-10-20
komen 0
2133

Bagaimana untuk mencapai kesan zum masuk imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan zum masuk imej dengan JavaScript? Kesan zum masuk dan zum keluar imej sering digunakan dalam reka bentuk web untuk memudahkan pengguna melihat butiran atau menyesuaikan diri dengan reka letak halaman. Berikut akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan zum masuk imej dan memberikan contoh kod khusus. Pertama, kita memerlukan halaman HTML untuk memaparkan imej dan butang zum. Berikut ialah struktur halaman HTML yang mudah: <!DOCTYPEhtml>&
2023-10-16
komen 0
1878












