Jumlah kandungan berkaitan 10000

HTML5实现拖拽批量上传文件的代码
Pengenalan Artikel:本文主要和大家分享HTML5实现拖拽批量上传文件的代码,该组件基于 Vue.js 实现,UI 框架是 elementUI,完整的 demo 地址在https://github.com/Msxiaoma/upload-folder. 拖拽上传文件夹(仅仅chrome支持)。
2018-03-30
komen 0
3969
PHP图片、文件批量上传代码_PHP教程
Pengenalan Artikel:PHP图片、文件批量上传代码。PHP图片、文件批量上传代码 不管是文件还是图片批量上传我们第一个是在html中做name=userfile[]这种数组变量,在php接受中我们做for ($_i=0; $
2016-07-13
komen 0
1422
php文件上传代码(支持文件批量上传)_PHP教程
Pengenalan Artikel:php文件上传代码(支持文件批量上传)。php教程文件上传代码(支持文件批量上传) 本款文件上传类,默认是上传单文件的,我们只要修改$inputname ='files'为你的表单名就可以方便的
2016-07-13
komen 0
1247
php简单文件图片批量上传程序代码_PHP教程
Pengenalan Artikel:php简单文件图片批量上传程序代码。批量上传方法也很简单我们只要在给form时加个name="pictures[]" 数组,然后再利用foreach ($_FILES["pictures"]["error"] as $key => $error)对数组循环判
2016-07-13
komen 0
1066

Di mana untuk memasukkan pautan dan kod pengekstrakan Baidu Netdisk
Pengenalan Artikel:Untuk memuat naik atau memuat turun fail ke Cakera Awan Baidu, anda perlu memasukkan pautan dan kod pengekstrakan: Muat naik fail: Jana pautan dan kod pengekstrakan semasa memuat naik. Muat turun fail: Dapatkan pautan dan kod pengekstrakan daripada pemilik fail. Log masuk ke Baidu Cloud Disk (https://pan.baidu.com/). Muat naik: Klik "Muat naik", seret dan lepas fail atau pilih fail untuk dimuat naik. Muat turun: Klik "Muat turun", masukkan pautan dan kod pengekstrakan, dan mula memuat turun selepas pengesahan.
2024-04-30
komen 0
1292

dropbox是啥
Pengenalan Artikel:dropbox是一款免费网络文件同步工具,是Dropbox公司运行的在线存储服务,通过云计算实现因特网上的文件同步,用户可以存储并共享文件和文件夹;Dropbox还支持文件的批量拖拽上传,单文件最大上限300M。
2020-04-13
komen 0
6636

php下拉选项的批量操作的实现代码_PHP教程
Pengenalan Artikel:php下拉选项的批量操作的实现代码。实现功能,操作项可以单独删除,批量项可以批量删除,批量显示,隐藏(改广告的数据库的status_is的值); 1.视图关键点: 复制代码 代
2016-07-13
komen 0
892

layui如何得到select值
Pengenalan Artikel:layui得到select值的方法:首先打开相应的模板代码文件;然后引用layui插件;最后通过“var batch=$("#batch").val();”方法取得下拉框的值即可。
2020-12-07
komen 0
9181

Bagaimana untuk membina pelayan gambar dengan Nginx
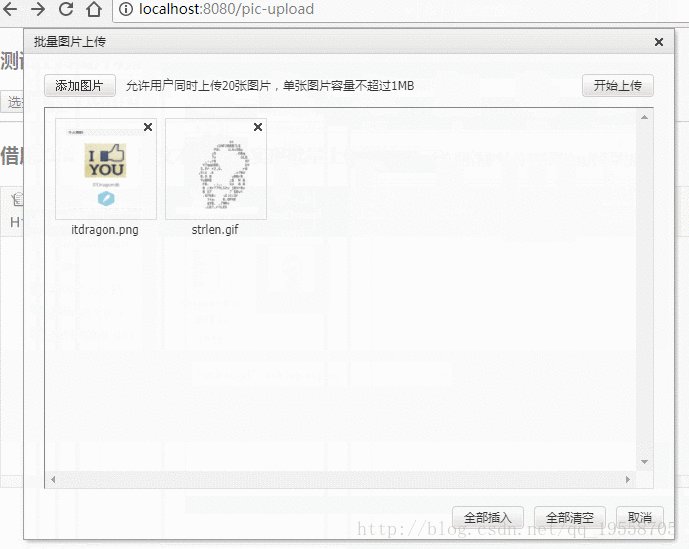
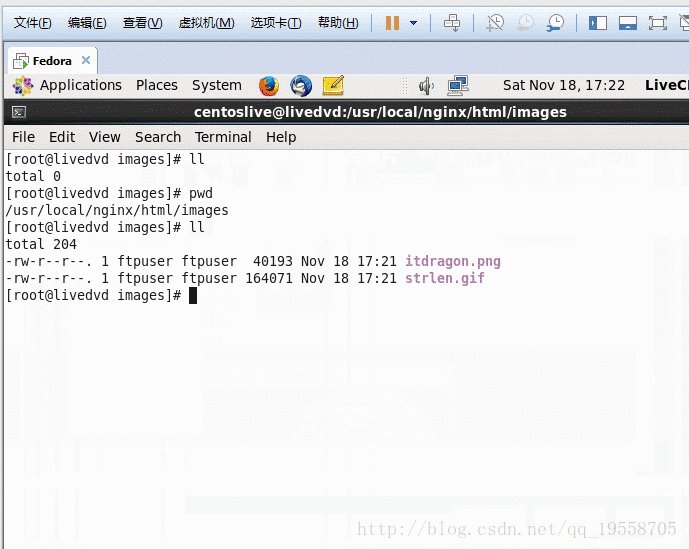
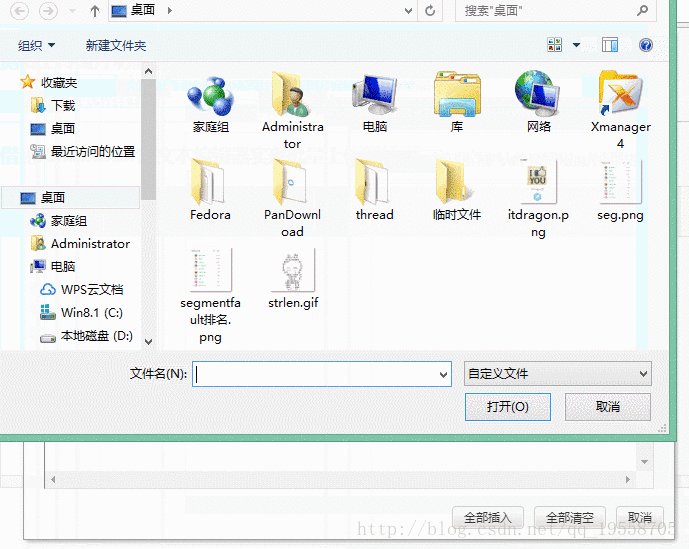
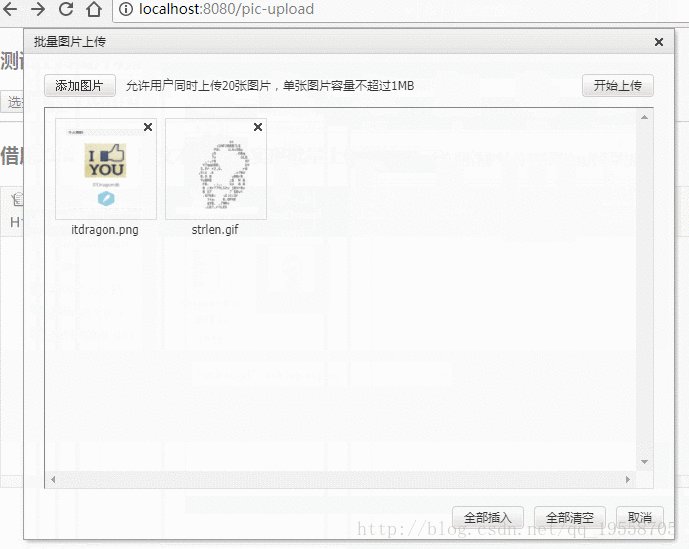
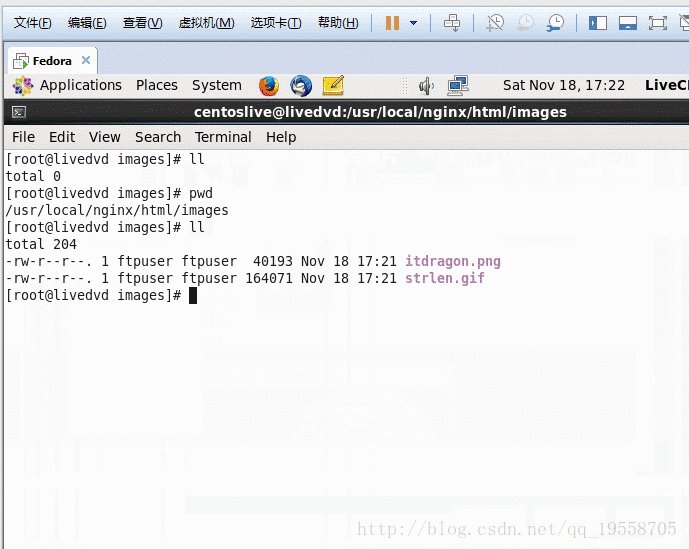
Pengenalan Artikel:Rendering: Keperluan: Laksanakan teknologi muat naik imej dan muat naik kelompok: nginx, vsftpd, spring, springmvc, kindeditor, centos Penerangan: Kandungan bab ini terutamanya untuk melaksanakan fungsi muat naik imej. Kindediter digunakan untuk menunjukkan dengan lebih baik muat naik imej, bergema dan kesan kelompok. Kod latar belakang tidak berkaitan secara langsung dengan kindediter, jadi jangan ragu untuk membacanya. Di samping itu, terdapat balang mybatis dalam kod sumber, jadi jangan perhatikan kandungan bab ini tidak digunakan. Kod sumber: Lihat bahagian bawah artikel Senario: Pengguna memuat naik imej ke pelayan tomcat, dan kemudian pelayan tomcat memuat naiknya ke pelayan nginx melalui ftp
2023-05-12
komen 0
2086

Cara menggunakan Vue untuk melaksanakan muat naik drag-and-drop imej
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan muat naik imej drag-and-drop Pengenalan: Dalam era Internet hari ini, fungsi muat naik imej telah menjadi salah satu fungsi yang diperlukan untuk banyak laman web dan aplikasi. Dengan perkembangan teknologi yang berterusan, pengalaman pengguna telah menjadi bidang yang perlu diberi tumpuan oleh pembangun. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi seret dan lepas yang mudah untuk memuat naik imej dan memberikan contoh kod khusus. 1. Analisis keperluan Sebelum mula menulis kod, kami perlu menjelaskan keperluan kami: pengguna boleh menyeret fail imej setempat ke kawasan tertentu untuk dimuat naik
2023-11-07
komen 0
1599

HTML5拖拉上传文件的示例代码分享
Pengenalan Artikel:本篇文章主要介绍了HTML5拖拉上传文件的简单实例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
2017-03-13
komen 0
1579

关于拖拽上传图片的详细介绍
Pengenalan Artikel:本篇文章主要介绍了HTML5+CSS3实现无插件拖拽上传图片(支持预览与批量),现在html5提供了API以及File,FileReader,XMLHttpRequest等强大的API,为我们拖放实现上传提供了可能。有兴趣的可以了解一下。上传基本是项目中经常出现的,一般采用:1、form提交2、flash3、HTML5form提交会刷新页面,很难做到异步上传;flash可能是用得比较多了,因为可以...
2017-06-12
komen 0
2686