Jumlah kandungan berkaitan 10000

jQuery mouseenter方法的不冒泡如何理解?
Pengenalan Artikel:**当鼠标移入子元素时,我以为只有子元素的背景变成黑色,因为.mouseenter()不冒泡,但结果父、子两个元素都变成黑色了。我不明白了,mouseenter不冒泡啊,那应该只有子元素背景变成黑色,怎么都变了?求讲解!**
2017-06-28
komen 0
1147

Perbincangan mendalam tentang penggunaan jQuery untuk memadam elemen td dalam jadual
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript popular yang menyediakan banyak ciri dan kaedah untuk memudahkan pembangunan web. Hari ini kami akan memperkenalkan secara terperinci cara menggunakan jQuery untuk memadam elemen td dalam jadual. Dalam pembangunan web, kami sering menghadapi keperluan untuk memadam elemen td tertentu dalam jadual Pada masa ini, jQuery boleh berguna. Mula-mula, mari kita lihat contoh jadual mudah: <
2024-02-26
komen 0
393

Petua Pintasan jQuery yang berguna untuk Pengekodan yang Cekap
Pengenalan Artikel:jQuery menawarkan pelbagai pintasan dan teknik yang boleh menyelaraskan pembangunan JavaScript anda. Sama ada anda memanipulasi DOM, mengendalikan acara atau bekerja dengan AJAX, menguasai pintasan ini boleh meningkatkan produktiviti anda. Berikut adalah
2024-07-17
komen 0
848

Bagaimana untuk menambah elemen secara berperingkat dalam jquery
Pengenalan Artikel:Sebagai perpustakaan JavaScript yang popular, jQuery bukan sahaja boleh meningkatkan kecekapan pembangunan, tetapi juga menjadikan kod lebih mudah dan lebih mudah difahami. Apabila membangunkan halaman web, kami biasanya menggunakan jQuery untuk menambah, mengubah suai dan memadam elemen HTML. Dalam banyak kes, kita perlu menambah elemen secara berperingkat, iaitu, menambah elemen anak baharu kepada elemen sedia ada. Pada masa ini, kaedah append() dan prepend() jQuery boleh berguna. Kedua-dua kaedah ini adalah salah satu kaedah yang paling biasa digunakan dalam jQuery.
2023-04-05
komen 0
596

kaedah borang simulasi jquery
Pengenalan Artikel:Dengan populariti aplikasi web, borang interaktif telah menjadi bahagian yang sangat diperlukan dalam reka bentuk web. Dan jquery, perpustakaan Javascript yang terkenal, amat berguna untuk memproses borang. Antaranya, jquery menyediakan kaedah simulasi borang, membolehkan kami lebih mudah mensimulasikan penyerahan borang pengguna, dengan itu membolehkan kami menulis aplikasi web berkualiti tinggi. 1. Apakah bentuk simulasi? Sebelum menerangkan bentuk olok-olok, kita mesti memahami dahulu apa itu borang. Dalam HTML, borang menggunakan input, pilih, texta
2023-05-11
komen 0
828

Bagaimana untuk mengalih keluar gaya css dalam jquery
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang digunakan secara meluas dalam pembangunan web Ia menyediakan API yang kaya yang boleh menyelesaikan tugas biasa dengan cepat dan mudah seperti mengendalikan DOM, pemprosesan acara dan kesan animasi. Dalam proses pembangunan bahagian hadapan, perubahan gaya halaman adalah salah satu perkara yang sering perlu ditangani. Kadangkala kita perlu mengalih keluar gaya CSS elemen tertentu Pada masa ini, kaedah jQuery boleh berguna. Artikel ini akan memberi tumpuan kepada cara menggunakan jQuery untuk mengalih keluar gaya CSS. Saya harap ia akan membantu pembaca. 1. Keluarkan C tertentu unsur tertentu
2023-04-06
komen 0
2048

jquery mengalih keluar atribut css
Pengenalan Artikel:jQuery ialah perpustakaan JavaScript yang digunakan secara meluas yang menyediakan banyak fungsi dan kaedah berkuasa yang boleh menukar elemen HTML dan CSS dengan mudah Salah satu fungsi yang paling biasa digunakan ialah mengubah suai, menambah atau memadam sifat CSS. Dalam pembangunan web, CSS adalah bahagian penting dalam mengawal gaya dan susun atur halaman web. Kadangkala kita perlu mengubah suai atau memadamkan sifat CSS pada halaman. Pada masa ini, jQuery boleh berguna. Jika anda ingin mengalih keluar sifat CSS, sama seperti operasi lain, anda boleh menggunakan jQuery's .a
2023-05-25
komen 0
1989

kelas jquery tidak termasuk
Pengenalan Artikel:kandungan apa? jQuery ialah perpustakaan bahagian hadapan yang berguna untuk pembangun web moden Ia menyediakan satu siri fungsi dan kaedah JavaScript yang mudah digunakan yang boleh digunakan untuk membangunkan aplikasi web dinamik dengan cepat. Salah satu ciri yang paling berguna ialah kelas, yang membolehkan pembangun mengendalikan kelas elemen DOM dengan mudah. Walau bagaimanapun, API dan fungsi jQuery telah berkembang dari semasa ke semasa. Dalam artikel ini, kami akan meneroka ciri berkaitan kelas jQuery dan perkara yang tidak disertakan. Pertama, kita mahu
2023-05-23
komen 0
426

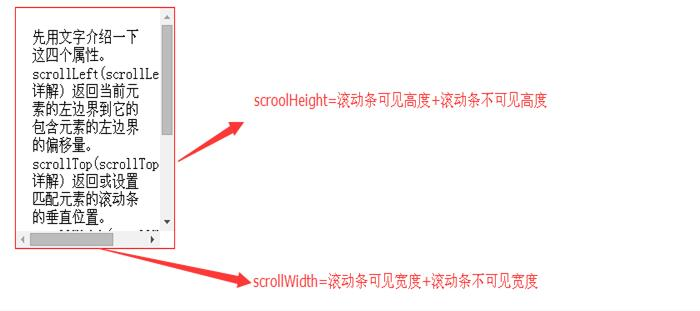
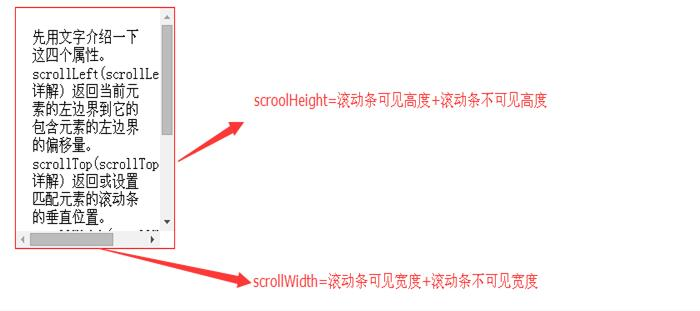
各种JS/JQ实现div滚动条效果的方法总结
Pengenalan Artikel:所谓DIV滚动条,就是利用DIV标签,在里面嵌入CSS样式表,加入overflow的属性值,这样,当div所规范的区域内的内容达到一定程序时,滚动条就派上用场,jQuery里和滚动条有关的概念很多,但是有三个属性和滚动条的拖动有关,就是:scrollTop、scrollLeft、scrollHeight。其中 scrollHeight 属性,互联网上几乎搜素不到关于它的应用技巧,而我正好需要用到它。
2017-06-01
komen 0
3975

Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Pengenalan Artikel:Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7
2023-07-16
komen 0
1204
php-插入排序
Pengenalan Artikel::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
komen 0
1059
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Pengenalan Artikel:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
komen 0
809

Huawei melancarkan dua produk storan model besar AI komersial baharu, menyokong prestasi 12 juta IOPS
Pengenalan Artikel:IT House melaporkan pada 14 Julai bahawa Huawei baru-baru ini mengeluarkan "Penyimpanan tasik data pembelajaran mendalam OceanStorA310" dan "mesin FusionCubeA3000 latihan/mendorong semua-dalam-satu mesin" produk storan AI komersial baharu Pegawai berkata bahawa "dua produk ini boleh digunakan untuk latihan model AI asas." , latihan model industri dan latihan dan inferens model senario tersegmen menyediakan momentum baharu. senario tasik untuk mencapai regresi data Pengurusan data secara besar-besaran dalam keseluruhan proses AI daripada pengumpulan dan prapemprosesan kepada latihan model dan aplikasi inferens. Secara rasmi menyatakan bahawa OceanStorA310 bingkai tunggal 5U menyokong 400GB/s tertinggi industri
2023-07-16
komen 0
1539