Jumlah kandungan berkaitan 10000

利用jQuery实现点击弹出背景变暗遮罩效果实例
Pengenalan Artikel:本文是小编实现的一个简单的jquery点击弹出背景变暗遮罩效果,并且点击空白处隐藏弹出层的效果,效果非常棒,小编只给大家贴出了关键代码了,大家可以根据个人需要适当的添加内容。js代码如下: $(document).ready(function(){ $(".tkyy").click(function(
2017-03-31
komen 0
1742

jQuery实现弹窗效果(附代码)
Pengenalan Artikel:这次给大家带来jQuery实现弹窗效果(附代码),jQuery实现弹窗效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-23
komen 0
3898

有关点击弹出的课程推荐10篇
Pengenalan Artikel:本文是小编实现的一个简单的jquery点击弹出背景变暗遮罩效果,并且点击空白处隐藏弹出层的效果,效果非常棒,小编只给大家贴出了关键代码了,大家可以根据个人需要适当的添加内容。js代码如下: $(document).ready(function(){ $("....
2017-06-15
komen 0
1181

Bagaimana untuk melaksanakan kotak pop timbul menggunakan jquery
Pengenalan Artikel:Dalam pembangunan bahagian hadapan, kotak pop timbul ialah fungsi yang kerap digunakan. Dengan populariti jQuery, menggunakan jQuery untuk mencipta kotak pop timbul telah menjadi pilihan pertama banyak pembangun. Dalam artikel ini, kami akan memperkenalkan cara menggunakan jQuery untuk melaksanakan kotak pop timbul. 1. Perkenalkan jQuery Pertama, kita perlu memperkenalkan jQuery ke dalam laman web. Anda boleh menggunakan kod berikut dalam teg <head> header: ```html<script src="https://cdn.bootc
2023-05-23
komen 0
2254
jquery lapisan pop timbul mudah lapisan terapung code_jquery
Pengenalan Artikel:Pelaksanaan kod kotak pop timbul jquery yang mudah Klik pautan untuk muncul kotak dialog modal Klik di mana-mana sahaja pada halaman web untuk menutup kotak pop timbul yang mudah dan praktikal kesan.
2016-05-16
komen 0
1342

bootstrap弹窗代码写在哪里
Pengenalan Artikel:通过向元素添加data-toggle="popover"来创建弹出框。弹出框要写在jQuery的初始化代码里: 然后在指定的元素上调用popover()方法。
2019-07-17
komen 0
2739

vue怎么调用jquery包
Pengenalan Artikel:vue调用jquery包的方法:首先引用jQuery包,并进入项目文件夹;然后安装jQuery包,找到脚手架build文件夹下添加相关代码;最后引用jquery,并在弹窗显示即可。
2020-12-24
komen 0
4567
简单实现jQuery弹窗方法
Pengenalan Artikel:本文实例为大家分享了jQuery弹窗效果展示的具体代码,供大家参考,希望对大家有帮助,具体内容如下:
2017-12-09
komen 0
2508

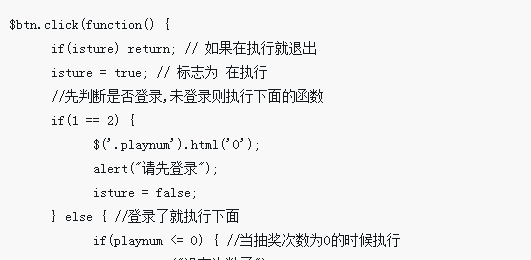
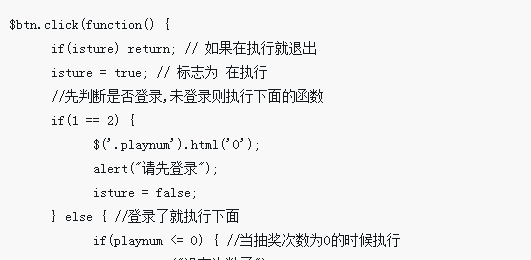
jQuery实现带弹窗和次数的转盘抽奖(代码)
Pengenalan Artikel:本篇文章给大家带来的内容是关于jQuery实现带弹窗和次数的转盘抽奖(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2019-03-29
komen 0
2259

halaman jquery melarang menatal halaman
Pengenalan Artikel:Semasa membangunkan halaman web, kami mungkin menghadapi situasi di mana kami perlu melarang penatalan halaman dalam keadaan tertentu, seperti kotak modal timbul, menu timbul, dsb. Dalam kes ini, kita boleh menggunakan jQuery untuk melumpuhkan penatalan halaman. Berikut akan memperkenalkan secara terperinci cara menggunakan jQuery untuk mengelakkan penatalan halaman. 1. Mendapatkan dan melumpuhkan penatalan Pertama, anda perlu mendapatkan bar skrol. Kita boleh menggunakan kod berikut untuk mendapatkan bar skrol: ```var scrollTop = $(window).scrollTop();```where, s
2023-05-14
komen 0
1965