Jumlah kandungan berkaitan 10000

Tutorial Window Popup 10 JQuery Terbaik
Pengenalan Artikel:Pos ini mempamerkan sepuluh tutorial tetingkap popup jQuery, sesuai untuk mengintegrasikan elemen interaktif ke dalam laman web anda. Mari kita meneroka sumber -sumber yang berguna ini!
Berkaitan: 14 kotak dialog modal jQuery
Dikemaskini 13/06/2013: Ditambah 11. Popup Speedo JQuery
Fl
2025-02-26
komen 0
441

Bagaimana untuk Mencipta Popup Mudah dengan jQuery?
Pengenalan Artikel:Mencipta Popup Mudah dengan jQueryMany aplikasi web memerlukan keupayaan untuk memaparkan maklumat tambahan atau membenarkan input pengguna tanpa meninggalkan...
2025-01-04
komen 0
389

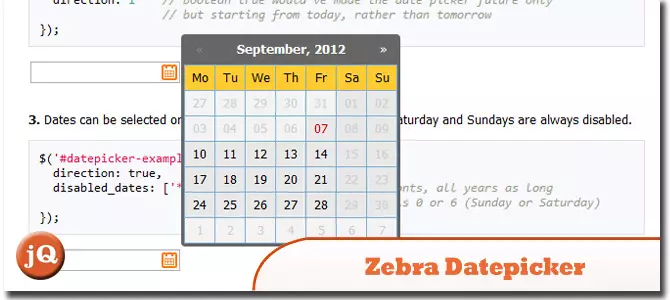
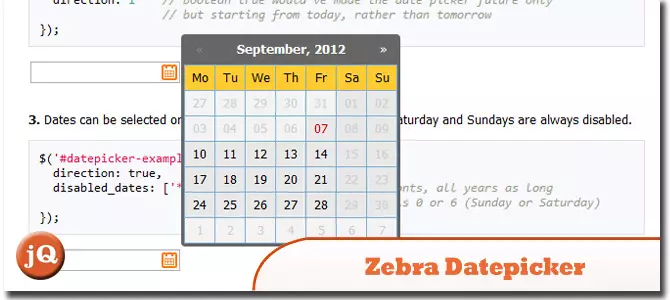
10 Plugin Popup Tarikh JQuery Talian Talian
Pengenalan Artikel:Plugin Pemetik Tarikh 10 JQuery Teratas untuk Meningkatkan Borang Anda
Plugin Picker Tarikh Jquery Top ini dapat meningkatkan borang anda dalam beberapa minit, memberikan pengalaman mesra pengguna. Kebanyakannya menawarkan pop timbul kalendar yang boleh diklik apabila medan tarikh adalah
2025-02-26
komen 0
519

JQuery Buka Pautan Buka Di Windows Popup
Pengenalan Artikel:Kod jQuery ini bersih membuka pautan dengan kelas "pop timbul" dalam tetingkap pop timbul baru, menghalang mereka daripada membuka di halaman semasa atau tab baru. Sesuaikan parameter ketinggian dan lebar seperti yang diperlukan.
Inilah kodnya:
jQuery (dokumen) .ready
2025-03-05
komen 0
349

JQuery menangkap dekat tetingkap pop timbul
Pengenalan Artikel:Coretan kod ini menunjukkan bagaimana untuk mengesan apabila tetingkap popup jQuery ditutup:
// Pantau penutup tetingkap pop timbul
const popupWindow = window.Open ("http://dev.com/index.php?m=social&a=testlinkedin", '', 'Height = 500, width = 500');
c
2025-02-25
komen 0
531

Memahami modal bootstrap
Pengenalan Artikel:Kotak modal bootstrap: tetingkap pop timbul yang ringan, disesuaikan
Kotak Modal Bootstrap adalah pemalam jQuery bootstrap yang ringan, disesuaikan dan responsif untuk memaparkan popup, video, imej, dan banyak lagi. Ia dibahagikan kepada tiga bahagian: tajuk, badan dan footer, masing -masing dengan fungsi yang unik. Tidak perlu menulis kod JavaScript, kerana semua kod dan gaya dipreditkan oleh bootstrap.
Ciri -ciri utama:
Ringan dan responsif: Kotak modal direka dengan mudah dan dipaparkan dengan baik pada semua peranti.
Sangat disesuaikan: Anda boleh mengubah saiz, menambah kandungan dinamik, dan juga membuatnya boleh ditatal.
Tidak perlu ja
2025-02-16
komen 0
684