Jumlah kandungan berkaitan 10000

移动端js图片查看器
Pengenalan Artikel:移动端js图片查看器
2016-12-06
komen 0
1717

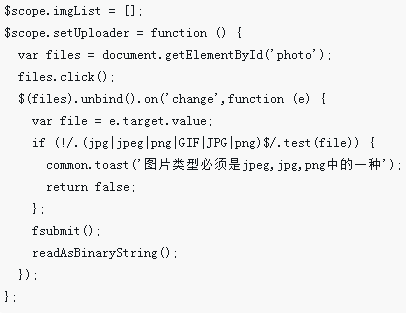
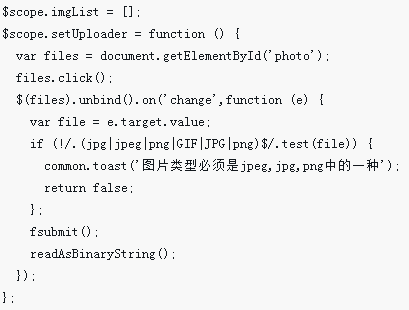
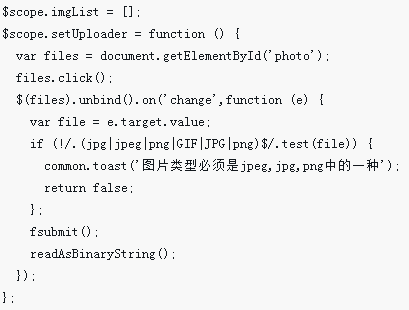
H5移动端图片压缩上传开发流程
Pengenalan Artikel:H5移动端图片压缩上传开发流程
2016-12-07
komen 0
2525

angularJS+Ionic在移动端进行图片上传(附代码)
Pengenalan Artikel:这次给大家带来angularJS+Ionic在移动端进行图片上传(附代码),angularJS+Ionic在移动端进行图片上传的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-17
komen 0
1529

JavaScript melaksanakan terminal mudah alih imej
Pengenalan Artikel:Dalam aplikasi mudah alih moden, penggunaan imej adalah meluas dan biasa, jadi sangat perlu bagi pembangun untuk menguasai kaedah menggunakan JavaScript untuk melaksanakan imej pada terminal mudah alih. Di bawah ini kami akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan imej pada terminal mudah alih. Pertama, untuk memindahkan imej, kita perlu menentukan bekas di mana elemen imej akan bersarang. Kita boleh menggunakan elemen tag HTML untuk melengkapkan penciptaan bekas ini. Untuk senario aplikasi yang lebih mudah, anda boleh menggunakan elemen <div> untuk bertindak sebagai bekas. Contohnya: `
2023-05-16
komen 0
680

移动端Html5页面生成图片解决方案
Pengenalan Artikel:现在有很多微信公众号运营活动,都有生成图片的需求,这篇文章主要介绍了移动端Html5页面生成图片解决方案的相关资料,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
2018-10-09
komen 0
3144

angularJS+Ionic实现移动端图片上传功能
Pengenalan Artikel:这次给大家带来angularJS+Ionic实现移动端图片上传功能,angularJS+Ionic实现移动端图片上传功能的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-17
komen 0
1679

Bagaimana untuk menyelesaikan masalah pemangkasan imej mudah alih dalam pembangunan Vue
Pengenalan Artikel:Vue ialah rangka kerja JavaScript yang popular untuk membina antara muka pengguna. Dalam pembangunan terminal mudah alih, kami sering menghadapi keperluan untuk pemangkasan imej Artikel ini akan memperkenalkan cara menggunakan Vue untuk menyelesaikan masalah pemangkasan imej terminal mudah alih. Pemotongan imej bermaksud memilih kawasan tertentu daripada imej asal, kemudian memotongnya dan menyimpan atau memaparkannya sebagai imej baharu. Dalam aplikasi mudah alih, pemangkasan imej biasanya digunakan dalam adegan seperti pemilihan avatar dan penyuntingan foto. Untuk melaksanakan fungsi pemangkasan imej, pertama sekali kita memerlukan fungsi untuk memaparkan imej dan kotak pemangkasan.
2023-06-29
komen 0
39253

js实现在移动端图片轮播
Pengenalan Artikel:这次给大家带来js实现在移动端图片轮播,js实现在移动端图片轮播的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-19
komen 0
1468

Vue mengendalikan gambar zum gerak isyarat mudah alih yang kabur
Pengenalan Artikel:Vue ialah rangka kerja JavaScript yang popular untuk membina antara muka pengguna dan aplikasi satu halaman. Ia mempunyai banyak fungsi dan pemalam yang berkuasa, salah satunya ialah pemalam operasi gerak isyarat mudah alih Vue, yang membolehkan kami melaksanakan pelbagai operasi gerak isyarat pada peranti mudah alih, seperti meluncur, mengezum dan berputar. Walau bagaimanapun, apabila menggunakan fungsi imej zum gerak isyarat mudah alih Vue, kita mungkin menghadapi masalah biasa, iaitu, imej yang dizum menjadi kabur. Ini kerana penyemak imbas membesarkan atau mengurangkan imej secara lalai, mengakibatkan
2023-06-30
komen 0
1032

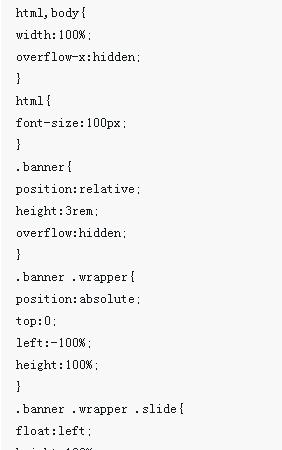
Swiper实现移动端广告图片轮播
Pengenalan Artikel:这次给大家带来Swiper实现移动端广告图片轮播,Swiper实现移动端广告图片轮播的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-13
komen 0
2085

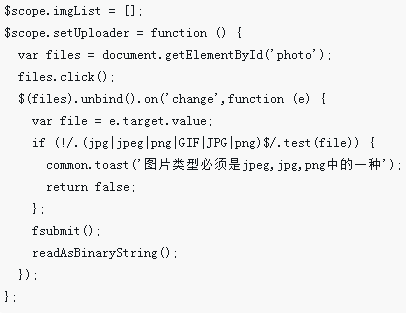
HTML5移动开发图片压缩上传功能
Pengenalan Artikel:移动端上传图片,用户一般都是上传手机相册中的图片,而现在手机的拍摄质量越来越高,一般单张照片的尺寸都在3M左右,因此需要在上传之前,先进行本地压缩。下面小编给大家带来了HTML5移动开发图片压缩上传功能,对html5图片压缩上传功能感兴趣的朋友一起看看吧
2017-05-21
komen 0
2286


Bagaimana untuk menyelesaikan masalah putaran imej mudah alih dalam pembangunan Vue
Pengenalan Artikel:Dengan perkembangan pesat Internet mudah alih, semakin banyak laman web dan aplikasi mula menggunakan Vue.js untuk pembangunan mudah alih. Walau bagaimanapun, semasa pembangunan mudah alih, kami sering menghadapi masalah putaran imej. Putaran imej bermakna apabila pengguna mengambil foto pada peranti mudah alih, disebabkan oleh perubahan dalam orientasi peranti, sudut foto yang dipaparkan pada halaman tidak konsisten dengan sudut penangkapan sebenar. Untuk menyelesaikan masalah putaran imej, anda perlu memahami sebab mengapa imej itu diputarkan. Apabila pengguna mengambil foto pada peranti mudah alih, peranti itu secara automatik menambahkan beberapa metadata pada foto itu.
2023-06-29
komen 0
1765