Jumlah kandungan berkaitan 10000

jQuery之动画效果大全
Pengenalan Artikel:jQuery之动画效果大全
2016-12-07
komen 0
1536
Contoh analisis kaedah berkaitan kesan animasi jQuery_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kaedah yang berkaitan dengan kesan animasi jQuery, dan menggabungkan contoh dengan analisis yang lebih terperinci tentang kaedah biasa dan langkah berjaga-jaga yang berkaitan yang digunakan oleh jQuery untuk mencapai kesan animasi Rakan yang memerlukan boleh merujuk kepada perkara berikut.
2016-05-16
komen 0
1381

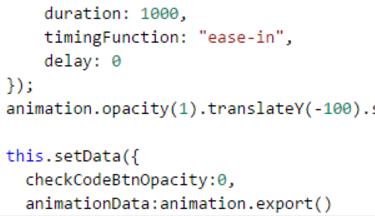
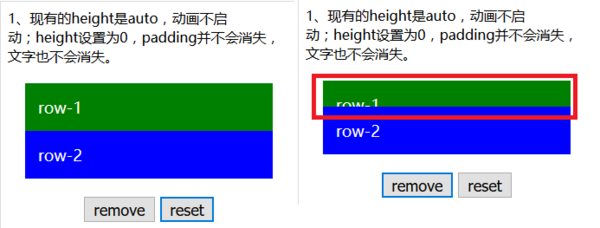
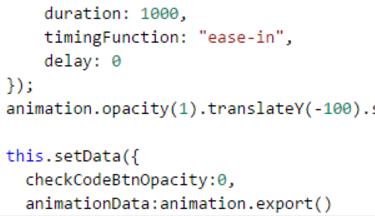
关于微信小程序的动画效果的实现
Pengenalan Artikel:本文主要介绍了微信小程序动画效果的实现方法与原理解析。具有一定的参考价值,下面跟着小编一起来看下吧
2018-06-26
komen 0
3751

Gunakan fungsi JavaScript untuk melaksanakan kesan animasi untuk visualisasi data
Pengenalan Artikel:Menggunakan fungsi JavaScript untuk mencapai kesan animasi dalam visualisasi data memerlukan contoh kod khusus Dalam proses visualisasi data, untuk meningkatkan pengalaman pengguna dan kesan paparan data, kita sering perlu menggunakan kesan animasi untuk mempersembahkan kesan visual. Fungsi JavaScript memainkan peranan penting dalam merealisasikan proses ini. Di sini, kami akan memperkenalkan anda kepada beberapa contoh penggunaan fungsi JavaScript untuk mencapai kesan animasi visualisasi data Dalam amalan, anda boleh melaraskan dan mengubah suainya mengikut keperluan anda sendiri.
2023-11-04
komen 0
914

Panduan reka bentuk dan pembangunan untuk UniApp merealisasikan kesan animasi dan paparan kesan khas
Pengenalan Artikel:Garis Panduan Reka Bentuk dan Pembangunan untuk UniApp Merealisasikan Kesan Animasi dan Paparan Kesan Khas 1. Pengenalan UniApp ialah rangka kerja pembangunan merentas platform berdasarkan Vue.js Ia boleh membantu pembangun dengan pantas dan cekap membangunkan aplikasi yang menyesuaikan diri dengan berbilang platform. Dalam pembangunan aplikasi mudah alih, kesan animasi dan paparan kesan khas selalunya boleh meningkatkan pengalaman pengguna dan meningkatkan daya tarikan aplikasi. Artikel ini akan memperkenalkan cara melaksanakan kesan animasi dan paparan kesan khas dalam UniApp. 2. Pelaksanaan kesan animasi Dalam UniApp, anda boleh menggunakan perpustakaan animasi global uni-
2023-07-05
komen 0
4039


uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Pengenalan Artikel:Cara menggunakan kanvas untuk melukis carta dan kesan animasi dalam uniapp memerlukan contoh kod khusus 1. Pengenalan Dengan populariti peranti mudah alih, semakin banyak aplikasi perlu memaparkan pelbagai carta dan kesan animasi pada terminal mudah alih. Sebagai rangka kerja pembangunan merentas platform berdasarkan Vue.js, uniapp menyediakan keupayaan untuk menggunakan kanvas untuk melukis carta dan kesan animasi. Artikel ini akan memperkenalkan cara uniapp menggunakan kanvas untuk mencapai kesan carta dan animasi serta memberikan contoh kod khusus. 2. kanvas
2023-10-18
komen 0
1958

Teknik pelaksanaan kesan animasi dalam Vue
Pengenalan Artikel:Vue ialah rangka kerja bahagian hadapan JavaScript yang popular yang menyediakan set komponen dan ciri yang kaya, termasuk kesan animasi. Vue menyediakan pelbagai cara untuk mencapai kesan animasi Beberapa teknik pelaksanaan akan diperkenalkan di bawah. Menggunakan komponen Peralihan Vue Komponen Peralihan Vue ialah salah satu komponen terbina dalam Vue dan digunakan untuk menambah kesan peralihan. Anda boleh memasukkan komponen Peralihan ke dalam templat dan menetapkan sifat dinamiknya, seperti
2023-06-25
komen 0
1340

Penjelasan terperinci tentang pelaksanaan kesan melata dan kesan animasi dalam susun atur fleksibel CSS Flex
Pengenalan Artikel:Penjelasan terperinci tentang pelaksanaan kesan melata dan kesan animasi dalam susun atur elastik CSSFlex Pengenalan: Dengan pembangunan aplikasi web dan reka bentuk halaman web, mencapai kesan reka letak yang lebih kaya telah menjadi tumpuan pembangun bahagian hadapan. CSS menyediakan pelbagai teknologi susun atur, antaranya susun atur elastik Flex telah menjadi alat yang berkuasa untuk mencapai kesan melata dan kesan animasi. Artikel ini akan memperkenalkan secara terperinci cara melaksanakan kesan melata dan menggabungkan kesan animasi dalam reka letak anjal CSSFlex, dan menyediakan contoh kod yang berkaitan. 1. Apakah reka letak fleksibel CSSFlex?
2023-09-26
komen 0
1781

Masalah pengoptimuman kesan animasi yang dihadapi dalam pembangunan teknologi Vue
Pengenalan Artikel:Masalah pengoptimuman kesan animasi yang dihadapi dalam pembangunan teknologi Vue memerlukan contoh kod khusus Dalam pembangunan teknologi Vue, pengoptimuman kesan animasi adalah tugas yang sangat penting. Kesan animasi boleh memberikan pengguna pengalaman pengguna yang lancar dan menyenangkan, tetapi jika tidak dioptimumkan, animasi mungkin mengambil banyak sumber sistem dan menyebabkan aplikasi berjalan perlahan atau membeku. Oleh itu, artikel ini akan meneroka beberapa teknik pengoptimuman untuk kesan animasi Vue dan memberikan contoh kod khusus. Menggunakan CSS Transition Effects Vue menyediakan komponen peralihan terbina dalam (tran
2023-10-10
komen 0
786
Ringkasan cara untuk melaksanakan tunjukkan atau menyembunyikan kesan animasi dalam AngularJS_AngularJS
Pengenalan Artikel:AngularJS ialah satu set rangka kerja yang kaya untuk mencipta aplikasi web satu halaman. Ia membawa semua keupayaan untuk membina aplikasi yang kaya dan interaktif. Salah satu ciri utama ialah sokongan Angular untuk animasi. Artikel ini akan memperkenalkan kepada anda ringkasan cara untuk menunjukkan atau menyembunyikan kesan animasi dalam AngularJS Rakan yang berminat dengan pengetahuan tentang kesan animasi angularjs boleh belajar bersama.
2016-05-16
komen 0
1454

Cara melaksanakan visualisasi data dengan kesan animasi tersuai dalam Vue dan ECharts4Taro3
Pengenalan Artikel:Cara melaksanakan visualisasi data dengan kesan animasi tersuai dalam Vue dan ECharts4Taro3 Dalam pembangunan web moden, visualisasi data telah menjadi teknologi yang sangat penting. Melalui visualisasi data, kami boleh memaparkan secara intuitif perhubungan dan arah aliran data serta meningkatkan keberkesanan dan kecekapan komunikasi data. Vue dan ECharts4Taro3 ialah dua rangka kerja teknologi yang sangat popular yang boleh membantu kami membina aplikasi visualisasi data dengan cepat. Artikel ini akan memperkenalkan kepada anda cara menggunakan Vue dan ECharts4T
2023-07-21
komen 0
1226

Kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk
Pengenalan Artikel:Kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk memerlukan contoh kod khusus Dalam reka bentuk dan pembangunan web, kesan animasi boleh meningkatkan pengalaman pengguna dan meningkatkan daya tarikan dan daya hidup halaman. Kesan animasi teks tajuk ialah teknik reka bentuk biasa, yang boleh menjadikan tajuk halaman lebih jelas dan menarik. Artikel ini akan memperkenalkan beberapa kaedah dan teknik CSS untuk mencapai kesan animasi teks tajuk, dan memberikan contoh kod khusus. Kesan animasi kecerunan Kesan animasi kecerunan boleh menukar warna teks tajuk daripada satu warna ke warna lain, mewujudkan kesan peralihan yang lancar.
2023-10-20
komen 0
1826

Cara cepat menguasai kaedah penghasilan kesan animasi CSS3
Pengenalan Artikel:Cara cepat menguasai kaedah pengeluaran kesan animasi CSS3 Animasi CSS3 ialah kesan yang biasa digunakan dalam reka bentuk web, yang boleh menambah perasaan yang meriah pada halaman web dan meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan beberapa kaedah penghasilan kesan animasi CSS3 yang biasa digunakan, dan disertakan dengan contoh kod untuk membantu pembaca menguasai kemahiran membuat animasi CSS3 dengan cepat. 1. Terjemahan animasi asas Terjemahan merujuk kepada kesan elemen yang bergerak di sepanjang paksi-X atau paksi-Y. Dengan menggunakan sifat "transform" CSS3 dan fungsi "terjemah" untuk menggabungkan "a
2023-09-08
komen 0
1617

Cara menggunakan Vue untuk menambah dan memadam kesan animasi
Pengenalan Artikel:Cara menggunakan Vue untuk menambah dan memadam kesan animasi Dalam Vue.js, adalah amalan biasa untuk melaksanakan animasi dengan menambah dan memadamkan nama kelas CSS. Vue menyediakan beberapa arahan terbina dalam dan komponen peralihan yang boleh menambah dan mengalih keluar nama kelas CSS pada elemen DOM dengan mudah untuk mencapai pelbagai kesan animasi. Artikel ini akan memperkenalkan cara menggunakan kesan animasi dalam projek Vue melalui contoh kod tertentu. Pasang Vue Pertama, pastikan Vue.js dipasang dengan betul. V boleh dipasang dengan menjalankan arahan berikut dalam baris arahan
2023-09-20
komen 0
884

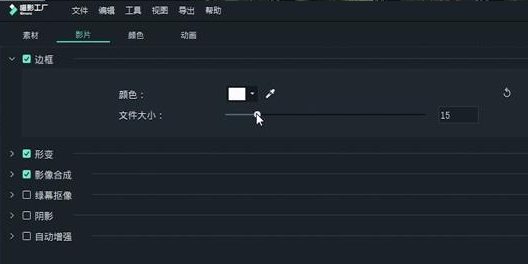
Bagaimana untuk menyambung berbilang imej dalam Kilang Filem Meow? Pengenalan kepada langkah-langkah untuk menambah kesan animasi skrin belah dalam Kilang Filem Meow
Pengenalan Artikel:Bagaimana untuk menyambung berbilang imej dalam Kilang Miaoying? Pengguna selalunya boleh melihat berbilang imej video dipaparkan pada masa yang sama dalam video pendek, tetapi ramai rakan tidak tahu bagaimana untuk mencapai operasi ini. Editor di bawah membawakan kepada anda langkah-langkah untuk menambah kesan animasi skrin belah dalam Kilang Bayangan Meow Mari kita lihat. Bagaimana untuk menyambung berbilang imej dalam Kilang Filem Meow? Pengenalan kepada langkah-langkah untuk menambah kesan animasi skrin belah dalam Kilang Filem Meow 1. Klik menu skrin belah dan pilih gaya skrin belah yang anda ingin tambahkan perpustakaan bahan dan seretnya ke kawasan skrin 3. Klik ikon pembesar suara kecil untuk mematikan bunyi terbina dalam video 4. Akhir sekali, laraskan bingkai video dan parameter lain mengikut keperluan main balik video.
2023-05-27
komen 0
1638

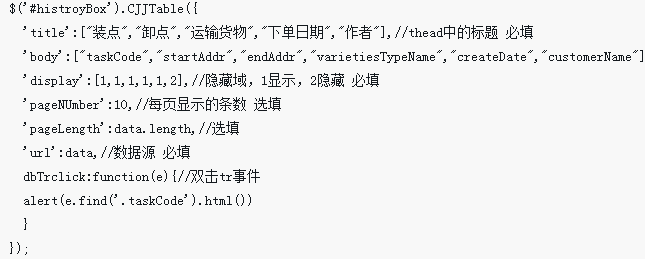
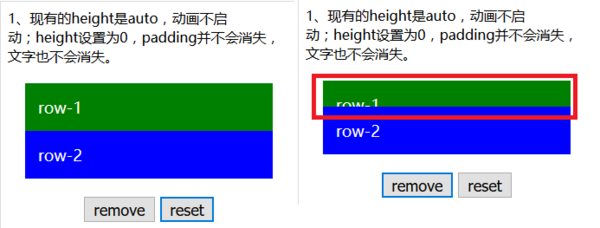
C3+jQuery做出动画效果及回调函数
Pengenalan Artikel:这次给大家带来C3+jQuery做出动画效果及回调函数,C3+jQuery做出动画效果及回调函数的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-15
komen 0
1918
鼠标响应式淘宝动画效果的实现
Pengenalan Artikel:这次给大家带来鼠标响应式淘宝动画效果的实现,做出鼠标响应式淘宝动画效果的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-14
komen 0
1380
css3怎么实现页面滚动动画特效?
Pengenalan Artikel:本篇文章主要介绍css3实现页面滚动动画特效。本篇文章主要介绍css3实现页面滚动动画特效。那么我们首页要认识一下,什么是AOS?AOS 是一个用于在页面滚动的时候呈现元素动画的工具库。
2018-08-06
komen 0
4565