Jumlah kandungan berkaitan 10000

H5如何做图片上传预览组件
Pengenalan Artikel:这次给大家带来H5如何做图片上传预览组件,H5做出图片上传预览组件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-10
komen 0
2132

H5怎样做出图片拖拽上传预览组件
Pengenalan Artikel:这次给大家带来H5怎样做出图片拖拽上传预览组件,H5做出图片拖拽上传预览组件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-12
komen 0
2259

h5实现多图片预览上传及点击可拖拽控件
Pengenalan Artikel:这次给大家带来h5实现多图片预览上传及点击可拖拽控件,h5实现多图片预览上传及点击可拖拽控件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-20
komen 0
3330

Cara melaksanakan fungsi muat naik dan pratonton imej dalam dokumen Vue
Pengenalan Artikel:Vue ialah rangka kerja bahagian hadapan berdasarkan corak MVVM yang memudahkan pembangunan web melalui pengikatan data dan komponenisasi. Dalam proses pembangunan Vue, keperluan yang berkaitan dengan muat naik dan pratonton imej adalah agak biasa. Artikel ini akan memperkenalkan kaedah pelaksanaan fungsi berkaitan dalam dokumen Vue tentang muat naik imej dan pratonton. Mula-mula, anda perlu memperkenalkan perpustakaan axios dan elemen-ui ke dalam komponen Vue, kerana kedua-dua perpustakaan ini diperlukan semasa memuat naik imej. importaxiosfrom'axios'impo
2023-06-20
komen 0
1611

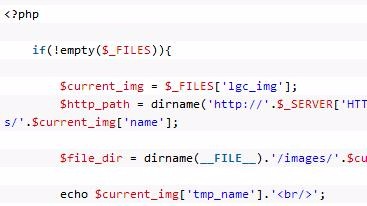
php向服务器上传文件并实现图片预览
Pengenalan Artikel:在后台开发的过程中,经常需要满足应用有向服务器上传文件的功能,本文主要和大家分享php向服务器上传文件并实现图片预览,希望能帮助到大家。
2018-03-26
komen 0
3570
jQuery无刷新上传图片插件
Pengenalan Artikel:原创jQuery图片上传插件,支持服务端上传、预览、删除、放大、上传数量和尺寸限制以及上传前、上传中和上传后的回调函数。
2017-09-01
komen 0
2403

Bagaimana untuk menambah layui ke thinkphp5 untuk melaksanakan fungsi muat naik imej
Pengenalan Artikel:Banyak borang di laman web akan digunakan untuk memuat naik gambar, logo, gambar, dan pengguna juga akan memuat naik gambar Pada masa ini, laman web memerlukan fungsi untuk memuat naik gambar, dan selepas memuat naik, diharapkan anda boleh melihatnya untuk melihat. jika ia dimuat naik dengan betul. thinkphp5 menambah layui untuk melaksanakan fungsi muat naik imej (dengan pratonton imej), menghantar imej dan pratonton secara tak segerak, mengembalikan nilai yang dimuat naik secara tidak segerak ke medan tersembunyi borang dan kemudian menyerahkannya. 1. Import fail Pertama, import fail jQuery, yang diperlukan 2. Bahagian HTML: Muat naik imej
2023-05-28
komen 0
1396

详解html5图片上传支持图片预览压缩及进度显示兼容IE6及标准浏览器
Pengenalan Artikel:以前写过上传组件,见 打造 html5 文件上传组件,实现进度显示及拖拽上传,兼容IE6+及其它标准浏览器,对付一般的上传没有问题,不过如果是上传图片,且需要预览的话,就力有不逮了,趁着闲暇时间,给上传组件添加了单独的图片上传UI,支持图片预览和缩放(通过调整图片的大小以实现图片压缩)。
2017-03-23
komen 0
2302

H5手机端图片上传插件代码
Pengenalan Artikel:这篇文章主要为大家详细介绍了H5图片上传插件,基于zepto,支持多文件上传,进度和图片预览,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2018-06-11
komen 0
5802

php实现头像上传预览功能的实例
Pengenalan Artikel:说道上传图片,大家并不陌生,不过,在以后开发的项目中,可能并不会让你使用提交刷新页面式的上传图片,比如上传头像,按照常理,肯定是在相册选择照片之后,确认上传,而肯定不会通过form表单,点击submit刷新式上传。我为大家介绍两种异步非刷新式上传图片+图片预览:第一种,通过现成的uploadfy插件进行上传,网上好多实例。不过我重点为大家介绍的是第二种,通过Ajax上传图片。因为使用uploadfy插件需要设备支持swf格式的Flash,所以对大多数手机来说,第一种方式就没办法使用了。首先,我先
2017-08-13
komen 0
1872

Bagaimana untuk melaksanakan muat naik imej dan pratonton dalam uniapp
Pengenalan Artikel:Bagaimana untuk melaksanakan muat naik imej dan pratonton dalam uniapp Dalam rangkaian sosial moden dan aplikasi e-dagang, muat naik imej dan fungsi pratonton adalah keperluan yang sangat biasa. Artikel ini akan memperkenalkan cara melaksanakan fungsi muat naik dan pratonton imej dalam uniapp dan memberikan contoh kod khusus. 1. Pelaksanaan fungsi muat naik imej Dalam projek uniapp, anda perlu menambah komponen muat naik imej pada halaman, seperti yang ditunjukkan di bawah: <template><lihat><im
2023-10-21
komen 0
1400

关于本地预览的10篇文章推荐
Pengenalan Artikel:这篇文章主要介绍了JS+HTML5实现上传图片预览效果,结合完整实例形式分析了javascript上传图片本地预览的具体操作步骤与相关实现技巧,需要的朋友可以参考下本文实例讲述了JS+HTML5实现上传图片预览效果。分享给大家供大家参考,具体如下:在项目中遇到用input标签file类型的文件上传,想实在上传之前进行图片的预览功能;之前的做的一个解决方案是文件先上传上去然后返回地址再显示在页面上,...
2017-06-15
komen 0
2248

Bagaimana untuk menyelesaikan masalah paparan kotak modal pratonton muat naik imej dalam pembangunan Vue
Pengenalan Artikel:Bagaimana untuk menyelesaikan masalah paparan kotak modal pratonton muat naik imej dalam pembangunan Vue Dalam pembangunan Vue, kami sering menghadapi keperluan untuk memuat naik imej dan melihatnya. Dalam kes ini, soalan biasa ialah bagaimana untuk memaparkan imej pratonton dalam kotak modal selepas memuat naik imej. Artikel ini akan memperkenalkan cara untuk menyelesaikan masalah ini. Pertama, kita perlu menambah elemen input muat naik fail pada komponen Vue untuk memilih fail imej untuk dimuat naik. Dengan mendengar peristiwa perubahan muat naik fail, kita boleh mendapatkan imej yang dipilih oleh pengguna
2023-07-01
komen 0
751

FileReader实现上传图片前本地预览
Pengenalan Artikel:平时做图片上传预览时如果没有特殊的要求就直接先把图片传到后台去,成功之后拿到URL再渲染到页面上,这样做在图片比较小的时候没什么问题,大一点的话就会比较慢才能看到预览了,而且还产生了垃圾文件,所以比较好的是上传之前先在本地预览一下。
2018-03-03
komen 0
1568
jQuery实现图片文件上传之前预览功能
Pengenalan Artikel:想要完成一件好的作品就要做到很完善,比如用jQuery实现图片上传功能,那么我们在上传之前可以预览一下吗?本文主要就和大家分享jQuery图片文件上传之前预览功能的简单实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考,希望大家学完可以使用jQuery实现图片文件上传之前预览功能。
2017-12-22
komen 0
2483