Jumlah kandungan berkaitan 10000

纯CSS3实现页面圆圈加载(loading)动画特效
Pengenalan Artikel:在网速不好的情况下打开网站或者观看视频,页面加载会很慢,这时一般会提示用户“页面正在加载中,请稍后”,而且会有一个圆圈一直在转动。正在学习html和CSS的小伙伴,你会用CSS3实现圆圈加载动画效果吗?这篇文文章就给大家分享一个纯CSS3实现的圆圈(loading)加载动画特效,感兴趣的小伙伴可以参考借鉴一下。
2018-10-27
komen 0
11267

Tutorial Animasi CSS: Ajar anda langkah demi langkah cara melaksanakan kesan nadi
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan nadi, contoh kod khusus diperlukan Pengenalan: Animasi CSS ialah kesan yang biasa digunakan dalam reka bentuk web. Artikel ini akan memberi anda pemahaman yang mendalam tentang cara menggunakan CSS untuk mencapai kesan nadi dan memberikan contoh kod khusus untuk mengajar anda cara melengkapkannya langkah demi langkah. 1. Fahami kesan nadi Kesan nadi ialah kesan animasi kitaran Ia biasanya digunakan pada butang, ikon atau elemen lain untuk memberikan kesan berdegup dan berkelip. Menganimasikan sifat dan kunci melalui CSS
2023-10-21
komen 0
1605

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan penukaran gelongsor ke atas dan ke bawah bagi imej dan menambah animasi fade-in dan fade-out?
Pengenalan Artikel:Bagaimanakah JavaScript boleh mencapai kesan pensuisan gelongsor ke atas dan ke bawah bagi imej dan menambah animasi fade-in dan fade-out? Dalam pembangunan web, selalunya perlu untuk mencapai kesan penukaran imej Anda boleh menggunakan JavaScript untuk mencapai penukaran gelongsor ke atas dan ke bawah, dan menambah kesan animasi fade-in dan fade-out Mari kita lihat dengan lebih dekat. Pertama, kita memerlukan bekas yang mengandungi berbilang imej. Kita boleh menggunakan tag div dalam HTML untuk mengehoskan imej. Sebagai contoh, kami mencipta div dengan id "bekas imej" kepada
2023-10-20
komen 0
1157

Cara menggunakan Vue untuk melaksanakan kesan khas pemain video
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan khas pemain video Ringkasan: Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue.js untuk melaksanakan pemain video dengan pelbagai kesan khas. Kami akan menggunakan arahan dan komponen Vue untuk melaksanakan butang main/jeda, bar kemajuan, kawalan kelantangan dan kefungsian skrin penuh. Pada masa yang sama, kami juga akan menambah beberapa kesan animasi untuk meningkatkan pengalaman pengguna. Kesan khas yang berbeza akan diperkenalkan secara terperinci di bawah, termasuk contoh kod. Kesan butang main/jeda: Sangat mudah untuk menggunakan arahan Vue untuk melaksanakan kesan butang main/jeda. pertama,
2023-09-20
komen 0
1283

Proses operasi membuat carta dinamik dalam PPT
Pengenalan Artikel:Mula-mula pilih carta untuk dibuat dan tambah [Enter]-[Erase] dalam bar menu animasi. Ikon pemadaman ini menyediakan pilihan animasi unik Klik animasi untuk memasuki antara muka tetapan pilihan kesan Dalam animasi carta, PPT telah menyediakan beberapa kaedah animasi pemadaman yang berbeza untuk kami, termasuk mengikut siri, mengikut kategori, dan mengikut siri. mengikut elemen dalam kategori, anda boleh menggunakan kaedah pemadaman yang berbeza mengikut keperluan yang berbeza. Kemudian mainkan animasi sekali lagi, dan carta akan dipaparkan dengan sangat jelas.
2024-04-17
komen 0
983

Cara mudah untuk menghasilkan kesan khas bukan masa nyata dalam edius
Pengenalan Artikel:Gambar video bukan masa nyata, gambar sangat tersekat semasa main semula, dan kesan akhir tidak dapat dilihat sepenuhnya Ini biasanya berlaku apabila kesan 3D dan trek berbilang lapisan dibuat. Dan pada masa ini, gesaan lebihan merah akan dipaparkan pada garis masa Gesaan lebihan merah adalah seperti yang ditunjukkan dalam rajah: Operasi pemprosesan - Perenderan Edius tidak mempunyai kesan khas masa nyata: Klik butang [Rendering antara titik input/output. - butang overload area] pada garis masa, dan kemudian klik [Render all>Render overload area]. Tetingkap [Rendering] akan muncul, dan bahagian bukan masa nyata akan dipaparkan pada masa ini. Tunggu seketika Selepas rendering selesai, anda boleh memainkannya dengan lancar.
2024-04-19
komen 0
1129

Cipta kesan khas rama-rama dalam pixaloop Bagaimana untuk mencipta kesan khas rama-rama dalam pixaloop
Pengenalan Artikel:Cara membuat kesan khas kupu-kupu dalam pixaloop (kaedah pixaloop membuat kesan khas kupu-kupu ramai netizen tidak tahu bagaimana untuk mengendalikannya secara khusus. Mula-mula buka APP [pixaloop], kemudian klik ikon album di bahagian atas untuk mencipta projek baharu klik butang [Animasi], kemudian kami klik butang [Laluan], ketik dan seret kedudukan yang anda mahu tetapkan sebagai dinamik; ke arah laluan bergerak. Kemudian kunci kedudukan yang perlu diperbaiki. Akhir sekali, klik Tindanan, pilih Es09 untuk mencipta kesan rama-rama, dan kemudian eksportnya.
2024-06-18
komen 0
331

Bagaimana untuk merealisasikan sebahagian daripada PPT dengan satu klik_Fahami kesan animasi
Pengenalan Artikel:Pertama, mari kita ambil gambar dan teks di bawah sebagai contoh Kami ingin menyedari bahawa teks itu keluar dahulu, dan gambar itu keluar kemudian. Mula-mula, kami mengklik kotak teks teks pada titik, klik [Animasi]-[Animasi Tersuai] di atas, dan kemudian menambah kesan pada senarai animasi tersuai di sebelah kanan, kesannya ialah [Enter]-[Fly In], dan tetapkan Kesan berkaitan animasi, sila ambil perhatian bahawa pilihan [Mula] animasi mesti ditetapkan kepada berdiri sendiri. Kemudian kami memilih imej sekali lagi dan ikuti langkah yang sama di atas untuk menambah kesan kemasukan. dan tetapkan pilihan yang berkaitan. Sudah tentu, anda juga boleh melaraskan susunan penampilan kedua-dua animasi. Akhirnya, jika kita melihatnya, kita dapat melihat bahawa apabila PPT ditunjukkan, teks akan muncul dahulu apabila anda mengkliknya, dan kemudian gambar akan muncul apabila anda mengkliknya.
2024-04-24
komen 0
1080

Amalan Projek: Perkongsian Pengalaman tentang Cara Menggunakan Animasi CSS untuk Mencipta Kesan Hebat
Pengenalan Artikel:Animasi CSS ialah salah satu teknik yang biasa digunakan oleh banyak pembangun bahagian hadapan Ia boleh mencapai beberapa kesan yang sangat menarik, seperti butang sejuk, kesan pemuatan halaman yang lancar, kandungan halaman yang dinamik, dsb. Dalam artikel ini, saya akan berkongsi beberapa pengalaman tentang cara menggunakan animasi CSS untuk mencipta kesan yang menarik. Mari lihat! Asas Animasi Sebelum kita memulakan animasi, kita perlu mengetahui beberapa asas. Pertama, jika kita ingin menggunakan animasi CSS, kita perlu memahami konsep "animasi" dalam CSS. Animasi CSS melalui kunci
2023-11-03
komen 0
956

Langkah terperinci untuk menambah kesan dinamik terbang pada kapal terbang dalam PPT
Pengenalan Artikel:1. Mula-mula muat turun bahan gambar kapal terbang, disyorkan untuk memuat turunnya dalam format PNG selepas memuat turun, cipta fail PPT baharu, seret bahan ke dalam PPT, tahan kekunci shift, kecilkan saiz kapal terbang secara berkadar, dan gerakkannya ke kanan sudut bawah PPT. 2. Sekarang anda perlu menambah animasi padanya: pilih gambar kapal terbang, klik [Animasi]-[Laluan Tindakan]-[Garisan Lurus], dan garis lurus akan muncul secara automatik. . 3. Sekarang laluan ini bukan laluan yang kita inginkan Kita perlu menyesuaikan kedudukan garis lurus supaya pesawat terbang dari sudut kiri bawah ke sudut kanan atas Setelah memilih titik merah, laluan sasaran pesawat akan muncul. Warnanya lebih terang Alihkan ke sudut kanan atas dan laluan akan ditukar. 4. Selepas mengklik pratonton, saya mendapati ada sesuatu yang tidak kena Pesawat sedang terbang.
2024-03-26
komen 0
1333

Langkah terperinci untuk mereka bentuk carta kawasan perniagaan dengan perisian membuat carta alir Edraw
Pengenalan Artikel:Buka perisian membuat carta alir Edraw, pilih [Baru] - [Carta] - [Carta Kawasan] - [Buat] Ia adalah lebih rumit untuk melukis carta kawasan dari awal tanpa menggunakan templat atau simbol, jadi anda boleh bermula dari awal perpustakaan simbol di sebelah kiri, pilih templat carta kawasan yang sesuai untuk membantu meningkatkan kecekapan Seret tetikus ke kanvas untuk mengimport data Dalam kanvas pengeditan carta, gerakkan tetikus dekat dengan carta dan butang terapung akan muncul. Klik item pertama [Muatkan data daripada fail], dan pilih teks yang baru anda edit, anda boleh mengimportnya dengan satu klik Untuk menjadikan carta kelihatan lebih cantik, anda boleh mengubah suai warnanya, pilih warna contoh dan [. fill bar] di bahagian bawah 】Pilih warna dan gantikannya Selepas melukis, anda boleh menyimpannya dalam format yang anda mahu.
2024-06-02
komen 0
710

Langkah mudah untuk membuat teka-teki kesan hilang dalam ppt2013
Pengenalan Artikel:Klik bar menu--Sisipkan--Jadual untuk melukis matriks persegi 4*4 untuk ilustrasi yang mudah, dengan itu menghapuskan langkah membosankan untuk melukis segi empat tepat secara manual. Pilih jadual, di bawah tab Reka Bentuk, nyahtandakan Baris Tajuk dan Baris Sempadan, dan dalam butang Isi, tetapkannya kepada Tiada Warna Isian. Klik butang Melukis Sempadan dalam tab Reka Bentuk dan pilih warna pen Di sini, saya memilih oren. Selepas menambah sempadan pada jadual, klik butang Sempadan dan pilih Semua Sempadan daripada menu lungsur. Beralih ke tab Layout, klik butang Saiz Sel, dan masukkan ketinggian dan lebar dari bawah Ketinggian ialah 3 cm dan lebar ialah 4 cm. Dengan cara ini, gaya jadual awal dilukis Untuk mencapai kesan yang hilang, klik pada sempadan lukisan--pemadam untuk memadamkan garisan yang tidak diperlukan. kepada sel tempatan
2024-04-16
komen 0
426

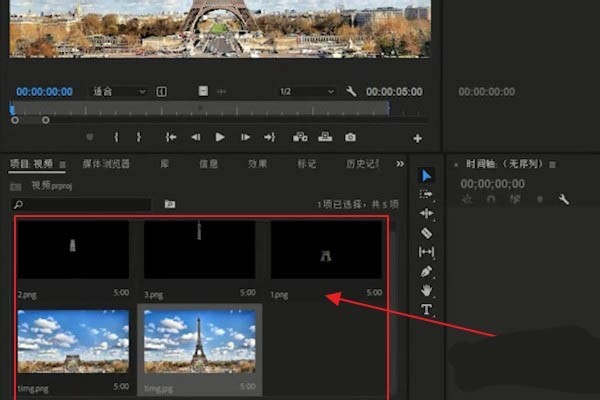
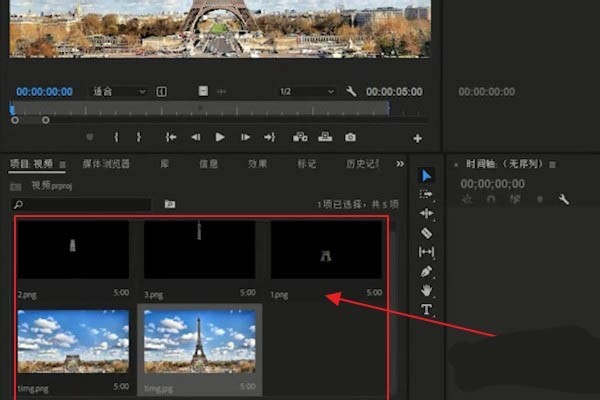
Cara mencipta kesan animasi pertumbuhan bangunan dalam Tayangan Perdana
Pengenalan Artikel:1. Mula-mula gunakan PS untuk memotong bahan gambar bangunan kepada beberapa bahagian. 2. Kemudian seret bahan ke dalam kawasan penyuntingan mengikut urutan mengikut susunan bangunan. 3. Kemudian pilih fungsi [Transform] dalam [Effect] untuk menambah bahan gambar pada trek V2. 4. Cari [Kedudukan] dalam [Kawalan Kesan], tambah bingkai utama, dan kemudian laraskan koordinat kedudukan lebih rendah sedikit. 5. Kemudian gerakkan beberapa bingkai video dan tetapkan semula parameter yang baru ditetapkan. 6. Dengan cara ini, proses pertumbuhan bangunan direalisasikan melalui teknologi kerangka utama.
2024-06-13
komen 0
352

Apa yang perlu dilakukan jika telefon Huawei anda mempunyai memori yang tidak mencukupi (Kaedah praktikal untuk menyelesaikan masalah memori yang tidak mencukupi)
Pengenalan Artikel:Memori yang tidak mencukupi pada telefon mudah alih Huawei telah menjadi masalah biasa yang dihadapi oleh ramai pengguna, dengan peningkatan dalam aplikasi mudah alih dan fail media. Untuk membantu pengguna menggunakan sepenuhnya ruang storan telefon bimbit mereka, artikel ini akan memperkenalkan beberapa kaedah praktikal untuk menyelesaikan masalah memori yang tidak mencukupi pada telefon mudah alih Huawei. 1. Bersihkan cache: rekod sejarah dan data tidak sah untuk mengosongkan ruang memori dan mengosongkan fail sementara yang dijana oleh aplikasi. Cari "Storan" dalam tetapan telefon Huawei anda, klik "Kosongkan Cache" dan pilih butang "Kosongkan Cache" untuk memadam fail cache aplikasi. 2. Nyahpasang aplikasi yang jarang digunakan: Untuk mengosongkan ruang memori, padamkan beberapa aplikasi yang jarang digunakan. Seret ia ke bahagian atas skrin telefon, tekan lama ikon "Nyahpasang" aplikasi yang ingin anda padamkan, kemudian klik butang pengesahan untuk menyelesaikan penyahpasangan. 3.Aplikasi mudah alih untuk
2024-04-29
komen 0
510

Bagaimana untuk menyambung ke telefon bimbit melalui bluetooth dalam win7
Pengenalan Artikel:Win7 Bluetooth boleh menyambung ke telefon mudah alih dan kemudian memindahkan pelbagai fail dan memainkan audio dan video Ia sangat berkuasa dan mudah. Ramai pengguna tidak tahu cara menyediakannya. Cara menyambung telefon mudah alih melalui Bluetooth dalam win7 1. Klik kanan pada ikon Bluetooth--ikon Bluetooth di kawasan pemberitahuan--pilih Tambah Peranti 2. Dalam kawasan Tambah Peranti, anda boleh melihat Iphone yang perlu kami sambungkan , pilih peranti dan klik---Langkah pertama 3. Pada masa ini, kod pasangan akan muncul pada komputer ini perlu sepadan dengan telefon mudah alih dan klik butang berpasangan pada telefon bimbit masa; 4. Selepas pasangan berjaya, anda boleh melihat bahawa komputer sedang memuatkan pemacu yang berkaitan 5. Tunggu pemandu Selepas pemuatan berjaya, telefon bimbit kami berjaya dimuatkan ke dalam pengkomputeran
2024-01-07
komen 0
1799

Pengenalan Artikel:1. Mula-mula buka perisian dan masukkan antara muka operasi, klik butang [+] dalam panel [Sumber]. 2. Kemudian pilih [Monitor Acquisition] dalam menu yang terbuka dan tambah monitor. 3. Pilih [Baru] dalam tetingkap pop timbul dan klik butang [OK] untuk melengkapkan ciptaan baharu. 4. Pilih nama monitor untuk dipaparkan dan klik butang [OK] untuk melengkapkan pemuatan skrin. 5. Klik untuk memilih kotak paparan skrin, tahan alt pada papan kekunci dan seret petak kecil pada sempadan untuk menangkap kawasan tersebut. 6. Klik kanan tetikus untuk membuka menu dan pilih [Laraskan saiz output (kepada saiz sumber)]. 7. Klik [OK] dalam kotak dialog yang akhirnya muncul Pada masa ini, kawasan rakaman skrin akan dibesarkan kepada saiz kanvas. Klik butang [Mulakan Rakaman] untuk mula merakam skrin.
2024-04-09
komen 0
672

Cara mengedit dan mengubah suai templat pustaka tajuk kesan khas dalam VideoStudio x10 - Cara mengedit dan mengubah suai templat pustaka tajuk kesan khas dalam VideoStudio x10
Pengenalan Artikel:Ramai pekerja pejabat akan menggunakan perisian VideoStudio x10, jadi bagaimana anda mengedit dan mengubah suai kesan khas templat pustaka tajuk dalam VideoStudio x10 Kandungan berikut menerangkan kaedah menyunting dan mengubah suai kesan khas templat pustaka dalam VideoStudio x10? Belajar dan belajar. Mula-mula, mulakan perisian VideoStudio X10, kemudian cari butang tajuk "T" pada antara muka, pilih kesan sari kata yang sesuai dan seret ke trek teks atau trek tindanan. Kemudian, selepas mengklik dua kali pada sari kata, sari kata akan muncul dalam kotak pratonton, seperti yang ditunjukkan dalam Rajah 2. Kemudian klik dua kali sari kata dalam kotak pratonton sekali lagi Apabila tetikus bertukar menjadi kursor berkelip, anda boleh mengubah suai sari kata. Jika anda tidak berpuas hati dengan pergerakan sari kata, anda boleh mengubah suai animasi sari kata. Klik dua kali pada sari kata dan pilih "Properties" dalam kotak pop timbul.
2024-03-04
komen 0
881

Tutorial jQuery: Bagaimana untuk memuatkan dan menghidupkan kandungan menggunakan jQuery
Pengenalan Artikel:Mengklik pada mana-mana pautan pada halaman web biasanya akan memuatkan kandungan URL tersebut dalam penyemak imbas kami. Beginilah cara kebanyakan pautan dan tapak web di internet berfungsi. Walau bagaimanapun, anda juga boleh menukar tingkah laku lalai ini dengan beberapa kod untuk memuatkan kandungan URL baharu ke dalam elemen khusus halaman web semasa tanpa memuatkan semula keseluruhan halaman. Ini boleh dicapai dengan sedikit bantuan daripada JavaScript. Kami akan menggunakan perpustakaan jQuery untuk melakukan pengangkatan berat yang berkaitan dengan animasi dan pemuatan kandungan AJAX. Anda juga boleh menggunakan JavaScript biasa untuk memuatkan dan menghidupkan kandungan. Menyediakan Penanda Kami akan menggunakan halaman web yang sangat mudah untuk menunjukkan cara kesannya berfungsi. Walau bagaimanapun, prinsip yang anda pelajari di sini juga digunakan untuk tapak web lain. ini saya
2023-09-03
komen 0
1458

Mengapakah terdapat unsur pseudo di bahagian hadapan?
Pengenalan Artikel:Sebab unsur pseudo di bahagian hadapan: 1. Sesuaikan susun atur dan reka bentuk 2. Menyelesaikan masalah susun atur 3. Meningkatkan kebolehcapaian 4. Melaksanakan kesan khas; Pengenalan terperinci: 1. Sesuaikan reka letak dan reka bentuk Dalam reka bentuk web, kami sering berharap untuk mempunyai beberapa reka letak dan kesan reka bentuk khas, seperti menambahkan logo di hadapan item senarai, menambah penunjuk fokus di dalam butang, dsb.; . Menyelesaikan masalah susun atur , kadangkala anda menghadapi beberapa masalah reka letak yang sukar ditangani, seperti kesan pembalut teks, penjajaran gambar dan teks, dsb. Menggunakan elemen pseudo, anda boleh mengawal dsb.
2023-11-21
komen 0
761

Di mana untuk menambah gambar dalam gambar Tutorial untuk mencipta kesan gambar dalam gambar.
Pengenalan Artikel:Disyorkan oleh ramai orang, perisian ini mempunyai banyak kesan khas dan pelekat yang boleh ditambah Selain itu, ia juga menyediakan mod "gambar dalam gambar". Apabila ramai rakan menggunakan Bi-Cut, walaupun mereka tahu bahawa ada fungsi sedemikian, mereka tidak tahu di mana dan bagaimana untuk menambahnya. Jadi izinkan saya menerangkan kepada anda kaedah operasi khusus menggunakan BiClip untuk menambah gambar-dalam-gambar. 1. Buka perisian yang mesti dipotong, klik [Import Material], dan tambahkan bahan untuk diproses ke halaman 2. Gunakan tetikus untuk mengalihkan bahan video yang diimport ke [Video Track] di bawah butang tetikus untuk memainkannya. Tarik sempadan video untuk [zum keluar main balik] 4. Kemudian cari kedudukan [Gambar] di sebelah kiri atas, kemudian klik butang [Import Material], dan pilih Tambah dalam tetingkap yang terbuka. untuk menetapkannya sebagai dalam gambar
2024-02-10
komen 0
1469