Jumlah kandungan berkaitan 10000
Gunakan JQuery untuk melaksanakan function_jquery pengesahan borang pintar
Pengenalan Artikel:Fungsi pengesahan borang sering digunakan dalam projek Seterusnya, saya akan memperkenalkan anda kepada kod contoh menggunakan jquery untuk melaksanakan fungsi pengesahan borang pintar Rakan yang berminat dengan maklumat tentang jquery melaksanakan fungsi pengesahan borang harus belajar bersama.
2016-05-16
komen 0
1696
实例详解jQuery完成表单验证功能
Pengenalan Artikel:本文主要介绍了jquery完成表单验证的实例代码,代码简单易懂,需要的朋友可以参考下,希望能帮助大家能用jQuery完成表单验证功能。
2017-12-27
komen 0
1585

jQuery实现多层验证后的表单验证
Pengenalan Artikel:这次给大家带来jQuery实现多层验证后的表单验证,jQuery实现多层验证后表单验证的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-15
komen 0
1469

Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan pengesahan borang
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk melaksanakan pengesahan borang Dalam pembangunan laman web, borang adalah komponen yang sangat penting Pengguna menghantar maklumat melalui borang ke pelayan untuk diproses. Untuk memastikan ketepatan dan kesempurnaan maklumat yang dimasukkan oleh pengguna, fungsi pengesahan borang adalah penting. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk melaksanakan fungsi pengesahan borang, dan menyediakan contoh kod khusus. Berikut ialah langkah untuk melaksanakan pengesahan borang: Reka bentuk struktur dan gaya Pertama, tentukan struktur borang menggunakan HTML
2023-10-26
komen 0
1365

Permudahkan pengesahan borang dengan jQuery
Pengenalan Artikel:Dalam tutorial sebelumnya, kami membincangkan cara melaksanakan pengesahan borang asas menggunakan beberapa atribut input dan beberapa ungkapan biasa dalam HTML5. Dalam tutorial ini, anda akan belajar cara menggunakan pemalam jQuery untuk menambah pengesahan borang ringkas ke tapak web anda. Terdapat banyak kegunaan untuk menggunakan pemalam jQuery untuk mengesahkan borang. Ia memberikan anda ciri tambahan seperti memaparkan mesej ralat tersuai dengan mudah dan menambah logik bersyarat pada pengesahan borang jQuery. Pustaka pengesahan juga membantu anda menambah pengesahan pada borang HTML dengan minimum atau tiada perubahan pada markup. Syarat kesahan juga boleh ditambah, dialih keluar atau diubah suai dengan mudah pada bila-bila masa. Bermula Kami akan menggunakan pemalam pengesahan jQuery dalam tutorial ini. Pemalam ini menawarkan banyak ciri dan juga boleh
2023-09-03
komen 0
1493
详解Angular实现表单验证功能
Pengenalan Artikel:Angular表单验证分为两种验证:1.内置验证(required,minlength等);2.自定义验证(正则表达式)。本文主要为大家详细介绍了Angular实现表单验证功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2017-12-21
komen 0
2088
jQuery Validate plug-in melaksanakan fungsi pengesahan borang yang berkuasa_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan pemalam jQuery Validate untuk melaksanakan fungsi pengesahan borang yang berkuasa, menjadikan pengesahan borang pelanggan lebih mudah Ia juga menyediakan sejumlah besar pilihan penyesuaian untuk memenuhi pelbagai keperluan aplikasi Rakan yang berminat boleh merujuknya.
2016-05-16
komen 0
3085

Bagaimana untuk menulis pengesahan borang jquery
Pengenalan Artikel:Dalam pembangunan bahagian hadapan, pengesahan borang adalah kemahiran penting. Pengesahan borang boleh memastikan ketepatan dan kesahihan data yang dimasukkan oleh pengguna, dengan berkesan mengurangkan kebarangkalian ralat data dan membawa pengalaman yang baik kepada pengguna. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengesahkan borang. Rangka kerja dan pemalam Apabila menggunakan jQuery untuk mengesahkan borang, kita boleh memilih untuk menggunakan beberapa rangka kerja dan pemalam yang sangat baik untuk meningkatkan kecekapan pembangunan dan kualiti kod. Rangka kerja pengesahan borang biasa dan pemalam ialah: 1. jQuery ValidationjQuery
2023-05-25
komen 0
603

Bagaimana untuk mengintegrasikan fungsi pengesahan kod pengesahan dalam bentuk PHP
Pengenalan Artikel:Dengan perkembangan pesat Internet, pendaftaran pengguna laman web dan log masuk telah menjadi fungsi penting. Walau bagaimanapun, untuk melindungi keselamatan akaun pengguna, kami mesti mengambil beberapa langkah untuk mencegah serangan berniat jahat dan tingkah laku retak. Antaranya, fungsi pengesahan kod pengesahan adalah langkah biasa untuk menghalang robot dan perangkak web. Mengintegrasikan fungsi pengesahan kod pengesahan dalam borang PHP boleh menghalang robot dan serangan berniat jahat dengan berkesan serta meningkatkan keselamatan tapak web. Di bawah, kami akan memperkenalkan cara mengintegrasikan fungsi pengesahan kod pengesahan dalam borang PHP: Langkah 1: Jana kod pengesahan dahulu
2023-06-24
komen 0
1650

Gunakan jQuery untuk melaksanakan pengesahan borang
Pengenalan Artikel:Sebagai komponen HTML yang paling penting, borang dicerminkan pada hampir setiap halaman web, seperti maklumat penyerahan pengguna, maklumat maklum balas pengguna, dan maklumat pertanyaan pengguna, dll. Oleh itu, ia merupakan jambatan komunikasi antara pentadbir laman web dan penonton. Berikut ialah pengenalan kepada cara jQuery melaksanakan pengesahan borang melalui kod contoh.
2016-05-16
komen 0
3211

Bagaimana untuk melaksanakan fungsi pengesahan borang tersuai menggunakan PHP
Pengenalan Artikel:Dengan pembangunan aplikasi web, pengesahan borang telah menjadi elemen penting dalam pembangunan web. Pengesahan borang boleh memastikan bahawa data yang dimasukkan oleh pengguna memenuhi keperluan aplikasi dan memastikan kesahihan dan ketepatan data, sekali gus meningkatkan keselamatan dan kebolehpercayaan aplikasi. Walau bagaimanapun, mungkin terdapat batasan dalam menggunakan kaedah pengesahan bentuk umum Dalam kes ini, kita boleh menggunakan PHP untuk melaksanakan fungsi pengesahan borang tersuai Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi pengesahan borang tersuai. Fahami pelaksanaan fungsi pengesahan borang tersuai
2023-06-25
komen 0
1259

Bootstrap的表单验证功能使用详解
Pengenalan Artikel:这次给大家带来Bootstrap的表单验证功能使用详解,Bootstrap表单验证的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-14
komen 0
2079

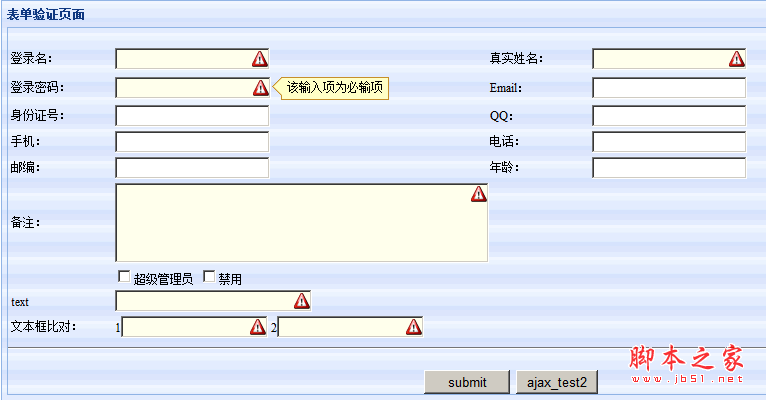
jQuery表单验证提交:前台验证一(图文+视频)
Pengenalan Artikel:本篇文章主要给大家介绍用jQuery实现表单提交验证即前台验证的方法。 表单提交验证是我们在项目开发中最为常见的一个实现功能。无论是web学习者还是网站开发上,都是非常重要的一个程序环节。那么表单提交验证包括前台验证还有后台验证,主要都是为了防止恶意留言、SQL注入。本节内容就主要给大家先介绍用jQuery实现前台验证的具体方法。
2018-10-22
komen 0
6507
thinkPHP 表单自动验证功能
Pengenalan Artikel::本篇文章主要介绍了thinkPHP 表单自动验证功能,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
komen 0
1139

Gunakan uniapp untuk melaksanakan fungsi pengesahan borang
Pengenalan Artikel:Menggunakan uniapp untuk melaksanakan pengesahan borang memerlukan contoh kod khusus: Dengan perkembangan pesat aplikasi mudah alih, semakin banyak syarikat dan pembangun memilih untuk menggunakan uniapp untuk membangunkan aplikasi merentas platform. uniapp ialah rangka kerja pembangunan berdasarkan Vue.js Ia boleh menulis kod sekali dan menjalankannya pada berbilang platform seperti iOS, Android, H5 dan sebagainya. Dalam uniapp, kami boleh melaksanakan fungsi pengesahan borang dengan mudah untuk memastikan kesahihan data yang dimasukkan oleh pengguna. 1. borang uniapp
2023-11-21
komen 0
1661
jquery的表单验证提交
Pengenalan Artikel:这次给大家带来jquery的表单验证提交,jquery表单验证提交的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-15
komen 0
3444

Kemahiran pembangunan PHP: Bagaimana untuk melaksanakan fungsi pengesahan borang
Pengenalan Artikel:Kemahiran pembangunan PHP: Bagaimana untuk melaksanakan fungsi pengesahan borang Pengenalan: Dalam pembangunan web, pengesahan borang adalah bahagian yang sangat penting. Ia boleh memastikan bahawa data yang diserahkan oleh pengguna memenuhi jangkaan dan berkesan mencegah serangan berniat jahat dan masalah yang disebabkan oleh data yang salah. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi pengesahan borang dan menyediakan contoh kod khusus. 1. Pengesahan borang bahagian hadapan: Sebelum melakukan pengesahan borang di bahagian pelayan, kami biasanya melakukan pengesahan borang bahagian hadapan terlebih dahulu. Pengesahan borang bahagian hadapan boleh memberikan maklum balas tepat pada masanya dan mengurangkan beban pada pelayan. Berikut adalah beberapa yang biasa digunakan
2023-09-20
komen 0
1009