Jumlah kandungan berkaitan 10000

Cara menggunakan Vue untuk mencapai kesan kaca pembesar gambar
Pengenalan Artikel:Cara menggunakan Vue untuk mencapai kesan kaca pembesar gambar Pengenalan: Kesan kaca pembesar gambar ialah kesan interaktif halaman web yang biasa Apabila tetikus dilegarkan di atas gambar, gambar boleh dibesarkan dan butiran bahagian yang diperbesarkan boleh dipaparkan. . Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk mencapai kesan kaca pembesar gambar dan memberikan contoh kod khusus untuk rujukan. 1. Analisis keperluan: Kita perlu melaksanakan kesan kaca pembesar gambar dalam projek Vue Apabila pengguna menuding tetikus di atas gambar, gambar boleh dibesarkan dan butiran bahagian yang diperbesarkan boleh dipaparkan. Secara khusus, kita perlu mencapai fungsi berikut
2023-11-07
komen 0
1429

Bagaimana untuk menggunakan JavaScript untuk menyeret dan mengezum imej sambil mengehadkannya kepada bekas?
Pengenalan Artikel:Bagaimanakah JavaScript melaksanakan penyeretan dan zum imej sambil mengehadkannya kepada bekas? Dalam pembangunan web, kita sering menghadapi keperluan untuk menyeret dan mengezum imej. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan menyeret dan mengezum imej dan mengehadkan operasi dalam bekas. 1. Seret imej Untuk menyeret imej, kita boleh menggunakan peristiwa tetikus untuk menjejaki kedudukan tetikus dan menggerakkan imej dengan sewajarnya. Berikut ialah kod sampel: //Dapatkan varimage elemen gambar
2023-10-20
komen 0
767

Bagaimana untuk melaksanakan kesan pembesaran tetikus pada imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan kesan pembesaran tetikus pada imej dengan JavaScript? Reka bentuk web hari ini memberi lebih banyak perhatian kepada pengalaman pengguna, dan banyak halaman web menambah beberapa kesan khas pada gambar. Antaranya, kesan pembesaran tetikus gambar adalah kesan khas biasa, yang boleh membesarkan gambar secara automatik apabila pengguna menuding tetikus, meningkatkan interaksi antara pengguna dan gambar. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan ini dan memberikan contoh kod khusus. Analisis idea: Untuk mencapai kesan pembesaran tetikus pada imej, kita boleh menggunakan JavaS
2023-10-20
komen 0
2956

Bagaimana untuk menukar laluan imej secara dinamik dalam jquery
Pengenalan Artikel:Dalam pembangunan web, jQuery sering digunakan, yang merupakan perpustakaan JavaScript yang cepat dan ringkas. Kadangkala kita perlu memaparkan gambar yang berbeza pada halaman, seperti memaparkan gambar yang berbeza apabila tetikus melayang. Pada masa ini, kita boleh menggunakan jQuery untuk menukar laluan imej secara dinamik untuk memberikan halaman kesan yang lebih kaya. Kaedah pelaksanaan menukar laluan imej secara dinamik dalam jQuery adalah sangat mudah. Mari kongsikan operasi khusus di bawah. Langkah pertama ialah menulis kod imej dalam dokumen HTML: ```htm
2023-04-17
komen 0
1086

Bagaimana untuk melaksanakan kesan kaca pembesar imej dengan JavaScript?
Pengenalan Artikel:Bagaimana untuk mencapai kesan kaca pembesar imej dengan JavaScript? Dalam reka bentuk web, kesan kaca pembesar imej sering digunakan untuk memaparkan imej produk terperinci. Apabila tetikus melayang di atas imej, kanta pembesar boleh dipaparkan pada kedudukan tetikus untuk membesarkan sebahagian daripada imej, dengan itu memberikan paparan butiran yang lebih jelas. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan kaca pembesar imej dan memberikan contoh kod. 1. Struktur HTML Mula-mula, anda perlu membuat susun atur halaman dengan kaca pembesar. Dalam teks HTML
2023-10-18
komen 0
1758

HTML, CSS dan jQuery: Petua untuk mencapai kesan fokus imej
Pengenalan Artikel:HTML, CSS dan jQuery: Petua untuk Melaksanakan Kesan Fokus Imej Dalam reka bentuk web moden, kesan fokus imej adalah kesan biasa dan menarik perhatian. Apabila pengguna melayang di atas imej, imej itu membesar atau menjadi lebih cerah, menarik perhatian pengguna. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencapai kesan fokus imej ini, dan melampirkan contoh kod tertentu. 1. Persediaan Sebelum memulakan, kita perlu menyediakan gambar sebagai contoh. Imej boleh menjadi apa-apa saiz
2023-10-27
komen 0
1302

Kemahiran pembangunan PHP: Bagaimana untuk melaksanakan fungsi kaca pembesar gambar
Pengenalan Artikel:Kemahiran pembangunan PHP: Cara melaksanakan fungsi kaca pembesar gambar Dalam pembangunan web, kaca pembesar gambar adalah fungsi biasa Ia membolehkan pengguna melihat kesan pembesaran kawasan apabila tetikus melayang di atas gambar. Tidak rumit untuk melaksanakan fungsi kaca pembesar gambar Berikut akan memperkenalkan secara terperinci cara melaksanakan fungsi ini menggunakan bahasa PHP dan memberikan contoh kod tertentu. Pertama, kita perlu menyediakan gambar yang perlu melaksanakan fungsi kaca pembesar. Katakan kita mempunyai gambar bernama "image.jpg" dan kesan yang ingin kita capai ialah apabila tetikus
2023-09-20
komen 0
1562

Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan terapung imej
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan terapung imej Dalam reka bentuk web, kesan terapung imej adalah kaedah reka bentuk yang biasa dan menarik perhatian. Melalui kesan penggantungan, beberapa kesan animasi, penerangan teks atau kesan interaktif lain yang menarik boleh muncul apabila pengguna menuding tetikus pada gambar. Artikel ini akan memperkenalkan beberapa teknik dan kaedah menggunakan CSS untuk mencapai kesan terapung imej, dan memberikan contoh kod khusus. Kesan pembesaran: Melalui atribut Skala, anda boleh mencapai kesan membesarkan gambar apabila tetikus melayang. Contohnya: img:hover{
2023-10-16
komen 0
1808

jQuery插件multiScroll实现全屏鼠标滚动切换页面特效_jquery
Pengenalan Artikel:本文给大家分享的是一款jQuery整屏(全屏)滚动插件网页特效,滚动鼠标滚轮整屏一屏滚动切换代码,可设置文字/图片绝对上下左右居中显示JS代码,时下最流行的jQuery全屏滚动插件!(兼容测试:IE6及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
2016-05-16
komen 0
1103

Bagaimana untuk melaksanakan pemuatan malas imej dalam JavaScript?
Pengenalan Artikel:Bagaimanakah JavaScript melaksanakan pemuatan imej yang malas? Dengan pembangunan Internet mudah alih, bilangan imej pada halaman web semakin meningkat, yang menjadikan kelajuan pemuatan halaman lebih perlahan dan pengalaman pengguna merosot. Untuk menyelesaikan masalah ini, fungsi pemuatan malas imej telah wujud. Pemuatan imej yang malas bermakna apabila pengguna menatal ke kedudukan imej, imej itu dimuatkan semula untuk meningkatkan kelajuan pemuatan halaman web. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan pemuatan malas imej dan memberikan contoh kod khusus. Pertama, kita perlu menandakan imej untuk dimuatkan dengan malas
2023-10-24
komen 0
982

Cara membuat susun atur paparan ikon responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk mencipta reka letak paparan ikon responsif Dengan populariti peranti mudah alih, reka bentuk responsif telah menjadi salah satu piawaian untuk reka bentuk web. Semasa mereka bentuk halaman web, kita perlu memastikan bahawa halaman web dipaparkan dengan baik pada peranti dengan saiz yang berbeza dan boleh menyesuaikan diri dengan saiz skrin yang berbeza. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk mencipta reka letak paparan ikon responsif yang ringkas dan menyediakan contoh kod khusus untuk membantu pembaca melaksanakannya. Pertama, kita perlu menyediakan beberapa imej ikon. Dalam contoh ini kita menggunakan fon
2023-10-18
komen 0
1089

Bagaimana untuk membuka tetingkap timbul yang disekat di Sogou Penyemak Imbas berkelajuan tinggi Bagaimana untuk membuka tetingkap pop timbul yang disekat dalam Pelayar Sogou berkelajuan tinggi
Pengenalan Artikel:Adakah anda juga menggunakan pelayar Sogou berkelajuan tinggi? Tetapi adakah anda tahu cara membuka tetingkap timbul yang disekat dalam Penyemak Imbas Berkelajuan Tinggi Sogou? Editor di bawah akan membawakan anda kaedah membuka tetingkap timbul yang disekat dalam Penyemak Imbas Berkelajuan Tinggi Sogou Pengguna yang berminat boleh lihat di bawah. Bagaimana untuk membuka tetingkap pop timbul yang disekat dalam Penyemak Imbas Berkelajuan Tinggi Sogou? Cara membuka tetingkap pop timbul yang disekat dalam Pelayar Berkelajuan Tinggi Sogou 1. Pertama, kami membuka Pelayar Sogou Di sudut kanan atas pelayar, anda boleh melihat ikon "Tunjukkan Menu" seperti yang ditunjukkan dalam rajah di bawah tetikus untuk klik pada ikon; menu yang berkaitan dengan penapisan pengiklanan akan muncul semula.
2024-08-06
komen 0
1052

Siri OPPO Find X7 ialah yang pertama menyokong komunikasi mudah alih 5.5G, dan versi komunikasi satelit telah dikeluarkan baru-baru ini
Pengenalan Artikel:Sebelum ini, OPPO mengeluarkan dua model, OPPO FindX7 dan OPPO FindX7 Ultra. Kini, seiring dengan berlalunya masa, terdapat berita baharu tentang siri peranti ini. Hari ini, orang yang bertanggungjawab ke atas produk siri OPPOFind mengumumkan: "Mari memasuki era rangkaian mudah alih baharu 5.5G bersama semua orang Foto yang dikeluarkan bersama menunjukkan tangkapan skrin antara muka telefon mudah alih, dengan logo 5G-A kelihatan dalam bar status . OPPO turut mengumumkan secara rasmi hari ini: OPPO Find X7 siri adalah yang pertama menyokong komunikasi mudah alih 5.5G. Pada masa yang sama, blogger @ Digital Chat Station menyebut dalam berita terkini, "Siri FindX7 tidak lama lagi akan menyokong 5G-A buat kali pertama dalam industri, yang merupakan 5.5G, OTA yang dibincangkan secara meluas.
2024-03-29
komen 0
1223

Tuan baru Android: siri vivo X100 akan dilengkapi dengan cip Dimensity 9300 yang paling berkuasa
Pengenalan Artikel:Menurut berita pada 24 Oktober, pada separuh pertama tahun ini, MediaTek melancarkan platform mudah alih Dimensity 9200+ yang berkuasa Cip ini telah berjaya dipasang dalam banyak model dan dianggap secara meluas sebagai salah satu cip yang paling cemerlang dalam kem Android. Walau bagaimanapun, MediaTek secara rasmi mengumumkan cip perdana generasi akan datang - Dimensity 9300 - awal, menjanjikan untuk membawa prestasi yang lebih baik dan kecekapan tenaga. Mengikut pemahaman editor, cip berkuasa ini akan dipasang dalam siri vivoX100 baharu buat kali pertama. Berita terkini mendedahkan bahawa generasi baharu siri vivoX100 akan dikeluarkan secara rasmi pada jam 14:30 malam pada 17 November. Paparan menunjukkan bahawa siri ini akan dilancarkan dalam pelbagai warna menarik, termasuk hitam klasik, merah Cina terang, putih pengiklanan serba baharu dan vivoX90s generasi sebelumnya
2023-10-24
komen 0
1074

Di manakah maklumat akaun pertukaran Eureka?
Pengenalan Artikel:Lokasi Maklumat Akaun Ethereum Exchange Maklumat akaun Ethereum Exchange anda terletak di lokasi berikut: Apl Mudah Alih: Klik pada tab "Saya" di bahagian bawah. Maklumat akaun anda akan dipaparkan pada halaman Gambaran Keseluruhan Akaun. Tapak web desktop: Log masuk ke akaun OUYI anda. Tuding pada ikon profil anda di penjuru kanan sebelah atas halaman. Klik "Maklumat Akaun". Maklumat akaun termasuk: Nama pengguna Alamat e-mel Nombor telefon bimbit Nama sebenar (untuk pengguna yang telah melengkapkan KYC) Tahap keahlian Kod jemputan Kunci API Perujuk Tetapan keselamatan Sejarah transaksi Alamat pengeluaran Cara mengurus maklumat akaun: Tukar alamat e-mel atau nombor telefon mudah alih: Hubungi Ou Perkhidmatan pelanggan yang mudah. Ubah suai nama sebenar: Hantar borang KYC. Tetapkan semula kunci API: Lawati halaman "Pengurusan API". Dayakan/lumpuhkan pengesahan dua faktor
2024-07-23
komen 0
393

Bagaimana untuk menutup bar carian win10
Pengenalan Artikel:Kotak carian win10 sentiasa berada di sudut kiri bawah Ia sangat besar, sangat menarik perhatian, dan mempengaruhi rupa dan rasa serta pengalaman operasi. Sebenarnya, kita boleh memilih untuk menyembunyikan fungsi carian dalam bar menu, dan kotak carian tidak akan kelihatan. Mari kita lihat bersama-sama. Cara menutup kotak carian dalam win10 1. Pertama, kita klik kanan pada ruang kosong bar menu bawah. 2. Kemudian gerakkan tetikus ke pilihan "Cari". 3. Klik "Sembunyikan". 4. Dengan cara ini, kita tidak akan dapat melihat kotak carian di sudut kiri bawah. 5. Kita juga boleh memilih "Tunjukkan ikon carian" supaya carian akan muncul di sudut kiri bawah dalam bentuk kaca pembesar, membolehkan kita menggunakan fungsi carian tanpa melihat kotak carian.
2024-01-03
komen 0
2040

Bagaimana untuk mematikan pengesyoran tempat liputan pada OPPOA1x?
Pengenalan Artikel:Walaupun fungsi telefon bimbit semakin berkuasa, bilangan iklan pada telefon bimbit juga semakin meningkat, yang sangat mempengaruhi pengalaman penggunaan harian setiap orang. Antaranya, telefon bimbit dilengkapi dengan fungsi cadangan hotspot Jika anda tidak mengambil berat tentang berita, tidak akan ada perbezaan antara fungsi ini dan iklan. Jadi bagaimana untuk mematikan fungsi pengesyoran tempat liputan dalam OPPOA1x? Bagaimana untuk mematikan pengesyoran tempat liputan pada OPPOA1x? Tekan dan tahan kawasan kosong pada halaman utama skrin telefon anda. Ini akan membuka mod pengeditan halaman utama. Cari kad perkhidmatan yang disyorkan dan tekan dan tahan ia. Biasanya, kad perkhidmatan yang disyorkan akan muncul sebagai kad atau ikon kecil. Pilih "Alih Keluar" daripada pilihan pop timbul, klik butang "Selesai" di penjuru kanan sebelah atas atau tekan kekunci kembali untuk keluar dari mod pengeditan halaman utama. Anda boleh menutup O dengan mudah dengan mengikuti kandungan tutorial di atas.
2024-02-10
komen 0
1235

Camry generasi kesembilan yang serba baharu membuat penampilan sulung yang menakjubkan! Pameran Auto Guangzhou mendedahkan gaya reka bentuknya yang unik
Pengenalan Artikel:Menurut berita pada 13 November, Pameran Auto Guangzhou akan dibuka dengan megah pada 17 November. Toyota Camry generasi kesembilan baharu yang dinanti-nantikan akan membuat penampilan sulungnya di pameran kereta ini. Baru-baru ini, beberapa netizen yang bersemangat telah berjaya merakamkan gambar poster promosi Camry baharu Daripada poster tersebut, jelas kelihatan reka bentuk lampu kereta baharu itu menampilkan jalur cahaya berbentuk "C" yang unik, yang selaras dengan "big". C" pada kedua-dua belah bampar hadapan. Garisan saling melengkapi dan menyerlahkan lagi rasa sporty bahagian hadapan kereta. Mengikut pemahaman editor, imej pratonton Camry baharu versi luar negara mendedahkan beberapa perincian yang menarik. kereta akan menyediakan kuasa hibrid petrol-elektrik dan buat pertama kalinya Dilengkapi dengan sistem pacuan empat roda. Model Camry generasi kelapan yang kini dijual di pasaran domestik semuanya bekas
2023-11-13
komen 0
1365

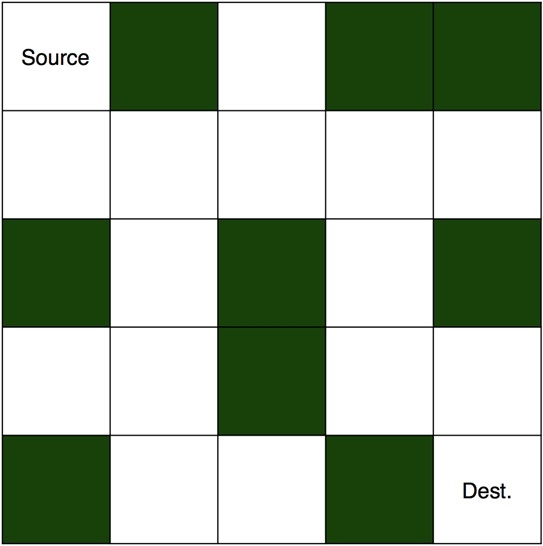
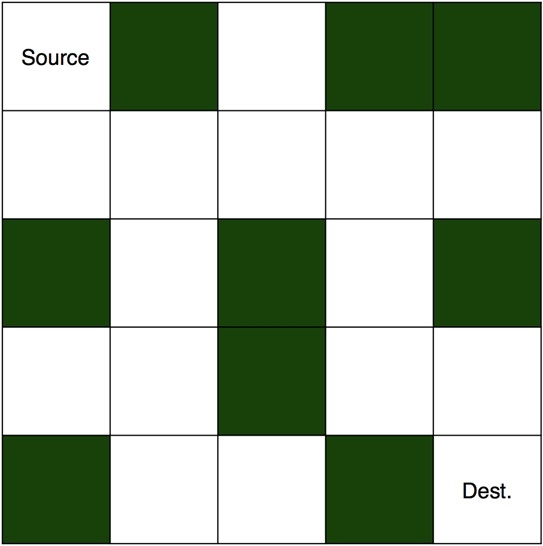
Program C untuk tikus dalam maze - backtracking-2
Pengenalan Artikel:Tikus dalam labirin juga merupakan masalah biasa menggunakan penjejakan ke belakang. I-maze ialah matriks dua dimensi di mana beberapa sel disekat. Salah satu sel ialah sel sumber dan kita perlu bermula dari situ. Satu lagi ialah destinasi, tempat yang mesti kita sampai. Kita perlu mencari laluan dari sumber ke destinasi tanpa memasuki mana-mana sel yang disekat. Gambar maze yang belum diselesaikan ditunjukkan di bawah. Ini adalah penyelesaian untuknya. Untuk menyelesaikan teka-teki ini, kita mula-mula bermula dari sel sumber dan bergerak ke arah di mana laluan tidak disekat. Jika jalan yang dilalui membawa kita ke destinasi kita, teka-teki telah diselesaikan. Jika tidak, kita akan kembali dan mengubah arah jalan yang kita lalui. Kami akan melaksanakan logik yang sama dalam kod juga. Input:maze[
2023-09-11
komen 0
654

Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Pengenalan Artikel:Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7
2023-07-16
komen 0
1201