Jumlah kandungan berkaitan 10000

Peranan hover dalam html
Pengenalan Artikel:Peranan hover dalam HTML dan contoh kod khusus Dalam pembangunan web, hover merujuk kepada mencetuskan beberapa tindakan atau kesan apabila pengguna menuding kursor pada elemen. Ia dilaksanakan melalui CSS :hover pseudo-class. Dalam artikel ini, kami akan memperkenalkan peranan hover dan contoh kod khusus. Pertama, tuding membolehkan elemen menukar gayanya apabila pengguna menuding di atasnya. Contohnya, apabila menuding tetikus pada butang, anda boleh menukar warna latar belakang butang atau warna teks untuk mengingatkan pengguna perkara yang perlu dilakukan seterusnya.
2024-02-20
komen 0
837

Cara menggunakan hover dalam css
Pengenalan Artikel:Kelas pseudo hover dalam CSS ialah pemilih yang sangat biasa digunakan yang membolehkan kita menukar gaya elemen apabila tetikus melayang di atasnya. Artikel ini akan memperkenalkan penggunaan hover dan memberikan contoh kod khusus. 1. Penggunaan Asas Untuk menggunakan hover, kita perlu terlebih dahulu mentakrifkan gaya untuk elemen, dan kemudian menggunakan :hover pseudo-class untuk menentukan gaya yang sepadan apabila tetikus melayang. Sebagai contoh, kami mempunyai elemen butang Apabila tetikus melayang di atas butang, kami mahu warna latar belakang butang bertukar kepada merah dan warna teks kepada putih.
2024-02-23
komen 0
1402

Akses dokumentasi fungsi PHP melalui editor kod
Pengenalan Artikel:Editor kod boleh melihat dokumen fungsi PHP dengan mudah dan meningkatkan kecekapan pembangunan. Selepas memasang dan mendayakan sambungan PHPIntelliSense dalam VSCode, tuding kursor pada nama fungsi untuk melihat dokumentasi. Selepas memasang pemalam DocBlockr dalam SublimeText dan mengkonfigurasi kekunci pintasan, tuding pada nama fungsi dan tekan kekunci pintasan (seperti Ctrl+Shift+D) untuk melihat dokumen. Contohnya adalah untuk mendapatkan panjang rentetan melalui fungsi strlen() dan tuding pada nama fungsi untuk melihat dokumentasi.
2024-04-12
komen 0
450

Arahan v-on dalam Vue: cara mengendalikan acara tetikus
Pengenalan Artikel:Arahan v-on dalam Vue: Cara mengendalikan acara tetikus, contoh kod khusus diperlukan Vue.js ialah rangka kerja JavaScript yang popular yang menggunakan pendekatan berkomponen untuk membina antara muka pengguna. Dalam Vue, anda boleh menggunakan arahan v-on untuk mengendalikan pelbagai acara tetikus, seperti klik, tuding, tatal, dsb. Artikel ini akan memperkenalkan cara menggunakan arahan v-on untuk mengendalikan acara tetikus dan memberikan contoh kod khusus. Dalam Vue, arahan v-on digunakan untuk mengikat pengendali acara. Sintaksnya ialah v-on: nama acara, sebagai contoh
2023-09-15
komen 0
757

Kendalikan acara dengan anggun - pelajari cara menggunakan fungsi panggil balik jQuery
Pengenalan Artikel:Bagaimana untuk menggunakan fungsi panggil balik jQuery dengan elegan untuk pengendalian acara? jQuery ialah perpustakaan JavaScript popular yang menyediakan banyak kaedah mudah untuk memanipulasi elemen HTML, mengendalikan acara dan kesan animasi. Dalam jQuery, fungsi panggil balik digunakan secara meluas untuk mengendalikan acara, seperti klik, hover, pergerakan tetikus, dll. Artikel ini akan memperkenalkan cara menggunakan fungsi panggil balik jQuery secara elegan untuk pemprosesan acara dan menyediakan contoh kod khusus. 1. Konsep asas dalam jQuery, fungsi panggil balik
2024-02-24
komen 0
705

jQuery插件multiScroll实现全屏鼠标滚动切换页面特效_jquery
Pengenalan Artikel:本文给大家分享的是一款jQuery整屏(全屏)滚动插件网页特效,滚动鼠标滚轮整屏一屏滚动切换代码,可设置文字/图片绝对上下左右居中显示JS代码,时下最流行的jQuery全屏滚动插件!(兼容测试:IE6及以上、Firefox、Chrome、Opera、Safari、360等主流浏览器)
2016-05-16
komen 0
1118

Sambungan Python dan WebDriver: simulasi operasi keluar tetikus dalam halaman web
Pengenalan Artikel:Sambungan Python dan WebDriver: Simulasikan pergerakan tetikus dalam halaman web Semasa menjalankan ujian automasi web, simulasi operasi tetikus adalah bahagian yang sangat penting. Peristiwa tetikus boleh mencetuskan pelbagai kesan interaktif dalam halaman web, dan mensimulasikan operasi keluar tetikus boleh menguji prestasi halaman web apabila tetikus melayang. Artikel ini akan memperkenalkan cara menggunakan sambungan Python dan WebDriver untuk mensimulasikan operasi tetikus keluar, dan menyediakan contoh kod untuk rujukan. 1. Persediaan Sebelum bermula, kita perlu memasang Python dan
2023-07-09
komen 0
1349

Cara mengimport nod gambar dalam Vscode_Steps untuk mengimport nod gambar dalam Vscode
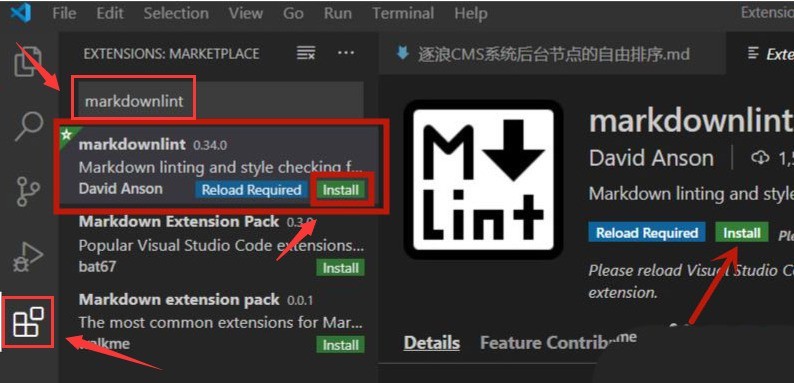
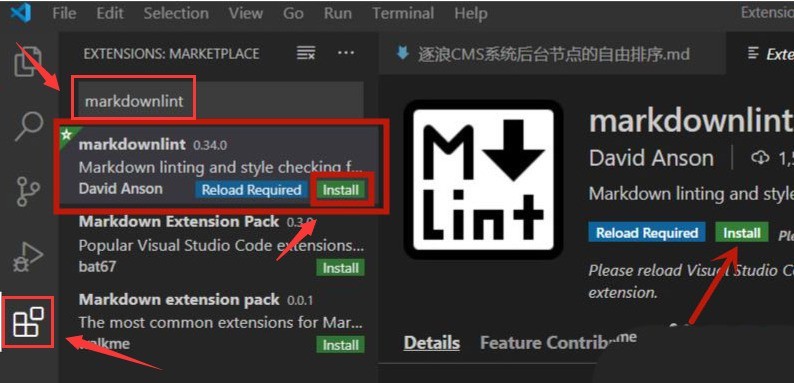
Pengenalan Artikel:1. Mula-mula buka antara muka, klik stor sambungan di sebelah kiri, masukkan markdownlint dalam bar carian dan pasang pemalam gesaan tatabahasa. 2. Kemudian masukkan MarkdownPreviewEnhanced sekali lagi dan klik butang pasang untuk memasang pemalam paparan pratonton. 3. Buka menu fail di sudut kiri atas, buat fail md baharu dan klik ikon pratonton di sudut kanan atas. 4. Akhir sekali masukkan kod nod dan klik nod dengan tetikus untuk mengimport bahan gambar.
2024-04-17
komen 0
748

Pembangunan komponen Vue: Kaedah pelaksanaan komponen petua alat
Pengenalan Artikel:Pembangunan komponen Vue: Kaedah pelaksanaan komponen Tooltip Pengenalan: Dalam pembangunan web, tooltip (Tooltip) ialah komponen antara muka pengguna yang biasa digunakan untuk memberikan maklumat atau arahan tambahan kepada pengguna. Ia biasanya dipaparkan dalam bentuk teks apabila tetikus melayang atau mengklik pada elemen, memberikan pengguna paparan kandungan yang lebih terperinci. Dalam artikel ini, kami akan meneroka cara membangunkan komponen petua alat mudah menggunakan Vue.js dan memberikan contoh kod konkrit. 1. Buat komponen Vue Pertama, kita perlu mencipta komponen Vue
2023-11-24
komen 0
1416

Petua jQuery: Cara Mengubah Sifat Baris Jadual
Pengenalan Artikel:Tajuk: Petua jQuery: Cara Mengubah Teks Atribut Baris Jadual: Dalam pembangunan web, jadual adalah salah satu elemen yang biasa digunakan, dan menukar atribut baris jadual melalui jQuery boleh menjadikan halaman lebih interaktif dan dinamik. Artikel ini akan memperkenalkan beberapa kaedah menggunakan jQuery untuk menukar sifat baris jadual dan menyediakan contoh kod khusus. 1. Tambahkan kesan tuding pada baris jadual Untuk mencapai kesan menukar warna latar belakang baris jadual apabila tetikus melayang di atasnya, anda boleh menggunakan kod berikut:
2024-02-27
komen 0
986

Lepaskan kuasa jQuery untuk meningkatkan petua alat anda
Pengenalan Artikel:Apabila anda memberikan atribut tajuk, penyemak imbas akan memaparkan petua alat secara automatik. Internet Explorer juga akan menggunakan atribut alt. Walau bagaimanapun, dalam tutorial ini, saya akan menunjukkan kepada anda cara menulis pemalam jQuery dengan cepat yang akan menggantikan petua alat penyemak imbas biasa anda dengan sesuatu yang lebih menarik. Salah satu alat yang paling berguna dalam beg selamat pembangunan web kami ialah petua alat. Petua alat ialah kotak yang muncul apabila anda mengarahkan kursor anda ke atas elemen seperti hiperpautan. Menyediakan maklumat tambahan tentang elemen. Sebagai contoh, pautan dengan sedikit atau tiada teks (ikon) boleh menjadi mengelirukan. Sediakan satu atau dua ayat tambahan dalam petua alat yang menerangkan kepada pengguna perkara yang akan berlaku jika mereka mengklik petua. Sebelum Anda Mulakan Tutorial Ini Mungkin Kategori Pertengahan
2023-09-04
komen 0
961

Cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar
Pengenalan Artikel:Pengenalan kepada cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar: Dalam reka bentuk web, kesan kaca pembesar gambar adalah fungsi biasa dan praktikal. Ia membolehkan pengguna membesarkan gambar dan memaparkan butiran apabila tetikus melayang atau mengklik pada gambar, memberikan pengalaman pengguna yang lebih baik. Artikel ini akan memperkenalkan cara menggunakan Layui untuk mencapai kesan kaca pembesar gambar, dan memberikan contoh kod khusus untuk membantu pembaca melaksanakan fungsi ini dengan mudah. Langkah: Perkenalkan Layui dan perpustakaan bergantung yang berkaitan Pertama, kita perlu memperkenalkan fail sumber berkaitan Layui ke dalam halaman. Boleh dapatkan dari Lay
2023-10-25
komen 0
1133

Petua dan kaedah untuk mencapai kesan klik butang dengan CSS
Pengenalan Artikel:Teknik dan kaedah CSS untuk mencapai kesan klik butang Dalam reka bentuk web, kesan klik butang adalah bahagian yang sangat penting, kerana ia boleh memberikan pengguna pengalaman interaktif yang lebih baik. Dalam artikel ini, kami akan memperkenalkan beberapa teknik dan kaedah CSS untuk mencapai kesan klik butang, dan memberikan contoh kod khusus Kami berharap ia akan membantu anda. Gunakan pseudo-selector :hover pseudo-class selector :hover untuk menukar gaya butang apabila tetikus melayang di atasnya. Dengan menetapkan warna latar belakang yang berbeza, gaya sempadan atau gaya teks, anda boleh membuat butang
2023-10-24
komen 0
1869

Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Pengenalan Artikel:Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7
2023-07-16
komen 0
1221
php-插入排序
Pengenalan Artikel::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
komen 0
1079
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Pengenalan Artikel:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
komen 0
828

Huawei melancarkan dua produk storan model besar AI komersial baharu, menyokong prestasi 12 juta IOPS
Pengenalan Artikel:IT House melaporkan pada 14 Julai bahawa Huawei baru-baru ini mengeluarkan "Penyimpanan tasik data pembelajaran mendalam OceanStorA310" dan "mesin FusionCubeA3000 latihan/mendorong semua-dalam-satu mesin" produk storan AI komersial baharu Pegawai berkata bahawa "dua produk ini boleh digunakan untuk latihan model AI asas." , latihan model industri dan latihan dan inferens model senario tersegmen menyediakan momentum baharu. senario tasik untuk mencapai regresi data Pengurusan data secara besar-besaran dalam keseluruhan proses AI daripada pengumpulan dan prapemprosesan kepada latihan model dan aplikasi inferens. Secara rasmi menyatakan bahawa OceanStorA310 bingkai tunggal 5U menyokong 400GB/s tertinggi industri
2023-07-16
komen 0
1561