Jumlah kandungan berkaitan 10000

在vue中使用mint-ui
Pengenalan Artikel:这次给大家带来在vue中使用mint-ui,在vue中使用mint-ui的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-20
komen 0
2222

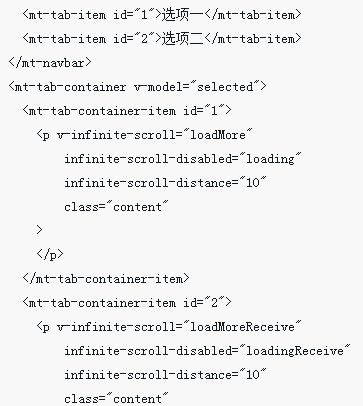
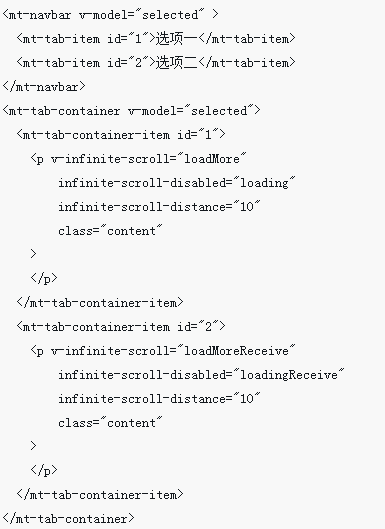
mint-ui+vue案例解析
Pengenalan Artikel:这次给大家带来mint-ui+vue案例解析,mint-ui+vue案例解析的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-11
komen 0
1847

Serangan pudina yang tidak terhingga, dijelaskan
Pengenalan Artikel:Serangan pudina tak terhingga berlaku apabila penyerang memanipulasi kod kontrak untuk terus mencetak token baharu melebihi had bekalan yang dibenarkan.
2024-06-18
komen 0
1014

mint-ui在vue中的使用方法
Pengenalan Artikel:这次给大家带来mint-ui在vue中的使用方法,mint-ui在vue中使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-08
komen 0
1522

Bagaimana untuk mendayakan perlindungan privasi pada Mint Health. Pengenalan kepada cara mendayakan perlindungan privasi pada Mint Health
Pengenalan Artikel:Dengan menghidupkan perlindungan privasi, pengguna boleh memastikan bahawa data kesihatan mereka dalam aplikasi Mint Health dilindungi sepenuhnya dan mengelakkan risiko kebocoran privasi peribadi Pada masa yang sama, Mint Health juga mematuhi undang-undang dan peraturan yang berkaitan untuk memastikan pengguna. hak dan kepentingan privasi dilindungi sepenuhnya Seterusnya, kami akan memperkenalkan secara terperinci cara menghidupkan perlindungan privasi dalam Mint Health untuk membantu pengguna mengurus data kesihatan mereka dengan lebih baik. Pengenalan kepada cara mendayakan perlindungan privasi dalam Mint Health: 1. Mula-mula buka apl Mint Health pada telefon anda, klik suis "Saya" di penjuru kanan sebelah bawah, dan kemudian klik ikon heksagon di penjuru kanan sebelah atas pusat peribadi halaman untuk membuka fungsi "Tetapan". 2. Selepas datang ke antara muka tetapan, klik untuk memilih lajur "Tetapan Akaun" untuk masuk. 3. Seterusnya, dalam halaman tetapan akaun, terdapat
2024-07-15
komen 0
622

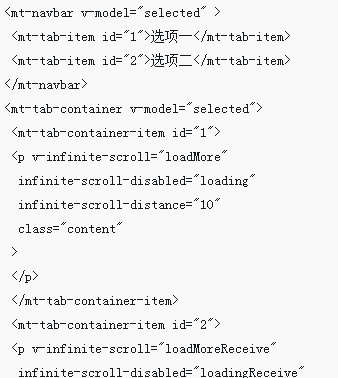
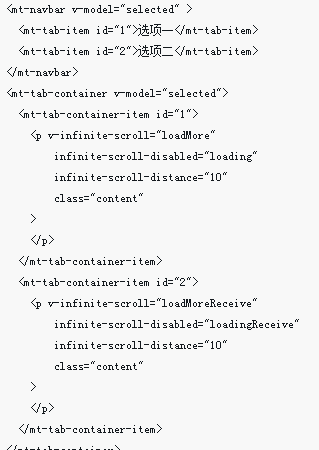
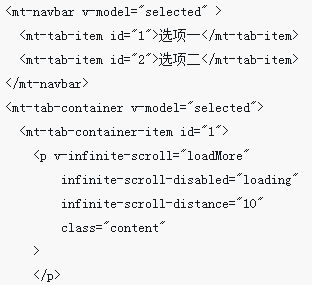
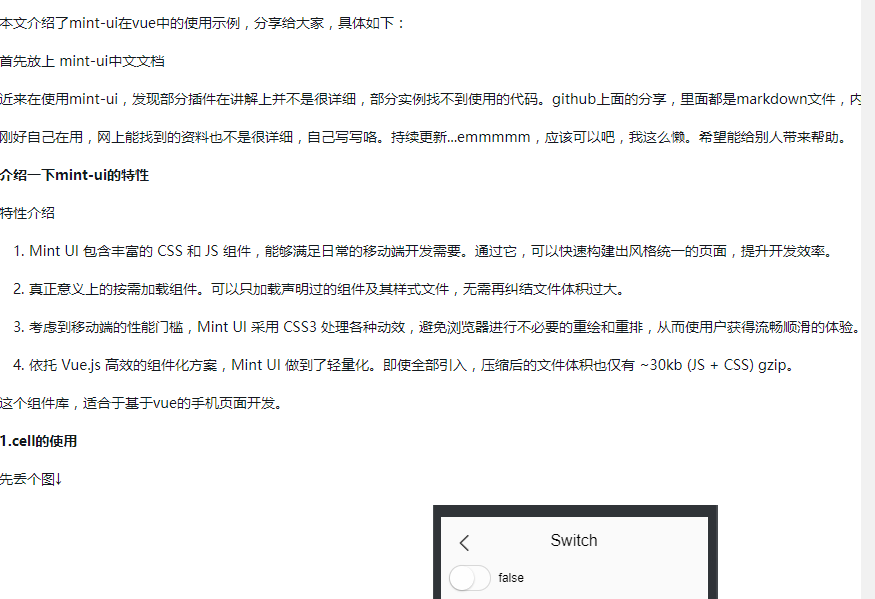
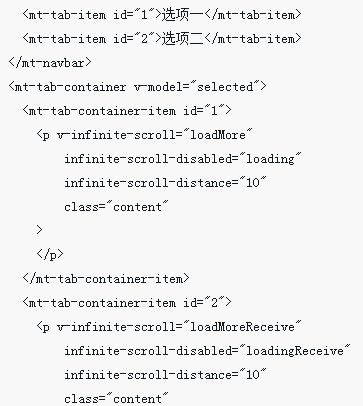
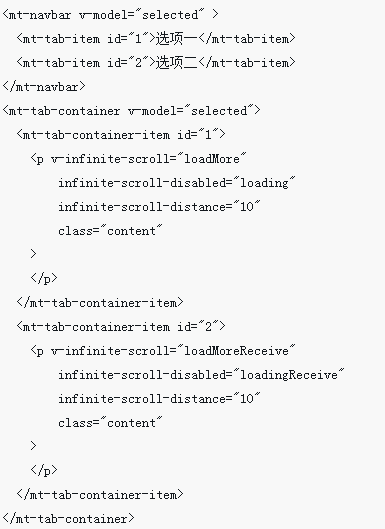
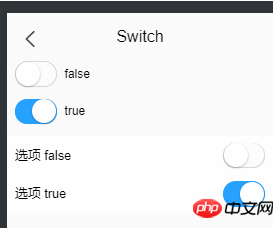
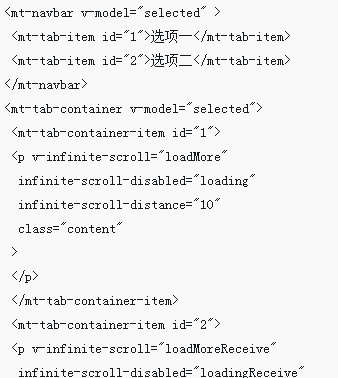
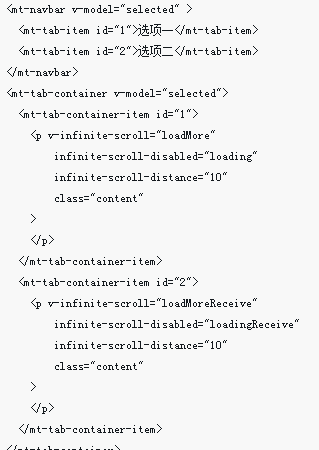
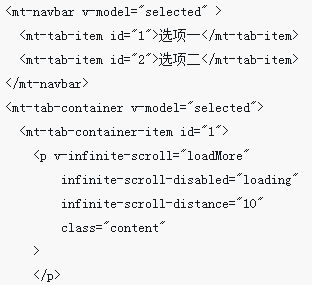
mint-ui在vue中的使用示例
Pengenalan Artikel:Mint UI 是 由饿了么前端团队推出的 一个基于 Vue.js 的移动端组件库,这篇文章主要介绍了mint-ui在vue中的使用示例,这里整理了详细的代码,有需要的小伙伴可以参考下
2018-05-26
komen 0
1632

vue+mint-ui在项目中如何使用
Pengenalan Artikel:这次给大家带来vue+mint-ui在项目中如何使用,vue+mint-ui在项目中使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-11
komen 0
1921

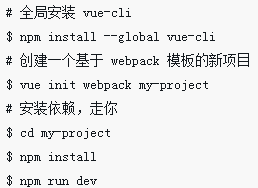
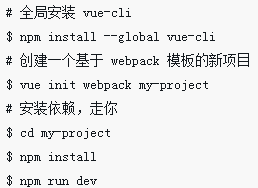
在vue中如何安装Mint-UI
Pengenalan Artikel:Mint UI 是 由饿了么前端团队推出的 一个基于 Vue.js 的移动端组件库,下面通过本文给大家介绍在vue项目中安装使用Mint-UI的方法,需要的朋友参考下吧
2018-06-15
komen 0
1969

Bagaimana untuk memadam lejar dalam Perakaunan Mint Bagaimana untuk memadam lejar dalam Perakaunan Mint?
Pengenalan Artikel:Apabila menggunakan perakaunan pudina untuk pengurusan kewangan peribadi, kami mungkin mencipta berbilang lejar untuk merekodkan kategori pendapatan dan perbelanjaan yang berbeza Walau bagaimanapun, seiring dengan berlalunya masa, beberapa lejar mungkin tidak lagi diperlukan atau kami perlu menyusun semula Lejar pada masa ini telah menjadi sangat diperlukan. Artikel ini akan memperkenalkan anda secara terperinci langkah-langkah untuk memadam lejar dalam Perakaunan Mint untuk membantu anda menguruskan kewangan peribadi anda dengan lebih baik. Langkah-langkah untuk memadam lejar dalam Perakaunan Mint: 1. Klik pada antara muka Perakaunan Mint untuk memasukkan lejar 2. Kemudian klik Padam di bawah dan keluar 3. Akhir sekali, klik Padam;
2024-07-11
komen 0
699

如何使用Vue2.0配置mint-ui
Pengenalan Artikel:这次给大家带来如何使用Vue2.0配置mint-ui,使用Vue2.0配置mint-ui的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-06-02
komen 0
1356

Bagaimana untuk menyediakan pemberitahuan mesej pada Mint Health Tutorial tentang cara mendayakan pemberitahuan push pada Mint Health
Pengenalan Artikel:Mint Health APP ialah alat pengurusan diet dan pemakanan profesional dan alat rakaman yang direka untuk membantu pengguna memahami dan mengawal kesihatan diet mereka dengan lebih baik. Ia sangat membantu orang yang perlu menurunkan berat badan atau memperbaiki tabiat pemakanan mereka. Sesetengah pengguna bertanya cara menetapkan peringatan pemberitahuan mesej pada APP Kesihatan Mint Tutorial ini boleh memberi anda jawapan! Bagaimana untuk menyediakan pemberitahuan mesej dalam Mint Health? Langkah pertama ialah membuka Mint Health, klik Saya di sudut kanan bawah, dan kemudian klik ikon tetapan di sudut kanan atas. Dalam langkah kedua, klik untuk memasukkan tetapan mesej. Langkah ketiga ialah mencari Receive Push dan hidupkan suis di sebelah kanan.
2024-07-16
komen 0
1025

mint-ui使用步骤详解
Pengenalan Artikel:这次给大家带来mint-ui使用步骤详解,mint-ui使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-02
komen 0
6650

mint-ui在vue中使用详解
Pengenalan Artikel:这次给大家带来mint-ui在vue中使用详解,mint-ui在vue中使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-20
komen 0
1637

vue.js如何使用mint-ui轮播组件
Pengenalan Artikel:这次给大家带来vue.js如何使用mint-ui轮播组件,vue.js使用mint-ui轮播组件的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-13
komen 0
4142

vue中mint-ui使用详解
Pengenalan Artikel:这次给大家带来vue中mint-ui使用详解,vue中mint-ui使用的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-08
komen 0
4651