Jumlah kandungan berkaitan 10000

Bagaimana untuk mencapai kecerunan kelegapan dalam css
Pengenalan Artikel:Dalam css, anda boleh menggunakan fungsi kecerunan linear-gradient() atau radial-gradient() bersama-sama dengan rgba() untuk menetapkan kecerunan kelegapan. linear-gradient() dan radial-gradient() boleh menetapkan kecerunan, dan rgba() boleh mengawal kelegapan.
2021-07-22
komen 0
3568

CSSlinear-gradient dan radial-gradient
Pengenalan Artikel:Saya telah menggunakan banyak ciri css3 sebelum ini, tetapi tidak lama kemudian saya melupakannya kerana banyak daripada mereka yang rumit untuk diingati, jadi saya ingin menulis blog untuk memudahkan untuk mengingatinya.
jadi izinkan saya menerangkan kecerunan garis dahulu:
imej latar belakang: linear-gradien
2024-12-31
komen 0
1022

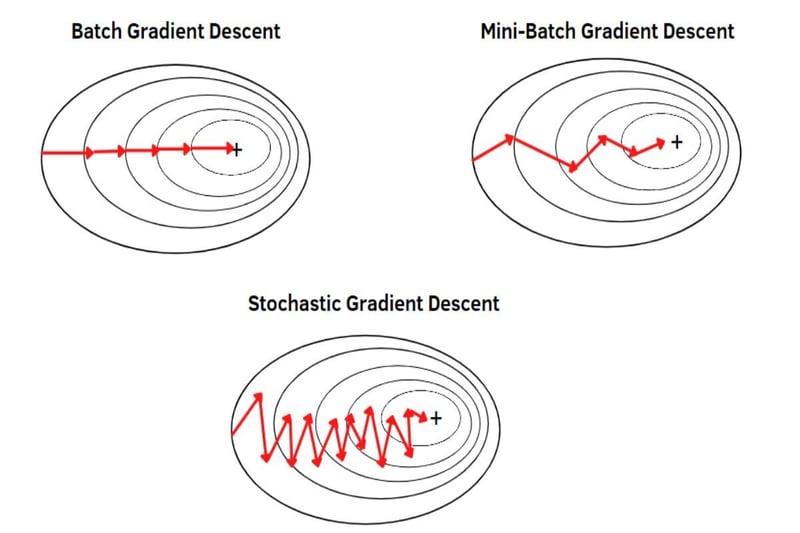
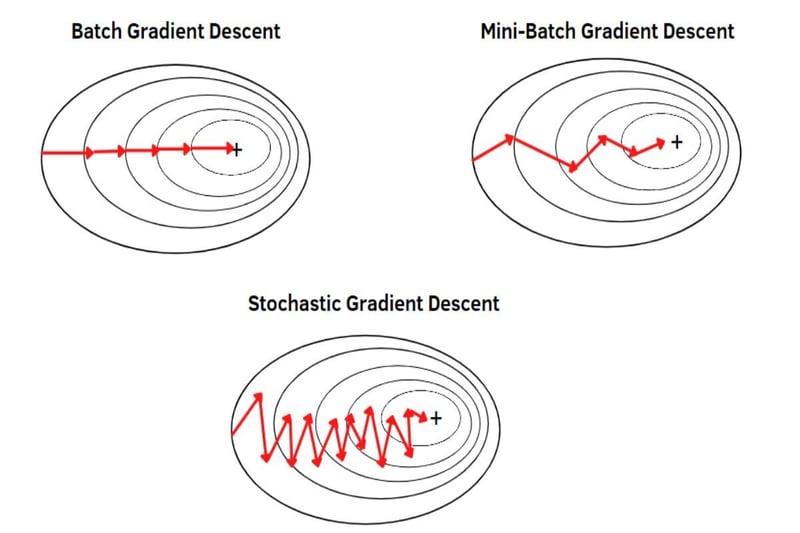
Batch, Mini-Batch & Stochastic Gradient Descent
Pengenalan Artikel:Beli Saya Kopi☕
*Memo:
Siaran saya menerangkan Batch, Mini-Batch dan Stochastic Gradient Descent dengan DataLoader() dalam PyTorch.
Siaran saya menerangkan Descent Gradient Batch tanpa DataLoader() dalam PyTorch.
Siaran saya menerangkan pengoptimum dalam PyTorch.
Terdapat a
2024-11-24
komen 0
521

Adakah kecerunan baharu kepada css3?
Pengenalan Artikel:Kecerunan ialah jenis imej baharu dalam CSS3, yang digunakan untuk menggantikan imej. CSS3 mentakrifkan dua jenis kecerunan: 1. Kecerunan linear, ditakrifkan menggunakan fungsi "linear-gradient()" 2. Kecerunan jejari, ditakrifkan menggunakan fungsi "radial-gradient()".
2021-12-14
komen 0
1590

Kecerunan css:linear-gradient()
Pengenalan Artikel:fungsi css linear-gtradient() mencipta kecerunan linear sebagai latar belakang
sintaksnya ialah:
pemilih css{
background-image:linear-gradient(sudut,warna1,warna2,warna3,......);
}
sudut : pilihan ialah merujuk kepada arah kecerunan
secara defau
2024-12-27
komen 0
587

Berapakah jenis kecerunan css3 yang ada?
Pengenalan Artikel:Terdapat dua jenis kecerunan CSS3: 1. Kecerunan linear yang dicipta oleh fungsi kecerunan-linear(), yang menukar warna di sepanjang paksi dan melakukan kecerunan berjujukan dari titik permulaan ke warna akhir 2. Kecerunan jejarian yang dicipta oleh fungsi radial-gradient() Buat kecerunan bulat dari awal hingga akhir warna dari dalam ke luar.
2022-03-15
komen 0
2733

Bagaimana untuk membuat kecerunan css telus
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan fungsi "linear-gradient()" dan nilai "transparent" untuk mencapai kesan transparency gradient Anda hanya perlu menambah "background-image:linear-gradient(color value, transparent)". gaya kepada elemen.
2021-12-06
komen 0
14840

Bagaimana untuk mencapai kecerunan linear latar belakang dalam css3
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan atribut "background-image" dan fungsi "linear-gradient()" untuk mencapai kecerunan linear latar belakang elemen Sintaks ialah "elemen {background-image:linear-gradient(gradient direction. warna 1, warna 2.. )".
2021-12-16
komen 0
2136

Bagaimana untuk menulis segitiga dalam css3
Pengenalan Artikel:Dalam CSS, anda boleh menggunakan fungsi linear-gradient() untuk melukis segi tiga Sintaks ialah "latar belakang:linear-gradient(45deg, nilai warna, nilai warna 50%, lutsinar 50%, lutsinar 100%)".
2021-11-18
komen 0
2758

Bagaimana untuk mencapai kecerunan linear dalam latar belakang css3
Pengenalan Artikel:Dalam CSS3, anda boleh menggunakan atribut latar belakang dan fungsi linear-gradient() untuk mencapai kecerunan linear latar belakang, dengan sintaks "latar belakang:linear-gradient(arah kecerunan, warna 1, warna 2,...);".
2021-12-22
komen 0
5724