Jumlah kandungan berkaitan 10000

input如何去掉边框
Pengenalan Artikel:在css中,可以使用border属性去掉边框,只需要给input元素设置“border:none”样式即可。border属性设置所有的边框属性,当值为none时,表示对标签元素不设置边框属性或者取消边框属性,定义无边框样式。
2021-04-21
komen 0
10851

使用CSS的margin属性在页面布局中的使用攻略介绍
Pengenalan Artikel:margin属性可以决定很多HTML元素的宽高度,因而在布局方面也能够有很重要的作用,接下来我们就来看一下CSS的margin属性在页面布局中的使用攻略
2017-03-09
komen 0
1555

css如何实现不显示table的边框
Pengenalan Artikel:css实现不显示table的边框的方法:可以利用border属性来实现,如【border:0;】。border属性用于设置所有的边框属性,如border-width,规定边框的宽度。
2020-11-13
komen 0
4954

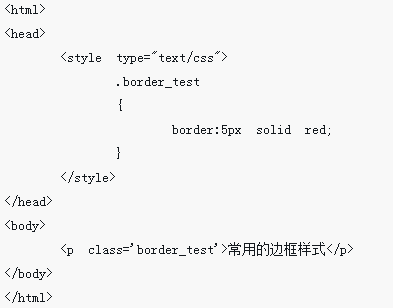
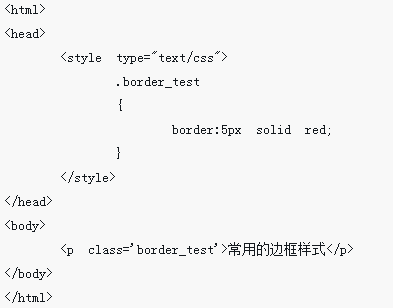
border属性怎么用
Pengenalan Artikel:border属性的使用方法:首先创建一个HTML示例文件;然后在body中输入p标签;最后通过给p元素设置“border:2px solid red;”来设置边框样式即可。
2019-02-01
komen 0
19929

Bagaimana untuk menyembunyikan sempadan elemen dalam javascript
Pengenalan Artikel:Dalam JavaScript, atribut sempadan objek gaya boleh digunakan untuk menyembunyikan sempadan elemen Atribut sempadan boleh menetapkan semua atribut sempadan dalam satu pernyataan Apabila nilai atribut ditetapkan kepada "tiada", sempadan akan disembunyikan. Sintaks ialah "elemen object.style" .border="none";".
2022-01-17
komen 0
1634

Cara melukis pokok menggunakan css
Pengenalan Artikel:Kaedah melukis: 1. Tentukan 3 teg div dan gunakan atribut sempadan untuk mengubah suainya kepada 3 segi tiga dengan saiz yang berbeza 2. Gunakan atribut margin untuk mengawal kedudukan 3 segi tiga untuk membentuk mahkota pokok; untuk membuat batang pokok Hanya gunakan atribut margin untuk meletakkannya di bawah kanopi.
2021-09-10
komen 0
3272

css盒模型有哪些属性
Pengenalan Artikel:css盒模型的属性有:1、margin属性;2、border属性;3、transparent属性;4、padding属性。
2020-11-10
komen 0
8502

css如何去掉图片边框
Pengenalan Artikel:在css中,可以使用border属性去掉图片边框,只需要给img元素设置“border="0"”或是“border:none”即可。border属性设置所有的边框属性,当值为none或是0时,表示对标签元素不设置边框属性或者边框宽度为0。
2021-04-23
komen 0
4024

Apakah atribut sempadan yang ditetapkan oleh css
Pengenalan Artikel:Dalam reka bentuk web, sempadan ialah elemen yang digunakan secara meluas Ia boleh menambah kesan visual tertentu pada elemen web dan juga boleh digunakan untuk memisahkan elemen yang berbeza. CSS (Cascading Style Sheets) memberikan kami beberapa sifat untuk menetapkan gaya, warna dan lebar sempadan. Jadi, bagaimana untuk menetapkan harta sempadan dalam CSS? Artikel ini akan menerangkannya kepada anda secara terperinci. 1. atribut gaya sempadan Atribut gaya sempadan digunakan untuk menetapkan gaya sempadan Ia mempunyai banyak nilai pilihan: 1. pepejal: garisan pepejal, yang merupakan nilai lalai
2023-04-24
komen 0
5242
Sifat CSS tentang imej web_Pertukaran pengalaman
Pengenalan Artikel:Malah, ia adalah sama dengan atribut sempadan Rakan yang membuat halaman web boleh membuat kesan sempadan yang cantik dengan mahir menggunakan gaya berikut.
2016-05-16
komen 0
1342

Apakah prinsip model kotak?
Pengenalan Artikel:Prinsip model kotak ialah setiap elemen HTML boleh dianggap sebagai kotak segi empat tepat Kotak ini terdiri daripada empat sempadan, termasuk kawasan kandungan, padding, sempadan dan margin. Empat komponennya ialah: 1. Kawasan kandungan, saiz ditentukan oleh atribut lebar dan ketinggian elemen 2. Padding, saiz ditentukan oleh atribut padding; atribut sempadan; 4. Margin, saiz ditentukan oleh atribut margin.
2023-10-09
komen 0
1632

css中display属性和border属性常遇问题讲解
Pengenalan Artikel:本篇文章给大家带来的内容是关于css中display属性和border属性常遇问题讲解,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-10-27
komen 0
2580

html如何让表格居中
Pengenalan Artikel:html让表格居中的方法是,给表格添加margin属性,并且将属性值设置为【0 auto】就可以了,例如【table{margin: 0 auto}】。
2021-06-21
komen 0
12691

Bagaimana untuk membatalkan sempadan dalam html5
Pengenalan Artikel:Dalam HTML5, anda boleh menggunakan atribut sempadan untuk membatalkan sempadan Atribut ini akan menetapkan semua atribut sempadan dalam satu pernyataan Apabila nilai atribut ini ditetapkan kepada "0", gaya sempadan akan dibatalkan sempadan unsur = "0">".
2022-06-15
komen 0
4067

Ringkasan sifat Margin dalam CSS
Pengenalan Artikel:Ringkasan atribut margin dalam CSS Atribut margin dalam CSS digunakan untuk menetapkan jidar unsur, yang boleh mengawal jarak antara elemen dan elemen sekeliling. Artikel ini akan meringkaskan atribut margin dan menyediakan beberapa contoh kod khusus untuk rujukan. Atribut margin mempunyai empat nilai, yang mewakili margin atas, kanan, bawah dan kiri elemen. Anda boleh menetapkan nilai margin dengan cara berikut: Nilai tunggal: Tetapkan margin dalam semua arah supaya sama. Contohnya: .margin{margin:
2024-02-18
komen 0
775

css3的边框属性如何使用
Pengenalan Artikel:这次给大家带来css3的边框属性如何使用,使用css3边框属性的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-21
komen 0
1521

html5 边框怎么设置
Pengenalan Artikel:html5边框设置的方法:首先创建一个HTML示例文件;然后创建一个div,代码如“”;最后通过border属性设置边框样式即可。
2021-04-12
komen 0
2668

Bagaimana untuk mengalih keluar sempadan input html
Pengenalan Artikel:Dalam HTML, anda boleh menggunakan atribut sempadan untuk mengalih keluar sempadan Anda hanya perlu menambah "sempadan: nilai lebar sempadan atau nilai warna;" pada elemen input dan menetapkan nilai lebar sempadan kepada "0" atau sempadan nilai warna kepada "telus" Itu sahaja.
2021-10-08
komen 0
12059

Bagaimana untuk menggunakan margin dalam css
Pengenalan Artikel:Atribut margin dalam CSS digunakan untuk mengawal kawasan kosong di sekeliling elemen, termasuk empat arah atas, bawah, kiri dan kanan Sintaks adalah margin: <length | > [<panjang |. auto>]].
2024-04-26
komen 0
923

CSS3制作缩略图的详细过程分析
Pengenalan Artikel:这篇文章主要为大家介绍了CSS3制作缩略图的详细过程,使用border属性来创建缩略图,在图片外层添加一个链接,制作缩略图连接,感兴趣的小伙伴们可以参考一下
2017-03-07
komen 0
1713