Jumlah kandungan berkaitan 10000

React vs React Analisis Perbandingan
Pengenalan Artikel:React 19 lwn React 18: Perbandingan Komprehensif
React, perpustakaan JavaScript terkemuka untuk pembangunan UI, sentiasa berkembang. React 19 dibina berdasarkan React 18, memperkenalkan peningkatan yang ketara tetapi juga mengemukakan beberapa cabaran. Analisis ini deta
2025-01-20
komen 0
532

Bolehkah React vreplace React Query(Tanstack)?
Pengenalan Artikel:Pasukan React baru-baru ini telah melancarkan versi stabil React 19, membawakan pelbagai ciri baharu dan penambahbaikan yang ditetapkan untuk merevolusikan cara kami membina aplikasi React.
Walaupun kemas kini ini bertujuan untuk menyediakan penyelesaian asli kepada corak biasa
2025-01-04
komen 0
758

Panduan Peningkatan Prestasi dan Penghijrahan React vs React
Pengenalan Artikel:React 19 telah dikeluarkan secara rasmi, membawa peningkatan prestasi yang ketara dan ciri baharu kepada perpustakaan JavaScript yang popular. Dalam catatan blog ini, kami akan meneroka perbezaan prestasi utama antara React 19 dan React 18, bincangkan sebab anda
2025-01-05
komen 0
724

Memahami Asas Penghala React: Mengurus Navigasi dalam React
Pengenalan Artikel:Asas Penghala Bertindak balas
React Router ialah perpustakaan berkuasa yang digunakan untuk penghalaan dalam aplikasi React. Ia membenarkan pembangun untuk menentukan laluan dalam aplikasi mereka dan mengurus navigasi antara paparan atau komponen yang berbeza. React Router menjadikannya mudah untuk
2024-12-20
komen 0
281

React Rock
Pengenalan Artikel:React Rock
React-Rock ialah pakej ringan untuk mengurus keadaan global dalam aplikasi React. Ia memudahkan pengendalian data dengan menyediakan kedai dengan baris dan metadata, sambil menawarkan kaedah untuk melaksanakan operasi CRUD dan banyak lagi. Ia membolehkan int mudah
2025-01-03
komen 0
236

Komponen dalam React
Pengenalan Artikel:Hello rakan-rakan peminat React! Sertai saya hari ini sambil saya menerangkan konsep teras React: komponen. Sama ada anda baru belajar React atau menyegarkan pemahaman anda tentang asas, komponen akan memainkan peranan penting dalam semua usaha anda.
Mari kita de
2024-11-01
komen 0
690

Kit alat Redux: React Thunk dan React Saga.Belajar daripada Vishal Tiwari.
Pengenalan Artikel:React Thunk dan React Saga ialah perpustakaan middleware untuk mengendalikan kesan sampingan dalam aplikasi React, terutamanya untuk mengurus operasi tak segerak seperti panggilan API. Kedua-duanya biasanya digunakan dengan Redux tetapi berfungsi untuk tujuan dan appro yang sedikit berbeza
2024-10-19
komen 0
436

Helaian Penipuan React
Pengenalan Artikel:Lembaran Penipuan React 19 ???
Daripada Kent C Dodds, kemasyhuran Epic React, terdapat bahagian helaian tipu ini, sebahagian peringatan ringkas tentang beberapa perkara baharu yang boleh anda lakukan dalam React 19, bersama-sama dengan contoh kod (sangat) ringkas.
Pautan ke helaian tipu: https://www.e
2025-01-20
komen 0
828

Memanfaatkan Komponen Pelayan React: Masa Depan Aplikasi React
Pengenalan Artikel:Komponen Pelayan React (RSC) mewakili kemajuan ketara dalam React, yang membolehkan pemaparan komponen bahagian pelayan. Pendekatan ini mengoptimumkan prestasi dengan meminimumkan muatan JavaScript yang dihantar kepada pelanggan, menghasilkan masa pemuatan yang lebih cepat dan
2025-01-19
komen 0
726

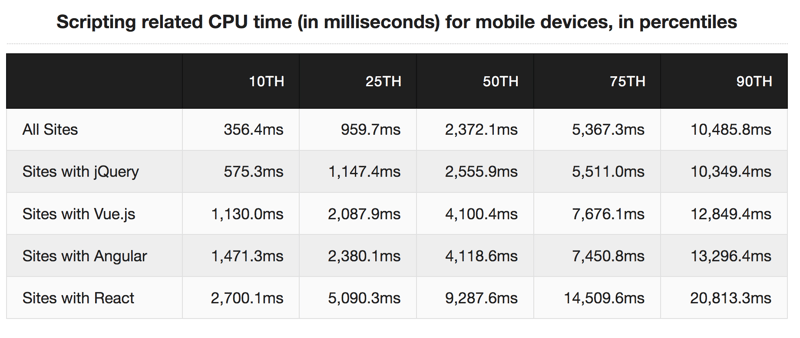
Berhenti Menggunakan React
Pengenalan Artikel:Saya fikir saya tidak faham React. Saya mengajar diri saya React dan saya masih berharap saya dapat kembali ke masa lalu dan menjadikannya seperti React tidak pernah wujud. Inilah sebabnya.
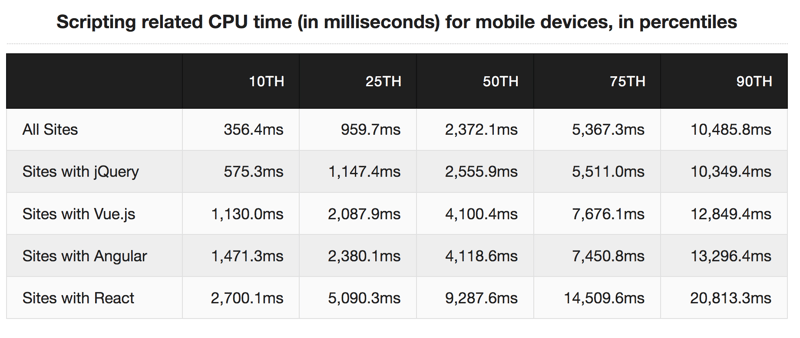
1. Ia perlahan
sumber: tim kadlec
53% pengguna mudah alih meninggalkan tapak web yang mengambil l
2025-01-05
komen 0
173

Memahami React dalam ins
Pengenalan Artikel:Mencari cara cepat untuk memahami asas React? Rasa terharu dengan tutorial yang panjang lebar? Dalam masa 5 minit sahaja, anda akan belajar cukup untuk membaca dan memahami kebanyakan kod React.
Jadual Kandungan
Apakah React?
Konsep Teras
Corak Biasa
Meletakkan I
2024-12-03
komen 0
674

Mengapa Props Immutable in React?
Pengenalan Artikel:Mengapa Props Immutable in React?
Dalam React, prop dianggap tidak berubah kerana nilainya tidak boleh diubah. Props digunakan terutamanya untuk menghantar data daripada komponen induk kepada komponen anak. React memastikan props kekal tidak berubah
2025-01-02
komen 0
577

React native atau Flutter ?
Pengenalan Artikel:Memilih Antara React Native dan Flutter untuk Pembangunan Apl Mudah Alih
Selepas bekerja pada beberapa projek menggunakan React Native, saya memutuskan untuk meneroka Flutter untuk meluaskan ufuk saya dan melihat bagaimana ia dibandingkan dengan React Native. Jika anda mempunyai latar belakang dalam
2024-10-26
komen 0
1145