Jumlah kandungan berkaitan 10000

Cara membuat menu gelongsor responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Tajuk: Panduan praktikal untuk membuat menu gelongsor responsif menggunakan HTML, CSS dan jQuery Dalam reka bentuk web moden, reka bentuk responsif telah menjadi trend. Untuk meningkatkan pengalaman pengguna, faktor utama adalah untuk mempersembahkan menu navigasi web dengan cara yang terbaik. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk membuat menu gelongsor responsif untuk membantu anda mendapatkan pengalaman navigasi pengguna yang lebih baik dalam reka bentuk web. 1. Struktur HTML Mula-mula, cipta struktur menu asas dalam fail HTML. Berikut ialah a
2023-10-28
komen 0
960

jQuery实现有幻灯效果tab滑动切换菜单
Pengenalan Artikel:这次给大家带来jQuery实现有幻灯效果tab滑动切换菜单,jQuery实现有幻灯效果tab滑动切换菜单的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-26
komen 0
1912
JS CSS melaksanakan kemahiran effect_javascript pintu gelangsar mudah (menu gelongsor).
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan JS CSS untuk melaksanakan kesan pintu gelangsar (menu gelongsor) ringkas dan menggunakan JavaScript untuk bertindak balas kepada peristiwa tetikus untuk menetapkan gaya elemen halaman secara dinamik untuk melaksanakan fungsi menu gelongsor boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1896

Bagaimana untuk melaksanakan menu gelongsor dalam Vue
Pengenalan Artikel:Pengenalan kepada cara melaksanakan menu gelongsor dalam Vue: Menu gelongsor digunakan secara meluas dalam aplikasi web moden Ia boleh memberikan kesan interaktif yang mudah dan cantik serta memberikan pengalaman pengguna yang lebih baik. Dalam Vue, kami boleh menggunakan beberapa teknologi dan perpustakaan khusus untuk melaksanakan menu gelongsor. Artikel ini akan memperkenalkan cara untuk melaksanakan menu gelongsor dalam Vue dan memberikan contoh kod khusus. Langkah 1: Pasang dan konfigurasikan VueCLI Sebelum memulakan, kita perlu memastikan bahawa VueCLI telah dipasang dan dikonfigurasikan. Kita boleh lulus arahan berikut
2023-11-07
komen 0
996

在MUI中如何实现侧滑菜单
Pengenalan Artikel:下面我就为大家分享一篇MUI 实现侧滑菜单及其主体部分上下滑动的方法,具有很好的参考价值,希望对大家有所帮助。
2018-06-09
komen 0
2653
Kod kesan menu gelongsor menegak kiri yang dilaksanakan oleh kemahiran JS_javascript
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kod kesan menu gelongsor menegak kiri yang dilaksanakan oleh JS, dan melibatkan teknik berkaitan untuk JavaScript untuk bertindak balas kepada peristiwa klik tetikus untuk mengendalikan gaya elemen halaman Ia mempunyai nilai rujukan tertentu. Rakan yang memerlukannya boleh merujuknya.
2016-05-16
komen 0
1629
jQuery melaksanakan menu gelongsor dinamik yang boleh digunakan untuk blogs_jquery
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan menu gelongsor dinamik yang boleh digunakan untuk blog Ia menganalisis teknik menggunakan jQuery untuk mengendalikan acara tetikus dan gaya css untuk melaksanakan menu gelongsor dinamik. Rakan yang memerlukannya boleh merujuk kepadanya.
2016-05-16
komen 0
1019

MUI实现侧滑菜单效果
Pengenalan Artikel:在MUI文档的侧滑菜单介绍里没有说明如何实现侧滑,而MUI侧滑菜单默认是没有上下滑动功能的,需要激活。本文主要为大家分享一篇MUI 实现侧滑菜单及其主体部分上下滑动的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧,希望能帮助到大家。
2018-01-27
komen 0
3252

Tutorial melaksanakan menu gelongsor responsif menggunakan CSS
Pengenalan Artikel:Tutorial menggunakan CSS untuk melaksanakan menu gelongsor responsif memerlukan contoh kod khusus Dalam reka bentuk web moden, reka bentuk responsif telah menjadi kemahiran penting. Untuk menampung peranti dan saiz skrin yang berbeza, kami perlu menambah menu responsif pada tapak web. Hari ini, kami akan menggunakan CSS untuk melaksanakan menu gelongsor responsif dan memberikan anda contoh kod khusus. Pertama, mari kita lihat pelaksanaannya. Kami akan mencipta bar navigasi yang runtuh secara automatik apabila lebar skrin lebih kecil daripada ambang tertentu dan mengembang dengan mengklik butang menu.
2023-11-21
komen 0
1083

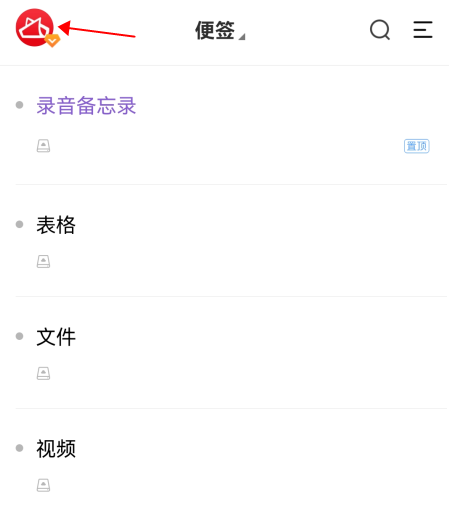
Bagaimana untuk mengeksport kandungan nota yang disertakan dengan telefon bimbit menggunakan Jingye Sign Pengenalan kepada kaedah mengeksport Notepad dengan Jingye Sign.
Pengenalan Artikel:1. Buka versi mudah alih Aplikasi Tandatangan Jingye, log masuk dan klik pada avatar peribadi di sudut kiri atas antara muka utama, buka menu gelongsor sisi, dan klik pada avatar sekali lagi 2. Cari "Data dan Penyegerakan"; , klik untuk masuk dan pilih "Tekan Kandungan" untuk memasukkan tetapan tekan kandungan Antara Muka 3. Isikan alamat e-mel tekan, pilih kategori tekan, dan tandakan "Sebagai lampiran e-mel" untuk mengeksport fail seperti yang diperlukan selesai, klik "Tolak"; 4. Sahkan nombor telefon mudah alih yang terikat, dan klik Sahkan selepas memasukkan Ia akan menggesa "Tekan selesai", dan anda boleh melihat kandungan pad nota mudah alih yang dieksport melalui e-mel anda.
2024-06-21
komen 0
915

Pengenalan Artikel:Qingyan Camera ialah perisian penangkapan yang sangat mudah digunakan dengan fungsi yang kaya dan berkuasa Walau bagaimanapun, sesetengah pengguna mengalami masalah skrin hitam dan ingin memberi maklum balas tetapi tidak tahu cara mengendalikannya. Jadi anda mungkin ingin datang ke Laman web PHP Cina untuk mengetahui. Qingyan Camera melaporkan masalah skrin hitam Langkah 1: Mulakan Kamera Qingyan Pastikan anda telah memuat turun dan memasang versi terkini aplikasi Kamera Qingyan. Cari ikon apl Kamera Qingyan pada telefon anda dan klik untuk membukanya. Langkah 2: Masukkan antara muka tetapan 1. Dalam antara muka utama Kamera Qingyan, anda biasanya menemui ikon [Menu], [Tetapan] atau gear di bahagian bawah atau sudut kanan atas skrin, klik untuk memasuki antara muka tetapan. 2. Jika tiada pintu masuk tetapan yang jelas, cuba gelongsor antara muka utama untuk melihat sama ada terdapat menu gelongsor sisi tersembunyi atau panel gelongsor, yang mungkin mengandungi pilihan tetapan.
2024-04-09
komen 0
1001

Bagaimana untuk mengalih keluar kata laluan Apple 14ID secara paksa jika anda terlupa
Pengenalan Artikel:Jika anda terlupa kata laluan Apple 14ID anda, tiada cara untuk memaksanya dikeluarkan atau dipulihkan secara langsung Anda perlu menggunakan iTunes atau Finder untuk menyandarkan dan menyegerakkan data peranti untuk menyelesaikan masalah. Jawapan: Gunakan fungsi pemulihan data iTunes atau Finder jika anda terlupa kata laluan Apple 14ID anda. Kaedah membuka kunci: 1. Peranti tidak boleh dipulihkan secara langsung kerana ia dikunci Pada masa ini, adalah disyorkan untuk menyelesaikan kerja pemulihan melalui komputer. 2. Hanya sediakan komputer PC atau Mac dengan aplikasi iTunes atau Finder dipasang. 3. Putuskan sambungan bekalan kuasa peranti mengikut model iPhone (jika ia mempunyai teknologi skrin sentuh, ia perlu ditutup lagi). 4. Tekan butang sisi dan butang kelantangan turun sehingga menu gelongsor matikan kuasa muncul. 5. Sambungkan peranti ke komputer, lakukan kerja pemulihan dan hidupkan kuasa
2024-03-30
komen 0
972

Bagaimana untuk memasang sistem pengendalian win7 pada komputer
Pengenalan Artikel:Di antara sistem pengendalian komputer, sistem WIN7 adalah sistem pengendalian komputer yang sangat klasik, jadi bagaimana untuk memasang sistem win7? Editor di bawah akan memperkenalkan secara terperinci cara memasang sistem win7 pada komputer anda. 1. Mula-mula muat turun sistem Xiaoyu dan pasang semula perisian sistem pada komputer desktop anda. 2. Pilih sistem win7 dan klik "Pasang sistem ini". 3. Kemudian mula memuat turun imej sistem win7. 4. Selepas memuat turun, gunakan persekitaran, dan kemudian klik Mulakan Semula Sekarang selepas selesai. 5. Selepas memulakan semula komputer, halaman Pengurus Windows akan muncul Kami memilih yang kedua. 6. Kembali ke antara muka komputer pe untuk meneruskan pemasangan. 7. Selepas selesai, mulakan semula komputer. 8. Akhirnya datang ke desktop dan pemasangan sistem selesai. Pemasangan satu klik sistem win7
2023-07-16
komen 0
1254
php-插入排序
Pengenalan Artikel::本篇文章主要介绍了php-插入排序,对于PHP教程有兴趣的同学可以参考一下。
2016-08-08
komen 0
1114
图解找出PHP配置文件php.ini的路径的方法,_PHP教程
Pengenalan Artikel:图解找出PHP配置文件php.ini的路径的方法,。图解找出PHP配置文件php.ini的路径的方法, 近来,有不博友问php.ini存在哪个目录下?或者修改php.ini以后为何没有生效?基于以上两个问题,
2016-07-13
komen 0
855

Huawei melancarkan dua produk storan model besar AI komersial baharu, menyokong prestasi 12 juta IOPS
Pengenalan Artikel:IT House melaporkan pada 14 Julai bahawa Huawei baru-baru ini mengeluarkan "Penyimpanan tasik data pembelajaran mendalam OceanStorA310" dan "mesin FusionCubeA3000 latihan/mendorong semua-dalam-satu mesin" produk storan AI komersial baharu Pegawai berkata bahawa "dua produk ini boleh digunakan untuk latihan model AI asas." , latihan model industri dan latihan dan inferens model senario tersegmen menyediakan momentum baharu. senario tasik untuk mencapai regresi data Pengurusan data secara besar-besaran dalam keseluruhan proses AI daripada pengumpulan dan prapemprosesan kepada latihan model dan aplikasi inferens. Secara rasmi menyatakan bahawa OceanStorA310 bingkai tunggal 5U menyokong 400GB/s tertinggi industri
2023-07-16
komen 0
1608