Jumlah kandungan berkaitan 10000

HTML如何隐藏滚动条或去除滚动条
Pengenalan Artikel:滚动条可以存在也可以不存在,本文主要介绍了HTML 隐藏滚动条和去除滚动条的方法的相关资料,大家一起来学习一下HTML隐藏滚动条或去除滚动条的方法吧。
2018-01-26
komen 0
10351
js halaman web tatal bar tatal acara contoh kemahiran analisis_javascript
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan penggunaan acara skrol bar skrol dalam halaman web js Ia menganalisis kemahiran berkaitan window.onscroll dalam javascript untuk memantau acara skrol bar skrol. Rakan yang memerlukan boleh merujuk kepada perkara berikut
2016-05-16
komen 0
1200

html tetapkan bar skrol
Pengenalan Artikel:Bar skrol tetapan HTML Bar skrol ialah elemen yang biasa digunakan dalam reka bentuk web Ia boleh menjadikan kandungan web melebihi saiz skrin tanpa menjejaskan pengalaman menyemak imbas. Artikel ini akan memperkenalkan cara untuk menetapkan bar skrol dalam HTML. 1. Bar skrol tetapan gaya CSS Mula-mula, anda boleh menetapkan bar skrol melalui gaya CSS. Anda boleh menggunakan kod berikut untuk menetapkan gaya bar skrol dalam CSS: ```/* Tetapkan lebar dan warna latar belakang bar skrol */::-webkit-scrollbar { width: 8px;
2023-05-09
komen 0
7757

css menyembunyikan bar skrol tetapi boleh skrol
Pengenalan Artikel:Dengan pembangunan aplikasi web yang berterusan, reka bentuk web menjadi lebih interaktif. Sebagai elemen interaktif biasa, bar skrol sering digunakan. Tetapi kadangkala, kita mungkin ingin menyembunyikan bar skrol untuk menjadikan halaman kelihatan lebih ringkas dan lebih cantik. Artikel ini akan memperkenalkan cara menggunakan css untuk menyembunyikan bar skrol tetapi masih boleh menatal. 1. Gunakan sifat limpahan CSS Kita boleh menggunakan sifat limpahan CSS untuk mengawal kandungan limpahan elemen. Atribut limpahan mempunyai tiga nilai parameter: boleh dilihat (nilai lalai), tersembunyi, sc
2023-05-29
komen 0
16263

Apakah butang skrol?
Pengenalan Artikel:tatal ialah kekunci kunci tatal, kekunci fungsi pada papan kekunci komputer. Kekunci tatal biasanya digunakan dalam perkataan dan Excel Apabila Kunci Tatal dimatikan dan kekunci pusing halaman digunakan, kawasan sel yang dipilih akan bergerak tetapi apabila kekunci Tatal Kunci ditekan, kawasan yang dipilih tidak akan bergerak daripada sel.
2023-02-22
komen 0
20640

Uniapp tersembunyi bar tatal
Pengenalan Artikel:Dalam pembangunan aplikasi UniApp, bar skrol yang biasa digunakan ialah komponen antara muka yang sangat penting. Walau bagaimanapun, dalam beberapa kes, kami mahu bar skrol tidak kelihatan pada halaman, tetapi kami tidak boleh menyembunyikan bar skrol secara langsung melalui gaya CSS. Jadi, dalam kes ini, bagaimana untuk menyembunyikan bar skrol? Artikel ini akan memperkenalkan anda kepada beberapa kaedah untuk menyembunyikan bar skrol. 1. Gunakan gaya css global untuk menyembunyikan bar skrol Apabila menggunakan gaya css secara global pada halaman, jika anda ingin menyembunyikan bar skrol, anda boleh menggunakan kod berikut: ```css::-webkit-scr.
2023-05-22
komen 0
4301

Alih keluar css bar skrol
Pengenalan Artikel:Petua CSS: Cara Mengalih Keluar Bar Skrol Apabila kami membangunkan halaman web, kadangkala kami perlu mengalih keluar bar skrol untuk mencapai kesan visual yang lebih lancar. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mengalih keluar bar skrol. Kaedah pertama: gunakan atribut limpahan Biasanya kita boleh mengawal keadaan bar skrol elemen melalui atribut limpahan dalam CSS. Nilai tersembunyi bermakna bar skrol dialih keluar, dan nilai auto bermakna bar skrol dipaparkan. Oleh itu, kita boleh menetapkan atribut limpahan elemen di mana kita ingin mengalih keluar bar skrol kepada tersembunyi
2023-05-21
komen 0
5269

scroll是什么键
Pengenalan Artikel:scroll lock (滚动锁定键)计算机键盘上的功能键,按下此键后在Excel等按上、下键滚动时,会锁定光标而滚动页面;如果放开此键,则按上、下键时会滚动光标而锁定页面。
2021-07-13
komen 0
32570

uniapp menetapkan ketinggian tatal
Pengenalan Artikel:Uniapp ialah alat pembangunan aplikasi merentas platform berdasarkan rangka kerja Vue.js, yang boleh membina aplikasi dengan cepat untuk berbilang platform (iOS, Android, H5). Apabila membangun dengan Uniapp, anda sering menghadapi keperluan untuk menetapkan ketinggian skrol. Oleh itu, artikel ini akan memperkenalkan cara menetapkan ketinggian skrol dalam Uniapp. 1. Tetapkan ketinggian tatal halaman 1. Tambahkan teg paparan tatal pada templat Apabila menulis halaman, kita boleh menambah tatal pada templat.
2023-05-26
komen 0
3782

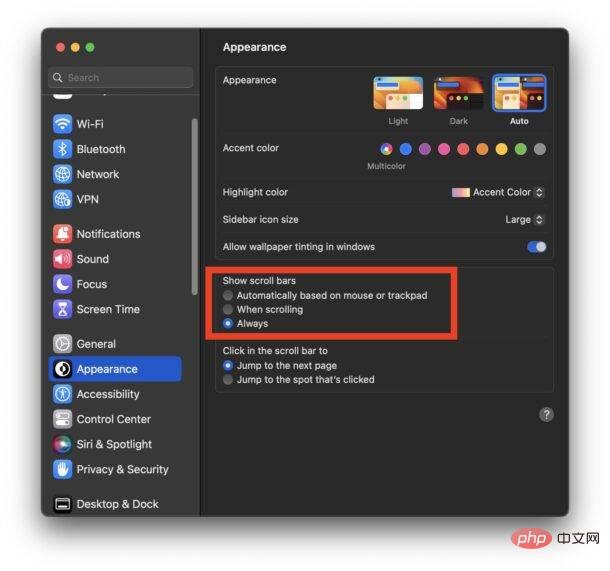
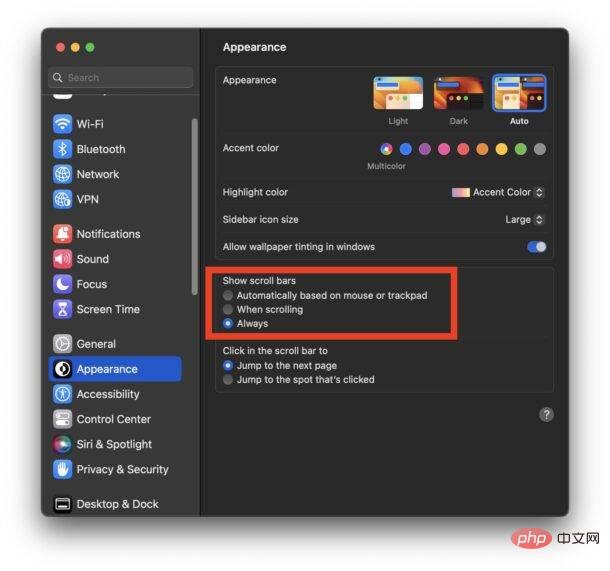
Cara menatal lebih mudah pada Mac dengan sentiasa menunjukkan bar skrol
Pengenalan Artikel:Cara menetapkan bar skrol agar sentiasa kelihatan Dalam versi moden MacOS, bermula dengan Ventura 13.0, anda boleh menetapkan bar skrol agar sentiasa kelihatan dengan melakukan perkara berikut: Pergi ke menu Apple dan pilih "Tetapan Sistem" Pergi ke "Penampilan " Cari "Tunjukkan Bar Tatal" dan pilih suis di sebelah "Sentiasa." Tiada lagi tekaan, anda boleh melihat secara visual di mana anda boleh dan tidak boleh menatal.
2023-04-17
komen 0
1955

tetapan bar skrol html
Pengenalan Artikel:Tetapan bar skrol HTML Bar skrol HTML merujuk kepada bar gelongsor menegak yang muncul apabila ketinggian kandungan melebihi ketinggian tetingkap penyemak imbas di bahagian utama halaman web. Apabila terdapat banyak kandungan web, tetapan bar skrol menjadi sangat penting, yang boleh meningkatkan pengalaman pengguna dengan berkesan dan memudahkan pengguna menyemak imbas dan membaca kandungan web. Artikel ini akan memperkenalkan cara untuk menetapkan bar skrol dalam HTML. 1. Gunakan CSS untuk menetapkan gaya bar skrol Sangat mudah untuk menetapkan gaya bar skrol halaman web melalui gaya CSS Atribut gaya khusus termasuk: lebar bar skrol, warna, warna latar belakang, sudut bulat, sempadan,
2023-05-09
komen 0
4277

关于滚动条样式的详细介绍
Pengenalan Artikel:我们之前的有介绍过关于css滚动条,div滚动条的设置,我们都知道滚动条的样式我们可以通过css来控制的,那html滚动条呢?今天就给大家介绍html滚动条样式设置的总结!html中滚动条样式;1.html滚动条样式_基础教程 一、滚动条的轨迹,记作:scrollbar-track。所谓“轨迹”,指滚动条的滑动块运行时所必经的路线。 二、滚动条的滑动块,即在它上面按下鼠标左键不放可上下或...
2017-06-10
komen 0
2531

css怎么禁止滚动条
Pengenalan Artikel:css禁止滚动条的方法:1、在里加入“scroll="no"”实现隐藏滚动条;2、通过设置“”实现在不需要时隐藏滚动条;3、通过overflow属性隐藏滚动条。
2021-04-02
komen 0
6157

HTML中的滚动条和去掉滚动条问题分析
Pengenalan Artikel:本文为大家介绍下关于HTML中的滚动条/去掉滚动条问题,下面有个不错的示例,大家可以参考下
2017-03-06
komen 0
1390