Jumlah kandungan berkaitan 10000

Bagaimana untuk membuat segitiga dalam CSS?
Pengenalan Artikel:Segitiga ialah bentuk asas dalam geometri yang boleh digunakan untuk mencipta pelbagai reka bentuk dalam pembangunan web. Dalam CSS, segi tiga boleh dibuat menggunakan beberapa teknik mudah. Dalam artikel ini, kita akan mempelajari dua teknik untuk mencipta segitiga dalam CSS. Cipta segitiga menggunakan sempadan Cipta segitiga menggunakan laluan keratan Cipta segitiga menggunakan sempadan Cara paling mudah untuk mencipta segi tiga dalam CSS ialah menggunakan sifat sempadan. Kita boleh mencipta bentuk segi tiga asas dengan cepat dengan mencipta elemen segi empat tepat dan kemudian menggunakan sifat sempadan untuk mencipta hipotenus segi tiga. Berikut ialah contoh cara membuat segitiga sama sisi menggunakan sempadan - Contoh 1 Cipta segitiga sama sisi dalam CSS menggunakan sifat sempadan. <html>&l
2023-09-01
komen 0
1091

Bagaimana untuk melukis segitiga dalam Adobe Illustrator cs5 Bagaimana untuk melukis segitiga dalam Adobe Illustrator cs5
Pengenalan Artikel:Adakah anda juga menggunakan perisian Adobe Illustrator cs5 di pejabat anda? Jadi adakah anda tahu cara melukis segitiga dalam Adobe Illustrator cs5? Seterusnya, editor akan membawakan kepada anda kaedah melukis segitiga dalam Adobe Illustrator cs5 Pengguna yang berminat dengan ini boleh lihat di bawah. Bagaimana untuk melukis segitiga dalam Adobe Illustrator cs5? Cara melukis segitiga dalam Adobe Illustrator cs5 Buka Adobe Illustrator dan klik Baru Klik Buat dengan nilai lalai. Klik alat Rectangle di sebelah kiri
2024-08-13
komen 0
355

Program C++ untuk menguji warisan melalui kelas segitiga
Pengenalan Artikel:Katakan kita ingin mencipta kelas Segitiga dan subkelas lain yang dipanggil Isosceles. Kelas Segitiga mempunyai fungsi untuk mencetak bahawa objek adalah jenis segitiga, manakala Isosceles mempunyai dua fungsi untuk memaparkan bahawa ia adalah segitiga sama kaki dan penerangan. Kita juga perlu memanggil fungsi kelas induk melalui objek kelas Isosceles. Tanpa input yang betul, kami hanya memanggil fungsi dengan cara yang sesuai. Jadi, jika input adalah untuk mentakrifkan objek bernama trg dan kemudian panggil trg.isosceles(), trg.description(), trg.triangle(), maka outputnya ialah Ini ialah segitiga sama kaki dalam segi tiga sama kaki
2023-08-26
komen 0
945

Bagaimana untuk menetapkan sudut putaran segitiga menggunakan FabricJS?
Pengenalan Artikel:Dalam tutorial ini, kami akan menetapkan sudut putaran segitiga menggunakan FabricJS. Segitiga adalah salah satu daripada pelbagai bentuk yang disediakan oleh FabricJS. Untuk mencipta segi tiga, kita perlu mencipta contoh fabrik.Kelas segitiga dan menambahnya pada kanvas. Atribut sudut mentakrifkan sudut putaran 2D objek dalam FabricJS. Kami juga mempunyai sifat centeredRotation, yang membolehkan kami menggunakan titik tengah segitiga sebagai asal usul transformasi. Syntax newFabric.Triangle({angle:Nombor,centeredRotation:Boolean}:Object) Pilihan Parameter (pilihan)
2023-08-23
komen 0
940


Cara membuat bahagian dalam segitiga bertukar warna menggunakan Geometric Sketchpad
Pengenalan Artikel:Lukiskan segitiga. Buka pad lakar geometri, pilih [Alat Poligon] pada bar alat kiri, dan lukiskan segitiga ABC di kawasan kerja pad lakar Jika ia adalah perubahan warna yang mudah, pilih tiga bucu segitiga dan laksanakan [. Pembinaan] - Perintah [Dalaman Segitiga] Ini Bahagian dalam segi tiga sudah mempunyai warna. Jika anda ingin menukar warna, anda boleh menggunakan alat gerak untuk memilih bahagian dalam segi tiga, jalankan [Paparan] - [Warna], dan pilih warna. Jika warna di dalam segi tiga boleh dikawal dan diubah, anda perlu membuat parameter terlebih dahulu, pilih bahagian dalam segitiga, dan kemudian laksanakan perintah [Warna]-[Parameter] Klik parameter yang dibuat untuk menukar warna adalah seperti berikut. Buat parameter baharu dalam pad lakar geometri. Jalankan arahan [Data]-[Parameter Baharu], dalam pop timbul
2024-04-16
komen 0
643

Bagaimana untuk menjadikan sudut kawalan segitiga telus menggunakan FabricJS?
Pengenalan Artikel:Dalam tutorial ini, kita akan belajar cara membuat sudut kawalan segitiga telus menggunakan FabricJS. Segitiga adalah salah satu daripada pelbagai bentuk yang disediakan oleh FabricJS. Untuk mencipta segi tiga, kita mesti mencipta contoh kelas Fabric.Triangle dan menambahkannya pada kanvas. Sifat transparentCorners membolehkan kami menjadikan sudut kawalan segitiga itu telus. Syntax newFabric.Triangle({TransparentCorners:Boolean}:Object) Pilihan Parameter (pilihan) - Parameter ini ialah objek yang menyediakan penyesuaian tambahan kepada segi tiga kami. Menggunakan parameter ini, anda boleh menukar hubungan antara transparentCorners dan
2023-09-17
komen 0
1586

'Honkai: Star Rail ' Senarai Panduan Pencapaian Segitiga Penrose
Pengenalan Artikel:Dengan kemas kini versi baharu "Honkai Impact: Star Rail", banyak pencapaian telah ditambah dengan sewajarnya "Space Walk" adalah salah satu daripadanya Xiao Editor membawakan anda panduan kepada panduan pencapaian Collapsed Star Dome Railway Space Walk Anda boleh merujuknya jika anda memerlukannya. Cara membuka kunci Segitiga Penrose dalam Kereta Api Kubah Bintang Runtuh [Segitiga Penrose] Datang ke barat laut [Dream Frontier], berdiri di atas tangga, hadap peranti di tengah-tengah petak dan bentukkan ia menjadi segitiga A muncul di sudut kanan bawah Kita boleh menekan R untuk mengambil foto
2024-02-21
komen 0
813

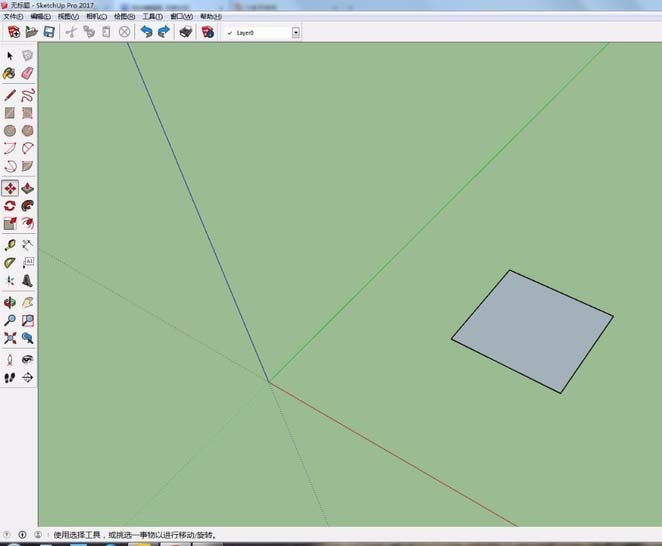
Proses operasi terperinci mereka bentuk cerun segitiga dalam Master Sketch
Pengenalan Artikel:Kami mula-mula membuka perisian SketchUp dan kemudian melukis segi empat tepat dalam model. Kemudian kami melukis garis atas segitiga di tengah segi empat tepat. Pada masa ini kami memilih baris atas pemecahan segitiga dan beralih kepada alat bergerak. Kemudian seret garis atas pecah segi tiga dan angkat ke atas sepanjang paksi biru. Pada langkah terakhir, kami menyambungkan garis bawah untuk menjadikannya permukaan, supaya cerun segitiga kami dilukis.
2024-06-04
komen 0
1185

Bagaimana untuk menetapkan faktor skala mendatar segitiga menggunakan FabricJS?
Pengenalan Artikel:Dalam tutorial ini, kita akan belajar cara menetapkan faktor skala mendatar segitiga menggunakan FabricJS. Segitiga adalah salah satu daripada pelbagai bentuk yang disediakan oleh FabricJS. Untuk mencipta segi tiga, kita mesti mencipta contoh fabrik.Kelas segitiga dan menambahnya pada kanvas. Sama seperti kita boleh menentukan kedudukan, warna, kelegapan dan saiz objek segi tiga dalam kanvas, kita juga boleh menetapkan skala mendatar objek segi tiga. Ini boleh dilakukan menggunakan sifat scaleX. Syntax newFabric.Triangle({scaleX:Number}:Object) Pilihan parameter (pilihan) - Parameter ini ialah objek yang menyediakan tambahan
2023-08-24
komen 0
1188

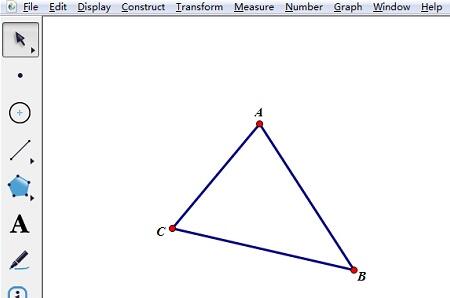
Langkah terperinci untuk membina garis tengah segitiga menggunakan pad lakar geometri
Pengenalan Artikel:Lukiskan segi tiga ABC. Klik [Alat Segmen Garisan] dan lukis segitiga ABC. Pilih segmen garis AB dan laksanakan perintah [Pembinaan] - [Titik Tengah] untuk membina titik tengah D segmen garis AB. Klik [Alat Segmen Baris] untuk membina CD segmen baris. Seret titik A, titik B atau titik C untuk menukar saiz dan bentuk segitiga CD segmen garisan sentiasa garis tengah pada sisi AB segitiga ABC.
2024-04-17
komen 0
598

Bagaimana untuk menyemak kesahihan segitiga di Jawa, apabila diberi panjang sisi?
Pengenalan Artikel:Seperti yang kita sedia maklum, segitiga ialah poligon dengan 3 sisi. Ia terdiri daripada tiga tepi dan tiga bucu. Jumlah tiga sudut pedalaman ialah 180 darjah. Dalam segi tiga yang sah, jika anda menambah mana-mana dua sisi, ia akan lebih besar daripada sisi ketiga. Mengikut penyataan masalah kami, kami perlu menyemak sama ada segitiga itu sah jika diberikan tiga sisi menggunakan bahasa pengaturcaraan Java. Oleh itu, kita mesti menyemak sama ada tiga syarat berikut dipenuhi. Jika berpuas hati, segitiga itu sah, jika tidak segitiga itu tidak sah. Katakan a, b, c ialah tiga sisi segitiga. a+b>cb+c>ac+a>b menunjukkan kepada anda beberapa contoh Contoh 1 Jika sisi ialah a=8, b=9, c=5 maka dengan menggunakan logik di atas, a+b=8+9=17 yang mana
2023-09-09
komen 0
656

Bagaimana untuk menambah pukulan putus-putus pada segitiga menggunakan FabricJS?
Pengenalan Artikel:Dalam tutorial ini, kita akan belajar cara menambah lejang putus-putus pada segitiga menggunakan FabricJS. Segitiga adalah salah satu daripada pelbagai bentuk yang disediakan oleh FabricJS. Untuk mencipta segi tiga, kita mesti mencipta contoh fabrik.Kelas segitiga dan menambahnya pada kanvas. Harta StrokeDashArray membolehkan kita menentukan corak sempang untuk sapuan objek. Syntax newfabric.Triangle({strokeDashArray:Array}:Object) Pilihan Parameter (pilihan) - Parameter ini ialah objek yang menyediakan penyesuaian tambahan kepada segi tiga kami. Menggunakan parameter ini, anda boleh menukar hubungan dengan StrokeDashArr
2023-08-24
komen 0
1208

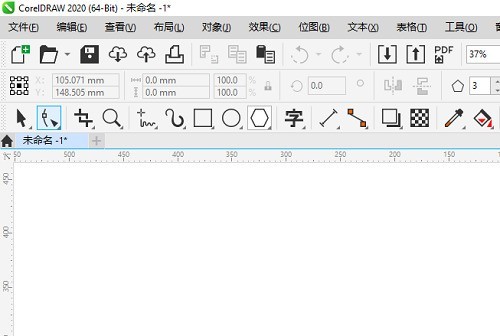
Cara melukis segitiga dalam CorelDraw2020_Cara melukis segitiga dalam CorelDraw2020
Pengenalan Artikel:1. Mula-mula buka perisian coreldraw2020, seperti gambar rajah di bawah. 2. Klik alat Poligon pada bar alat, seperti yang ditunjukkan dalam rajah di bawah. 3. Tetapkan 3 pada bar harta dan tetapkan garis besar kepada 2.0mm, seperti yang ditunjukkan dalam rajah di bawah. 4. Tahan ctrl dan lukis segitiga, seperti yang ditunjukkan dalam rajah di bawah.
2024-06-02
komen 0
828

Bagaimana untuk menetapkan lebar segitiga menggunakan FabricJS?
Pengenalan Artikel:Dalam tutorial ini, kita akan belajar cara menetapkan lebar segitiga menggunakan FabricJS. Segitiga adalah salah satu daripada pelbagai bentuk yang disediakan oleh FabricJS. Untuk mencipta segi tiga, kita mesti mencipta contoh kelas Fabric.Triangle dan menambahkannya pada kanvas. Kita boleh memanipulasi objek segi tiga dengan menukar kedudukannya, kelegapan, lejang dan saiznya. FabricJS membolehkan kami mengawal saiz objek menggunakan sifat lebar dan ketinggian. Syntax newFabric.Triangle({width:Number}:Object) Pilihan Parameter (pilihan) Parameter ini ialah objek yang menyediakan penyesuaian tambahan untuk segi tiga kami. Gunakan parameter ini
2023-08-25
komen 0
719


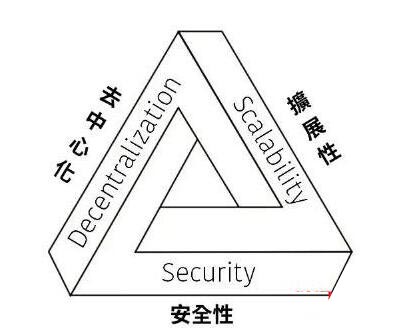
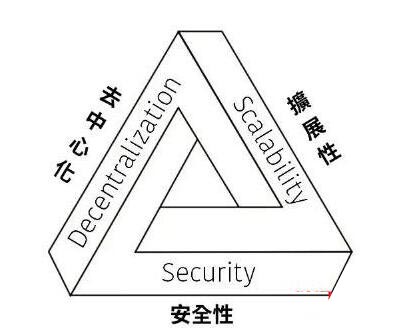
Satu artikel untuk menjelaskan apakah segitiga mustahil blockchain?
Pengenalan Artikel:Pada masa ini, sharding, Layer 2 dan jambatan rantai silang sedang digunakan sebagai penemuan untuk cuba menyelesaikan dilema yang disebabkan oleh segitiga mustahil blockchain. Apakah segitiga mustahil blockchain? Blockchain Impossible Triangle, juga dikenali sebagai Blockchain Trilemma dan Blockchain Trilemma, merujuk kepada tiga elemen utama yang dihadapi dalam reka bentuk dan pelaksanaan Blockchain - Dilema antara desentralisasi, keselamatan dan kebolehskalaan. Ketiga-tiga elemen ini bercanggah antara satu sama lain Mengikut teknologi semasa, adalah sukar untuk kita
2024-05-06
komen 0
1199

Bagaimana untuk menetapkan kelegapan segitiga menggunakan FabricJS?
Pengenalan Artikel:Dalam tutorial ini, kita akan belajar cara menetapkan kelegapan segitiga menggunakan FabricJS. Segitiga adalah salah satu daripada pelbagai bentuk yang disediakan oleh FabricJS. Untuk mencipta segi tiga, kita mesti mencipta contoh kelas Fabric.Triangle dan menambahkannya pada kanvas. Kita boleh menyesuaikan objek segi tiga dengan menambahkan warna isian, mengalih keluar sempadannya dan juga menukar dimensinya. Begitu juga, kita juga boleh menggunakan sifat kelegapan untuk menukar kelegapannya. Syntax newFabric.Triangle({opacity:Number}:Object) Pilihan Parameter (pilihan) - Parameter ini ialah objek yang menyediakan penyesuaian tambahan kepada segi tiga kami. gunakan ini
2023-08-25
komen 0
1238