Jumlah kandungan berkaitan 10000


Bagaimana untuk mematikan pemuatan automatik pemalam dalam Google Chrome Tutorial mematikan pemuatan automatik pemalam dalam Google Chrome
Pengenalan Artikel:Bagaimana untuk mematikan pemalam pemuatan automatik Google Chrome? Baru-baru ini, seorang pengguna bertanya soalan ini dan mendapati bahawa penyemak imbas akan memuatkan pemalam secara automatik, yang menyebabkan pengguna sangat tertekan Jika dia ingin menutupnya, apakah yang perlu dilakukannya? Sebagai tindak balas kepada masalah ini, artikel ini membawa tutorial terperinci tentang mematikan pemalam pemuatan automatik dan berkongsinya dengan semua pengguna yang berminat boleh terus membaca. Tutorial mematikan pemuatan automatik pemalam dalam Google Chrome: 1. Buka Google Chrome. 2. Klik tiga titik di penjuru kanan sebelah atas Google Chrome. 3. Kemudian pilih Lagi Alat dan Sambungan. 4. Cari pemalam yang anda perlukan untuk tutup dalam sambungan, dan klik butang di bawah untuk menutupnya. 5. Klik Alih Keluar untuk menyahpasang pemalam semasa.
2024-08-21
komen 0
997


Apakah pemalam memuatkan malas?
Pengenalan Artikel:Pemalam memuatkan malas termasuk LazyLoad.js, Echo.js, LazyLoadXT, Unveil.js, dsb. Pengenalan terperinci: 1. LazyLoad.js ialah pemalam JavaScript ringan yang boleh melaksanakan pemuatan malas imej, menyokong pemasaan pemuatan tersuai dan kesan pemuatan, dan boleh digunakan dengan perpustakaan JavaScript lain 2. Echo.js adalah mudah -to-use image lazy loading plug-in, menggunakan atribut data HTML5 untuk menentukan imej yang perlu dimuatkan dengan malas, dsb.
2023-11-13
komen 0
723

Animasi pemuatan halaman web CSS: cipta pelbagai kesan animasi pemuatan yang hebat
Pengenalan Artikel:Apabila pengguna memasuki halaman web, perkara yang paling tidak sabar ialah menunggu halaman dimuatkan. Untuk mengurangkan kebimbangan pengguna, banyak laman web telah mula menggunakan animasi pemuatan CSS untuk menjadikan pemuatan halaman lebih menarik. Dalam artikel ini, kami akan mempelajari cara menggunakan CSS untuk mencipta pelbagai kesan animasi pemuatan yang hebat dan memberikan contoh kod khusus untuk membantu anda melaksanakannya. 1. Animasi Asas Mula-mula, mari kita cipta beberapa animasi pemuatan asas. Kita boleh menggunakan sifat animasi dalam CSS untuk mencipta animasi asas. animasi
2023-11-18
komen 0
1701

Cara memasukkan animasi flash ke dalam fail wps_Cara memasukkan animasi flash ke dalam fail wps dengan cepat
Pengenalan Artikel:1. Mula-mula mulakan demo wps dan buat dokumen kosong baharu. 2. Jalankan arahan sisip dan pilih logo denyar daripada bar alat. 3. Pilih fail denyar daripada kotak dialog Sisipkan Flash Animasi pop timbul dan klik butang Buka. 4. Kemudian fail dimasukkan secara automatik dan perkataan muat turun dipaparkan sehingga ia selesai. 5. Laraskan saiz dokumen untuk menjadikan susun atur lebih cantik dan harmoni. 6. Tekan kekunci f5 untuk memainkan dan melihat kesannya, supaya fail denyar akan dimainkan secara automatik.
2024-03-27
komen 0
451

Ralat memuatkan pemalam dalam Illustrator [Tetap]
Pengenalan Artikel:Apabila memulakan Adobe Illustrator, adakah mesej tentang ralat memuatkan pemalam timbul? Sesetengah pengguna Illustrator telah mengalami ralat ini semasa membuka aplikasi. Mesej itu diikuti dengan senarai pemalam yang bermasalah. Mesej ralat ini menunjukkan bahawa terdapat masalah dengan pemalam yang dipasang, tetapi ia juga mungkin disebabkan oleh sebab lain seperti fail Visual C++ DLL yang rosak atau fail pilihan yang rosak. Jika anda menghadapi ralat ini, kami akan membimbing anda dalam artikel ini untuk menyelesaikan masalah, jadi teruskan membaca di bawah. Ralat memuatkan pemalam dalam Illustrator Jika anda menerima mesej ralat "Ralat memuatkan pemalam" semasa cuba melancarkan Adobe Illustrator, anda boleh menggunakan yang berikut: Sebagai pentadbir
2024-02-19
komen 0
1211

Bagaimana untuk membuat cincin pemuat animasi menggunakan HTML dan CSS?
Pengenalan Artikel:Gambaran Keseluruhan Pemuat ialah komponen web yang digunakan oleh hampir semua aplikasi web. Untuk membina gelang pemuat, kita harus mempunyai pengetahuan terdahulu tentang Helaian Gaya Cascading (CSS) kerana CSS melibatkan bahagian penggayaan dan animasi gelang pemuat. Memandangkan komponen pemuat dimuatkan sebelum kandungan asal dimuatkan ke dalam halaman web. Sifat gaya utama yang digunakan untuk membina ciri ini ialah animasi, peralihan dan bingkai utama. Ketiga sifat CSS ini akan menukar gelung pemuatan animasi statik yang mudah menjadi gelung pemuatan animasi. Algoritma Langkah 1 - Buat fail HTML dalam folder dan bukanya menggunakan editor teks. Tambahkan boilerplate HTML pada fail HTML. Langkah 2 − Buat bekas div induk HTML dalam teg badan dokumen HTML dengan nama kelas "
2023-09-23
komen 0
1272

Cara mengendalikan komponen yang dimuatkan secara dinamik dan dimuatkan secara malas dalam Vue
Pengenalan Artikel:Cara mengendalikan komponen yang dimuatkan secara dinamik dan dimuatkan secara malas dalam Vue Dalam proses membangunkan projek menggunakan Vue, anda sering menghadapi keperluan untuk komponen yang dimuatkan secara dinamik dan dimuatkan secara malas. Pemuatan dinamik komponen merujuk kepada memutuskan sama ada untuk memuatkan komponen berdasarkan keadaan atau peristiwa, manakala pemuatan malas merujuk kepada memuatkan fail kod komponen atas permintaan dan bukannya memuatkan kod semua komponen apabila halaman dipaparkan pada mulanya. Artikel ini akan memperkenalkan cara mengendalikan komponen yang dimuatkan secara dinamik dan malas dalam Vue dan memberikan contoh kod khusus. 1. Memuatkan komponen secara dinamik 1. Gunakan arahan v-if dalam Vue to
2023-10-15
komen 0
1137



Petua dan kaedah untuk melaksanakan pemuatan kesan animasi dengan CSS
Pengenalan Artikel:Teknik dan kaedah CSS untuk melaksanakan pemuatan kesan animasi Dengan perkembangan Internet, kelajuan pemuatan telah menjadi salah satu petunjuk penting pengalaman pengguna. Untuk meningkatkan pengalaman pengguna semasa halaman dimuatkan, kami biasanya menggunakan kesan animasi pemuatan untuk meningkatkan interaktiviti dan daya tarikan halaman. Sebagai salah satu teknologi penting dalam pembangunan bahagian hadapan, CSS menyediakan banyak teknik dan kaedah untuk mencapai kesan animasi pemuatan. Artikel ini akan memperkenalkan beberapa teknik dan kaedah biasa untuk melaksanakan kesan animasi pemuatan CSS, dan memberikan contoh kod yang sepadan. Animasi pemuatan putaran Animasi pemuatan putaran ialah a
2023-10-19
komen 0
1035

Apakah yang perlu saya lakukan jika pemalam excel gagal dimuatkan?
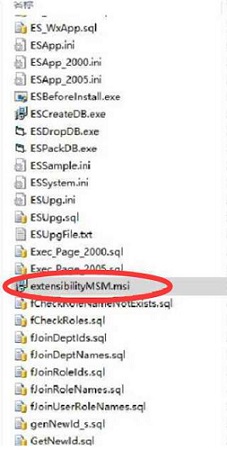
Pengenalan Artikel:Terdapat banyak pemalam yang tersedia dalam Excel, yang boleh membantu kami mengedit jadual dengan pantas Walau bagaimanapun, sesetengah pengguna mempunyai gesaan kegagalan memuatkan apabila mengklik untuk menggunakan Masalah ini mungkin disebabkan oleh kehilangan komponen atau beberapa ralat tetapan laman web PHP Cina akan berkongsi dua penyelesaian kepada masalah ini dengan pengguna Saya berharap kandungan tutorial perisian ini dapat membantu semua orang. Perkara yang perlu dilakukan jika pemalam excel gagal dimuatkan: Apabila menggunakan excel, mesej yang menunjukkan bahawa pemuatan gagal muncul Ini mungkin kerana komponen sokongan kebolehprograman NET tidak dipasang semasa Excel dipasang. Kaedah 1: Nyahzip pakej pemasangan Excel, cari extensibilityMSM.msi dan klik dua kali untuk memasangnya secara automatik.
2024-09-09
komen 0
1115

Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
Pengenalan Artikel:Ketidakupayaan Chrome untuk memuatkan pemalam boleh diselesaikan dengan menyemak sama ada pemalam dipasang dengan betul, melumpuhkan dan mendayakan pemalam, mengosongkan cache pemalam, mengemas kini penyemak imbas dan pemalam, menyemak sambungan rangkaian dan cuba memuatkan pemalam dalam mod inkognito. Penyelesaiannya adalah seperti berikut: 1. Periksa sama ada pemalam telah dipasang dengan betul dan pasangkannya semula 2. Lumpuhkan dan dayakan pemalam, klik butang Lumpuhkan, dan kemudian klik butang Dayakan semula; -dalam cache, pilih Pilihan Lanjutan > Kosongkan Data Penyemakan Imbas, semak imej dan fail cache dan kosongkan semua kuki, klik Kosongkan Data.
2023-11-06
komen 0
4585

Gunakan CSS untuk memuatkan kesan animasi teks
Pengenalan Artikel:Hari ini, animasi ialah ciri yang paling berkuasa dalam aplikasi untuk menarik lebih ramai pengguna, ia meningkatkan minat pengguna untuk meneroka aplikasi. Dalam aplikasi web, kita boleh membuat animasi menggunakan HTML dan CSS. Walau bagaimanapun, kita boleh membuat animasi menggunakan JavaScript, tetapi ini akan melambatkan tapak web. Dalam tutorial ini, kita akan belajar memuatkan animasi teks menggunakan HTML dan CSS. Apabila mendapatkan data daripada API atau memuatkan halaman web, adalah penting untuk memaparkan teks pemuatan dengan animasi untuk menjadikannya lebih menarik. Contoh 1 Dalam contoh berikut, kami telah mencipta elemen div "pemuat" dan div "pemuat-dalam" di dalamnya. Dalam CSS kami menetapkan saiz tetap untuk div pemuat dan menggunakan suis "putar".
2023-08-30
komen 0
971


Cara mengendalikan komponen yang dimuatkan secara dinamik dalam Vue
Pengenalan Artikel:Cara mengendalikan komponen yang dimuatkan secara dinamik dalam Vue Dalam Vue, memuatkan komponen secara dinamik adalah keperluan biasa. Ia membolehkan kami memilih untuk memuatkan komponen yang berbeza berdasarkan keadaan atau peristiwa yang berbeza, dengan itu mencapai kesan mengemas kini kandungan halaman secara dinamik. Artikel ini akan memperkenalkan cara mengendalikan komponen yang dimuatkan secara dinamik dalam Vue dan memberikan contoh kod khusus. Dalam Vue, terdapat dua cara utama untuk memuatkan komponen secara dinamik: menggunakan arahan v-if dan menggunakan komponen tak segerak Vue. Gunakan arahan v-if untuk memuatkan komponen secara dinamik: arahan v-if boleh berdasarkan keadaan
2023-10-15
komen 0
1057

Amalan komponen Vue: menatal memuatkan pembangunan komponen
Pengenalan Artikel:Amalan komponen Vue: Rolling loading pengenalan pembangunan komponen: Rolling loading ialah teknologi pengoptimuman halaman web biasa yang memuatkan data secara dinamik semasa menatal halaman. Ia boleh meningkatkan kelajuan memuatkan halaman web dan mengurangkan masa menunggu pengguna. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk membangunkan komponen pemuatan bergolek dan memberikan contoh kod khusus. 1. Penyediaan projek: Sebelum memulakan pembangunan, kita perlu memastikan bahawa persekitaran pembangunan Node.js dan Vue telah dipasang. Anda boleh menyemak sama ada pemasangan berjaya dengan menjalankan arahan berikut: node-vnpm
2023-11-24
komen 0
1259


Cara Google Chrome membenarkan pemalam animasi dijalankan
Pengenalan Artikel:Bagaimanakah Google Chrome membenarkan pemalam animasi dijalankan? Google Chrome sangat berkuasa. Ramai rakan suka menggunakan pelayar ini untuk menonton animasi video Namun, jika anda ingin menonton pelbagai video animasi, anda perlu memasang pemalam animasi Ramai rakan menggunakan Google Chrome pemalam animasi, saya masih tidak mengambil berat tentang video Bagaimana saya harus menangani masalah ini? Seterusnya, biarkan editor menunjukkan kepada anda langkah-langkah khusus untuk membenarkan pemalam animasi dijalankan dalam Google Chrome Rakan-rakan yang berminat boleh datang dan melihat. Langkah khusus untuk Google Chrome membenarkan pemalam animasi dijalankan: 1. Mula-mula jalankan Google Chrome pada komputer anda dan klik butang menu utama di penjuru kanan sebelah atas halaman utama (seperti yang ditunjukkan dalam gambar). 2. Selepas membuka menu utama, pilih pilihan "Tetapan" di bawah (seperti yang ditunjukkan dalam gambar). 3. Dalam tetapan
2024-03-28
komen 0
1054