Jumlah kandungan berkaitan 10000

Bagaimana untuk melaksanakan fungsi garis seret tetikus dalam JavaScript?
Pengenalan Artikel:Bagaimana untuk melaksanakan fungsi garis seret tetikus dalam JavaScript? Abstrak: Fungsi garis seret tetikus adalah sangat biasa dalam banyak projek dan boleh digunakan untuk mencipta carta interaktif, melukis lakaran, dsb. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk melaksanakan fungsi garisan seret tetikus dan memberikan contoh kod khusus untuk membantu pembaca memahami dan menerapkannya dengan lebih baik. Pengenalan: Dalam pembangunan web, selalunya perlu untuk mencapai beberapa kesan yang sangat interaktif, dan fungsi garis seret tetikus adalah salah satu keperluan biasa. Dengan menyeret tetikus, kita
2023-10-19
komen 0
1165
JavaScript melaksanakan kemahiran paging_javascript seretan sejuk
Pengenalan Artikel:Fungsi paging drag javascript yang sangat keren, paging gelung lancar, seret tetikus untuk melengkapkan paging, seret tetikus ke kiri untuk kembali ke halaman sebelumnya, seret ke kanan untuk membuka halaman kedua, dan juga mempunyai kesan animasi baik. Antara muka berwarna hitam dan mempunyai gaya bukan arus perdana. Saya percaya ramai orang akan menyukainya.
2016-05-16
komen 0
1418

Cara menggunakan PHP untuk melaksanakan fungsi gelangsar dalam program mini WeChat
Pengenalan Artikel:Dengan populariti program mini WeChat, fungsi mereka telah menjadi lebih dan lebih pelbagai. Antaranya, fungsi peluncur adalah komponen yang sangat biasa digunakan, yang boleh melakukan pemilihan gelongsor, penapisan dan operasi lain pada antara muka, dan ia tidak terkecuali dalam program mini WeChat. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melaksanakan fungsi peluncur dalam applet WeChat. 1. Pengenalan kepada fungsi gelangsar Gelangsar yang dipanggil merujuk kepada bar seretan alih yang boleh diseret ke kedudukan tertentu untuk mencapai kesan melaraskan nilai sasaran. Dalam program mini WeChat, peluncur biasanya digunakan untuk analisis, penapisan dan kedudukan.
2023-06-02
komen 0
1698
Halaman e-buku HTML5 yang menarik kesan animasi effect_html5 kemahiran tutorial
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kesan animasi mengubah halaman e-buku HTML5 ini boleh menggunakan tetikus untuk menyeret halaman untuk mensimulasikan kesan pusingan halaman manual Anda juga boleh mengklik pada sempadan halaman buku dengan cepat buka halaman Kawan Berminat, anda boleh merujuknya
2016-05-16
komen 0
2854

带视觉差效果的jquery响应式轮播图特效
Pengenalan Artikel:这是一款带视觉差效果的jquery响应式轮播图特效。该jquery轮播图的特点是可以使用鼠标拖拽进行切换,每个图片中都带有一个炫酷的透明字母。轮播图滑动时带有视觉差效果。
2017-01-19
komen 0
1521

Cara menggunakan Vue untuk melaksanakan kesan buka kunci gelongsor
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan buka kunci gelongsor Dalam aplikasi web moden, kita sering melihat pelbagai kesan buka kunci gelongsor. Slaid untuk membuka kunci kesan khas ialah cara untuk mencapai interaksi pengguna dengan meluncur halaman atau elemen untuk mencapai tujuan tertentu, seperti membuka kunci dan menyeret peluncur, menukar halaman, dsb. Dalam artikel ini, kami akan membincangkan cara menggunakan rangka kerja Vue untuk melaksanakan slaid untuk membuka kunci kesan dan memberikan contoh kod khusus. Buat projek Vue Pertama, kita perlu mencipta projek Vue. Vue.js menyediakan vue alat perancah
2023-09-20
komen 0
1603

Cara mengendalikan bingkai utama yang tidak dipaparkan dalam kawalan kesan perdana
Pengenalan Artikel:1. Buka Tayangan Perdana dan buat topeng warna terang baharu. 2. Seret topeng warna ke dalam garis masa di sebelah kanan. 3. Import bahan ke dalam kawasan projek dan seret ke garis masa di sebelah kanan. 4. Import bahagian kedua rakaman dan seretnya ke dalam garis masa di sebelah kanan. 5. Klik butang kiri tetikus untuk memilih bahan pertama, beralih ke bar alat atas, klik [Edit], [Kawalan Kesan], [Gerakan], cari [Zum] di bawah, klik nombor di sebelah kanan dan seret ke kiri dan kanan. Tukar saiz nombor sambil memerhatikan saiz kawasan pratonton video di sebelah kanan, laraskannya ke kedudukan yang sesuai dan lepaskan butang tetikus kiri. Seperti yang anda lihat, tetingkap kecil di sebelah kanan Motion tidak memaparkan bingkai utama. 6. Klik ikon jam dengan tetikus Ikon akan bertukar kepada gaya biru dengan garis miring di dalam, dan tetingkap bingkai utama akan muncul.
2024-06-02
komen 0
796

Cara mengubah suai kelajuan tetikus dalam sistem win11 Pengenalan kepada cara melaraskan kelajuan tetikus dalam win11
Pengenalan Artikel:Ramai orang yang menggunakan win11 merasakan bahawa tetikus mereka bergerak terlalu pantas, dan menukar tetapan tetikus itu sendiri tidak memberi kesan. Tetapi kita boleh pergi ke tetapan Windows untuk melaraskan kelajuan tetikus. Hari ini saya akan mengajar anda bagaimana untuk melakukannya Jika anda memerlukannya, anda boleh menyemak langkah-langkah di bawah! Pengenalan kepada cara melaraskan kelajuan tetikus dalam win11: 1. Klik kanan ruang kosong dalam bar tugas dan pilih "Tetapan Bar Tugas" dalam senarai pilihan. 2. Selepas memasukkan antara muka baharu, klik pilihan "Bluetooth dan peranti lain" di lajur kiri. 3. Kemudian klik "Tetikus" di sebelah kanan, cari "Kelajuan Penunjuk Tetikus", dan seret peluncur untuk melaraskan kelajuan tetikus. Ke kiri lebih perlahan, ke kanan lebih laju.
2024-09-12
komen 0
1146

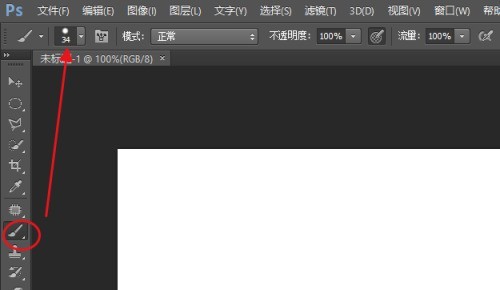
Bagaimana untuk melaraskan saiz berus dalam Photoshop_Bagaimana untuk melaraskan saiz berus dalam Photoshop
Pengenalan Artikel:Pertama, selepas memilih alat berus dalam Photoshop, klik ikon saiz berus dalam bar pemilihan. Kemudian gerakkan peluncur [Saiz] ke kanan untuk menjadikan berus lebih besar, dan sebaliknya untuk menjadikan berus lebih kecil. Kaedah 2: Laraskan dalam panel berus dan klik ikon panel berus untuk membuka panel tetapan berus. Pilih bentuk hujung berus, kemudian seret peluncur Saiz untuk melaraskan saiz berus. Kaedah 3: Laraskan saiz berus melalui pintasan tetikus Selepas memilih berus, klik kurungan segi empat sama pada papan kekunci dan klik sekali untuk mengezum masuk atau keluar. Klik di sebelah kanan untuk mengezum masuk, klik di sebelah kiri untuk mengezum keluar.
2024-04-23
komen 0
1226

Proses mencipta kesan pemadaman secara beransur-ansur dalam Tayangan Perdana
Pengenalan Artikel:1. Buka Tayangan Perdana, klik dua kali ruang kosong dalam kawasan projek di sudut kiri bawah untuk mengimport bahan. 2. Seret bahan ke dalam garis masa di sebelah kanan. 3. Klik bahan pada garis masa, gerakkan tetikus ke bar alat atas dan klik kawalan kesan di sudut kiri atas. 4. Klik Edit sekali lagi pada bar alat atas, dan tetingkap tetapan kerangka utama akan muncul, seperti yang ditunjukkan dalam rajah. 5. Selepas menyeret peluncur masa tetingkap bingkai utama ke kedudukan yang sesuai, klik ikon tetapan bingkai utama di sebelah kanan kelegapan, iaitu corak di mana bulatan putih berada, dan bingkai utama pertama akan muncul. 6. Seret peluncur masa ke kanan, tetapkan kerangka kunci kedua mengikut kaedah dalam langkah 5, dan tetapkan kelegapan kepada 0. Klik butang main untuk pratonton video Anda boleh menyeret kedudukan kedua-dua bingkai utama dengan sewajarnya kesannya.
2024-06-04
komen 0
853

Cara mencipta kesan grid sembilan segi empat dengan CDR_Tutorial tentang cara mencipta kesan grid sembilan segi empat dengan CDR
Pengenalan Artikel:1. Buat dokumen kosong baharu dan gunakan alat segi empat tepat untuk melukis segi empat sama, ia juga boleh menjadi segi empat tepat, bergantung pada pilihan peribadi anda. 2. Tahan ctrl, seret segi empat sama dengan tetikus, gerakkannya ke kedudukan yang sesuai, klik kanan sekali, dan lepaskan tetikus. Salin 9 petak 3. Import imej yang diprapilih 4. Pilih 9 petak dan gabungkannya. 5. Kemudian pilih [Kesan] - [Potongan Bingkai Tepat] - [Letak di dalam bingkai] 6. Akhir sekali, tahan ALT dan klik butang kiri tetikus pada imej untuk menggerakkan dan melaraskan kedudukan dan saiz imej. Okey, jadi kesan grid sembilan segi empat itu keluar.
2024-05-08
komen 0
803

通过JavaScript实现移动物体代码
Pengenalan Artikel:交互动画的一个主要目标是创建出流畅的用户体验,其中大多数的用户交互都是通过鼠标和触摸屏实现的。在这篇博文中,我想分享一些JS对于物体移动的常见用法,包括拖拽和投掷效果。
2017-04-17
komen 0
2654

使用JS实现气泡跟随鼠标移动动画特效实例详解
Pengenalan Artikel:气泡跟随鼠标移动,并在每次点击时产生不同的变化,效果非常迷人,下面小编给大家带来了,基于js实现的气泡效果实例代码,需要的朋友参考下吧
2017-09-18
komen 0
2009

Cara menggunakan alatan tersuai untuk melukis prisma segi empat sama pada pad lakar geometri
Pengenalan Artikel:Langkah 1: Lukis prisma segi empat sama biasa Klik pada pad lakaran geometri, klik [Sesuaikan Alat] - Geometri Pepejal - Segi empat sama Klik pada kanvas untuk mengesahkan kedudukan tengah bagi prisma segi empat sama tetikus untuk mengetahui saiz prisma segi empat sama dan klik tetikus untuk mengesahkan Kesannya adalah seperti yang ditunjukkan dalam rajah. Langkah 2: Laraskan prisma segi empat sama Pilih [Move Arrow Tool] pada bar sisi Tekan dan tahan titik merah di tengah permukaan bawah dan seret atau putar untuk menukar saiz prisma segi empat sama dan putar di sekeliling titik merah. di luar prisma. Tekan dan tahan titik merah di luar prisma dan seret atau putarkannya untuk menukar saiz prisma biasa dan putarkannya mengelilingi pusat tapak. Tekan dan tahan titik tengah pada permukaan bawah platform prisma segi empat sama biasa dan seretnya ke atas dan ke bawah untuk melaraskan ketinggian platform prisma segi empat sama biasa.
2024-04-17
komen 0
529

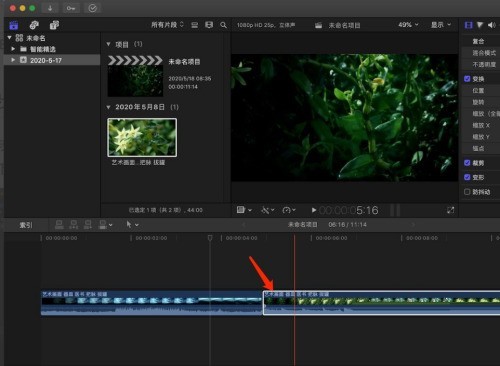
Bagaimana untuk menetapkan skrin video Final Cut kepada hitam dan putih_Skrin video Final Cut untuk ditetapkan kepada tutorial hitam putih
Pengenalan Artikel:1. Mula-mula, klik ikon yang ditunjuk oleh anak panah di penjuru kanan sebelah bawah antara muka kad akhir. 2. Kemudian klik untuk memilih bahan video yang anda ingin tambahkan ton hitam dan putih, letakkan butang kiri tetikus pada lakaran kecil kesan hitam putih dan gerakkannya untuk pratonton kesan video. 3. Jika anda merasakan kesannya memenuhi keperluan gambar, tekan dan tahan kesan itu dan seretnya ke bahan video. 4. Kemudian skrin video kita akan menjadi putih Sudah tentu, kita juga boleh mengklik dan menyeret peluncur yang ditunjuk oleh anak panah untuk melaraskan keamatan nada hitam dan putih. 5. Akhir sekali, kami menggunakan finalcut untuk melaraskan ton hitam dan putih imej video.
2024-05-07
komen 0
1003

Bagaimana untuk menyelesaikan masalah tetikus win10 secara automatik melukis kotak bertitik
Pengenalan Artikel:Apabila kita menggunakan sistem win10, kadang-kadang apabila menyeret tetikus, bukannya penunjuk tetikus, kotak bertitik dipaparkan dan kemudian diseret. Kemudian editor berpendapat ia sepatutnya menjadi masalah dengan tetapan pilihan prestasi Anda boleh memulihkannya kepada normal dengan menetapkan pilihan prestasi dalam tetapan sistem lanjutan. Mari kita lihat demonstrasi editor untuk langkah-langkah tertentu~ Cara membetulkan bingkai bertitik automatik apabila menggerakkan tetikus dalam Win10: 1. Pada desktop sistem Win10, klik kanan "PC ini" dan pilih Properties. 2. Kemudian klik "Tetapan sistem lanjutan". 3. Klik pilihan "Lanjutan" dalam sifat sistem, dan kemudian klik "Tetapan" di bawah. 4. Kemudian dalam pilihan kesan visual, tandakan "Gunakan bayang-bayang untuk label ikon pada desktop", dan kemudian klik Guna dan OK. 5. Pulangan terakhir
2024-01-03
komen 0
1425
Kemahiran tutorial _html5 animasi gelombang air HTML5 realistik 3D berbilang perspektif
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan animasi gelombang air HTML5 berbilang paparan 3D Kesannya sangat realistik Batu-batu di kolam tenggelam dan terapung di dalam air, mencipta lapisan gelombang air. Pada masa yang sama, kita boleh menyeret tetikus untuk menyemak imbas kolam dari perspektif yang berbeza Kesan 3D sangat bagus.
2016-05-16
komen 0
2073

Bagaimana untuk menambah bingkai kunci kelegapan dalam Cuti Akhir_Tutorial semasa menambahkan bingkai kunci kelegapan dalam Potongan Akhir
Pengenalan Artikel:1. Mula-mula, dalam baris cerita pintasan akhir, klik untuk memilih bahan video yang anda ingin tambahkan bingkai kekunci kelegapan, dan tekan kekunci pintasan CTRL tambah v. 2. Kemudian kesan animasi video akan muncul dalam tetingkap Tekan dan tahan pilihan pada papan kekunci, klik garis pelarasan kelegapan dengan butang tetikus kiri, dan tambah bingkai kekunci. 3. Dengan cara yang sama, kami terus menahan pilihan dan klik dengan butang kiri tetikus untuk menambah bingkai utama permulaan. 4. Selepas bingkai utama ditambah, tahan butang kiri tetikus pada bingkai permulaan dan seret ke bawah. 5. Akhir sekali, kami menambah animasi bingkai utama kelegapan ringkas pada bahan video, supaya skrin video berubah dari awal apabila dimainkan.
2024-05-07
komen 0
1080

Di manakah pen lukisan manual dalam perkataan Bagaimana untuk melukis secara manual dalam perkataan
Pengenalan Artikel:Word ialah perisian pejabat penting untuk bekerja dan belajar, tetapi bagi sesetengah orang baru, banyak fungsi tidak dapat ditemui Contohnya, di manakah pen lukisan manual Word? Bagaimana untuk mencari perkataan pen lukisan manual? Mari lihat tutorial khusus di bawah. Bagaimana untuk melukis secara manual dalam perkataan? 1. Kata terbuka. 2. Cari Semakan dalam bar menu dan klik Berus. 3. Selepas memilih kesan berus yang diingini pada halaman berus, seret tetikus untuk melukis.
2024-08-27
komen 0
966

HTML5 3D书本翻页动画的图文代码实例
Pengenalan Artikel:这是一款十分炫酷的HTML5 3D书本翻页动画,效果相对比较简单,拖拽鼠标模拟用手翻页,更漂亮的是翻页过程中,呈现出逼真的3D立体效果。书本中的文字和图片也会3D展示,非常酷。 在线演示源码下载 HTML代码 &l..
2017-03-04
komen 0
3530