Jumlah kandungan berkaitan 10000

Petua dan kaedah menggunakan CSS untuk mencapai kesan jitter apabila tetikus melayang
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan jitter apabila tetikus melayang Kesan jitter apabila tetikus melayang boleh menambah beberapa dinamik dan minat pada halaman web dan menarik perhatian pengguna. Dalam artikel ini, kami akan memperkenalkan beberapa teknik dan kaedah menggunakan CSS untuk mencapai kesan jitter hover tetikus dan memberikan contoh kod khusus. Prinsip jitter Dalam CSS, kita boleh menggunakan animasi keyframe (keyframe) dan mengubah sifat untuk mencapai kesan jitter. Animasi keyframe membolehkan kami mentakrifkan urutan animasi dengan
2023-10-21
komen 0
982

Kesan Kursor Salji Interaktif dengan CSS dan JavaScript
Pengenalan Artikel:pengenalan
Mencipta kesan web yang menarik secara visual boleh meningkatkan pengalaman pengguna di tapak web dengan ketara. Satu kesan yang menawan ialah Kesan Kursor Salji Salji Interaktif, di mana kepingan salji dijana semasa pengguna menggerakkan tetikus. Dalam ini
2024-12-18
komen 0
859

Petua dan kaedah untuk menggunakan CSS untuk mencapai kesan pop timbul apabila tetikus melayang
Pengenalan Artikel:Teknik dan kaedah menggunakan CSS untuk melaksanakan kesan khas pop timbul apabila tetikus berlegar Dalam reka bentuk halaman web, kita sering menghadapi keperluan untuk kesan khas pop timbul apabila tetikus berlegar ini boleh meningkatkan pengguna pengalaman dan interaktiviti halaman. Artikel ini akan memperkenalkan teknik dan kaedah menggunakan CSS untuk mencapai kesan pop timbul apabila tetikus melayang, dan memberikan contoh kod khusus. 1. Gunakan atribut peralihan CSS3 untuk merealisasikan animasi kecerunan Atribut peralihan CSS3 boleh merealisasikan animasi kecerunan elemen dengan menetapkan masa peralihan dan peralihan yang sesuai.
2023-10-26
komen 0
1458

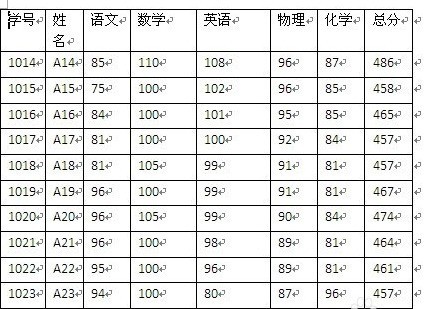
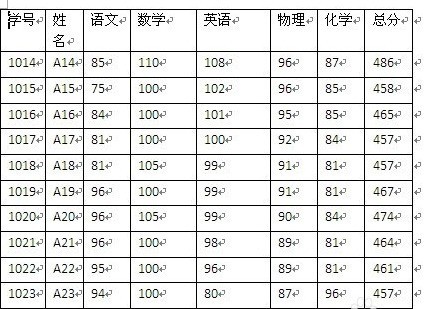
Langkah-langkah berkaitan untuk melaraskan lebar lajur jadual dalam Microsoft Word 2007
Pengenalan Artikel:Apabila menggerakkan tetikus ke garis menegak, apabila kursor menjadi garis menegak berganda, tahan butang kiri tetikus dan seret tetikus untuk melaraskan lebar lajur Kaedah pelarasan ini akan menjadikan lajur sebelumnya lebih luas dan lajur seterusnya lebih sempit [Shift] ] dan kemudian gunakan tetikus untuk melaraskan tepi lajur: kesannya ialah lebar lajur semasa berubah tetapi lebar lajur lain kekal tidak berubah dan lebar keseluruhan jadual berkurangan dengan menyeret ke kiri. Seret lebar keseluruhan jadual ke kanan untuk menambah, tekan Ctrl+Shift, dan kemudian gunakan tetikus untuk melaraskan tepi: kesannya ialah melaraskan lebar lajur semasa tanpa mengubah lebar jadual dan laraskan lebar semua lajur selepas lajur semasa menjadi sama. Walau bagaimanapun, jika lebar lajur lajur lain selepas lajur semasa dimampatkan kepada had ke arah penghujung jadual, jadual akan memanjang ke kanan.
2024-04-24
komen 0
750

Bagaimana untuk mencipta kesan mengikut tetikus menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan khas mengikut tetikus Dalam pembangunan laman web, menambah beberapa kesan khas boleh meningkatkan pengalaman pengguna dan menambah kesan visual tertentu. Kesan khas yang biasa ialah mengikut tetikus, yang bermaksud unsur boleh mengikut dan menukar kedudukan atau gayanya dalam masa nyata semasa tetikus bergerak. Artikel ini akan memperkenalkan cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan berikutan tetikus mudah, dan memberikan contoh kod khusus. Struktur HTML Mula-mula, kita perlu mencipta HT asas
2023-10-26
komen 0
1476

Cara melihat ulasan anda sendiri pada Bilibili Animation
Pengenalan Artikel:Bagaimana untuk menyemak komen yang anda siarkan pada Bilibili Animation Bagaimana untuk mengendalikannya? Sila log masuk dahulu ke akaun Bilibili anda pada avatar kelabu, gerakkan kursor tetikus ke avatar akaun Bilibili, beri perhatian khusus, tidak perlu mengklik, hanya beralih ke avatar, dan klik pada arahan pop timbul kotak Pusat peribadi. Kemudian, cari perkataan Rekod Saya dalam bar arahan di sebelah kiri dan klik padanya. Akhir sekali, klik pada rekod ulasan untuk melihat rekod ulasan lepas anda.
2024-06-14
komen 0
824

Petua dan kaedah menggunakan CSS untuk mencapai kesan penguatan apabila tetikus melayang
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk melaksanakan kesan pembesaran apabila tetikus melayang Kesan pembesaran apabila tetikus melayang ialah kesan animasi halaman web biasa yang boleh menambah interaktiviti dan tarikan pada halaman web. Artikel ini akan memperkenalkan beberapa teknik dan kaedah untuk mencapai kesan khas ini, dan memberikan contoh kod CSS khusus. Gunakan atribut transformasi CSS untuk mencapai kesan transformasi seperti penskalaan, putaran, kecondongan dan terjemahan elemen. Kita boleh menggunakan fungsi skala() untuk mencapai kesan pembesaran apabila tetikus melayang. kepala
2023-10-20
komen 0
2162

Cara besarkan kata kunci dalam slaid PPT_Cara besarkan kata kunci dalam slaid PPT
Pengenalan Artikel:1. Buka PPT kosong, klik [Sisipkan - Kotak Teks - Mendatar] dalam bar alat atas, tunggu sehingga kursor bertukar kepada pangkah, tahan butang kiri tetikus untuk melukis kotak teks pada halaman PPT, dan kemudian letakkan kursor Pergi ke kotak teks, tukar kaedah input, dan masukkan teks. 2. Reka bentuk animasi tersuai untuk teks 1. Klik [Tayangan Slaid] dalam bar alat atas, pilih [Animasi Tersuai] dalam kotak lungsur, dan tunjukkan bar alat animasi tersuai. 2. Pilih kotak teks, klik [Tambah Kesan] dalam bar animasi tersuai di sebelah kanan, dan pilih [Penekanan - Zum Masuk/Keluar] dalam kotak timbul. 3. Saiz lalai [Enlarge/Reduce] sistem adalah untuk membesarkan, faktor pembesaran ialah 150%, dan kelajuan pembesaran ialah Medium Speed [. 4. Jika anda ingin membesarkan saiz fon, klik
2024-04-25
komen 0
1150

Tutorial terperinci tentang mencipta kesan cahaya volumetrik dalam 3Ds MAX
Pengenalan Artikel:1. Cahaya volumetrik ialah kesan yang ditambah berdasarkan cahaya mula-mula mencipta cahaya dalam pemandangan, berikut ialah lampu sorot sebagai contoh, klik [Buat]-[Cahaya]-[Standard]-[Lampu Tumpuan Sasaran], Cipta ia dalam adegan (seperti yang ditunjukkan dalam gambar selepas penciptaan, anda boleh mengalihkan dan menjajarkan cahaya ke pemandangan material atau menunggu langkah seterusnya selesai sebelum mengalihkannya ke pemandangan material. 2. Selepas mengarang lukisan, klik pada cahayanya, dan anda boleh mengubah suai parameternya dalam pengubah suainya (perlu menetapkan jumlah pengecilan dekat dan jauh yang sama, jika tidak, cahaya kelantangan seterusnya akan memanjang tanpa had melainkan terdapat halangan. ); lajur [Atmosphere and Effects] di bawah senarai pengubahsuaian, klik [Add], pilih [Volume Light] dan klik OK. 3. Selepas pengesahan, dalam lajur [Atmosphere and Effect] pengubah suai
2024-04-08
komen 0
1003

Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk mencapai kesan khas air yang mengalir
Pengenalan Artikel:Tutorial Animasi CSS: Ajar anda langkah demi langkah untuk melaksanakan kesan khas air yang mengalir Contoh kod khusus diperlukan. Animasi CSS ialah teknologi yang biasa digunakan dalam reka bentuk web ' perhatian. Dalam tutorial ini, kita akan belajar cara menggunakan CSS untuk mencapai kesan air mengalir dan memberikan contoh kod khusus. Mari mulakan! Langkah Pertama: Struktur HTML Pertama, kita perlu mencipta struktur HTML asas. Tambahkan <di pada teg <body>
2023-10-21
komen 0
1516

Bagaimana untuk menyelesaikan masalah tetikus win10 secara automatik melukis kotak bertitik
Pengenalan Artikel:Apabila kita menggunakan sistem win10, kadang-kadang apabila menyeret tetikus, bukannya penunjuk tetikus, kotak bertitik dipaparkan dan kemudian diseret. Kemudian editor berpendapat ia sepatutnya menjadi masalah dengan tetapan pilihan prestasi Anda boleh memulihkannya kepada normal dengan menetapkan pilihan prestasi dalam tetapan sistem lanjutan. Mari kita lihat demonstrasi editor untuk langkah-langkah tertentu~ Cara membetulkan bingkai bertitik automatik apabila menggerakkan tetikus dalam Win10: 1. Pada desktop sistem Win10, klik kanan "PC ini" dan pilih Properties. 2. Kemudian klik "Tetapan sistem lanjutan". 3. Klik pilihan "Lanjutan" dalam sifat sistem, dan kemudian klik "Tetapan" di bawah. 4. Kemudian dalam pilihan kesan visual, tandakan "Gunakan bayang-bayang untuk label ikon pada desktop", dan kemudian klik Guna dan OK. 5. Pulangan terakhir
2024-01-03
komen 0
1439

Petua dan kaedah menggunakan CSS untuk mencapai kesan putaran apabila tetikus melayang
Pengenalan Artikel:Petua dan kaedah untuk menggunakan CSS untuk melaksanakan kesan putaran apabila tetikus melayang memerlukan contoh kod khusus Dalam reka bentuk web moden, kesan khas dinamik adalah salah satu cara penting untuk menarik perhatian pengguna. Kesan putaran pada tuding tetikus sudah pasti salah satu kesan yang popular. Dalam artikel ini, kami akan memperkenalkan cara menggunakan CSS untuk mencapai kesan putaran sedemikian dan memberikan contoh kod khusus. Sebelum kita bermula, kita perlu menjelaskan dengan jelas bahawa atribut transformasi dalam CSS boleh melakukan operasi transformasi seperti putaran, penskalaan, terjemahan dan kecondongan pada elemen. di sini i
2023-10-16
komen 0
1724

Cara mengedit dan mengubah suai templat pustaka tajuk kesan khas dalam VideoStudio x10 - Cara mengedit dan mengubah suai templat pustaka tajuk kesan khas dalam VideoStudio x10
Pengenalan Artikel:Ramai pekerja pejabat akan menggunakan perisian VideoStudio x10, jadi bagaimana anda mengedit dan mengubah suai kesan khas templat pustaka tajuk dalam VideoStudio x10 Kandungan berikut menerangkan kaedah menyunting dan mengubah suai kesan khas templat pustaka dalam VideoStudio x10? Belajar dan belajar. Mula-mula, mulakan perisian VideoStudio X10, kemudian cari butang tajuk "T" pada antara muka, pilih kesan sari kata yang sesuai dan seret ke trek teks atau trek tindanan. Kemudian, selepas mengklik dua kali pada sari kata, sari kata akan muncul dalam kotak pratonton, seperti yang ditunjukkan dalam Rajah 2. Kemudian klik dua kali sari kata dalam kotak pratonton sekali lagi Apabila tetikus bertukar menjadi kursor berkelip, anda boleh mengubah suai sari kata. Jika anda tidak berpuas hati dengan pergerakan sari kata, anda boleh mengubah suai animasi sari kata. Klik dua kali pada sari kata dan pilih "Properties" dalam kotak pop timbul.
2024-03-04
komen 0
897

Cara membuat label fail menggunakan Fon dipermudahkan Founder Xiaobiao Song_Cara membuat label fail menggunakan Fon dipermudahkan Founder Xiaobiao Song
Pengenalan Artikel:Mula-mula, gunakan Lagu Ringkas standard Pengasas untuk memasukkan kandungan teg dalam dokumen kosong, laraskan saiz fon, dan kemudian gerakkan kursor ke tengah setiap dua perkataan dan tekan kekunci Enter untuk menjadikan teks menegak. Pilih semua teks menegak, klik butang menu lungsur turun [Jadual] dalam tab [Sisipkan] bar alat, dan pilih [Tukar Teks kepada Jadual] dalam menu timbul. Selepas kotak dialog muncul, tidak perlu menukar tetapan Klik butang OK untuk menutup kotak dialog Anda boleh melihat kesan dalam Rajah 2 di bawah. Klik kanan pada pilihan untuk muncul menu dan pilih [Borders and Shading]. Selepas kotak dialog muncul, gunakan tetikus untuk klik pada sempadan garis tengah yang ditunjuk oleh anak panah merah dalam Rajah 1 di bawah Apabila garisan tengah hilang, klik butang OK untuk menutup kotak dialog Pada masa ini, garis tengah daripada meja telah hilang sepenuhnya, hanya meninggalkan sempadan yang besar. Gerakkan tetikus ke kanan
2024-06-10
komen 0
520

Cara menggunakan alatan tersuai untuk melukis prisma segi empat sama pada pad lakar geometri
Pengenalan Artikel:Langkah 1: Lukis prisma segi empat sama biasa Klik pada pad lakaran geometri, klik [Sesuaikan Alat] - Geometri Pepejal - Segi empat sama Klik pada kanvas untuk mengesahkan kedudukan tengah bagi prisma segi empat sama tetikus untuk mengetahui saiz prisma segi empat sama dan klik tetikus untuk mengesahkan Kesannya adalah seperti yang ditunjukkan dalam rajah. Langkah 2: Laraskan prisma segi empat sama Pilih [Move Arrow Tool] pada bar sisi Tekan dan tahan titik merah di tengah permukaan bawah dan seret atau putar untuk menukar saiz prisma segi empat sama dan putar di sekeliling titik merah. di luar prisma. Tekan dan tahan titik merah di luar prisma dan seret atau putarkannya untuk menukar saiz prisma biasa dan putarkannya mengelilingi pusat tapak. Tekan dan tahan titik tengah pada permukaan bawah platform prisma segi empat sama biasa dan seretnya ke atas dan ke bawah untuk melaraskan ketinggian platform prisma segi empat sama biasa.
2024-04-17
komen 0
545

Di mana untuk menambah gambar dalam gambar Tutorial untuk mencipta kesan gambar dalam gambar.
Pengenalan Artikel:Disyorkan oleh ramai orang, perisian ini mempunyai banyak kesan khas dan pelekat yang boleh ditambah Selain itu, ia juga menyediakan mod "gambar dalam gambar". Apabila ramai rakan menggunakan Bi-Cut, walaupun mereka tahu bahawa ada fungsi sedemikian, mereka tidak tahu di mana dan bagaimana untuk menambahnya. Jadi izinkan saya menerangkan kepada anda kaedah operasi khusus menggunakan BiClip untuk menambah gambar-dalam-gambar. 1. Buka perisian yang mesti dipotong, klik [Import Material], dan tambahkan bahan untuk diproses ke halaman 2. Gunakan tetikus untuk mengalihkan bahan video yang diimport ke [Video Track] di bawah butang tetikus untuk memainkannya. Tarik sempadan video untuk [zum keluar main balik] 4. Kemudian cari kedudukan [Gambar] di sebelah kiri atas, kemudian klik butang [Import Material], dan pilih Tambah dalam tetingkap yang terbuka. untuk menetapkannya sebagai dalam gambar
2024-02-10
komen 0
1487

Tutorial menambah kesan animasi zum masuk dan zum keluar pada imej perdana
Pengenalan Artikel:1. Buka perisian PR, klik dua kali tetingkap timbul dalam kawasan jujukan, dan pilih gambar. Anda juga boleh memilihnya daripada Fail->Import. 2. Letakkan gambar yang diimport ke dalam trek video, seperti yang ditunjukkan dalam rajah. Jika anda rasa panjang gambar terlalu kecil, gerakkan peluncur masa di bawah untuk memanjangkan garis masa. Atau panjangkan sahaja imej. (Versi ini ialah cs6, peluncur di bawah.). 3. Klik dua kali pada gambar dan anda akan melihat gambar di atas Pilih konsol kesan khas di sini. 4. Pilih pergerakan dalam kesan khas dan terdapat nisbah skala. Gerakkan tetikus ke atasnya dan tahan untuk mengezum ke kiri atau kanan. Atau klik dua kali pada gambar urutan program untuk mengezum. 5. Selepas imej diskalakan kepada nisbah yang sesuai. Hidupkan segi tiga kecil di sebelah nisbah zum untuk tetapan terperinci. Ikon seperti jam penggera di sebelah segitiga kecil ialah animasi pensuisan. 6. dalam
2024-05-08
komen 0
955

Cara menggunakan Vue untuk melaksanakan kesan pengiraan langkah seperti Alipay
Pengenalan Artikel:Cara menggunakan Vue untuk melaksanakan kesan pengiraan langkah seperti Alipay Dengan populariti telefon pintar, orang ramai semakin menumpukan perhatian kepada kesihatan dan senaman. Alipay ialah aplikasi pembayaran mudah alih yang popular, dan statistik langkah harian telah menjadi penunjuk penting yang diberi perhatian oleh pengguna. Dalam Alipay, bilangan langkah akan berubah secara beransur-ansur dengan kesan animasi simulasi, memberikan pengguna keseronokan visual dan rasa pencapaian. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk melaksanakan kesan langkah yang serupa dan memberikan contoh kod khusus. 1. Persediaan Sebelum mula menulis kod, kita perlu memasang Vu terlebih dahulu
2023-09-21
komen 0
1248

Projektor Redmi versi Lite secara rasmi memulakan pra-jualan, harga permulaan ialah 699 yuan
Pengenalan Artikel:Pada 22 Mac, CNMO mengetahui bahawa versi Redmi Projector Lite dibuka secara rasmi untuk pra-jualan, dengan harga permulaan mengejut hanya 699 yuan. Sebagai karya baharu jenama Redmi, ia dilengkapi dengan modul penderiaan laser ToF termaju, yang merealisasikan fungsi autofokus dan pembetulan bukan deria yang cekap sama ada kali pertama anda menghidupkan telefon atau bergerak di tengah, ia boleh cepat memulihkan gambar yang jelas dan persegi. Redmi Projector Lite Versi Redmi Projector Lite menggunakan reka bentuk mesin optik tertutup yang unik, yang berkesan menghalang pencerobohan habuk dan memastikan hayat perkhidmatan yang stabil sehingga 10 tahun, memberikan pengguna keseronokan menonton yang tahan lama dan stabil. Malah, kecerahan yang diukur adalah setinggi 150CVIA lumen dan telah diperakui oleh piawaian antarabangsa SGS Ia boleh mengekalkan kualiti gambar walaupun dalam persekitaran yang terang.
2024-03-22
komen 0
664

Open Fruit Feast - Semakan komprehensif versi Fruit Ninja PC
Pengenalan Artikel:1. Open Fruit Feast - Ulasan Komprehensif Fruit Ninja Versi PC Pengenalan Versi Fruit Ninja PC telah menarik perhatian pemain sejak penubuhannya Sebagai versi PC bagi permainan mudah alih klasik, permainan dan ciri-cirinya amat dinanti-nantikan. Artikel ini akan memberikan ulasan komprehensif tentang Fruit Ninja versi PC untuk membantu pemain memahami permainan yang sangat popular ini. Ciri-ciri Permainan Versi PC Fruit Ninja meneruskan intipati versi mudah alih permainan, dengan sempurna memindahkan keseronokan pemotongan buah dan pengalaman permainan pantas ke platform PC. Permainan ini bukan sahaja menyokong operasi tetikus, tetapi juga menggunakan sepenuhnya operasi papan kekunci untuk membawa pemain pengalaman permainan yang lebih kaya. Prestasi Grafik Versi PC Fruit Ninja juga mempunyai prestasi yang sangat baik dari segi prestasi grafik. Buah-buahan definisi tinggi dan kesan pemotongan licin membawa pemain visual
2024-08-19
komen 0
934