Jumlah kandungan berkaitan 10000

Amalan komponen Vue: pembangunan komponen pemilih gelongsor
Pengenalan Artikel:Komponen Vue dalam tindakan: Pembangunan komponen pemilih gelongsor Pengenalan: Pemilih gelongsor ialah komponen interaktif biasa yang boleh digunakan untuk memilih tarikh, masa, bandar dan fungsi lain pada mudah alih atau desktop. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk membangunkan komponen pemilih gelongsor melalui kod contoh. Latar Belakang: Komponen pemilih gelongsor biasanya terdiri daripada berbilang kawasan gelongsor, setiap kawasan gelongsor mewakili dimensi yang dipilih, seperti tahun, bulan, hari, dsb. Pengguna boleh membuat pilihan dengan meluncurkan pemilih dengan jarinya, dan kawasan gelongsor akan menatal semasa jari meluncur, dan akhirnya
2023-11-24
komen 0
1280

Pertempuran Praktikal Vue: Pembangunan Komponen Menu Gelongsor
Pengenalan Artikel:Pertempuran Praktikal Vue: Pembangunan Komponen Menu Gelongsor Pengenalan: Komponen menu gelongsor ialah salah satu komponen UI yang paling biasa Ia boleh memberikan pengalaman interaksi pengguna yang lebih baik dan kesan paparan antara muka yang lebih kaya. Dalam artikel ini, kami akan memperkenalkan cara menggunakan rangka kerja Vue untuk membangunkan komponen menu gelongsor dan menyediakan contoh kod khusus. 1. Analisis keperluan: Kami perlu membangunkan komponen menu gelongsor dengan fungsi berikut: leret ke kiri atau kanan untuk mengembangkan atau menutup menu klik pada item menu untuk melaksanakan operasi yang sepadan dengan item menu tersuai dan bertindak balas terhadap perubahan item menu; masa sebenar.
2023-11-24
komen 0
1457

Vue dalam tindakan: pembangunan komponen gelangsar
Pengenalan Artikel:Vue dalam tindakan: Pembangunan komponen Slider Pengenalan: Komponen Slider ialah salah satu komponen interaksi pengguna biasa dan digunakan secara meluas dalam halaman web, aplikasi mudah alih dan aplikasi desktop. Artikel ini akan melaksanakan komponen peluncur mudah melalui rangka kerja Vue untuk membantu pembaca memahami cara membangunkan komponen tersuai dan menunjukkan proses pelaksanaan melalui contoh kod tertentu. 1. Analisis keperluan Komponen peluncur yang ingin kita bangunkan mempunyai fungsi berikut: Peluncur boleh diseret: Pengguna boleh menyeret penggelongsor dengan tetikus, dan kedudukan penggelongsor akan ditukar apabila meluncur Paparan nilai: Apa yang diwakili oleh peluncur
2023-11-24
komen 0
1018


Amalan komponen Vue: pembangunan komponen jadual dinamik
Pengenalan Artikel:Amalan komponen Vue: pembangunan komponen jadual dinamik Dalam pembangunan bahagian hadapan, komponen jadual adalah komponen yang sangat biasa dan penting. Komponen jadual dinamik secara automatik boleh melaraskan bilangan lajur dan kandungan jadual mengikut perubahan dalam data, memberikan skalabiliti dan fleksibiliti yang lebih besar. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk membangunkan komponen jadual dinamik dan menyediakan contoh kod khusus. Pertama, kita perlu mencipta komponen fail tunggal Vue bernama DynamicTable.vue. Dalam komponen ini, kita boleh menentukan bentuk jadual
2023-11-24
komen 0
1451

Bagaimana untuk melaksanakan komponen dinamik dalam vue
Pengenalan Artikel:Komponen dinamik dalam Vue membenarkan komponen yang berbeza dipaparkan berdasarkan syarat. Terdapat dua kaedah pelaksanaan: v-if dan v-else: tunjukkan atau sembunyikan komponen berdasarkan keadaan Boolean. is() attribute: Menetapkan nama komponen secara dinamik, contohnya berdasarkan pemilihan pengguna. Komponen dinamik meningkatkan fleksibiliti komponen, meningkatkan interaksi pengguna dan menggalakkan penggunaan semula kod.
2024-05-08
komen 0
892

Ketahui lebih lanjut tentang komponen dinamik dalam Vue
Pengenalan Artikel:Apakah komponen dinamik? Artikel ini akan memberi anda pemahaman terperinci tentang komponen dinamik yang merupakan pengetahuan penting untuk bermula dengan Vue, dan memperkenalkan cara melaksanakan pemaparan komponen dinamik dan komponen kekal hidup, saya harap ia akan membantu anda.
2022-11-11
komen 0
1464

Pembangunan komponen Vue: kaedah pelaksanaan memasuki/meninggalkan komponen animasi
Pengenalan Artikel:Pembangunan komponen Vue: Kaedah pelaksanaan memasukkan/meninggalkan komponen animasi, contoh kod khusus diperlukan Pengenalan: Vue.js ialah rangka kerja hadapan yang sangat baik yang menyediakan banyak fungsi berkuasa, termasuk pembangunan berasaskan komponen. Dalam komponen Vue, kami selalunya perlu menambah kesan animasi pada komponen untuk meningkatkan pengalaman pengguna. Artikel ini akan memperkenalkan cara menggunakan nama kelas peralihan Vue untuk mencapai kesan animasi apabila komponen masuk dan keluar, dan memberikan contoh kod khusus. 1. Analisis Keperluan Semasa proses pembangunan, kita selalunya perlu menambah kesan animasi untuk keluar masuk komponen.
2023-11-24
komen 0
1355

JS asli melaksanakan pengembalian lancar ke kemahiran component_javascript teratas
Pengenalan Artikel:Komponen kembali ke atas ialah fungsi halaman web yang sangat biasa dengan keperluan mudah: selepas halaman menatal jarak tertentu, butang kembali ke atas dipaparkan Mengklik butang ini boleh menatal bar skrol kembali ke permulaan halaman. artikel ini akan memperkenalkan kepada anda JS asli melaksanakan pengembalian lancar ke komponen teratas Rakan yang memerlukannya boleh merujuknya.
2016-05-16
komen 0
2111


Amalan komponen Vue: menatal memuatkan pembangunan komponen
Pengenalan Artikel:Amalan komponen Vue: Rolling loading pengenalan pembangunan komponen: Rolling loading ialah teknologi pengoptimuman halaman web biasa yang memuatkan data secara dinamik semasa menatal halaman. Ia boleh meningkatkan kelajuan memuatkan halaman web dan mengurangkan masa menunggu pengguna. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Vue untuk membangunkan komponen pemuatan bergolek dan memberikan contoh kod khusus. 1. Penyediaan projek: Sebelum memulakan pembangunan, kita perlu memastikan bahawa persekitaran pembangunan Node.js dan Vue telah dipasang. Anda boleh menyemak sama ada pemasangan berjaya dengan menjalankan arahan berikut: node-vnpm
2023-11-24
komen 0
1253

Cara mengendalikan komponen yang dimuatkan secara dinamik dalam Vue
Pengenalan Artikel:Cara mengendalikan komponen yang dimuatkan secara dinamik dalam Vue Dalam Vue, memuatkan komponen secara dinamik adalah keperluan biasa. Ia membolehkan kami memilih untuk memuatkan komponen yang berbeza berdasarkan keadaan atau peristiwa yang berbeza, dengan itu mencapai kesan mengemas kini kandungan halaman secara dinamik. Artikel ini akan memperkenalkan cara mengendalikan komponen yang dimuatkan secara dinamik dalam Vue dan memberikan contoh kod khusus. Dalam Vue, terdapat dua cara utama untuk memuatkan komponen secara dinamik: menggunakan arahan v-if dan menggunakan komponen tak segerak Vue. Gunakan arahan v-if untuk memuatkan komponen secara dinamik: arahan v-if boleh berdasarkan keadaan
2023-10-15
komen 0
1049


Tutorial pengaktifan bar gelangsar pecutan perkakasan Win7
Pengenalan Artikel:Jika pengguna merasakan komputer ketinggalan dan tidak lancar, ia mungkin kerana fungsi peluncur pemecut perkakasan belum dihidupkan Bagaimanakah pengguna boleh menghidupkan fungsi peluncur pemecut perkakasan? Jadi mari kita lihat tutorial membuka peluncur pecutan perkakasan win7. Bar gelangsar pecutan perkakasan Win7: 1. Klik kanan desktop - Peribadikan - Paparan. 2. Hidupkan Laraskan Resolusi. 3. Dalam resolusi skrin - buka tetapan lanjutan. 4. Lompat keluar dari ciri Universal Plug and Play Monitor dan Standard VGA Graphics Adapter - pilih Penyelesaian Masalah - klik Tukar Tetapan. 5. Dalam halaman penyelesaian masalah penyesuai paparan - Pecutan Perkakasan (H) - seret peluncur dengan tetikus ke keadaan penuh.
2023-12-27
komen 0
997


Analisis penggunaan dan perbezaan komponen dinamik dalam Vue
Pengenalan Artikel:Analisis penggunaan dan perbezaan komponen dinamik dalam Vue Vue ialah rangka kerja JavaScript progresif yang boleh digunakan untuk membina aplikasi web berskala besar dan cekap. Pada terasnya, Vue ialah sistem pengikatan data dan komponen yang responsif. Dalam Vue, komponen biasanya diwakili sebagai cawangan dalam pepohon nod DOM, yang mencapai pemisahan kod dan antara muka dengan cara modular dan boleh digunakan semula. Vue menyediakan pelbagai jenis komponen, antaranya komponen dinamik adalah jenis yang sangat berkuasa dan praktikal. Apakah komponen dinamik? Komponen dinamik ialah sejenis Vue
2023-06-09
komen 0
1760

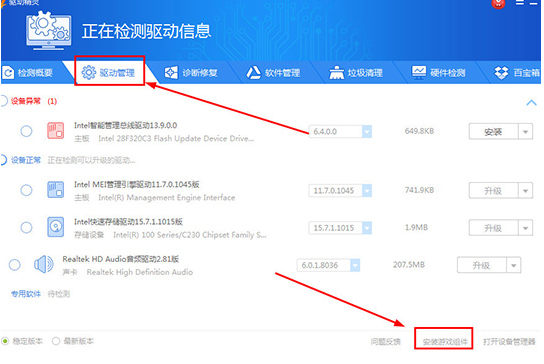
Bagaimanakah wizard pemacu memasang pakej komponen permainan Bagaimana wizard pemacu memasang pakej komponen permainan?
Pengenalan Artikel:Driver Wizard ialah program pengurusan pemacu yang bukan sahaja membantu pengguna mengesan status perkakasan semasa komputer dengan satu klik, tetapi juga memasang pemacu yang sepadan untuk perkakasan Ramai pemain sering menghadapi gesaan bahawa permainan tidak dapat dijalankan semasa permainan, atau Bila mesej pop timbul kelihatan bahawa dll tertentu tiada, sebenarnya, anda hanya perlu memasang komponen permainan Berikut ialah langkah khusus. Kaedah pemasangan 1. Buka wizard pemacu, mulakan pengesanan, klik untuk memasuki lajur pengurusan pemandu, anda boleh melihat pilihan untuk memasang komponen permainan di bawah, klik padanya. 2. Antara muka pembantu sistem muncul, yang merupakan antara muka pemasangan untuk komponen permainan penting Klik pilihan Repair Now. 3. Tunggu dengan sabar untuk pengesanan Selepas beberapa ketika, perisian akan memasang komponen permainan secara automatik. 4. Apabila pemasangan selesai, perisian akan menggesa pengguna bahawa komponen permainan yang diperlukan telah dibaiki.
2024-08-27
komen 0
593

Tafsiran peristiwa gelongsor jQuery: prinsip pelaksanaan dan langkah berjaga-jaga
Pengenalan Artikel:Tafsiran acara gelongsor jQuery: Prinsip pelaksanaan dan langkah berjaga-jaga Dalam pembangunan bahagian hadapan, peristiwa gelongsor ialah salah satu operasi interaktif yang biasa dan biasa digunakan Melalui acara gelongsor, kami boleh melaksanakan fungsi seperti menukar karusel dan menatal memuatkan halaman. Sebagai perpustakaan JavaScript yang popular, jQuery menyediakan pelbagai kaedah pemprosesan acara gelongsor untuk memudahkan kami mencapai pelbagai kesan interaktif. Artikel ini akan menyelidiki prinsip pelaksanaan dan langkah berjaga-jaga bagi peristiwa gelongsor dalam jQuery, dan menyediakan contoh kod khusus. 1. Prinsip pelaksanaan
2024-02-27
komen 0
868

Gunakan komponen keep-alive untuk mencapai peralihan yang lancar apabila menukar halaman Vue
Pengenalan Artikel:Gunakan komponen keep-alive untuk mencapai peralihan yang lancar apabila menukar halaman Vue Dalam Vue, kesan peralihan apabila menukar halaman adalah keperluan yang sangat biasa dan penting. Vue menyediakan banyak komponen kesan peralihan terbina dalam, salah satunya ialah komponen kekal hidup. keep-alive boleh mengekalkan keadaan komponen semasa menukar komponen untuk mengelakkan rendering semula, dengan itu mencapai kesan peralihan yang lancar. Peranan komponen keep-alive adalah untuk menyimpan komponen yang dibalutnya dalam memori dan cache contoh komponen tersebut.
2023-07-22
komen 0
1358