Jumlah kandungan berkaitan 10000

Menggunakan API Peta Baidu dalam PHP untuk merealisasikan paparan dan kawalan skala peta
Pengenalan Artikel:Gunakan API Peta Baidu dalam PHP untuk merealisasikan paparan dan kawalan skala peta Skala peta ialah kawalan yang digunakan untuk memaparkan skala peta pada peta. Ia membantu pengguna memahami hubungan antara tahap zum peta jarak sebenar. Apabila membangunkan aplikasi berdasarkan Peta Baidu, cara menggunakan PHP untuk memaparkan dan mengawal skala peta adalah kemahiran penting. Artikel ini akan memperkenalkan cara menggunakan PHP dan API Peta Baidu untuk melaksanakan fungsi skala peta dan memberikan contoh kod yang sepadan. Pertama, kita perlu memperkenalkan
2023-07-31
komen 0
1387

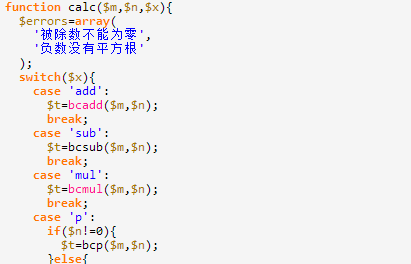
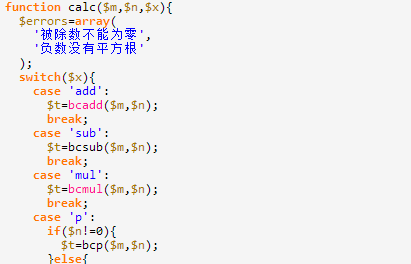
PHP采用超长位数字运算防止数字以科学计数法显示的实例
Pengenalan Artikel:本文主要介绍了PHP采用超长(超大)数字运算防止数字以科学计数法显示的方法,涉及PHP数学运算及字符串操作的相关技巧。希望对大家有所帮助。本文实例讲述了PHP采用超长(超大)数字运算防止数字以科学计数法显示的方法,分享给大家供大家参考。
2017-12-29
komen 0
2273

Bagaimana untuk mematikan tangkapan skrin dalam win11
Pengenalan Artikel:Anda boleh mematikan gesaan tangkapan skrin dalam Windows 11 dengan mengklik ikon "X" di penjuru kanan sebelah atas gesaan. Lumpuhkan suis "Tunjukkan pemberitahuan tangkapan skrin selepas tangkapan tangkapan skrin" melalui tetapan. Gunakan pintasan "Windows key + PrtScn key" untuk menyimpan tangkapan skrin secara terus. Gunakan apl Snip & Sketch untuk mengambil tangkapan skrin دون Tunjukkan petua.
2024-04-14
komen 0
800
Kesan dinding gambar berdasarkan kemahiran tutorial html5_html5
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan kesan dinding gambar berdasarkan HTML5 Contoh menunjukkan kaedah pelaksanaan menggunakan kesan dinding gambar untuk memaparkan data Rakan yang memerlukan boleh merujuknya.
2016-05-16
komen 0
1990

Penyelesaian praktikal: Selesaikan masalah paparan Cina matplotlib
Pengenalan Artikel:Kaedah praktikal untuk menyelesaikan masalah paparan Cina matplotlib Pengenalan: Apabila menggunakan matplotlib dalam Python untuk melukis carta, kerana matplotlib menggunakan fon Inggeris secara lalai, bahasa Cina dalam carta tidak boleh dipaparkan seperti biasa. Artikel ini akan memperkenalkan kaedah praktikal untuk menyelesaikan masalah paparan Cina matplotlib dan memberikan contoh kod khusus. 1. Semak fon yang disokong oleh sistem pengendalian Sebelum menyelesaikan masalah paparan Cina matplotlib, kita perlu menyemak sistem pengendalian terlebih dahulu.
2024-01-13
komen 0
1567

Bagaimana untuk mengambil tangkapan skrin pada iPad
Pengenalan Artikel:IPad ialah tablet berkuasa yang boleh digunakan pengguna untuk pelbagai tugas dan operasi, termasuk mengambil tangkapan skrin. Tangkapan skrin ialah cara untuk menangkap apa yang dipaparkan pada skrin peranti dan pengguna boleh menyimpan tangkapan skrin atau berkongsi dengan orang lain jika perlu. Artikel ini akan memperkenalkan cara mengambil tangkapan skrin pada iPad. Pertama sekali, iPad menyediakan dua kaedah untuk mengambil tangkapan skrin: menggunakan butang fizikal dan menggunakan gerak isyarat. Kedua-dua kaedah ini akan diperkenalkan di bawah. Kaedah kunci fizikal: Cari Laman Utama pada skrin iPad apabila kandungan yang anda mahu tangkapan skrin berada pada skrin
2024-02-19
komen 0
1213


Demo Unreal Engine 5 berjaya dijalankan pada penyemak imbas
Pengenalan Artikel:Menurut berita dari laman web ini pada 15 Februari, tangkapan skrin yang disiarkan oleh pengguna X/Twitter "moon" menunjukkan bahawa seseorang telah berjaya menjalankan Unreal Engine 5 melalui pelayar web. Siaran itu telah disahkan oleh orang yang terlibat dalam projek itu, dan tangkapan skrin menunjukkan bahawa Unreal Engine 5 memang berjalan melalui API WebGPU. Tangkapan skrin datang daripada demo teknologi daripada Wonder Interactive, yang telah bereksperimen dengan menyepadukan sokongan Unreal Engine ke dalam pelayar web melalui WebGL dan API WebGPU. WebGPU ialah API grafik web moden, pengganti kepada WebGL, direka untuk membawa prestasi lebih tinggi dan sokongan ciri moden kepada aplikasi web. Berbanding dengan WebGL, WebGPU menyediakan
2024-02-16
komen 0
958

Contoh penggunaan PHP untuk menghuraikan dan memproses HTML/XML untuk tangkapan skrin halaman web
Pengenalan Artikel:Contoh penggunaan PHP untuk menghuraikan dan memproses HTML/XML untuk tangkapan skrin halaman web Dalam era perkembangan pesat maklumat Internet semasa, tangkapan skrin halaman web adalah sangat penting dalam banyak senario. Sebagai contoh, dalam rangkak web, kita mungkin perlu mengambil tangkapan skrin halaman web untuk analisis data dalam ujian halaman web, kita perlu mengesahkan kesan paparan halaman web. Artikel ini akan memperkenalkan contoh cara menggunakan PHP untuk menghuraikan dan memproses HTML/XML untuk tangkapan skrin halaman web. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran kerja berikut: Pasang PHP
2023-09-11
komen 0
1205

Langkah-langkah untuk melaksanakan muat naik dan paparan imej menggunakan rangka kerja CakePHP
Pengenalan Artikel:Langkah-langkah untuk melaksanakan muat naik dan paparan imej menggunakan rangka kerja CakePHP Pengenalan: Dalam aplikasi web moden, muat naik dan paparan imej adalah keperluan fungsian biasa. Rangka kerja CakePHP menyediakan pembangun dengan fungsi yang berkuasa dan alatan yang mudah, menjadikannya mudah dan cekap untuk memuat naik dan memaparkan imej. Artikel ini akan memperkenalkan anda kepada cara menggunakan rangka kerja CakePHP untuk memuat naik dan memaparkan imej. Langkah 1: Buat borang muat naik fail Pertama, kita perlu mencipta borang dalam fail paparan untuk pengguna memuat naik imej. Berikut adalah contoh
2023-07-29
komen 0
927

Bolehkah anda mengambil tangkapan skrin halaman menggunakan HTML5 Canvas?
Pengenalan Artikel:Html2Canvas ialah perpustakaan JavaScript yang boleh mengambil tangkapan skrin keseluruhan halaman web atau bahagian tertentu. Ia tidak mengambil tangkapan skrin, tetapi mencipta paparan berdasarkan maklumat halaman. Contoh Diberikan di bawah ialah kod sampel. Di sini, skrip html2canvas.js disertakan. Panggil kaedah html2canvas(). Mengembalikan nilai base64 yang akhirnya mencipta sumber imej atau fail imej. <!DOCTYPEhtml><html> <head> <scriptsrc=
2023-09-07
komen 0
772
javascript+php实现根据用户时区显示当地时间的方法,javascript当地
Pengenalan Artikel:javascript+php实现根据用户时区显示当地时间的方法,javascript当地。javascript+php实现根据用户时区显示当地时间的方法,javascript当地 本文实例讲述了javascript+php实现根据用户时区显示当地时间的方法。分享给
2016-06-13
komen 0
826

Gunakan kawalan PictureBox dalam C# untuk melaksanakan fungsi penukaran gambar
Pengenalan Artikel:Cara menggunakan kawalan gambar PictureBox untuk melaksanakan pertukaran gambar dalam C# memerlukan contoh kod khusus Dalam pembangunan aplikasi C#, PictureBox ialah kawalan gambar yang biasa digunakan yang boleh digunakan untuk memaparkan dan memproses imej. Untuk melaksanakan fungsi pertukaran gambar, iaitu, untuk bertukar antara dua atau lebih PictureBox untuk memaparkan gambar yang berbeza, anda boleh melengkapkan langkah berikut. Pertama, kita perlu menambah dua kawalan PictureBox pada borang untuk memaparkan gambar yang akan ditukar. Anda boleh menyeret Pictu
2024-02-26
komen 0
1509

Cara menggunakan PHP untuk melaksanakan fungsi geolokasi dan paparan peta
Pengenalan Artikel:Cara menggunakan PHP untuk melaksanakan fungsi geolokasi dan paparan peta Pengenalan: Dengan perkembangan Internet, fungsi geolokasi dan paparan peta telah menjadi bahagian yang amat diperlukan dalam aplikasi moden. Dalam artikel ini, kami akan memperkenalkan cara menggunakan bahasa pengaturcaraan PHP untuk melaksanakan geolokasi dan fungsi paparan peta, dan memberikan contoh kod yang sepadan. 1. Gunakan GoogleMapsAPI untuk kedudukan geografi dan paparan peta GoogleMapsAPI ialah satu set antara muka pengaturcaraan aplikasi terbuka yang boleh
2023-09-05
komen 0
1789

Bagaimana untuk melaksanakan tangkapan skrin menatal dalam pelayar Chrome Bagaimana untuk melaksanakan tangkapan skrin menatal dalam Google Chrome
Pengenalan Artikel:Bagaimana untuk melaksanakan tangkapan skrin menatal dalam penyemak imbas Google Chrome? Google Chrome tidak mempunyai fungsi tangkapan skrin sendiri Pengguna yang ingin mengambil tangkapan skrin terus pada Google Chrome perlu menggunakan alat lain. Ramai pengguna tidak tahu cara menggunakan fungsi tatal skrin dalam Google Chrome Hari ini saya akan memperkenalkan cara untuk menyediakan tangkapan skrin gelongsor dalam Google Chrome. Kaedah pengendalian 1. Buka penyemak imbas Google Chrome dan klik ikon tunjukkan aplikasi di sebelah kiri untuk membuka gedung aplikasi. 2. Masukkan tangkapan api dalam kotak carian, cari dan pilih Tambah pada Chrome dan klik Tambah sambungan dalam tetingkap timbul. 3. Kemudian cari program yang ditambah, klik padanya dan pilih Tangkap kawasan yang dipilih dalam menu, dan anda boleh mengambil tangkapan skrin menatal. 4. Potong potongan
2024-08-27
komen 0
774
Yii实现显示静态页的方法,yii实现静态
Pengenalan Artikel:Yii实现显示静态页的方法,yii实现静态。Yii实现显示静态页的方法,yii实现静态 本文实例讲述了Yii实现显示静态页的方法。分享给大家供大家参考,具体如下: 使用Yii内置的一个
2016-06-13
komen 0
1170

Bagaimana untuk mematikan fungsi tangkapan skrin dalam penyemak imbas dwi-teras Xiaozhi
Pengenalan Artikel:Bagaimana untuk mematikan fungsi tangkapan skrin dalam penyemak imbas dwi-teras Xiaozhi? Pelayar dwi-teras Xiaozhi mempunyai banyak alat bantu yang sangat praktikal dan mudah digunakan, yang boleh menyediakan perkhidmatan kandungan yang pelbagai untuk akses Internet kami. Di antara banyak alat bantu Pelayar Dual-Core Xiaozhi, fungsi tangkapan skrin adalah fungsi yang akan digunakan oleh sesetengah rakan Walaupun ia sangat praktikal, ia akan bercanggah dengan fungsi tangkapan skrin sesetengah perisian, jadi sesetengah rakan ingin mematikannya. , editor di bawah akan memperkenalkan kepada anda cara membatalkan fungsi tangkapan skrin. Cara mematikan fungsi tangkapan skrin Xiaozhi Dual-Core Browser 1. Buka perisian [Xiaozhi Dual-Core Browser]. 2. Klik pilihan [Menu] di penjuru kanan sebelah atas. 3. Klik pilihan [Settings] dalam senarai menu. 4. Klik pilihan [Screenshot Settings] dalam menu kiri. 5. Tukar [Tunjukkan tangkapan skrin dalam bar alat]
2024-01-31
komen 0
795

html轮播图如何实现
Pengenalan Artikel:html轮播图的实现方法:首先使用一个控件作为图片显示区域,且图片都在相同的区域显示;然后通过Js写个遍历函数,每次只让一张图片显示;最后通过定时器每隔一段时间调用该函数即可。
2021-03-04
komen 0
67145

Bagaimana untuk membuat animasi bingkai demi bingkai menggunakan CSS dan JavaScript?
Pengenalan Artikel:Animasi bingkai demi bingkai ialah teknik yang digunakan dalam animasi untuk mencipta pergerakan dengan memaparkan satu siri imej statik yang dipaparkan secara berurutan. Capai rupa pergerakan dengan memaparkan imej secara berturut-turut. Sebelum kita mencipta animasi bingkai demi bingkai kita memerlukan perkara berikut - Urutan imej (bingkai) Pendekatan web menggunakan CSS dan JavaScript Proses mencipta animasi bingkai demi bingkai menggunakan CSS dan JavaScript adalah agak mudah. Langkah 1 – Mula-mula, anda perlu mencipta satu siri imej (bingkai) yang ingin anda paparkan secara berterusan. Langkah 1 – Seterusnya, anda perlu membuat halaman web menggunakan CSS dan JavaScript yang akan memuatkan dan memaparkan imej secara berturut-turut. Contoh kod kerja penuh Berikut ialah contoh kod kerja penuh yang menggambarkan cara menggunakan CSS dan JavaS
2023-08-31
komen 0
1569