Jumlah kandungan berkaitan 10000

Apakah kegunaan model v dalam vue
Pengenalan Artikel:Dalam vue, "v-model" digunakan untuk mengikat input borang kepada data model yang sepadan, yang boleh mencapai pengikatan dua hala ia termasuk "v-bind" untuk mengikat atribut nilai dan "v-on" untuk memantau input daripada elemen bentuk Peristiwa dan menukar data adalah dua operasi, sintaksnya ialah "v-model="message"".
2022-03-18
komen 0
7538

Apakah perbezaan antara v-bind dan v-model dalam vue
Pengenalan Artikel:Perbezaan: 1. "v-bind" ialah pengikatan sehala, manakala "v-model" ialah pengikatan dua hala 2. "v-bind" hanya boleh menyegerakkan data dalam vue ke halaman, manakala "v-; model" Bukan sahaja data dalam Vue boleh disegerakkan ke halaman, tetapi data pengguna juga boleh diberikan kepada atribut dalam Vue.
2022-01-05
komen 0
24837


Cara menggunakan objek dengan model v dalam Vue
Pengenalan Artikel:Semua orang sangat biasa dengan arahan model v dalam Vue.js, yang melaksanakan pengikatan data dua hala antara komponen. Tetapi apabila melaksanakan model v secara manual untuk komponen tersuai, anda biasanya menghadapi beberapa masalah.
Pendekatan biasa adalah seperti berikut:
const props = defineProps(['modelValue']);
const emit = defineEmits(['kemas kini:modelValue']);
Sila ambil perhatian bahawa kami tidak mengubah suai nilai prop modelValue di dalam komponen. Sebaliknya, kami menghantar nilai yang dikemas kini melalui e
2025-01-20
komen 0
442

Ardent: Model Laravel pada steroid
Pengenalan Artikel:Salah satu daripada (beberapa) perkara yang saya tidak suka tentang Laravel ialah anda tidak boleh memindahkan kod pengesahan dari pengawal anda ke model anda dengan mudah. Apabila saya menulis perisian, saya suka menggunakan prinsip "Model Lemak, Skinny Controllers". Jadi, bagi saya, menulis v
2025-02-19
komen 0
292

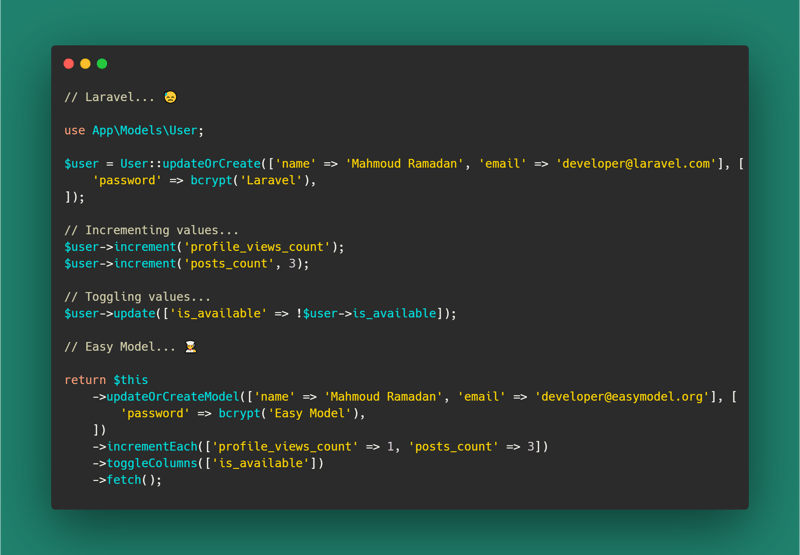
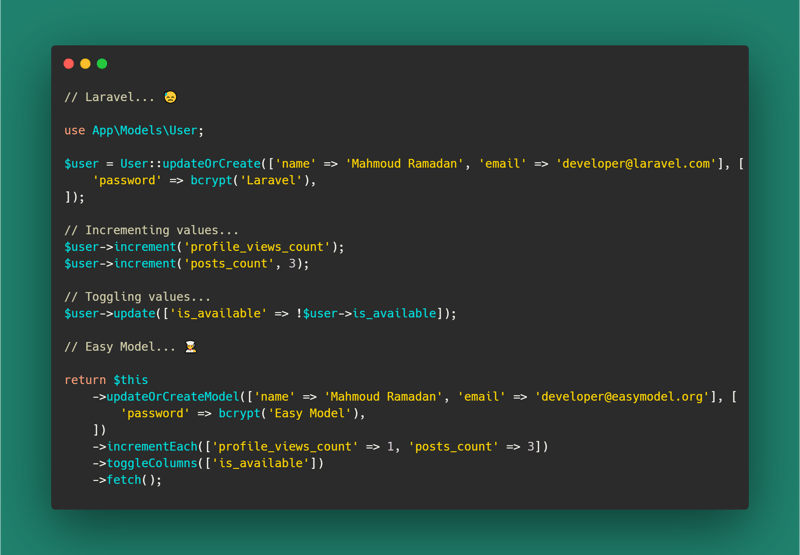
Tingkatkan aliran kerja anda dengan Easy Model v.�
Pengenalan Artikel:Versi 1.1.2 Model Mudah telah dikeluarkan, membawa ciri baharu dan penambahbaikan yang elegan:
Tambahkan kaedah zeroOutColumns.
Tambahkan kaedah toggleColumns.
Tambahkan keupayaan untuk melaksanakan operasi kemas kini menggunakan Pembina Pertanyaan dan Pembina Fasih.
Kemas kini
2024-12-04
komen 0
833

Apakah perbezaan antara v-if dan v-show dalam vue
Pengenalan Artikel:Perbezaan: 1. "v-if" menambah dan memadam elemen DOM secara dinamik berdasarkan syarat penghakiman, dan "v-show" memaparkan dan menyembunyikan unsur secara dinamik berdasarkan syarat penghakiman 2. Pensuisan "v-if" menggunakan banyak wang , penggunaan pemaparan awal "v-show" adalah tinggi; 3. Prestasi "v-show" lebih tinggi daripada "v-if", dsb.
2021-11-01
komen 0
21322

Vue.js Rendering Bersyarat dan V-if vs V-show
Pengenalan Artikel:Jika anda menyukai artikel saya, anda boleh membelikan saya kopi :)
Belikan saya kopi
Vue.js Rendering Bersyarat
Arahan v-if dan v-show digunakan untuk membuat blok dalam Vue.js secara bersyarat.
v-jika
Dalam vue.js, arahan v-if digunakan untuk conditio
2024-10-19
komen 0
558

Perbandingan keutamaan: Manakah lebih tinggi, v-untuk atau v-jika?
Pengenalan Artikel:Yang manakah mempunyai keutamaan yang lebih tinggi, v-untuk atau v-jika? Artikel berikut akan menerangkan keutamaan v-for dan v-if daripada contoh sebenar dan kod sumber saya percaya anda akan mendapat pencerahan selepas membacanya.
2022-08-29
komen 0
3356

Apakah perbezaan antara v-show dan v-if dalam vuejs
Pengenalan Artikel:Perbezaan: 1. "v-if" secara dinamik menambah atau memadam elemen DOM ke dalam pepohon DOM, "v-show" mengawal keterlihatan dengan menetapkan atribut gaya paparan elemen DOM 2. Proses kompilasi adalah berbeza; Berbeza; 4. Kos penukaran "v-if" adalah tinggi, kos pemaparan awal "v-show" adalah tinggi, dsb.
2021-09-28
komen 0
5260

Model Industri Python
Pengenalan Artikel:Apakah Model Industri Python?
Model Industri Python biasanya merujuk kepada penggunaan Python, bahasa pengaturcaraan yang popular, untuk membina, melaksanakan dan mensimulasikan model khusus industri. Model ini digunakan untuk menyelesaikan masalah dunia sebenar
2025-01-03
komen 0
894