Jumlah kandungan berkaitan 10000

Bagaimana untuk mencipta kesan undur responsif menggunakan HTML, CSS dan jQuery
Pengenalan Artikel:Gambaran keseluruhan cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan undur responsif: Kesan undur ialah salah satu fungsi biasa dalam pembangunan web, terutamanya sesuai untuk promosi acara, promosi produk dan senario lain. Artikel ini akan mengajar anda cara menggunakan HTML, CSS dan jQuery untuk mencipta kesan kira detik responsif dan memberikan contoh kod khusus. Langkah pelaksanaan: Cipta struktur HTML: <divid="countdown"><di
2023-10-27
komen 0
1312

Cara membuat susun atur paksi cahaya responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk mencipta reka letak garis masa yang responsif Susun atur garis masa ialah kaedah reka letak halaman yang unik yang boleh memaparkan kandungan dalam susunan kronologi Ia sangat sesuai untuk memaparkan peristiwa bersejarah, resume peribadi atau kemajuan projek. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk mencipta reka letak paksi cahaya responsif dan memberikan contoh kod khusus. Pertama, kita perlu mencipta struktur HTML asas. Kodnya adalah seperti berikut: <!DOCTYPEhtml><html
2023-10-26
komen 0
1167

Perbandingan prestasi rangka kerja Golang: Apakah faktor yang mempengaruhi perbezaan?
Pengenalan Artikel:Faktor-faktor yang mempengaruhi perbandingan prestasi rangka kerja Go ialah: Ciri bahasa: Ciri konkurensi tinggi Go mempengaruhi prestasi rangka kerja. Seni bina rangka kerja: Kecekapan rangka kerja dalam memproses permintaan dan data menentukan prestasi. Kebergantungan: Kebergantungan pihak ketiga boleh memberi kesan kepada prestasi. Kaedah penggunaan: Cara Docker atau Kubernetes digunakan mempengaruhi prestasi. Keputusan ujian penanda aras menunjukkan bahawa Fasthttp mempunyai masa tindak balas terpantas, Gin mengimbangi masa tindak balas dan daya pemprosesan, dan Echo mempunyai masa tindak balas paling perlahan tetapi mempunyai lebih banyak fungsi. Prestasi penghala tersuai menunjukkan bahawa pelaksanaan pengendalian permintaan asas rangka kerja adalah berbeza. Teknik pengoptimuman termasuk menggunakan coroutine untuk meningkatkan keselarasan, memilih kebergantungan yang sesuai, mengoptimumkan pertanyaan pangkalan data dan melaraskan konfigurasi rangka kerja.
2024-06-04
komen 0
414

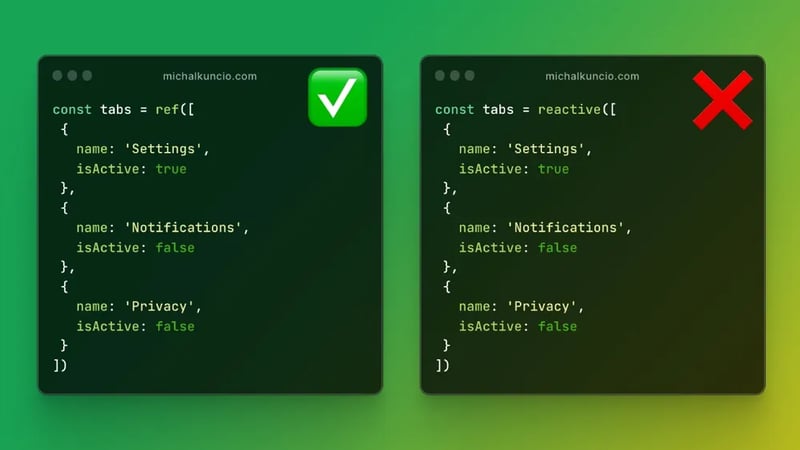
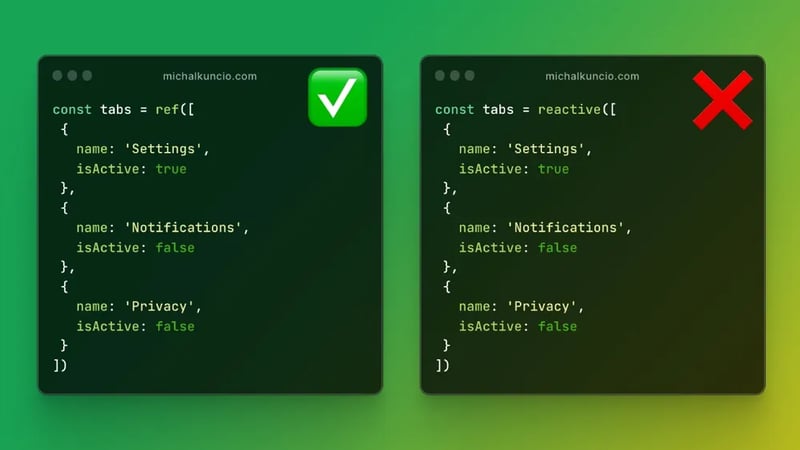
Vue.js da (ref va reaktif) farqi
Pengenalan Artikel:Apabila memilih antara cangkuk Vue.js-daref dan reaktif, adalah penting untuk memahami perbezaannya dan dalam situasi apa untuk menggunakannya. Kedua-dua cangkuk digunakan untuk mencipta data reaktif, tetapi fungsinya berbeza
2024-10-17
komen 0
666

Apakah maksud flex dalam css?
Pengenalan Artikel:Flexbox ialah satu set sifat dalam CSS yang digunakan untuk menyusun elemen secara fleksibel, memberikan kawalan yang hebat ke atas reka letak. Ia mempunyai ciri utama berikut: Mentakrifkan arah paksi besar dan kecil. Nyatakan susunan, peruntukan ruang dan penjajaran item dalam bekas. Pesanan menentukan susunan item dalam bekas. Kelebihan termasuk responsif, fleksibiliti dan kemudahan penggunaan. Apabila menggunakannya, anda perlu menetapkan sifat paparan kepada flex atau inline-flex, dan gunakan sifat khusus untuk mengawal reka letak.
2024-04-28
komen 0
905

Penjelasan terperinci tentang fungsi Vue.set dan cara menambah sifat responsif secara dinamik
Pengenalan Artikel:Penjelasan terperinci tentang fungsi Vue.set dan cara menambah atribut responsif secara dinamik Vue.js ialah rangka kerja JavaScript popular yang menyediakan cara yang mudah, cekap dan fleksibel untuk membina antara muka pengguna. Dalam Vue.js, kami boleh menggunakan atribut responsif untuk melaksanakan pengikatan dua hala data, supaya perubahan dalam data boleh dicerminkan secara automatik pada antara muka. Walau bagaimanapun, kadangkala kita perlu menambah sifat responsif secara dinamik, kemudian kita perlu menggunakan fungsi Vue.set. Fungsi Vue.set ialah fungsi yang disediakan oleh Vue.js
2023-07-24
komen 0
784

Mari kita bincangkan tentang cara memasang pemalam Vue.js
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript yang fleksibel dan cekap. Aplikasi bahagian hadapan yang dibangunkannya mempunyai antara muka pengguna yang responsif dan struktur kod yang mudah diselenggara, dan telah menjadi salah satu teknologi popular untuk pembangunan bahagian hadapan. Vue.js juga mempunyai ekosistem pemalam yang kaya, yang menjimatkan banyak masa dan tenaga pembangun. Dalam artikel ini, kita akan belajar cara memasang pemalam Vue.js. ## Apakah pemalam Vue.js? Pemalam Vue.js boleh memanjangkan fungsi Vue.js, memberikannya lebih banyak keupayaan dan ciri. Pemalam ini
2023-04-12
komen 0
862

Bagaimana untuk menetapkan kesan monolog dalaman watak dalam tutorial Premiere_Premiere untuk menetapkan kesan monolog dalaman watak itu
Pengenalan Artikel:1. Mula-mula buka perisian PR pada komputer anda dan klik [Projek Baru] untuk mencipta projek penyuntingan video. 2. Klik pada bahagian kiri bawah perisian untuk mengimport bahan video yang diperlukan. 3. Tekan dan tahan butang kiri tetikus dan seret bahan video yang diimport di sebelah kiri ke garis masa di sebelah kanan. 4. Klik [Kesan Audio] - [Room Reverb] dalam tetingkap kesan di sebelah kanan dan seret kesan ke trek audio garis masa. 5. Klik tetingkap kawalan kesan di bahagian atas sebelah kiri, klik [Edit] dalam kesan reverb bilik, dan tetapkan pratetap kepada [Vocal Reverb (Medium)]. 6. Selepas pemprosesan selesai, eksport video yang dihasilkan ke format yang diperlukan.
2024-06-05
komen 0
984

Cara menggunakan pengiraan dalam vue
Pengenalan Artikel:Sifat yang dikira dalam Vue.js ialah fungsi yang mengira dan mengembalikan nilai terbitan. Mereka digunakan untuk: Mengira nilai berdasarkan data reaktif lain. Gunakan fungsi reaktif untuk mengakses sifat atau komponen reaktif yang lain. Reaktif: Mengemas kini secara automatik untuk mencerminkan perubahan dalam sifat bergantung. Cekap: hanya mengira semula apabila sifat bergantung berubah. Boleh diguna semula: boleh digunakan semula oleh komponen lain atau dikira.
2024-04-30
komen 0
885

Penerangan terperinci tentang fungsi Vue.observable dan cara menggunakannya untuk mencipta data reaktif
Pengenalan Artikel:Penerangan terperinci tentang fungsi Vue.observable dan cara menggunakannya untuk mencipta data responsif Semasa membangunkan aplikasi web, terdapat banyak situasi di mana kita perlu berkongsi data antara komponen yang berbeza. Vue.js menyediakan cara yang mudah tetapi berkuasa untuk menyelesaikan masalah ini, dengan mencipta data reaktif. Fungsi Vue.observable ialah ciri baharu yang diperkenalkan selepas Vue.js2.6, yang membolehkan kami membuat objek boleh diperhatikan dengan mudah. Vue.fungsi yang boleh diperhatikan
2023-07-24
komen 0
1119

Apakah ciri-ciri susun atur yang fleksibel?
Pengenalan Artikel:Ciri-ciri susun atur elastik ialah: 1. Pelarasan saiz bekas yang fleksibel, bekas boleh dilaraskan secara adaptif 2. Penjajaran paksi utama dan paksi silang, dan unsur-unsur dalam bekas diselaraskan pada paksi utama dan paksi silang; Peruntukan automatik elemen elastik, automatik Laraskan saiz dan agihkan semula ruang 4. Susunan dan susunan elemen boleh ubah, susunan elemen boleh dilaraskan secara fleksibel 5. Pembalut garisan automatik bagi bekas dan elemen fleksibel; boleh mengatasi penjajaran tahap kontena 7. Sokongan untuk susun atur responsif, menyediakan reka letak dan gaya yang berbeza untuk disesuaikan dengan peranti yang berbeza, dsb.
2023-10-17
komen 0
1990

Langkah terperinci untuk memasukkan kesan peralihan ke dalam bahan dalam Camtasia Studio
Pengenalan Artikel:1. Sediakan satu bahan, dan hanya satu bahan. 2. Klik Transform di sebelah kiri, cari kesan khas antara kesan Transform, dan seret terus ke garis masa. 3. Untuk bahan tunggal, kesan penukaran ini hanya boleh berlaku di bahagian kepala dan ekor bahan Bahagian hijau dalam gambar adalah kesan khas. 4. Pilih bahan di ruang kosong dan bahan yang dipilih akan diserlahkan. 5. Klik butang potong di atas garis masa, dan bahan akan dibahagikan kepada dua. 6. Anda boleh melihat bahawa corak dengan kesan tampalan dalam gambar ditunjukkan, dan pemotongan berjaya. 7. Akhir sekali, seret kesan khas ke kawasan yang dipangkas Kawasan yang diserlahkan dalam gambar ialah kesan khas.
2024-06-07
komen 0
1070

Pengoptimuman Prestasi Java JAX-RS: Buka Kunci Kelajuan Kilatnya
Pengenalan Artikel:Javaapi untuk RESTfulWEBServices (JAX-RS) ialah API standard untuk membina perkhidmatan RESTfulWeb dalam platform JavaEE. Ia menyediakan rangka kerja dipacu anotasi yang mudah digunakan yang memudahkan pembangunan API RESTful. Walau bagaimanapun, dalam persekitaran pengeluaran, pengoptimuman prestasi adalah penting untuk memastikan masa tindak balas yang cepat dan penggunaan sumber yang cekap. Berikut ialah satu siri petua untuk mengoptimumkan prestasi aplikasi JAX-RS: 1. Respons caching: Respons caching ialah cara yang berkesan untuk mengurangkan beban pelayan dan meningkatkan masa respons. Dengan JAX-RS, anda boleh mengawal cache respons secara eksplisit dengan menggunakan anotasi @CacheControl. Contohnya: @GET@Pat
2024-02-29
komen 0
937

Apakah tetapan dalaman vue
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript progresif yang boleh digunakan untuk membina antara muka web interaktif. Dengan ciri seperti pengikatan data dan kebolehkomposisian, Vue.js telah menjadi salah satu rangka kerja kegemaran pembangun. Selain itu, Vue.js juga mempunyai tetapan dalaman yang kaya, yang artikel ini akan memperkenalkan satu demi satu. ### Sistem Responsif Sistem reaktif teras Vue.js ialah salah satu ciri yang paling berkuasa. Dalam Vue.js, apabila bekerja dengan objek data, paparan dipaparkan semula apabila data ditukar, tanpa perlu mengemas kininya secara manual. Ini kerana
2023-04-26
komen 0
510

Cara membuat carta statistik responsif menggunakan PHP dan Vue.js
Pengenalan Artikel:Gambaran keseluruhan cara mencipta carta statistik responsif menggunakan PHP dan Vue.js Dalam era maklumat hari ini, statistik data dan visualisasi telah menjadi bahagian penting dalam setiap industri. PHP ialah bahasa skrip yang berkuasa, dan Vue.js ialah rangka kerja bahagian hadapan yang cekap Gabungan mereka boleh membantu kami mencipta carta statistik responsif. Artikel ini akan memperkenalkan anda cara menggunakan PHP dan Vue.js untuk mencipta carta statistik responsif dan menyediakan contoh kod yang sepadan untuk rujukan. Langkah 1: Penyediaan Pertama, kami perlu memastikan anda
2023-08-19
komen 0
1183

Analisis kesan sistem responsif Vue terhadap prestasi aplikasi
Pengenalan Artikel:Analisis kesan sistem responsif Vue pada prestasi aplikasi Vue.js ialah rangka kerja pembangunan bahagian hadapan yang popular yang menggunakan sistem responsif yang cekap untuk memacu perubahan data aplikasi dan melihat kemas kini. Sistem reaktif ini sangat mudah untuk pembangun, tetapi dalam beberapa kes, ia mungkin mempunyai kesan tertentu terhadap prestasi aplikasi. Teras sistem reaktif Vue diproksikan oleh objek data tika Vue. Apabila atribut tertentu objek data berubah, Vue akan menjejaki perubahan secara automatik dan
2023-07-17
komen 0
1142

Bagaimana untuk berkomunikasi antara komponen saudara vue? Penerangan terperinci kaedah
Pengenalan Artikel:Vue.js ialah rangka kerja JavaScript progresif yang sistem responsif dan seni bina berasaskan komponen menjadikannya semakin popular dalam pembangunan web. Baru-baru ini, ramai pembangun telah menghadapi masalah komunikasi antara komponen adik-beradik apabila menggunakan Vue.js Artikel ini akan memperkenalkan cara menggunakan kaedah komponen adik-beradik Vue.js untuk menyelesaikan masalah ini. Dalam Vue.js, komponen adik-beradik merujuk kepada komponen pada tahap yang sama dan tiada hubungan ibu bapa-anak antara mereka. Apabila berkomunikasi antara komponen adik-beradik, mereka tidak boleh mengakses dan mengubah suai data satu sama lain secara langsung.
2023-04-13
komen 0
2512

Bagaimana untuk menyelesaikan ralat '[Vue warn]: Harta tersuai tidak diketahui'.
Pengenalan Artikel:Kaedah untuk menyelesaikan ralat "[Vuewarn]:Unknowncustomproperty" Vue.js ialah rangka kerja bahagian hadapan yang popular dengan kaedah pembangunan berasaskan komponen dan responsif yang berkuasa membolehkan pembangun membina aplikasi web interaktif dengan lebih cekap. Walau bagaimanapun, kadangkala anda akan menghadapi beberapa gesaan ralat semasa pembangunan menggunakan Vue.js Salah satu ralat biasa ialah "[Vuewarn]:Unknowncustomproperty".
2023-08-17
komen 0
1307

Apakah model App Shell dalam JavaScript?
Pengenalan Artikel:Model AppShell ialah corak reka bentuk yang memisahkan UI dan modul data aplikasi web. Caching UI dalam reka bentuk ini membolehkan pemuatan kandungan yang dinamik. Pendekatan ini digunakan secara meluas dalam Progressive Web Apps (PWA) kerana banyak kelebihannya dari segi kelajuan dan pengalaman pengguna. Kelebihan Model AppShell dalam JavaScript Masa Pemuatan Lebih Cepat Disebabkan caching shell aplikasi, masa yang diperlukan untuk program memuatkan buat kali pertama dikurangkan, sekali gus meningkatkan pengalaman pengguna. Pengguna telah menjangkakan masa respons segera daripada aplikasi dalam talian, dan sebarang ketinggalan dalam masa respons boleh dilihat sebagai tidak boleh diterima. Model AppShell membolehkan pemisahan antara UI dan kandungan dengan menyimpan cache dan memuatkan UI dengan cepat. Tingkatkan kecekapan
2023-08-24
komen 0
1284

Ralat Vue: Kaedah nextTick tidak boleh digunakan dengan betul untuk kemas kini tak segerak Bagaimana untuk menyelesaikannya?
Pengenalan Artikel:Ralat Vue: Kaedah nextTick tidak boleh digunakan dengan betul untuk kemas kini tak segerak Bagaimana untuk menyelesaikannya? Vue.js ialah rangka kerja JavaScript yang popular untuk membina antara muka pengguna. Ia mempunyai ciri pengikatan data dan komponenisasi yang responsif, membolehkan pembangun membina aplikasi bahagian hadapan interaktif dengan lebih cekap. Walau bagaimanapun, kadangkala kami mungkin menghadapi beberapa masalah apabila menggunakan Vue.js. Salah satunya ialah ralat apabila menggunakan kaedah nextTick untuk kemas kini tak segerak. apabila saya
2023-08-26
komen 0
1209