Jumlah kandungan berkaitan 10000

Cara menggunakan CSS untuk mencipta kesan warna latar belakang kecerunan
Pengenalan Artikel:Cara menggunakan CSS untuk mencipta kesan warna latar belakang kecerunan Kesan kecerunan warna latar belakang boleh menambah keindahan dan daya tarikan pada halaman web. Dalam CSS, kita boleh menggunakan warna latar belakang kecerunan untuk mencapai kesan ini. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencipta kesan warna latar belakang kecerunan dan memberikan contoh kod khusus. 1. Kecerunan linear (Kecerunan linear) Kecerunan linear ialah kesan kecerunan yang paling biasa, di mana warna berubah secara beransur-ansur dari satu titik ke titik lain. Gunakan fungsi linear-gradient() untuk mencipta kecerunan linear
2023-10-25
komen 0
5832

Tafsiran sifat latar belakang kecerunan CSS: kecerunan linear dan imej latar belakang
Pengenalan Artikel:Tafsiran sifat latar belakang kecerunan CSS: Pengenalan kepada kecerunan-linear dan imej latar belakang: Dalam pembangunan halaman, pemilihan warna latar belakang ialah pautan yang sangat penting, dan warna latar belakang kecerunan boleh menambah kesan visual yang lebih kaya pada halaman web. CSS menyediakan dua cara untuk melaksanakan sifat latar belakang kecerunan: kecerunan linear dan imej latar belakang. Artikel ini akan menumpukan pada menerangkan penggunaan kedua-dua kaedah ini dan memberikan contoh kod khusus.
2023-10-21
komen 0
1877

Bagaimana untuk menetapkan latar belakang web dalam dreamweaver
Pengenalan Artikel:Menetapkan latar belakang halaman web dalam Dreamweaver hanya memerlukan beberapa langkah: Buka panel Properties dan pilih jenis latar belakang (Tiada, Warna, Kecerunan atau Imej). Tetapkan warna latar belakang, kecerunan atau imej bergantung pada jenis. Laraskan sifat latar belakang (pilihan). Simpan perubahan untuk mengemas kini fail halaman web.
2024-04-09
komen 0
1301

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan kecerunan warna latar belakang bar navigasi tetap di bahagian bawah halaman web?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan kecerunan warna latar belakang bar navigasi tetap di bahagian bawah halaman web? Dalam reka bentuk web moden, bar navigasi tetap telah menjadi kaedah susun atur biasa. Jika anda ingin menambah kesan kecerunan warna latar belakang pada bar navigasi tetap di bahagian bawah halaman web, JavaScript ialah pilihan yang sangat sesuai. Artikel ini akan memperkenalkan anda kepada cara menggunakan JavaScript untuk mencapai kesan ini dan memberikan contoh kod khusus. Langkah 1: Struktur HTML Mula-mula kita perlu mencipta HTML
2023-10-20
komen 0
1352


Bagaimana untuk mengisi warna dalam ps
Pengenalan Artikel:1. Pengisian warna latar depan: Gunakan kekunci pintasan [Alt+Delete] di mana warna perlu diisi untuk mengisi warna latar depan ke kedudukan yang sepadan. 2. Pengisian warna latar belakang: Gunakan kekunci pintasan [Ctrl+Delete] di mana warna perlu diisi untuk mengisi warna latar belakang ke kedudukan yang sepadan. 3. Alat isian: Gunakan kekunci pintasan [Shift+F5] untuk memilih warna yang ingin anda isi, dan klik "OK" untuk melengkapkan pengisian. 4. Gradient Tool: Klik [Gradient Tool] dalam bar alat di sebelah kiri, pilih kesan kecerunan yang diingini, dan kemudian isikan
2024-03-12
komen 0
1910

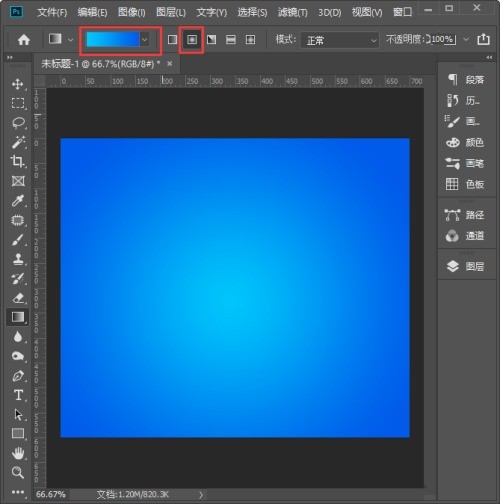
Bagaimana untuk membuat butang tekstur kristal dalam PS_Tutorial untuk membuat butang tekstur kristal dalam PS
Pengenalan Artikel:1. Mula-mula, kita klik [Gradient Tool], tetapkan warna kepada kecerunan biru [#00c6fb] → [#005bea], dan isikan kanvas dengan latar belakang kecerunan [radial]. 2. Selepas mengisi latar belakang dengan warna kecerunan, kami menggunakan [Ellipse Tool] untuk melukis bulatan di tengah-tengah kanvas. 3. Kemudian kita pilih lapisan Ellipse 1, klik [FX] dan pilih [Gradient Overlay]. 4. Kami menetapkan warna kecerunan kepada warna yang sama dengan latar belakang, dan pilih [Radial] untuk gaya. 5. Seterusnya, kami menambah [Projection], tetapkan warna unjuran kepada biru tua, kemudian laraskan parameter mengikut keperluan anda, dan klik [OK]. 6. Seterusnya, kami menggunakan [Ellipse Tool] untuk melukis bentuk bujur putih. 7. Kami menyusun elips putih di atas bulatan, dan kemudian meletakkan
2024-06-08
komen 0
989

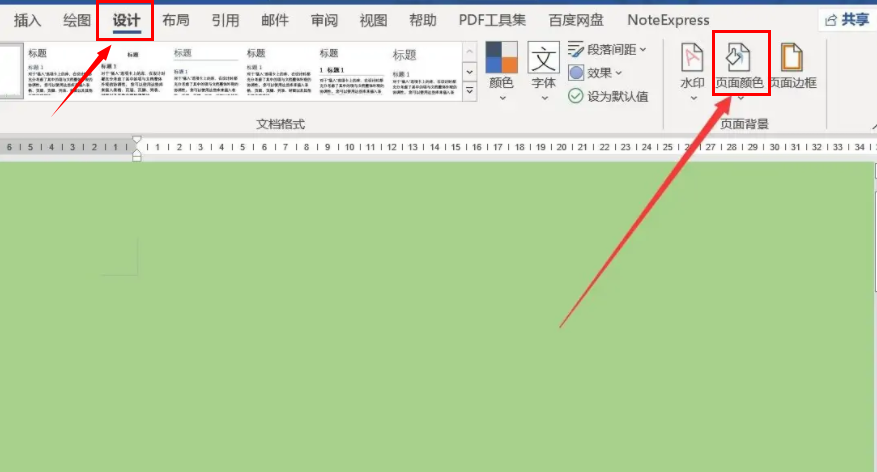
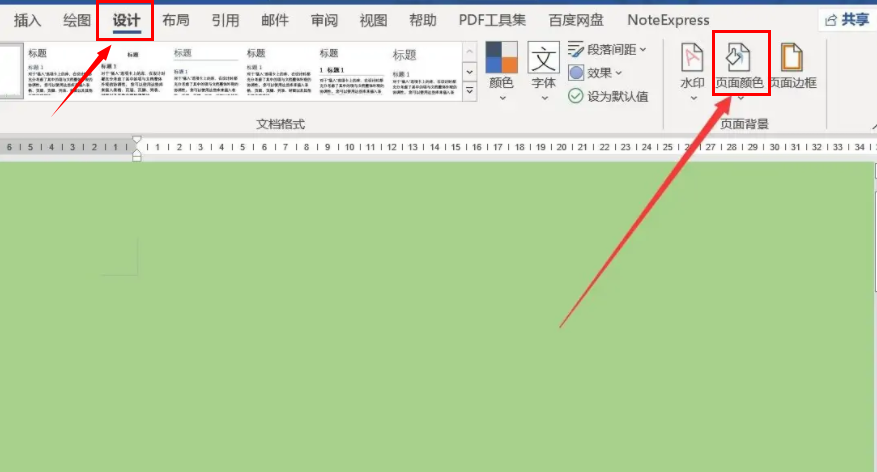
Bagaimana untuk menukar warna latar belakang halaman perkataan kepada putih?
Pengenalan Artikel:Apabila saya membuka Word, saya mendapati bahawa warna latar belakang halaman telah bertukar kepada hijau, yang membuatkan saya berasa sangat janggal apabila menulis bahan dan menggunakannya. Ia hanya mengambil dua langkah untuk menjadikan latar belakang halaman putih semula. 1. Klik pilihan [Design] dalam bar menu dan pilih [Page Color] 2. Klik [No Color] dalam senarai warna latar belakang. Ini akan menjadikan latar belakang halaman putih semula, menjadikannya lebih mudah untuk mengedit kandungan dan menjadikannya jelas sekali imbas. Jika anda terlupa kata laluan fail perkataan anda, sila gunakan alat pemulihan kata laluan perkataan Pepsi Niu untuk membuka dokumen perkataan dengan cepat dan selamat!
2024-02-18
komen 0
3544

Bagaimana untuk memberikan warna kecerunan kepada grafik dalam CorelDraw X4 - Bagaimana untuk memberikan warna kecerunan kepada grafik dalam CorelDraw X4
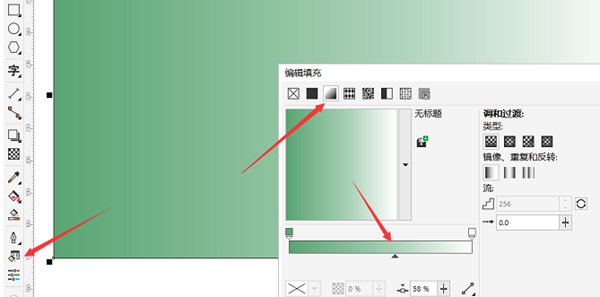
Pengenalan Artikel:Saya percaya bahawa pengguna di sini suka menggunakan perisian CorelDrawX4 sama seperti editor Jadi adakah anda tahu bagaimana grafik warna kecerunan CorelDrawX4 Di bawah ini, editor akan membawakan anda kaedah warna kecerunan CorelDrawX4 untuk pengguna yang berminat datang dan membaca di bawah. Tengoklah. Mula-mula buka perisian CorelDRAWx4 dan masukkan halaman penyuntingan. Gunakan "Alat Segi Empat" dalam bar alat untuk melukis segi empat tepat dalam panel operasi. Klik "Fill Tool" dalam bar alat, pilih "Gradient Fill..." dan pilih "Linear" dalam kotak dialog yang terbuka. Dalam bahagian Pengadunan Warna, pilih "Dua Warna" daripada merah kepada putih atau pilih warna kecerunan yang anda mahukan. Selepas memilih, klik Selesai, pilih Tiada untuk jidar dan segi empat tepat kecerunan sudah sedia.
2024-03-04
komen 0
487

ps中的油漆桶工具如何使用
Pengenalan Artikel:ps中的油漆桶工具的使用方法:1、打开需要填充颜色的照片;2、点击渐变工具,选择油漆桶工具;3、在工作区域点击左键填充需要的前景色和背景色即可。
2019-04-04
komen 0
37509

Cara menggabungkan imej dan kecerunan latar belakang dalam PS_Cara menggabungkan imej dan latar belakang dengan kecerunan dalam PS
Pengenalan Artikel:Mula-mula buka PS, buat kanvas baharu dengan saiz yang sesuai, dan isi dengan warna kegemaran anda, seperti hijau gelap. Kemudian seret dalam gambar dengan latar belakang hijau di atas latar belakang hijau gelap. Kemudian tambah [Topeng] putih pada imej. Kemudian pilih topeng, klik [Gradient Tool], pilih warna kecerunan dari putih ke hitam, dan kemudian seret kecerunan dari kiri ke kanan. Akhir sekali, mari kita lihat kesan selepas menggabungkan imej dengan kecerunan latar belakang.
2024-06-12
komen 0
715

Cara menggunakan CSS untuk mencapai kesan kecerunan teks
Pengenalan Artikel:Cara menggunakan CSS untuk mencapai kesan kecerunan teks Dalam reka bentuk web, untuk mencapai kesan visual yang lebih baik pada halaman, kami sering menggunakan beberapa kesan kecerunan untuk mencantikkan teks. Dan CSS adalah salah satu alat yang berkuasa untuk tujuan ini. Di bawah, kami akan memperkenalkan beberapa kaedah menggunakan CSS untuk mencapai kesan kecerunan teks dan memberikan contoh kod khusus yang sepadan. Menggunakan Kecerunan Linear Gunakan ciri kecerunan linear CSS untuk mencapai peralihan yang lancar dari satu warna ke warna yang lain. dengan menetapkan
2023-11-21
komen 0
672

Bagaimana untuk menetapkan sifat latar belakang yang berbeza dalam satu kenyataan?
Pengenalan Artikel:CSS (Cascading Style Sheets) ialah alat yang berkuasa untuk mereka bentuk penampilan visual tapak web anda, termasuk sifat latar belakang. Menggunakan CSS, anda boleh menyesuaikan sifat latar belakang halaman web dengan mudah, mencipta reka bentuk unik dan meningkatkan pengalaman pengguna. Menggunakan pengisytiharan ialah cara yang cekap untuk menetapkan pelbagai sifat latar belakang, yang bagi pembangun web membantu menjimatkan masa dan memastikan kod bersih. Memahami Sifat Latar Belakang Sebelum menetapkan berbilang sifat latar belakang dalam satu pengisytiharan, kita perlu memahami sifat latar belakang berbeza yang tersedia dalam CSS dan memahami cara setiap sifat berfungsi. Di bawah ialah gambaran ringkas setiap hartanah. Warna Latar Belakang − Sifat ini membenarkan menetapkan warna latar belakang elemen. Imej latar belakang - Atribut ini membenarkan menetapkan imej latar belakang elemen. Gunakan URL imej, kecerunan linear atau laluan
2023-09-15
komen 0
1347

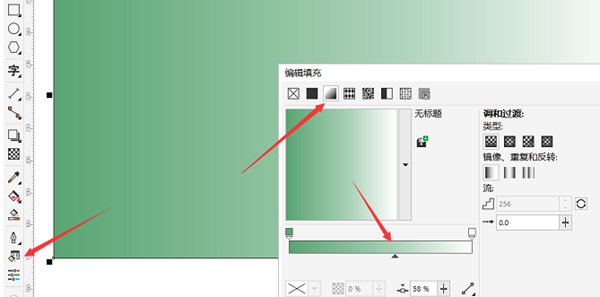
Bagaimana untuk mencipta latar belakang terhablur dalam CorelDRAW dengan hanya beberapa langkah mudah
Pengenalan Artikel:Kita sering melihat gaya latar belakang seperti kristal atau beralun pada poster, gambar promosi dan kad perniagaan dalam kehidupan kita. Sebenarnya, latar belakang ini boleh dibuat dengan perisian CorelDRAW. Kini terdapat alat penghabluran langsung dalam perisian Kami hanya perlu melaraskan warna latar belakang. Seterusnya, mari kita lihat bagaimana untuk melakukannya! Operasi khusus adalah seperti berikut: Buka perisian CorelDRAW, klik [Fill Tool], dan kemudian pilih alat pelarasan ketiga. Dengan menyeret bar warna untuk melaraskan warna, anda juga boleh mencapai perubahan warna yang telus. 2. Klik dua kali pada segi empat sama kecil pada bar warna dan alat pelarasan warna tambahan akan muncul Dengan cara ini, anda boleh mereka bentuk kecerunan dua warna atau kecerunan berbilang warna. Klik sekali pada [Bitmap] dalam bar menu di atas -
2024-02-09
komen 0
1072

Menggunakan PyCharm, ajar anda langkah demi langkah cara menyesuaikan warna latar belakang
Pengenalan Artikel:Saya akan mengajar anda langkah demi langkah cara menukar warna latar belakang dalam PyCharm Contoh kod khusus diperlukan 1. Kepentingan warna latar belakang Bagi pembangun perisian, persekitaran pembangunan yang selesa adalah sangat penting. Sebagai alat pembangunan Python yang berkuasa, PyCharm menyediakan banyak pilihan konfigurasi yang diperibadikan semasa proses pembangunan, salah satunya ialah keupayaan untuk menukar warna latar belakang editor kod. Secara lalai, warna latar belakang editor PyCharm adalah putih Bagi pembangun yang mengedit kod untuk masa yang lama, latar belakang putih mungkin menyebabkan
2024-02-03
komen 0
694

Sifat kecerunan CSS: kecerunan linear dan kecerunan jejari
Pengenalan Artikel:Sifat Kecerunan CSS: kecerunan linear dan kecerunan jejarian Sifat kecerunan CSS ialah alat yang berkuasa untuk mencipta kesan warna peralihan yang lancar untuk latar belakang atau teks elemen. Dua sifat yang paling biasa digunakan ialah kecerunan linear dan kecerunan jejari. Artikel ini menerangkan kedua-dua sifat secara terperinci dan menyediakan contoh kod khusus. 1. kecerunan linear (kecerunan linear) kecerunan linear
2023-10-21
komen 0
1700

Gunakan CSS untuk mencapai kesan warna latar belakang kecerunan unsur
Pengenalan Artikel:Menggunakan CSS untuk mencapai kesan warna latar belakang kecerunan unsur Dalam pembangunan web, menambah warna latar belakang pada elemen adalah keperluan yang sangat biasa. Untuk menjadikan halaman lebih pelbagai, kami biasanya berharap untuk mencapai kesan kecerunan warna latar belakang elemen. Artikel ini akan memperkenalkan secara terperinci cara menggunakan CSS untuk mencapai kesan warna latar belakang kecerunan unsur dan memberikan contoh kod khusus. CSS menyediakan pelbagai cara untuk mencapai kesan warna latar belakang kecerunan, yang paling biasa digunakan ialah menggunakan fungsi linear-gradient() untuk mencipta kecerunan linear. Fungsi ini boleh menerima berbilang
2023-11-21
komen 0
780

Bagaimana untuk menggunakan JavaScript untuk mencapai kesan latar belakang kecerunan bar navigasi tetap di bahagian bawah halaman web?
Pengenalan Artikel:Bagaimana untuk menggunakan JavaScript untuk mencapai kesan latar belakang kecerunan bar navigasi tetap di bahagian bawah halaman web? Dalam reka bentuk web moden, bar navigasi bawah tetap ialah kaedah susun atur biasa yang menyediakan fungsi navigasi utama tapak web dan kekal dalam bidang penglihatan pengguna. Untuk meningkatkan daya tarikan visual tapak web, latar belakang kecerunan sering digunakan untuk mencantikkan bar navigasi. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mencapai kesan latar belakang kecerunan bar navigasi tetap di bahagian bawah halaman web dan melampirkan contoh kod tertentu. 1. Struktur HTML dahulu
2023-10-21
komen 0
1191

Kaedah operasi terperinci untuk menetapkan latar belakang hitam dalam vs2010 (Visual Studio)
Pengenalan Artikel:Mula-mula, kami membuka perisian vs2010 (Visual Studio) dan membuka projek sesuka hati Kami dapat melihat bahawa vs2010 mempunyai teks hitam pada latar belakang putih. Kemudian kita dapati pilihan [Tools] dalam bar alat Visual Studio 2010. Kemudian klik pilihan [Tools] dan pilih [Options]. Di sebelah kiri antara muka yang baru timbul, pilih [Fon dan Warna] di bawah [Persekitaran]. [Warna latar depan item] ialah warna kod, kami tetapkannya kepada putih, [Warna latar belakang item] ialah warna latar belakang, kami tetapkannya kepada hitam. Selepas menyediakan, kita boleh melihat kesan yang dijangkakan Jika berpuas hati, klik [OK] untuk menyimpan. Pada masa ini kami membuka semula projek baharu dan latar belakang hitam ditetapkan.
2024-06-08
komen 0
851