Jumlah kandungan berkaitan 10000
PHP抽奖算法程序代码分享,抽奖算法程序代码_PHP教程
Pengenalan Artikel:PHP抽奖算法程序代码分享,抽奖算法程序代码。PHP抽奖算法程序代码分享,抽奖算法程序代码 抽奖算法需要满足的需求如下: 1.可以控制中奖的概率 2.具有随机性 3.最好可以控制奖品的数
2016-07-12
komen 0
1021
简单的php抽奖代码
Pengenalan Artikel: 简单的php抽奖代码
2016-07-25
komen 0
1214
php实现概率性随机抽奖代码,php概率抽奖代码_PHP教程
Pengenalan Artikel:php实现概率性随机抽奖代码,php概率抽奖代码。php实现概率性随机抽奖代码,php概率抽奖代码 1、初始数据: 权重越大,抽取的几率越高 [奖品1, 权重 5], [ 奖品2, 权重6], [ 奖品3, 权
2016-07-12
komen 0
1063
php分时间段的抽奖程序代码
Pengenalan Artikel: php分时间段的抽奖程序代码
2016-07-25
komen 0
1311

PHP滚动抽奖代码
Pengenalan Artikel:这篇文章介绍的内容是关于PHP滚动抽奖代码,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
2018-04-26
komen 0
2313

分享jquery抽奖小程序实现方法(代码)
Pengenalan Artikel:这篇文章主要介绍了jquery 抽奖小程序的相关资料,这里提供了详细的思路及实现代码和实现效果图,需要的朋友可以参考下
2017-03-14
komen 0
1657
php按照奖品百分比随机抽奖代码分析_PHP教程
Pengenalan Artikel:php按照奖品百分比随机抽奖代码分析。/** * 概率算法 * @param array $probability * @return integer|string */function get_rand($probability) { // 概率数组的总概率精度 $max = array_sum($probability); foreac
2016-07-14
komen 0
1343

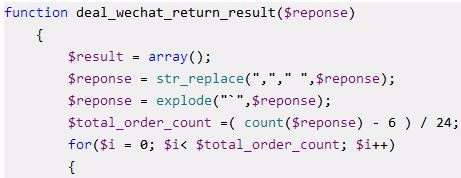
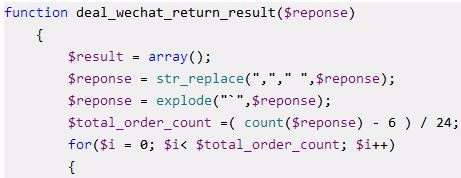
php 如何避免抽奖中的重复的兑换码
Pengenalan Artikel:
php 如何处理抽奖中的重复的兑换码做一个抽奖活动,设计表:
奖品表option:
oid 奖品ID
name 奖品名
兑换码表code:
oid 奖品ID
code 兑换码
status 是否使用 0:未使用 1:已使用
2016-06-13
komen 0
1075

基于C#实现简单的随机抽奖小程序实例代码
Pengenalan Artikel:临近春节,大街小巷的地方都有抽奖活动,那么基于C#是如何实现简单的抽奖程序的呢,下面小编给大家分享了具体代码,有需要的朋友参考下
2017-03-13
komen 0
4342
php实现概率性随机抽奖代码
Pengenalan Artikel:php实现概率性随机抽奖代码
使用php根据奖品的权重来实现概率性PHP随机抽奖的代码
1、初始数据:
权重越大,抽取的几率越高
[奖品1, 权重 5], [ 奖品2, 权重6], [ 奖品3, 权重 7], [ 奖品4, 权重2]
2、处理步骤:
1)N = 5 + 6 + 7 + 2 = 20
2)然后取1-N的随机数M
3)界定各 奖品的权重范围值 奖品 1 : 1-5 ; 奖品2
2016-06-20
komen 0
1895

微信小程序开发之大转盘仿天猫超市抽奖效果代码分享
Pengenalan Artikel:本篇文章主要介绍了微信小程序开发之大转盘 仿天猫超市抽奖实例,这里整理了详细的代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
2017-03-15
komen 0
2608
新加坡toto开奖结果 PHP 中文简繁互转代码 完美支持大陆、香港、台湾及新加坡
Pengenalan Artikel:新加坡toto开奖结果:新加坡toto开奖结果 PHP 中文简繁互转代码 完美支持大陆、香港、台湾及新加坡:例子:(简 > 繁)面包 > 麵包 (zh-tw)寮国 > 老撾 (zh-hk)中国人寿 > 中國人壽 (zh-hk)罗纳尔多 > 朗拿度 (zh-hk)(繁 > 簡)記憶體 > 内存 (zh-cn)布殊 > 布什 (zh-cn)資料庫 > 数据库(zh-cn)使用方法 1. 下载 MediaWiki: (http://www.jb51
2016-07-29
komen 0
4728

案例分享转盘抽奖的demo(附代码)
Pengenalan Artikel:工作之余,总想找出点事干,所以就想试试看自己能否写个圆盘抽奖的demo。 开发思路 布局 css rotate 布局; 抽奖过渡效果,采用css3 transition; 动态计算抽奖结束时的角度,赋值给待选择的元素。
2018-08-06
komen 0
2786