Jumlah kandungan berkaitan 10000

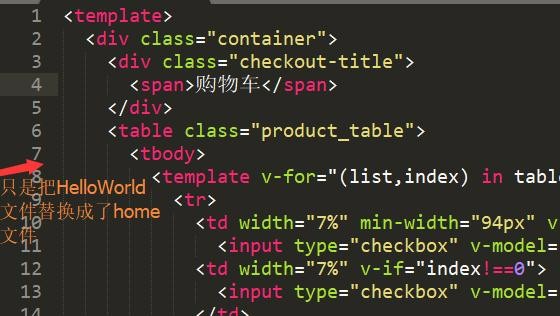
vue2.0在table中全选和反选
Pengenalan Artikel:这次给大家带来vue2.0在table中全选和反选,vue2.0在table中全选和反选的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-16
komen 0
1809

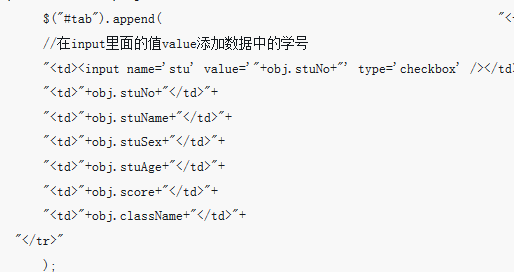
jquery一键控制checkbox全选、反选或不选
Pengenalan Artikel:本文主要为大家详细介绍了jquery一键控制checkbox全选、反选或全不选,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
2018-01-15
komen 0
1511

怎样使用vue实现全选反选
Pengenalan Artikel:这次给大家带来怎样使用vue实现全选反选,使用vue实现全选反选的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-05-26
komen 0
2058

jQuery实现复选框的全选和反选
Pengenalan Artikel:本文主要分享了使用jQuery实现复选框的全选和反选的示例代码。具有很好的参考价值,下面跟着小编一起来看下吧
2017-02-06
komen 0
1367

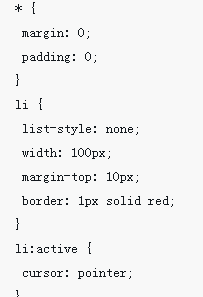
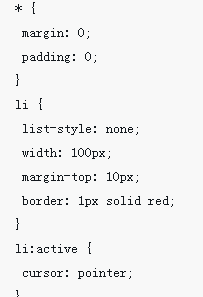
vue2.0选中active后其他选项互斥实现步骤
Pengenalan Artikel:这次给大家带来vue2.0选中active后其他选项互斥实现步骤,vue2.0选中active后其他选项互斥的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-28
komen 0
1336
jQuery melaksanakan effect_jquery pemilihan menu drop-down pilihan yang sangat praktikal dan cantik
Pengenalan Artikel:Artikel ini terutamanya memperkenalkan jQuery untuk melaksanakan kesan pemilihan menu lungsur pilih yang sangat praktikal dan cantik Ia mensimulasikan kesan pemilihan juntai bawah pilih melalui jQuery, dan mempunyai fungsi mengklik untuk memilih item lungsur turun untuk memasuki kotak input. . Sangat cantik dan praktikal Kawan-kawan yang memerlukan boleh rujuk perkara berikut
2016-05-16
komen 0
1735

jquery实现全选反选单选
Pengenalan Artikel:这次给大家带来jquery实现全选反选单选,jquery实现全选反选单选的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-04-19
komen 0
2837

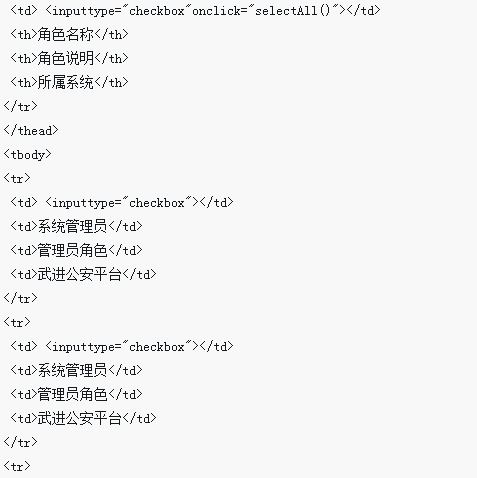
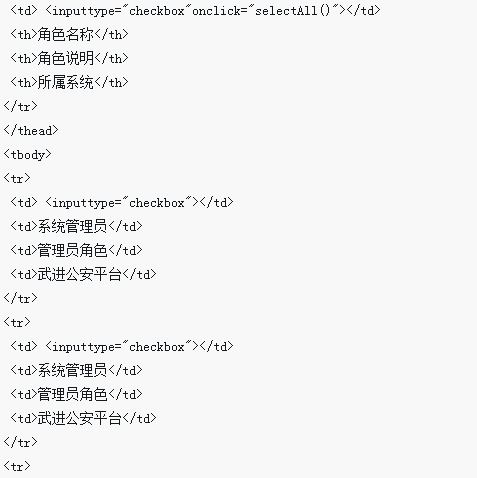
php对表格进行批量操作如全选反选删除功能,php全选_PHP教程
Pengenalan Artikel:php对表格进行批量操作如全选反选删除功能,php全选。php对表格进行批量操作如全选反选删除功能,php全选 !DOCTYPEhtmlhead meta http-equiv="content-type" content="text/html" charset="utf-8" titleSelect All/title styl
2016-07-13
komen 0
1032

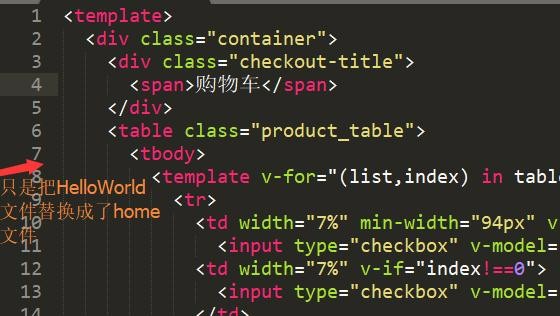
实例详解vue2.0在table中实现全选和反选
Pengenalan Artikel:本文主要介绍了vue2.0在table中实现全选和反选的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
2017-12-28
komen 0
2589

jquery实现checkbox全选全不选的简单实例
Pengenalan Artikel:本篇文章主要是对jquery实现checkbox全选全不选的简单实例进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助
2016-05-16
komen 0
1183

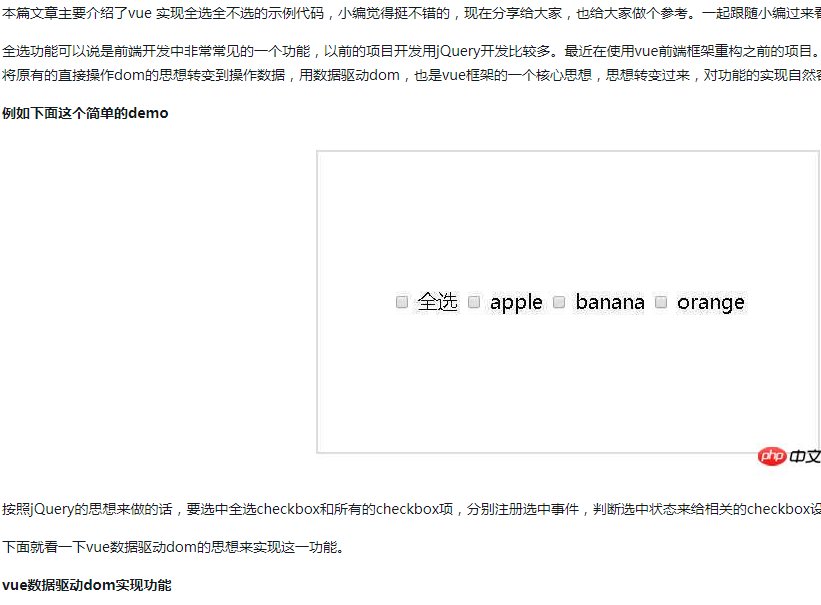
vue 实现全选全不选的示例代码
Pengenalan Artikel:本篇文章主要介绍了vue 实现全选全不选的示例代码,现在分享给大家,也给大家做个参考。
2018-05-28
komen 0
2213

css为select添加样式(无脚本)实现
Pengenalan Artikel:用css的样式来实现 在select外面添加一个div,设置select的宽度小于父级div的宽度,然后通过设置div的background属性,改变select默认箭头的样式。 此种方法不失为一个好方法,不写脚本,只用单纯的css来实现。
2018-09-10
komen 0
1399