Jumlah kandungan berkaitan 10000

Cara menggunakan Layui untuk membangunkan pereka bentuk carta alir yang boleh diedit
Pengenalan Artikel:Cara menggunakan Layui untuk membangunkan pereka bentuk carta alir yang boleh diedit Pengenalan: Dengan perkembangan pesat pemformatan, carta alir semakin digunakan dalam pelbagai industri. Walau bagaimanapun, pemilihan editor carta alir pada masa ini di pasaran adalah terhad, dan kebanyakannya memerlukan pembayaran. Artikel ini akan memperkenalkan cara menggunakan rangka kerja Layui untuk membangunkan pereka bentuk carta alir yang boleh diedit dan menyediakan contoh kod khusus. 1. Pengenalan kepada Layui: Layui ialah rangka kerja front-end yang ringkas dan mudah digunakan yang menyediakan pelbagai komponen dan antara muka untuk membina We
2023-10-27
komen 0
1631

Proses operasi mengambil tangkapan skrin keseluruhan halaman web dalam Google Chrome
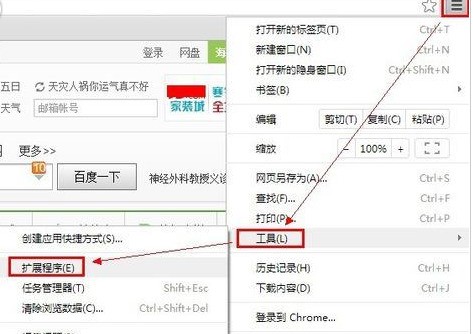
Pengenalan Artikel:Langkah-langkah untuk memasang pemalam tangkapan skrin Google: Kami mula-mula klik pada ikon di penjuru kanan sebelah atas dan pilih [Sambungan] di bawah [Alat]. Selepas memasukkan, klik [Dapatkan Lagi Sambungan] di bahagian bawah. Kemudian masukkan [Screenshot] dalam kotak carian, cari alat tangkapan skrin dalam gambar, dan klik [Free] untuk memasangnya. Kotak dialog berikut akan muncul, klik Pasang. Selepas pemasangan berjaya, akan ada ikon di bahagian paling kanan penyemak imbas, seperti yang ditunjukkan dalam gambar. Kemudian sebelum mengambil tangkapan skrin, mari sediakan format tangkapan skrin, kekunci pintasan dan lokasi simpan imej Itu sahaja. Untuk mengambil tangkapan skrin di Google, mula-mula klik pada ikon dan anda akan melihat tiga pilihan: tangkap kawasan yang boleh dilihat, tangkap keseluruhan halaman web, tangkap bahagian yang dipilih dan klik pada pilihan yang sepadan. Bar navigasi fungsi berikut muncul, anda boleh menambah
2024-05-09
komen 0
703


Apakah maksud gambar potong php?
Pengenalan Artikel:Pemotongan PHP ialah proses teknikal yang menukar lukisan reka bentuk web yang disediakan oleh pereka bentuk kepada kod HTML+CSS yang memenuhi keperluan pengeluaran halaman web. Pemotongan termasuk pemotongan imej halaman web, penulisan gaya CSS, pelarasan kod HTML dan langkah lain, bertujuan untuk menukar lukisan reka bentuk web kepada fail kod yang memenuhi piawaian pengeluaran halaman web. Dalam pengeluaran web, pereka bentuk biasanya menyediakan lukisan reka bentuk web, termasuk struktur halaman web, susun atur, gaya elemen, dsb., dan jurutera bahagian hadapan web perlu menukar lukisan reka bentuk ini kepada halaman web yang interaktif dan responsif. Memotong gambar adalah penting dalam proses penukaran ini
2023-04-19
komen 0
581

Bagaimana untuk memprogram bahagian hadapan web
Pengenalan Artikel:Cara memprogram bahagian hadapan Web Dengan perkembangan pesat Internet, status pembangunan bahagian hadapan Web menjadi semakin penting. Pembangunan bahagian hadapan web merujuk kepada proses menukar halaman yang direka oleh pereka bentuk atau pereka antara muka kepada halaman web interaktif Dalam istilah orang awam, ia adalah pengeluaran bahagian hadapan tapak web, termasuk teknologi seperti HTML, CSS dan JavaScript. Artikel ini akan memperkenalkan beberapa pengetahuan asas dan kemahiran pengaturcaraan pembangunan bahagian hadapan Web. 1. Pengetahuan asas pembangunan bahagian hadapan Web 1. Konsep asas halaman web Halaman web merujuk kepada dokumen yang ditafsir dan dilaksanakan oleh pelayar web, termasuk teks, imej dan audio.
2023-04-17
komen 0
2202

Permudahkan proses reka bentuk web: jQuery EasyUI
Pengenalan Artikel:jQueryEasyUI: Jadikan reka bentuk web lebih cekap Dengan perkembangan pesat Internet, reka bentuk web telah menjadi bahagian yang amat diperlukan dalam masyarakat moden. Untuk meningkatkan kecekapan dan kualiti reka bentuk web, pembangun bahagian hadapan perlu menggunakan beberapa alatan dan rangka kerja yang sangat baik. Antaranya, jQueryEasyUI ialah alat yang sangat popular dan praktikal Ia menyediakan pelbagai komponen UI dan pemalam, yang boleh membantu pembangun dengan cepat membina antara muka web yang cantik dan kaya. jQueryEasyUI ialah asasnya
2024-02-24
komen 0
1130

Bagaimana untuk menetapkan Google Chrome untuk tidak memaparkan imej
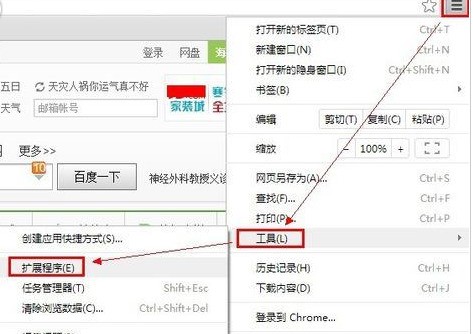
Pengenalan Artikel:Bagaimana untuk menetapkan Google Chrome supaya tidak memaparkan imej? Menggunakan mod penyemakan imbas tanpa imej untuk menyemak imbas halaman web bukan sahaja boleh menjimatkan penggunaan trafik tetapi juga meningkatkan kelajuan pemuatan halaman web Oleh itu, apabila pengguna menyemak imbas halaman web di mana imej tidak begitu penting, menghidupkan mod penyemakan imbas tanpa imej adalah satu. pilihan yang baik. Google Chrome juga menyediakan pengguna mod penyemakan imbas tanpa gambar Jika anda ingin mengetahui kaedah khusus untuk menghidupkannya, anda boleh terus membaca tutorial grafik tentang menghidupkan mod penyemak imbas tanpa gambar dalam Google Chrome. Tutorial grafik tentang menghidupkan mod penyemak imbas tanpa imej Google Chrome 1. Buka [Google Chrome], seperti yang ditunjukkan dalam rajah. 2. Klik [tiga titik] di penjuru kanan sebelah atas Google Chrome, dan kemudian klik [Tetapan], seperti yang ditunjukkan dalam gambar. 3. Selepas memasuki halaman tetapan, klik [Tetapan Privasi dan Keselamatan] dan pilih [Tetapan Laman Web]
2024-01-30
komen 0
1847

Apa yang dilakukan oleh dreamweaver?
Pengenalan Artikel:Dreamweaver ialah perisian gred profesional untuk reka bentuk dan pembangunan aplikasi web, tapak web dan mudah alih. Ciri utamanya termasuk: Reka bentuk web visual: elemen seret dan lepas, templat dan komponen terbina dalam. Pengeditan HTML/CSS: Penyesuaian mendalam kod halaman web. Pembangunan Laman Web: Menyokong pelbagai bahasa pengaturcaraan, pengurusan pelayan jauh dan integrasi kawalan versi. Pembangunan Apl Mudah Alih: Persekitaran merentas platform, reka bentuk responsif dan alat binaan/ujian. Gesaan kod, pengeditan imej, fungsi pratonton/nyahpepijat.
2024-04-08
komen 0
589

Pemahaman mendalam tentang kawalan piawai Web: kuasai prinsip asas reka bentuk web
Pengenalan Artikel:Dengan perkembangan pesat Internet, reka bentuk web menjadi semakin penting. Reka bentuk web yang baik boleh menarik perhatian pengguna, meningkatkan pengalaman pengguna, dan dengan itu meningkatkan trafik tapak web dan kadar penukaran. Bahagian penting dalam reka bentuk web ialah kawalan standard Web. Kawalan standard web ialah satu siri elemen yang biasa digunakan dalam pembangunan Web, seperti butang, kotak teks, kotak lungsur, dsb. Kawalan ini mengikut spesifikasi dan piawaian tertentu dan boleh mencapai kesan paparan yang konsisten dalam pelayar dan sistem pengendalian yang berbeza. Apabila mereka bentuk halaman web, tuan W
2024-01-13
komen 0
1085

Apa yang dilakukan oleh dreamweaver?
Pengenalan Artikel:Dreamweaver ialah aplikasi reka bentuk dan pembangunan laman web profesional yang dibangunkan oleh Adobe Ia digunakan terutamanya untuk: Reka bentuk laman web: membuat reka letak halaman web interaktif secara visual Pembangunan web: menggunakan HTML, CSS dan JavaScript untuk mencipta laman web dinamik Pengeditan kod: dengan penyerlahan sintaks, Kod automatik. editor untuk penyiapan dan semakan ralat Pengurusan laman web: Sambungkan ke pelayan dari jauh dan urus fail tapak web secara terus Templat dan tema: Sediakan templat dan tema untuk memulakan projek dengan cepat dan memastikan konsistensi Penyepaduan: Sepadukan dengan produk Adobe untuk menggabungkan imej dan grafik dengan mudah
2024-04-08
komen 0
641

Bagaimana untuk menetapkan HTML imej latar belakang
Pengenalan Artikel:Tajuk: Cara menetapkan imej latar belakang Imej latar belakang HTML ialah elemen yang sangat penting dalam reka bentuk web, yang boleh meningkatkan keindahan dan daya tarikan halaman web. Sangat mudah untuk menetapkan imej latar belakang dalam HTML Artikel ini akan memperkenalkan cara untuk menetapkan imej latar belakang HTML. Langkah 1: Sediakan gambar Sediakan dahulu gambar yang sesuai sebagai latar belakang. Saiz gambar tidak boleh terlalu besar. Gambar yang terlalu besar akan menyebabkan halaman web dibuka dengan perlahan. Pada masa yang sama, anda perlu memberi perhatian sama ada resolusi, warna dan corak gambar adalah konsisten dengan gaya reka bentuk web. Langkah 2: Kod HTML ditetapkan dalam kod HTML
2023-04-13
komen 0
9698

Bagaimana untuk menggantikan imej css
Pengenalan Artikel:Dalam beberapa tahun kebelakangan ini, dengan perkembangan pesat teknologi Internet, semakin banyak perhatian telah diberikan kepada estetika halaman laman web. Sebagai elemen reka bentuk yang penting dalam reka bentuk laman web, gambar memainkan peranan yang tidak boleh ditukar ganti. Walau bagaimanapun, dalam proses pembangunan harian, menukar imej dengan sewajarnya boleh melaraskan gaya halaman web dengan lebih baik. Penggantian imej CSS, sebagai salah satu cara teknikal yang penting, telah diketahui secara beransur-ansur oleh pembangun web. 1. Apakah penggantian imej CSS? Sebelum memperkenalkan penggantian imej CSS, kita perlu memahami beberapa konsep asas tentang sifat dikira CSS dan sifat paparan. Kira
2023-04-24
komen 0
1734


Carta langkah css
Pengenalan Artikel:Rajah langkah Rajah langkah CSS ialah alat grafik biasa yang menerangkan proses atau proses operasi melalui satu siri arahan langkah mudah. Rajah langkah biasanya menggunakan angka geometri yang ditandakan dengan nombor, teks atau anak panah untuk menggambarkan dengan jelas proses operasi. Dalam reka bentuk dan pembangunan web, rajah langkah sering digunakan dalam tutorial, panduan, halaman penerangan produk, dsb. Teknologi CSS telah menjadikan reka bentuk rajah langkah lebih mudah, lebih pantas dan lebih cantik Dengan beberapa kod CSS mudah, anda boleh mencipta rajah langkah yang jelas dan cantik. 1. Buat rangka kerja rajah langkah Pertama, kita perlu
2023-05-29
komen 0
883

Cara membuat reka letak dinding imej responsif menggunakan HTML dan CSS
Pengenalan Artikel:Cara menggunakan HTML dan CSS untuk mencipta reka letak dinding gambar responsif Pengenalan: Dengan populariti Internet mudah alih, reka bentuk responsif telah menjadi standard penting untuk reka bentuk web. Dalam reka bentuk web, susun atur dinding gambar adalah bentuk susun atur biasa, yang boleh memaparkan gambar dengan saiz yang berbeza dalam bentuk aliran air terjun. Artikel ini akan memperkenalkan cara menggunakan HTML dan CSS untuk mencipta reka letak dinding imej responsif dan memberikan contoh kod khusus. 1. Reka bentuk struktur HTML Sebelum mula menulis CSS, kita perlu mereka bentuk struktur HTML terlebih dahulu. bawah
2023-10-25
komen 0
700

Bagaimana untuk menyediakan komputer web pada telefon mudah alih realme?
Pengenalan Artikel:1. Bagaimana untuk menyediakan komputer web pada telefon mudah alih Realme? 1. Mula-mula, cari pelayar yang perlu diubah suai kepada versi komputer pada halaman utama telefon mudah alih, dan klik untuk memasuki halaman utama penyemak imbas. 2. Selepas memasuki halaman utama penyemak imbas, klik ikon dalam bar alat di bawah penyemak imbas. 3. Selepas mengklik, banyak halaman alat akan muncul. Klik Pilihan dalam menu alat untuk memasuki halaman tetapan. 4. Selepas memasuki halaman tetapan, cari pilihan pada halaman, dan kemudian klik pilihan untuk memasukkan tetapan UA penyemak imbas. 5. Selepas memasuki halaman tetapan, anda boleh melihat bahawa terdapat banyak versi penyemak imbas untuk dipilih, dan kemudian pilih pilihan. 6. Selepas memilih logo komputer, anda boleh melihat bahawa logo UA telah bertukar kepada versi komputer. 2. Tutorial reka bentuk pelekat komputer halaman web Dalam era Internet, reka bentuk web adalah aspek yang penting
2024-08-19
komen 0
307

Apakah perisian dreamweaver?
Pengenalan Artikel:dreamweaver ialah reka bentuk web dan perisian pembangunan. Dibangunkan oleh Adobe Systems, ia adalah editor halaman web visual yang membolehkan pengguna membuat dan mengedit halaman web dengan mudah menggunakan antara muka grafik Dreamweaver mempunyai fungsi dan alatan yang berkuasa untuk memenuhi keperluan pembangun profesional dan pereka web, dan juga sesuai untuk pemula. .
2023-08-08
komen 0
15360

apa itu adobe flash player
Pengenalan Artikel:"Adobe Flash Player" ialah pemain program multimedia yang ditarik balik oleh Adobe; "Adobe Flash Player" pada asalnya direka untuk memainkan animasi vektor dua dimensi, tetapi sejak itu telah menjadi alat yang sesuai untuk membangunkan dan mencipta aplikasi Internet yang kaya dan penstriman video dan audio. Flash juga telah menjadi format yang biasa digunakan untuk permainan mini, animasi dan antara muka pengguna grafik yang dibenamkan dalam halaman web.
2022-07-22
komen 0
53374

Langkah-langkah pelaksanaan melaksanakan carta karusel responsif menggunakan CSS tulen
Pengenalan Artikel:Langkah-langkah untuk melaksanakan carta karusel responsif menggunakan CSS tulen adalah seperti berikut: Dengan populariti peranti mudah alih, reka bentuk responsif telah menjadi bahagian penting dalam reka bentuk web moden. Imej karusel ialah salah satu elemen yang biasa digunakan dalam reka bentuk web Untuk menyesuaikan diri dengan peranti dengan saiz skrin yang berbeza, kami boleh menggunakan CSS tulen untuk melaksanakan imej karusel yang responsif. Langkah 1: Struktur HTML Mula-mula, buat bekas yang mengandungi karusel dalam HTML: <divclass="slider">
2023-10-21
komen 0
1623