Jumlah kandungan berkaitan 10000

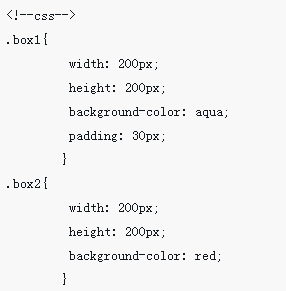
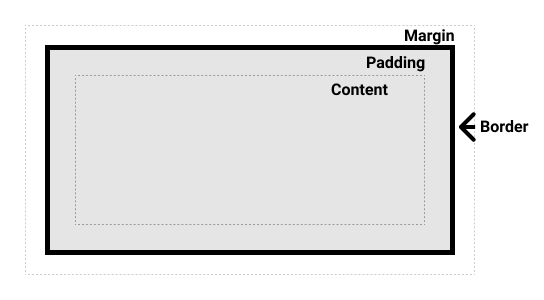
Apakah model kotak web
Pengenalan Artikel:Model kotak web adalah konsep penting dalam reka bentuk dan susun atur web. Ia menerangkan bahawa setiap elemen dalam halaman web dianggap sebagai kotak segi empat tepat, yang mengandungi kandungan elemen, padding, jidar dan jidar. Model kotak halaman web boleh dibahagikan kepada dua jenis: model kotak standard dan model kotak IE. Model kotak standard ialah spesifikasi yang ditetapkan oleh W3C, manakala model kotak IE ialah model unik untuk pelayar IE Microsoft. Menguasai prinsip dan aplikasi model kotak halaman web adalah sangat penting untuk merealisasikan pelbagai reka letak halaman web yang kompleks dan kesan gaya.
2023-11-24
komen 0
1472

JQuery 确定css方框模型(盒模型Box Model)
Pengenalan Artikel:做过前台设置的都知道css存在两种盒模型,W3C标准的方框模型和IE浏览器的方框模型。除IE以外的大多数浏览器只支持W3C方框模型。IE浏览器能够根据页面的呈现模式的定义而是用对性的方框模式。已用哪中呈现的模式取决于页面上的DOCTYPE的声明。
2017-07-08
komen 0
1295

JQuery确定css方框模型(盒模型Box Model)
Pengenalan Artikel:做过前台设置的都知道css存在两种盒模型,W3C标准的方框模型和IE浏览器的方框模型。除IE以外的大多数浏览器只支持W3C方框模型。IE浏览器能够根据页面的呈现模式的定义而是用对性的方框模式。已用哪中呈现的模式取决于页面上的DOCTYPE的声明。 如果页面包含有效的DOCTYPE声明,则以严格模式呈现。 如果页面没有DOCTYPE声明或没有有效的DOCTYPE声明,则以兼容模式呈现。 下面将一个
2017-07-08
komen 0
1220

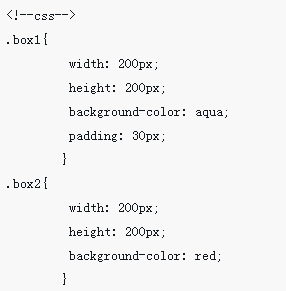
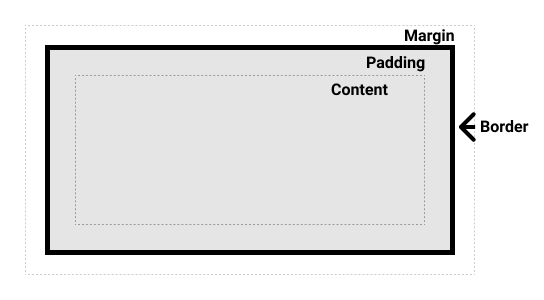
Apakah model kotak web
Pengenalan Artikel:Model kotak web bermaksud bahawa dalam reka bentuk web, elemen halaman web dianggap sebagai kotak segi empat tepat, mengandungi empat bahagian: kandungan, jidar dalam, jidar dan jidar luar Konsep ini merupakan salah satu asas CSS dan digunakan untuk menerangkan dan kawalan Reka letak dan gaya elemen web pada halaman. Cirinya ialah lebar dan tinggi setiap kotak ditentukan oleh jumlah kandungan, padding, jidar dan jidar. Ia digunakan secara meluas dan boleh digunakan untuk mencapai pelbagai reka letak halaman web dan kesan gaya Dengan melaraskan lebar, ketinggian, padding, jidar, jidar dan sifat lain kotak, kesan susun atur yang berbeza boleh dicapai.
2023-10-10
komen 0
1047

CSS 框模型
Pengenalan Artikel:CSS 框模型
2016-08-26
komen 0
1375

css之盒模型
Pengenalan Artikel:css之盒模型
2016-09-26
komen 0
1285

CSS盒子模型
Pengenalan Artikel:CSS盒子模型
2016-10-23
komen 0
1330

css盒模型是什么
Pengenalan Artikel:CSS3盒模型是CSS技术所使用的一种思维模型,指在一个网页文档中,每个元素都被呈现为一个矩形的盒子,描述了元素所占空间的内容。css有两种盒模型:W3C盒模型(标准盒模型)和IE盒模型(怪异盒模型)。
2021-04-02
komen 0
3662

CSS怪异盒模型和标准盒模型如何使用
Pengenalan Artikel:这次给大家带来CSS怪异盒模型和标准盒模型如何使用,使用CSS怪异盒模型和标准盒模型的注意事项有哪些,下面就是实战案例,一起来看一下。
2018-03-20
komen 0
4100

Model Kotak CSS
Pengenalan Artikel:Model Kotak CSS ialah konsep asas dalam pembangunan web yang menjadi asas untuk susun atur dan reka bentuk di web. Ia menentukan cara elemen bersaiz, cara kandungannya dipaparkan dan cara ia berinteraksi antara satu sama lain pada halaman web. Menguasai
2024-10-01
komen 0
1010

css盒子模型的理解:5分钟搞懂css盒子模型是什么?
Pengenalan Artikel:css盒子模型是什么?毕竟在学习css时经常可以看到css盒子模型,所以,接下来的这篇文章php中文网就跟大家来谈一谈css盒子模型的概念以及对css盒子模型的理解。
2018-09-03
komen 0
18869

css盒模型是什么?css盒模型的简单介绍
Pengenalan Artikel:本篇文章给大家带来的内容是关于css盒模型是什么?css盒模型的简单介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-09-27
komen 0
3142

什么是css盒子模型
Pengenalan Artikel:css盒子模型又称为框模型,盒子的最内部是元素的实际内容即元素内容,紧挨着元素框外部的是内边距,其次是边框,然后最外层是外边距,这几部分共同组成了盒子模型
2019-05-14
komen 0
8039

css的盒子模型是什么?
Pengenalan Artikel:CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型;它又称为框模型 (Box Model) ,包含了元素内容(content)、内边距(padding)、边框(border)、外边距(margin)几个要素。
2019-05-17
komen 0
2794

CSS盒子模型是什么意思?
Pengenalan Artikel:CSS盒子模型都具备内容content、内边距padding、边框border、外边距margin这些属性,这些属性可以用日常生活中的常见事物“盒子”作一个比喻来理解,所以称作为盒子模型。
2020-06-28
komen 0
3541

Apakah model kotak div
Pengenalan Artikel:Model kotak div ialah model yang digunakan untuk reka letak halaman web Ia menganggap elemen dalam halaman web sebagai kotak segi empat tepat Model ini mengandungi empat bahagian: kawasan kandungan, padding, sempadan dan margin. Kelebihan model kotak div ialah ia boleh mengawal reka letak halaman web dengan mudah dan jarak antara elemen Dengan melaraskan saiz kawasan kandungan, jidar dalam, jidar dan jidar luar, pelbagai kesan susun atur boleh dicapai model kotak juga menyediakan beberapa Sifat dan kaedah boleh mengubah gaya dan tingkah laku kotak secara dinamik melalui CSS dan JavaScript.
2023-10-09
komen 0
1754

Apakah model kotak kandungan?
Pengenalan Artikel:Model kotak kandungan ialah konsep yang digunakan untuk menerangkan reka letak dan saiz elemen halaman web Dalam reka bentuk web, setiap elemen dianggap sebagai kotak ini mengandungi kandungan, padding, sempadan dan margin sifat disusun dalam kotak dan berkaitan antara satu sama lain. Model kotak kandungan sangat penting dalam reka bentuk web. Ia boleh membantu pembangun mengawal dan susun atur elemen halaman web dengan lebih baik. Dengan menetapkan saiz pelapik dan sempadan dengan betul, anda boleh melaraskan jarak antara elemen dan gaya sempadan, dengan itu mencapai kesan reka bentuk web yang lebih kaya dan lebih pelbagai.
2023-10-09
komen 0
744
什么是CSS盒子模型?一文带你了解CSS盒子模型
Pengenalan Artikel:本篇文章给大家带来的内容是关于什么是CSS盒子模型?一文带你了解CSS盒子模型,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
2018-11-24
komen 0
2992

CSS3中的盒模型与盒模型属性box-sizing的详细介绍
Pengenalan Artikel:这两天写的都是小知识点 因为确实有点忙 虽然很简单,但是本着全面总结的原则,还是要说一下 今天我来说一下这个CSS中的盒模型 以及CSS3中可以改变盒模型的属性盒模型盒模型是计算元素尺寸的模型规则 在我们CSS中盒模型分为两种W3C标准盒模型正常情况下我们用的都是这个标准的盒模型 标准盒模型中元素尺寸使用如下计算方式 元素实际宽度 = width + padding(左右内边距大小)
2017-05-21
komen 0
3010