lokasi sekarang:Rumah > 最佳化配置 cari
Jumlah kandungan berkaitan 8051
-

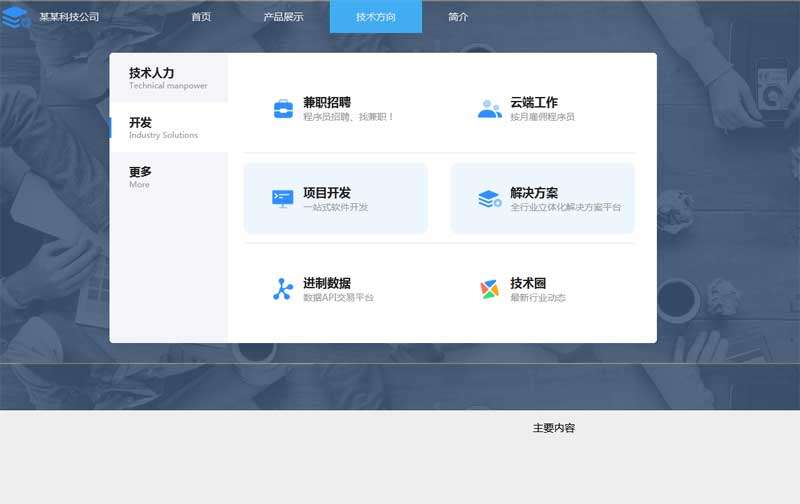
- Kesan khas menu lungsur tab tapak web rasmi perusahaan
- Pada halaman utama laman web rasmi perusahaan jQuery, panel kandungan dipaparkan apabila tetikus bergerak ke atas tab, dan panel tersembunyi dipaparkan dalam cara yang berperikemanusiaan. Selesaikan pepijat biasa fungsi ini, iaitu, apabila pengguna meninggalkan tab dan pergi ke panel kandungan di bawah, jika ia tidak dikendalikan dengan baik, ia mungkin tidak mencapai panel kandungan di bawah dan panel kandungan disembunyikan akibatnya . Sesuai untuk digunakan dalam pelbagai senario dan mempunyai fungsi universal.
- 2020-11-23 162 4362
-

- Swiper meniru tapak web rasmi Meizu gambar besar tayangan slaid karusel kesan khas
- Gunakan jQuery Swiper untuk meniru gambar besar karusel dan susun atur UI bar navigasi tapak web rasmi Meizu. Karusel gambar mempunyai ciri: ia mempunyai dua tema, satu putih dan satu kelabu Apabila gambar ditukar, warna latar belakang tema akan ditukar dengan sewajarnya. Contoh penukaran gambar besar sepanduk pengenalan produk laman web.
- 2020-11-23 208 2319
-

- Buat tayangan slaid responsif yang mudah
- Tapak ini memperkenalkan banyak pemalam tayangan slaid jQuery Semuanya sangat baik dan berkuasa, dan sesuai untuk digunakan pada halaman sederhana dan besar. Tetapi jika halaman anda sangat mudah dan anda hanya mahukan kesan tayangan slaid yang ringkas dan tulen, pemalam ini mungkin sedikit kembung. Hari ini kami akan menulis tayangan slaid responsif ringkas tanpa sebarang pemalam.
- 2020-11-20 88 1543
-

- Tayangan slaid blog kesan animasi responsif
- Ini ialah tayangan slaid blog kesan animasi responsif, dihasilkan menggunakan pemalam Swiper Ia mengandungi lakaran kenit, tarikh, tajuk, pengenalan, pautan butiran dan maklumat lain Apabila slaid ditukar, maklumat ini mempunyai kesan animasi seperti pudar masuk dan keluar .
- 2020-11-20 146 2055
-

- Swiper mencipta tayangan slaid atmosfera yang dicipta oleh NetEase
- Ini ialah kesan slaid atmosfera format lebar pada halaman utama "Pengilangan Pintar NetEase" yang dihasilkan menggunakan pemalam Swiper Terdapat 6 slaid secara keseluruhan, reka bentuk responsif dan mod pensuisan adalah fade-in dan fade-out tetikus ke dalam kawasan slaid untuk memaparkan anak panah kiri dan kanan, dan alih keluar anak panah tersembunyi Pada masa yang sama Sediakan main balik automatik dan pemuatan tertunda imej.
- 2020-11-19 137 1624
-

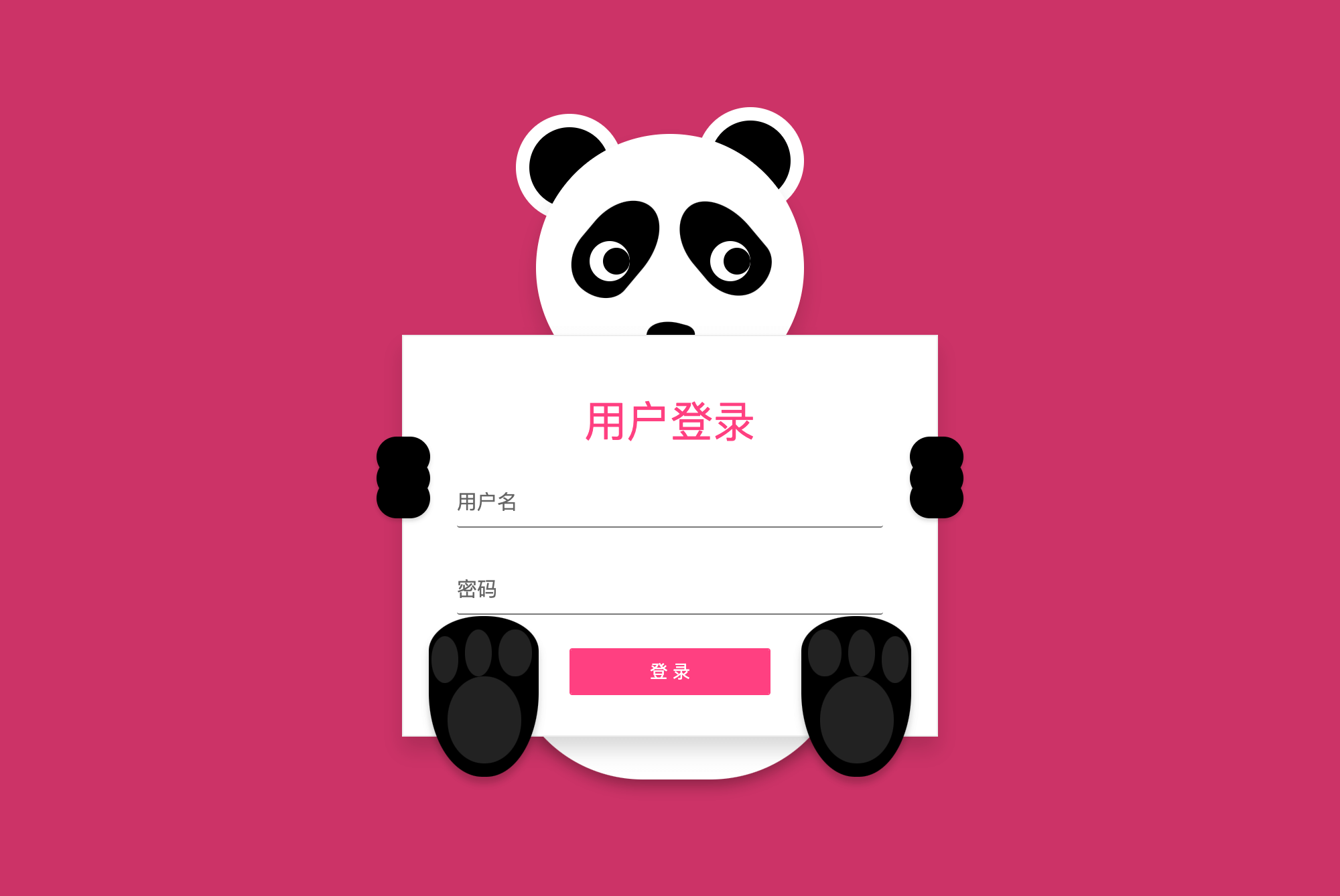
- Halaman log masuk panda comel menutup mata
- 2020-11-19 135 1485
-

- Halaman log masuk yang ringkas dan elegan
- Ini adalah halaman log masuk yang ringkas dan elegan Di sebelah kiri adalah borang log masuk, menggunakan warna biru dan putih di sebelah kanan adalah gambar, yang boleh digantikan dengan gambar yang diperlukan. Secara keseluruhannya ringkas dan elegan, sesuai untuk kebanyakan tapak web.
- 2020-11-18 151 2151
-

- Halaman log masuk yang ringkas dan dinamik
- Ini adalah halaman log masuk yang ringkas dan dinamik Apabila kursor difokuskan pada setiap kotak input atau butang diklik, garisan berwarna akan "mengalir" ke tempat yang sepadan, yang mempunyai kesan penunjuk yang kuat. Garis dinamik dilaksanakan menggunakan svg.
- 2020-11-18 190 2085
-

- Tayangan slaid dengan animasi potongan
- Ini adalah slaid dengan animasi pemotongan Apabila slaid dihidupkan, ia akan berkembang dengan anak panah "kiri" dan "kanan" sebagai tengah, yang sesuai untuk reka bentuk sepanduk. Tayangan slaid menggunakan sifat CSS3 dan tidak serasi dengan penyemak imbas peringkat rendah.
- 2020-11-12 121 1719
-

- Pemain muzik HTML5 yang menyegarkan dan ringkas
- Ini ialah pemain muzik HTML5 yang menyegarkan dan ringkas. Pemain ringkas mengandungi penutup berputar dan mempunyai 3 butang utama, iaitu "Lagu Sebelumnya", "Main/Jeda" dan "Lagu Seterusnya Klik atau seret bar kemajuan untuk mengawal main semula". kemajuan.
- 2020-11-12 698 6495
-

- FullPage.js mencipta halaman Meilan note2
- FullPage.js mencipta halaman Meilan note2
- 2020-11-11 69 1379
-

- Zoomify–jQuery pemalam kotak cahaya kesan zum
- Zoomify ialah pemalam peti cahaya jQuery ringkas dengan kesan zum Ia mudah digunakan Selain menyediakan sifat asas, ia juga menyediakan acara automatik dan kaedah tersuai, yang boleh memenuhi kebanyakan keperluan.
- 2020-11-10 43 1994
-

- overhang.js – pemalam segera pemberitahuan teratas jQuery
- overhang.js ialah pemalam berdasarkan jQuery dan jQuery UI untuk memaparkan pemberitahuan, pengesahan dan gesaan Ia meluncur keluar dari atas secara animasi. overhang.js menyediakan banyak parameter, anda boleh menyesuaikan gaya pemberitahuan, dan fungsi panggil balik juga boleh memenuhi lebih banyak keperluan anda.
- 2020-11-10 50 3497
-

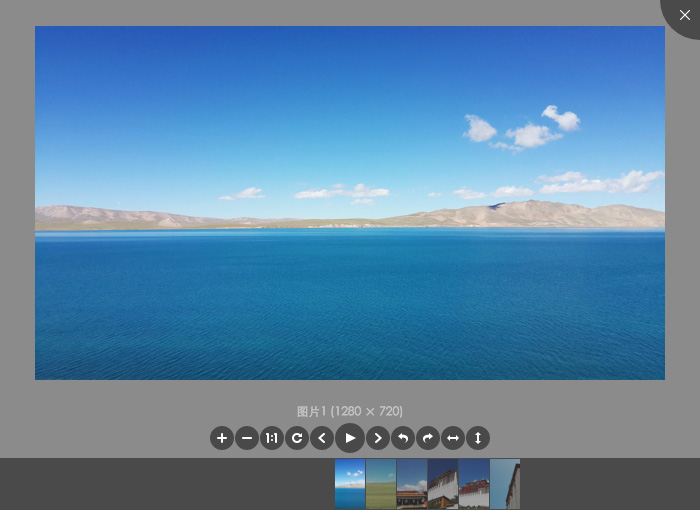
- Viewer.js – Pemapar imej jQuery yang berkuasa
- 2020-11-09 58 1658
-

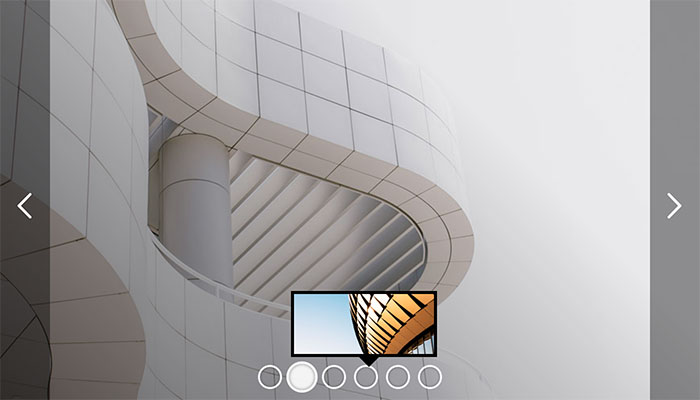
- pbTouchSlider – pemalam tayangan slaid responsif jqeury
- 2020-11-09 78 1752
-

- Halaman log masuk rata dan ringkas
- Ini ialah halaman log masuk yang rata dan ringkas, menggunakan reka bentuk warna cerah, serasi dengan peranti mudah alih dan menambah pengesahan borang asas, sesuai untuk kebanyakan tapak web.
- 2020-11-06 174 1750
-

- Tayangan slaid animasi yang menyeronokkan
- Ini ialah tayangan slaid yang menyeronokkan di mana setiap bahagian slaid dipecah menjadi kepingan dan dianimasikan dengan cara yang berbeza. Slaid ini sesuai untuk kegunaan sendiri, untuk memaparkan poster dan banyak lagi.
- 2020-11-05 154 2195
-

- Kesan penukaran kad direalisasikan oleh CSS tulen
- Ini ialah kesan penukaran kad yang dilaksanakan dalam CSS tulen Prinsipnya adalah untuk memilih butang yang berbeza melalui butang radio, dan kemudian menggunakan pemilih CSS untuk memilih kandungan yang sepadan untuk paparan.
- 2020-11-04 178 4625
-

- Pemasa CSS tulen
- Pemasa yang dilaksanakan dalam CSS tulen Prinsip pelaksanaan adalah menggunakan pemilih CSS digabungkan dengan sama ada kotak semak dipilih, dan menggunakan animasi CSS untuk "mengalih" untuk menukar nombor untuk mencapai kesan pemasaan.
- 2020-11-03 73 2304
-

- Borang pendaftaran interaktif
- Ini ialah borang pendaftaran interaktif dengan jumlah tiga langkah, termasuk memasukkan alamat e-mel dan kata laluan kedua anda Selepas setiap input, akan ada gesaan interaktif yang jelas apabila meneruskan ke langkah seterusnya.
- 2020-11-02 93 1719

