lokasi sekarang:Rumah > HTML5아이콘-6 cari
Jumlah kandungan berkaitan 8051
-

- 6 gaya bukaan roda
- 6 gaya bukaan roda
- 2019-10-17 30 831
-

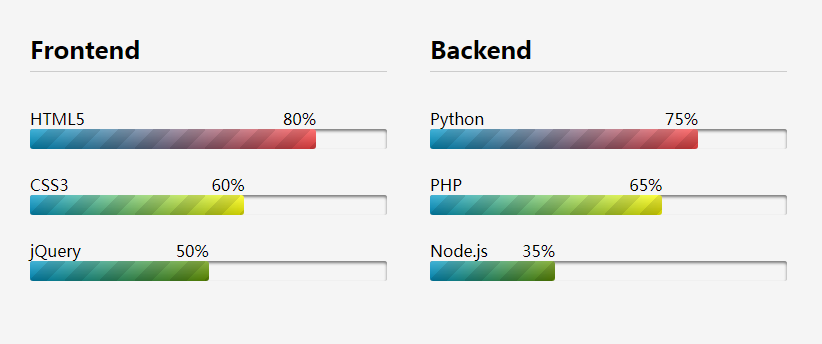
- 6 bar kemajuan yang indah
- 6 jenis bar kemajuan yang tampan
- 2019-10-09 36 1365
-

- 6 cara untuk melaksanakan bar kemajuan
- 6 cara untuk melaksanakan bar kemajuan
- 2019-10-17 23 717
-

- Kotak kata laluan 6 digit Alipay Tiruan
- Kotak kata laluan 6 digit Alipay Tiruan
- 2019-11-13 47 1434
-

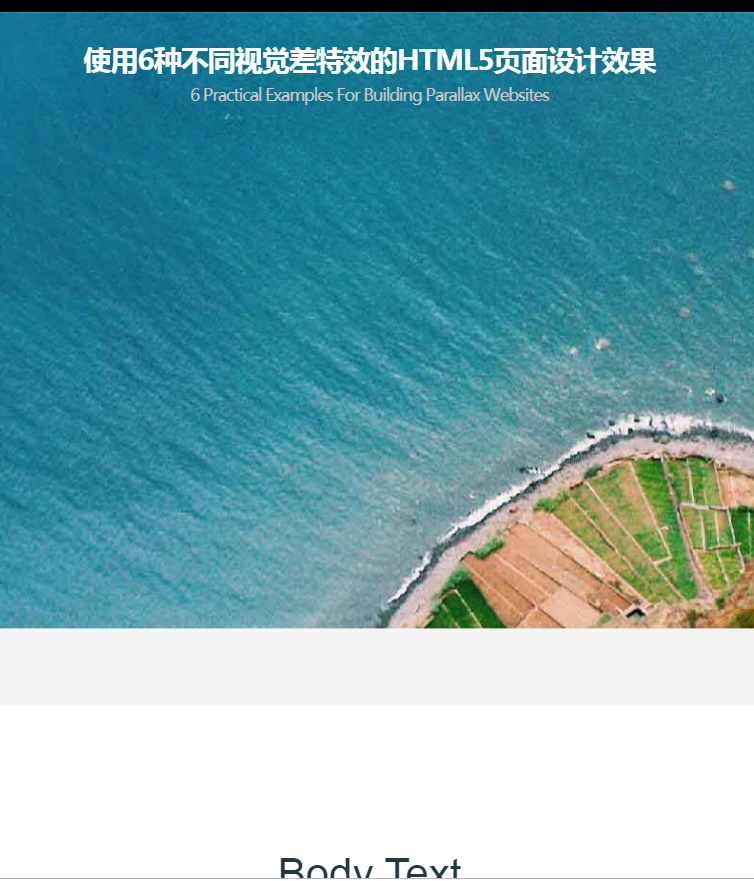
- 6 kod gaya halaman CSS3 yang ringkas dan cantik
- 6 kod gaya halaman CSS3 yang ringkas dan cantik
- 2017-08-09 166 6229
-

- Penghakiman biasa kata laluan 6 digit Alipay.zip
- Penghakiman biasa kata laluan 6 digit Alipay.zip
- 2020-01-10 48 1483
-

- Kesan khas jQuery untuk tayangan slaid dengan 6 animasi peralihan keping
- Kesan khas jQuery untuk tayangan slaid dengan 6 animasi peralihan keping
- 2017-08-07 35 1260
-

- Laksanakan 6 kesan khas yang hebat untuk memaparkan lapisan topeng apabila tetikus meluncur ke atas gambar
- 6 kesan khas yang hebat untuk memaparkan lapisan topeng apabila tetikus meluncur ke atas gambar.
- 2018-10-26 101 1570
-

- Klik zum lalai JS untuk memaparkan kod imej menu navigasi 6 sisi
- Klik zum lalai JS untuk memaparkan muat turun kod imej menu navigasi 6 sisi
- 2017-08-24 128 1706
-

- 6 kod JS kesan alih tetikus imej
- 6 kod JS tetikus imej Selepas tetikus melayang di atas imej, tajuk teks muncul dalam 6 bentuk animasi yang berbeza Ia serasi dengan pelayar web PHP Cina mengesyorkan muat turun. Arahan: 1. Kawasan kepala merujuk fail css, modernizr.custom.js 2. Tambah !-- kod mula --!-- kod akhir --kod wilayah pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan
- 2017-03-11 91 2050
-

- 6 kesan hover tetikus
- Anda hanya perlu memuatkan fail perpustakaan yang sepadan dan pilih salah satu kesan untuk digunakan.
- 2019-09-20 40 1507
-

- 6 kesan animasi latar belakang butang tetikus
- Satu set kesan animasi latar belakang butang atas tetikus yang sangat keren. Dalam kesan khas ini, apabila tetikus meluncur ke atas butang, animasi CSS3 digunakan untuk menganimasikan saiz latar belakang dan sifat kedudukan latar belakang untuk mencipta pelbagai kesan animasi latar belakang.
- 2019-09-20 45 1256
-

- Tiga ubah bentuk gambar animasi pembesaran skrin penuh kesan khas
- Ubah bentuk gambar, kesan animasi pembesaran skrin penuh, menyediakan 6 kesan paparan berbeza.
- 2019-09-11 26 1296
-

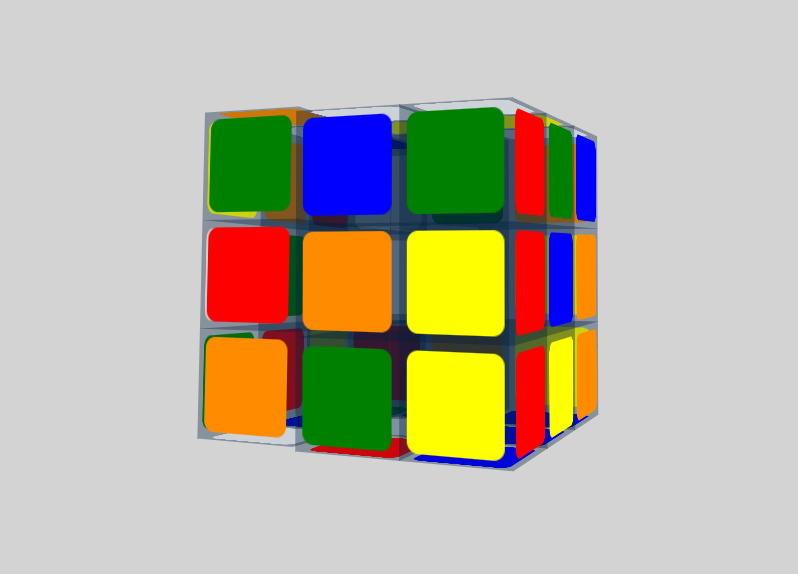
- Kesan khas animasi 3D Kiub Rubik yang sejuk
- Kesan khas animasi 3D yang menarik dari Kiub Rubik 6 muka Kiub Rubik anda boleh melihat kiub dari perspektif yang berbeza.
- 2022-01-21 44 5593
-

- Animasi svg ikon cuaca mudah
- svg melukis animasi ikon cuaca linear putih ringkas, termasuk 6 elemen ikon cuaca biasa seperti guruh, hujan, mendung, cerah, hujan lebat dan salji.
- 2019-06-27 198 3147
-

- kod slaid animasi peralihan berbilang keping jQuery
- Kod slaid animasi peralihan berbilang keping jQuery ialah kod yang boleh menetapkan 6 kesan peralihan hirisan, dan slaid itu serasi dengan pelayar IE8, yang sangat praktikal.
- 2017-08-21 61 1204
-

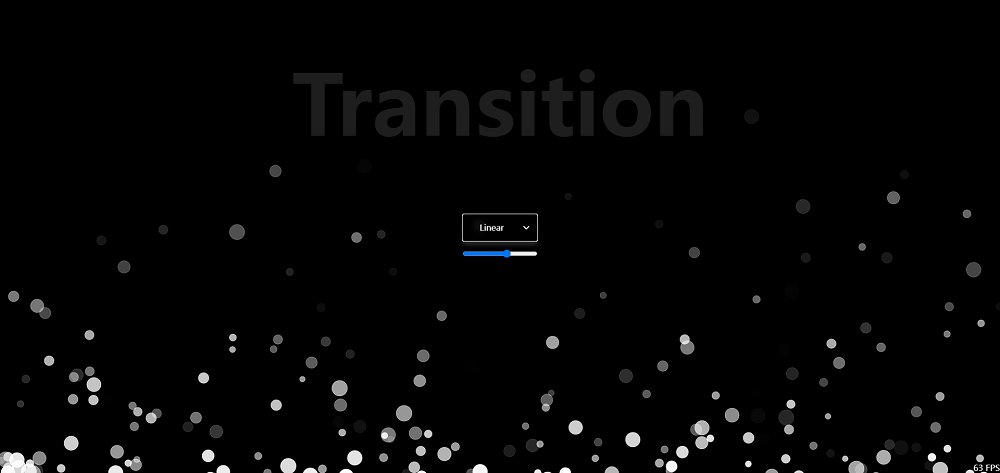
- Kesan khas animasi gelembung titik di bahagian bawah halaman web H5
- Berdasarkan kanvas, buat animasi timbul terapung titik skrin penuh di bahagian bawah halaman dan kesan animasi terapung gelembung titik yang sejuk. Menyokong 6 jenis tetapan nilai lalai animasi atribut Peralihan.
- 2021-05-10 86 2059
-

- kesan khas navigasi pintar jquery
- jQuery Smart Navigation Effects ialah menu yang berfungsi dengan peranti mudah alih dan saiz skrin yang berbeza, dengan 6 jenis kesan visual yang berbeza dan 7 gaya warna terbina dalam.
- 2017-06-16 73 1621
-

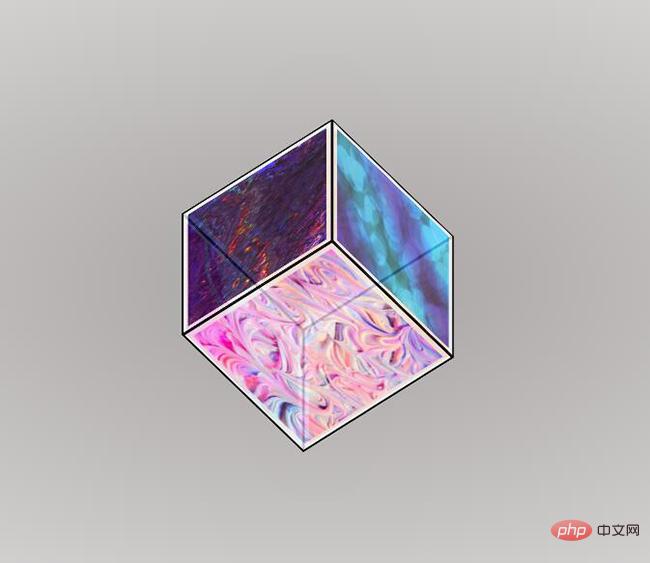
- CSS melaksanakan imej abstrak menterbalikkan kiub 3D
- CSS melaksanakan imej abstrak menyelak kiub 3D Kiub mempunyai 6 imej abstrak lut sinar dengan warna dan bentuk yang berbeza, yang boleh diselak secara bebas pada halaman web. Nama: CSS untuk melaksanakan kiub 3D membalikkan imej abstrak
- 2024-01-27 2 363
-

- Swiper mencipta tayangan slaid atmosfera yang dicipta oleh NetEase
- Ini ialah kesan slaid atmosfera format lebar pada halaman utama "Pengilangan Pintar NetEase" yang dihasilkan menggunakan pemalam Swiper Terdapat 6 slaid secara keseluruhan, reka bentuk responsif dan mod pensuisan adalah fade-in dan fade-out tetikus ke dalam kawasan slaid untuk memaparkan anak panah kiri dan kanan, dan alih keluar anak panah tersembunyi Pada masa yang sama Sediakan main balik automatik dan pemuatan tertunda imej.
- 2020-11-19 137 1624

