lokasi sekarang:Rumah > SVG剪辑路径悬停 cari
Jumlah kandungan berkaitan 8051
-

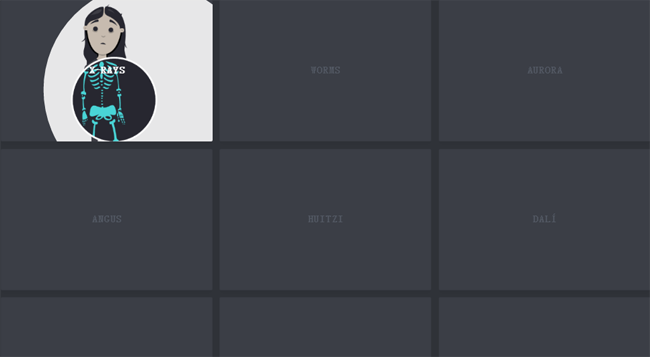
- Kesan alih tetikus laluan keratan imej SVG
- Kesan alih tetikus laluan keratan imej SVG
- 2017-08-11 112 1472
-

- kesan laluan keratan imej tetikus css
- Kesan laluan keratan imej hover tetikus css
- 2023-01-07 89 787
-

- Kesan imej laluan keratan tetikus css hover kreatif
- Kesan imej laluan keratan tetikus css kreatif
- 2023-01-29 137 1850
-

- Kesan khas animasi penukaran gambar laluan keratan bulat
- Kesan khas animasi penukaran gambar laluan keratan bulat
- 2023-04-25 104 1196
-

- Gelangsar peta fokus sepanduk menukar laluan keratan untuk memaparkan kesan khas
- Peluncur peta fokus sepanduk menukar laluan keratan untuk memaparkan kesan khas
- 2023-01-17 130 1161
-

- Laluan keratan SVG dan tayangan slaid jQuery topeng
- Laluan keratan SVG dan tayangan slaid jQuery topeng dilaksanakan berdasarkan SVG clipPath dan elemen topeng.
- 2024-02-29 137 1049
-

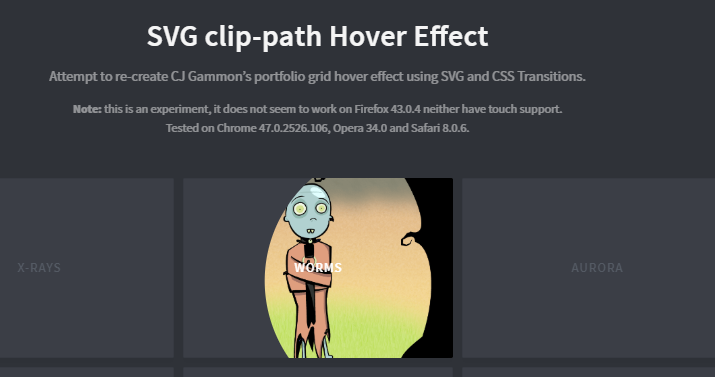
- Tuding laluan keratan SVG
- Cuba cipta semula gabungan kesan hover grid menggunakan transformasi SVG dan CSS.
- 2019-09-19 100 932
-

- Kesan teks gaya 80-an dengan laluan keratan dan fon berlapis
- Kesan teks gaya 80-an dengan laluan keratan dan fon berlapis
- 2023-04-26 144 1196
-

- CSS mencapai kesan ajaib disebabkan oleh kesilapan
- Kesan gangguan yang dikuasakan oleh animasi CSS dan sifat laluan keratan
- 2019-09-19 122 1021
-

- 5 kesan alih tetikus ikon CSS3
- 5 Kesan alih tetikus ikon CSS3, tuding tetikus pada imej untuk melihat kesannya. Serasi dengan pelayar utama. Arahan: 1. Fail rujukan kawasan kepala lrtk.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan
- 2017-03-11 174 2069
-

- 8 kesan tetikus imej jQuery
- 8 kesan tetikus imej jQuery, menyokong berbilang kesan hover (topeng, gambar flyout, dll.), serasi dengan penyemak imbas arus perdana. Arahan: 1. Fail rujukan kawasan kepala jquery.min.js, lrtk.css, mozek.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan
- 2017-03-11 186 1606
-

- Kesan alih tetikus foto halaman web css3 tulen
- Kesan alih tetikus foto halaman web CSS3 tulen Selepas tetikus dilegar, sempadan gambar akan mengembang lapisan demi lapisan. Menyokong pelayar ie9+, chrome, firefox. Arahan: 1. Fail rujukan kawasan kepala lrtk.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan
- 2017-03-11 183 1867
-

- 6 kod JS kesan alih tetikus imej
- 6 kod JS tetikus imej Selepas tetikus melayang di atas imej, tajuk teks muncul dalam 6 bentuk animasi yang berbeza Ia serasi dengan pelayar web PHP Cina mengesyorkan muat turun. Arahan: 1. Kawasan kepala merujuk fail css, modernizr.custom.js 2. Tambah !-- kod mula --!-- kod akhir --kod wilayah pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan
- 2017-03-11 195 2283
-

- Kod main balik video berdasarkan tetingkap pop timbul video
- Gunakan fungsi main balik video dalam talian jQuery. Tuding tetikus pada senarai imej div untuk memaparkan butang main balik video Klik pada tetingkap pop timbul untuk membuka kod kesan main balik video mp4. Secara lalai kita perlu mengkonfigurasi laluan video ipath. Ini ialah pemain video pop timbul yang ringkas dan mudah digunakan.
- 2019-06-12 481 6715
-

- Kesan putaran 3D gambar CSS3 yang hebat
- Kesan putaran 3D gambar CSS3 yang hebat Selepas menuding tetikus, gambar akan berputar 3D ke sisi lain. Serasi dengan pelayar chrome dan firefox. Arahan: 1. Tajuk fail rujukan kawasan component.css, demo.css, normalize.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan 4. Ubah suai gambar
- 2017-03-11 168 2162
-

- kod kesan lampu sorot dinding latar belakang gambar jQuery
- kod kesan lampu sorot dinding imej jQuery Apabila tetikus melayang di atas imej tertentu, imej menjadi lebih terang dan imej lain menjadi lebih gelap. Serasi dengan penyemak imbas arus perdana, tapak web PHP Cina mengesyorkan muat turun! Arahan: 1. Kawasan kepala merujuk kepada fail lrtk.css dan jquery 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan 4. Ubah suai ketelusan imej, kelegapan:
- 2017-03-11 183 2116
-

- CSS3 3D Rubik's Cube putaran gambar menukar paparan kesan khas
- Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.
- 2024-02-26 119 792
-

- Kesan khas borang log masuk CSS3 dengan ruang letak terapung
- Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.
- 2024-02-26 109 680
-

- Anda boleh menyeret secara mendatar untuk menukar kesan khas gambar
- Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.
- 2024-02-26 117 681
-

- menu navigasi iframe sebaris jQuery
- Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.
- 2024-02-26 121 786

