lokasi sekarang:Rumah > 响应式的带移动滑动控件的幻灯片切换效果 cari
Jumlah kandungan berkaitan 8051
-

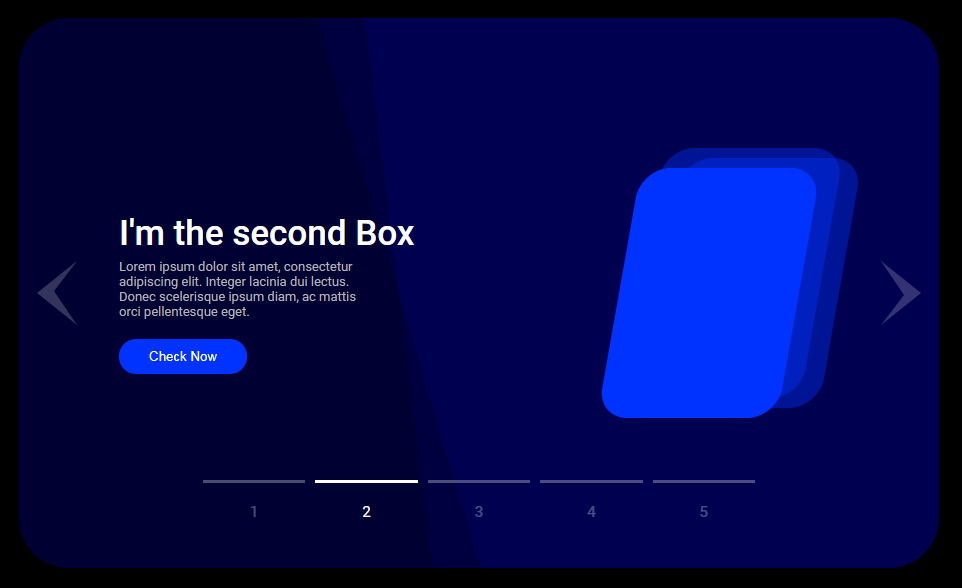
- Kesan peralihan slaid responsif dengan kawalan gelongsor mudah alih
- Responsif, gelongsor mudah alih, penukaran slaid
- 2021-10-18 209 3965
-

- kod penukaran karusel gambar gelongsor skrin sentuh mudah alih peleret
- Pemalam karusel imej sepanduk sisi mudah alih swiper.js mencipta butang kiri dan kanan yang diindeks untuk mengawal penukaran karusel imej, penukaran imej gelongsor skrin sentuh dan kod penukaran imej responsif.
- 2019-07-04 265 3219
-

- Gelangsar seret paralaks responsif dengan huruf lutsinar
- Kesan pensuisan gelongsor imej css responsif dengan huruf lutsinar
- 2022-06-24 180 2239
-

- jQuery mengklik pada imej kecil untuk mengawal kod penukaran imej besar
- jQuery mengklik pada gambar kecil untuk mengawal kod penukaran gambar besar Ia adalah kod tayangan slaid dengan kesan gelongsor apabila menukar.
- 2024-02-27 144 736
-

- Tayangan slaid grafik laman web blog responsif
- Ini ialah tayangan slaid penukaran teks imej animasi responsif berdasarkan pemalam Swiper Ia menyokong pensuisan tatal tetikus dan mempunyai kesan animasi seperti fade-in dan fade-out. Sesuai untuk grafik tayangan slaid laman web jenis blog dan kesan khas reka letak teks.
- 2019-06-26 271 3378
-

- Kesan tayangan slaid lakaran kecil responsif JS
- Kesan slaid lakaran kecil responsif JS ialah kesan pensuisan gelongsor untuk tajuk, lakaran kecil dan gambar besar dengan mengklik pada butang anak panah kiri dan kanan.
- 2024-02-01 115 827
-

- Kesan penukaran imej telefon bimbit responsif Bootstrap
- Kesan karusel terminal mudah alih responsif jQuery ialah kod penukaran imej berdasarkan Bootstrap yang menyokong penukaran gelongsor jari.
- 2017-08-24 222 2017
-

- Swiper mencipta tayangan slaid atmosfera yang dicipta oleh NetEase
- Ini ialah kesan slaid atmosfera format lebar pada halaman utama "Pengilangan Pintar NetEase" yang dihasilkan menggunakan pemalam Swiper Terdapat 6 slaid secara keseluruhan, reka bentuk responsif dan mod pensuisan adalah fade-in dan fade-out tetikus ke dalam kawasan slaid untuk memaparkan anak panah kiri dan kanan, dan alih keluar anak panah tersembunyi Pada masa yang sama Sediakan main balik automatik dan pemuatan tertunda imej.
- 2020-11-19 254 1889
-

- Tayangan slaid blog kesan animasi responsif
- Ini ialah tayangan slaid blog kesan animasi responsif, dihasilkan menggunakan pemalam Swiper Ia mengandungi lakaran kenit, tarikh, tajuk, pengenalan, pautan butiran dan maklumat lain Apabila slaid ditukar, maklumat ini mempunyai kesan animasi seperti pudar masuk dan keluar .
- 2020-11-20 200 2263
-

- Seret skrin sentuh untuk menukar kod album jQuery
- Kod album foto jQuery untuk penukaran seret skrin sentuh ialah kod album foto jQuery skrin sentuh berdasarkan pemalam Swiper Ia dipaparkan dalam skrin penuh, slaid ke kiri dan kanan, menyokong kawalan papan kekunci dan menyokong tetikus kiri dan kanan pensuisan seret. Ia mempunyai reka bentuk responsif dan sangat serasi dengan peranti mudah alih.
- 2024-02-03 130 966
-

- Pemalam tayangan slaid paparan pencuci mulut sejuk CSS3 tulen
- Ini ialah pemalam tayangan slaid paparan pencuci mulut yang hebat yang dibuat menggunakan CSS3 tulen. Apabila pemalam tayangan slaid ini menukar antara muka, pencuci mulut dan teks pengenalannya mempunyai kesan animasi yang menarik.
- 2017-08-16 170 1641
-

- kesan karusel responsif jquery dengan kesan perbezaan visual
- Ini ialah kesan karusel responsif jquery dengan kesan visual. Ciri imej karusel jquery ini ialah ia boleh ditukar menggunakan penyeretan tetikus, dan setiap imej mempunyai huruf lutsinar yang sejuk. Imej karusel mempunyai kesan perbezaan visual apabila meluncur.
- 2017-08-14 184 2535
-

- Menyokong kesan karusel responsif mudah alih berdasarkan Bootstrap
- bootstrap-carousel-touch-slider ialah kesan karusel responsif berdasarkan Bootstrap yang menyokong terminal mudah alih. Kesan karusel boleh ditukar dengan meluncur menggunakan jari anda. Dan apabila digabungkan dengan animate.css, ia boleh mencipta pelbagai kesan animasi teks yang hebat. Arahan Perkenalkan fail berkaitan bootstrap, fail ikon font font-awesome.css, fail animasi animate.min.css dan jquery.touchS ke dalam halaman
- 2017-08-16 237 2330
-

- CSS3 3D Rubik's Cube putaran gambar menukar paparan kesan khas
- Kesan tontonan penukaran gambar berpusing CSS3 3D Rubik's Cube ialah imej yang dipilih tetikus, yang secara automatik boleh merealisasikan kesan khas animasi kiub berputar 360 darjah yang menakjubkan.
- 2024-02-26 119 792
-

- Kesan khas borang log masuk CSS3 dengan ruang letak terapung
- Kesan borang log masuk CSS3 dengan ruang letak terapung ialah halaman borang log masuk dengan pemegang tempat terapung dan kesan butang penunjuk.
- 2024-02-26 109 680
-

- Anda boleh menyeret secara mendatar untuk menukar kesan khas gambar
- Kesan khas yang boleh diseret secara mendatar untuk menukar gambar ialah kesan khas web dengan butang anak panah kiri dan kanan yang turut menyokong penyeretan mendatar senarai gambar untuk melihat kesannya.
- 2024-02-26 117 681
-

- menu navigasi iframe sebaris jQuery
- Menu navigasi iframe terbenam jQuery ialah bar navigasi lungsur turun menegak kiri dengan templat halaman latar belakang menu navigasi iframe terbenam.
- 2024-02-26 121 786
-

- jQuery muncul kod album gambar topeng ke bawah
- Kod album gambar topeng pop timbul jQuery ke bawah ialah kod album gambar jQuery yang dilaksanakan berdasarkan pemalam lapisan pop timbul SimpleModal.
- 2024-02-03 100 1116
-

- Kesan kabur alih tetikus CSS3 untuk imej lain
- Kesan kabur tetikus CSS3 untuk imej lain ialah meletakkan tetikus pada salah satu imej Imej pada kedudukan tetikus akan menjadi jelas, dan imej lain akan menjadi kabur, yang boleh menyerlahkan imej yang diambil.
- 2024-02-03 128 1098
-

- jQuery mensimulasikan kesan animasi bar skrol drop-down iPhone
- jQuery mensimulasikan kesan animasi bar skrol lungsur iPhone Apabila kita menatal roda tetikus, menu akan menatal secara rawak ke atas dan ke bawah.
- 2024-02-03 101 1112

