lokasi sekarang:Rumah > 文件夹加密 cari
Jumlah kandungan berkaitan 8051
-

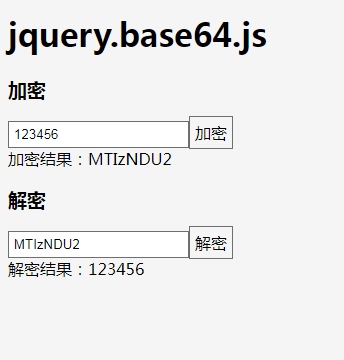
- Pemalam penyulitan dan penyahsulitan jquery.base64
- Pemalam penyulitan dan penyahsulitan jquery.base64
- 2019-11-13 33 1166
-

- Operasi folder tingkap tiruan
- Operasi folder tingkap tiruan
- 2019-12-19 63 1442
-

- Kesan operasi folder tingkap tiruan
- Kesan operasi folder tingkap tiruan
- 2019-10-19 69 1595
-

- Kesan folder iPhone tiruan CSS3 tulen
- Kesan folder iPhone tiruan CSS3 tulen
- 2017-12-04 41 1678
-

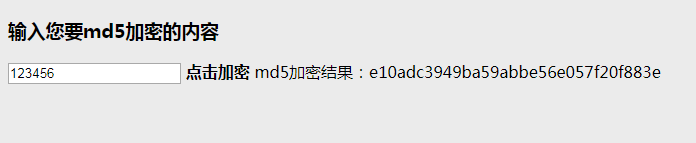
- Pemalam penyulitan MD5 bahagian hadapan md5.pro.js
- Pemalam penyulitan MD5 bahagian hadapan md5.pro.js
- 2019-11-13 61 1240
-

- Kod paparan pratonton folder interaktif HTML5
- Kod paparan pratonton folder interaktif HTML5
- 2017-08-12 94 1677
-

- CSS3 mencipta kesan khas untuk folder desktop iPhone
- CSS3 mencipta kesan khas untuk folder desktop iPhone
- 2017-12-07 46 1864
-

- Pratonton folder kesan animasi interaktif HTML5 untuk melihat kesan khas
- Pratonton folder kesan animasi interaktif HTML5 untuk melihat kesan khas
- 2018-02-12 30 1445
-

- HTML5-Rangkaian pengimbasan fail cakera dan memuatkan kesan khas
- HTML5-Rangkaian pengimbasan fail cakera dan memuatkan kesan khas
- 2018-07-02 76 1370
-

- HTML5 Canvas+js meniru animasi pemuatan fail pengimbasan cakera rangkaian Baidu
- HTML5 Canvas+js meniru animasi pemuatan fail pengimbasan cakera rangkaian Baidu
- 2018-02-23 17 1652
-

- pemalam zum imej small2big jQuery
- Pemalam penskalaan imej small2big jQuery, serasi dengan penyemak imbas arus perdana, muat turun disyorkan pada tapak web PHP Cina! Arahan: 1. Kawasan kepala merujuk fail perpustakaan css dan js 2. Tambah kod html pada fail. Satu li sepadan dengan satu gambar. Gambar dalam folder imej dinamakan 1.jpg, 2.jpg, ... <ul class="s2b_col" id="s2b_col">
- 2017-03-11 56 1713
-

- jQuery kod awan tag teks bandar popular
- Kod awan teg teks bandar popular jQuery ialah versi dipertingkat bagi pemalam awan teg teks bandar jqcloud, yang menambahkan peristiwa tetikus keluar tetikus untuk interaksi data js.
- 2017-05-04 116 3159
-

- 5 kesan alih tetikus ikon CSS3
- 5 Kesan alih tetikus ikon CSS3, tuding tetikus pada imej untuk melihat kesannya. Serasi dengan pelayar utama. Arahan: 1. Fail rujukan kawasan kepala lrtk.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan
- 2017-03-11 73 1846
-

- 6 kod JS kesan alih tetikus imej
- 6 kod JS tetikus imej Selepas tetikus melayang di atas imej, tajuk teks muncul dalam 6 bentuk animasi yang berbeza Ia serasi dengan pelayar web PHP Cina mengesyorkan muat turun. Arahan: 1. Kawasan kepala merujuk fail css, modernizr.custom.js 2. Tambah !-- kod mula --!-- kod akhir --kod wilayah pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan
- 2017-03-11 91 2050
-

- 8 kesan tetikus imej jQuery
- 8 kesan tetikus imej jQuery, menyokong berbilang kesan hover (topeng, gambar flyout, dll.), serasi dengan penyemak imbas arus perdana. Arahan: 1. Fail rujukan kawasan kepala jquery.min.js, lrtk.css, mozek.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan
- 2017-03-11 78 1346
-

- Kesan alih tetikus foto halaman web css3 tulen
- Kesan alih tetikus foto halaman web CSS3 tulen Selepas tetikus dilegar, sempadan gambar akan mengembang lapisan demi lapisan. Menyokong pelayar ie9+, chrome, firefox. Arahan: 1. Fail rujukan kawasan kepala lrtk.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan
- 2017-03-11 87 1646
-

- Kesan putaran 3D gambar CSS3 yang hebat
- Kesan putaran 3D gambar CSS3 yang hebat Selepas menuding tetikus, gambar akan berputar 3D ke sisi lain. Serasi dengan pelayar chrome dan firefox. Arahan: 1. Tajuk fail rujukan kawasan component.css, demo.css, normalize.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan 4. Ubah suai gambar
- 2017-03-11 70 1888
-

- kod kesan zum imej produk jQuery
- Kod kesan zum imej produk jQuery, klik pada lakaran kecil untuk membesarkan imej asal, anda boleh menyeret tetikus untuk membesarkan imej, serasi dengan pelayar arus perdana. Arahan: 1. Fail rujukan kawasan kepala jquery.js, lrtk.css 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan 4. Perkenalkan imagezoom.js, product_img.js
- 2017-03-11 61 1727
-

- pemalam penyemakan imbas skrin penuh gambar sengit (jQuery)
- Pemalam penyemakan imbas skrin penuh gambar yang sengit (jQuery), apabila tetikus mengklik pada gambar, gambar boleh dilayari dalam skrin penuh Dengan menggerakkan tetikus, anda boleh melihat bahagian yang berbeza pada gambar untuk memaparkan butiran gambar. Serasi dengan penyemak imbas arus perdana, tapak web PHP Cina mengesyorkan muat turun! Arahan: 1. Kawasan kepala merujuk fail styles.css dan intensity.js 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin folder imej
- 2017-03-11 71 1737
-

- jQuery menatal kod sepanduk gambar lima skrin automatik
- jQuery secara automatik menatal kod sepanduk gambar lima skrin, dengan butang kiri dan kanan untuk menukar gambar Apabila tetikus dialihkan ke gambar, gambar diserlahkan akan memaparkan gambar besar dengan bayangan. Serasi dengan penyemak imbas arus perdana, tapak web PHP Cina mengesyorkan muat turun! Arahan: 1. Kawasan kepala merujuk kepada fail lrtk.css dan perpustakaan js 2. Tambah <!-- kod mula --><!-- kod akhir -->kod kawasan pada fail 3. Salin gambar dalam folder imej ke laluan yang sepadan
- 2017-03-11 88 2078

